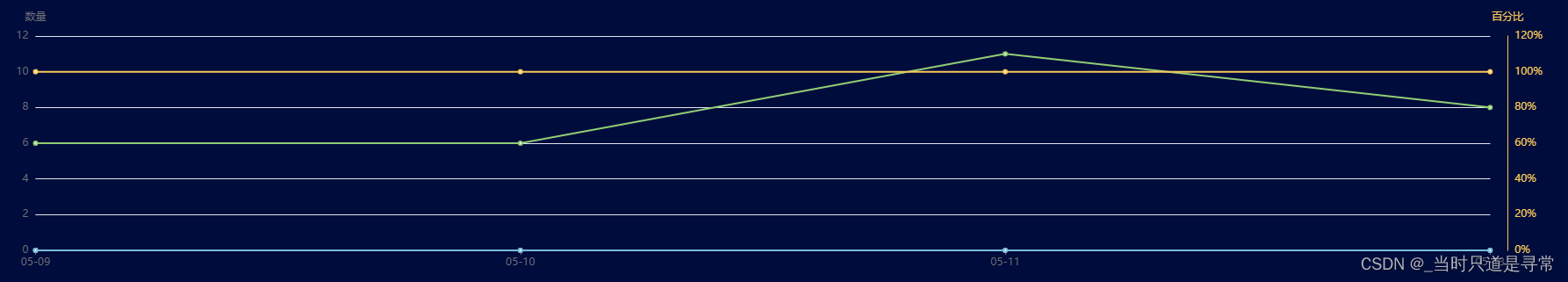
我们在使用echarts折线图的时候,有时候会出现需要两个y轴数据的情况,如下图

这种左右两边两种数据的怎么实现呢?
很简单,我们在里这样写:
yAxis: [
{
type: 'value',
name: '数量',
alignTicks:true,
},
{
type: 'value',
name: '百分比',
offset:20,
alignTicks:true,
axisLine: {
show: true,
lineStyle: {
color: "#fac858"
}
},
axisLabel: {
formatter: '{value}%'
}
}
],alignTicks是让两边的线对齐
可以设置position的值来设置数据的位置
series里可以这样写
series: [{
name: '1',
type: 'line',
stack: '1',
data: data,
yAxisIndex: 0,
},
{
name: '2',
type: 'line',
stack: '2',
data: data,
yAxisIndex: 1,
},
]
yAxisIndex就是用来设置你的数据跟哪个对齐





















 2179
2179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








