
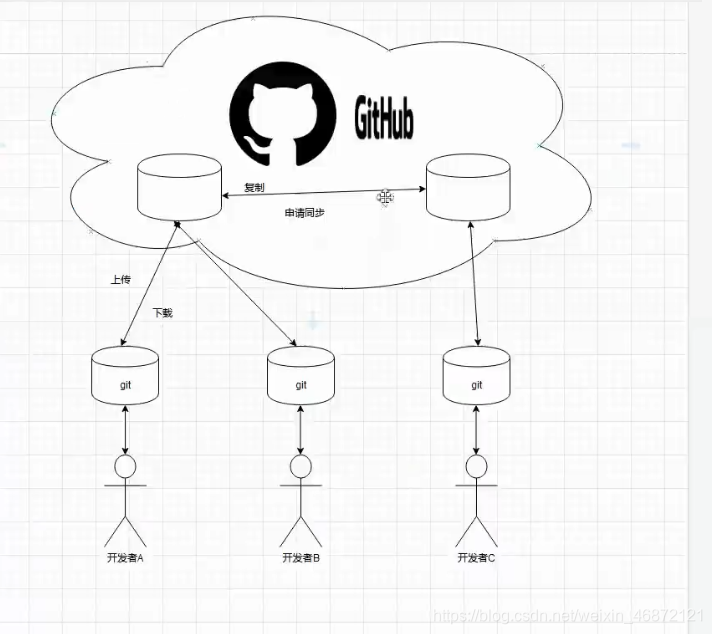
1.2 分布式版本控制工具
git的诞生便可以解决集中式版本控制工具带来的问题
git的作用:
-
协同开发
-
版本记录
-
冲突解决
-
历史追溯
-
代码备份
-
权限管理
-
分支管理
-
代码审查
-
…
2.使用git,首先要安装–再windows中安装git

3.初始化本地参考以及基本命令的使用
3.1 配置签名以及初始化本地仓库
-
选中你要作为git工程存放的目录,然后单击鼠标右键选择git bush即可,如下图:
-

便进入如下页面

注意:git是分布式版本控制工具,所以我们需要填写用户名和邮箱作为一个标志。
可以在你电脑的C:\Users\用户名路径下的.gitconfig文件,这个文件里面可以看到–global属性,所有的git项目都会公用这个属性
我的如下:

然后在git下输入以下命令完成签名(这是你只要要将项目代码push到远程的github上的准备,也是你的身份的一个标识)
-
git config --global user.name “xxxx1”
-
git config --global user.email “xxxx2”
tips: 这里的xxx1和xxx2分别是你在.gitconfig文件下看到的用户名和邮箱账号
上面命令执行完成之后,执行以下命令初始化本地仓库
- git init

3.2 基本命令的操作
1)查看文件状态
- git status
2)将文件/目录添加到git的临时暂存区
- git add 文件名/目录名
比如:git add src/HelloWord.java
注意:通过git add 命令的文件提交到暂存区中,但是这里的文件并没有真正的提交,使用git commit 命令才是把他提交到一个统一的版本文件
3)提交文件
- git commit
注意:当有文件被修改的时候/添加/删除的时候,都要重新git add,然后再git commit
4)查看日志
-
git log
-
git log --pretty=oneline
如下:

上面命令的举例使用如下:

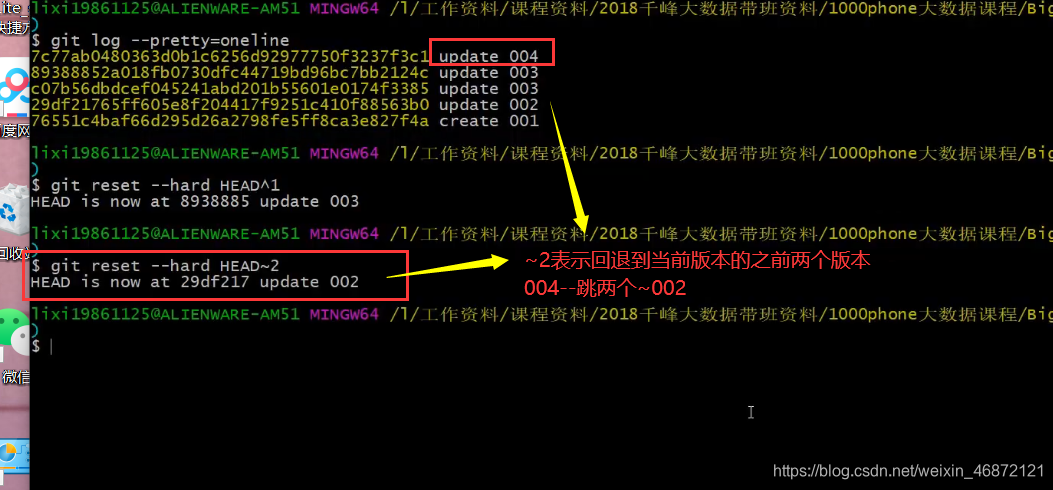
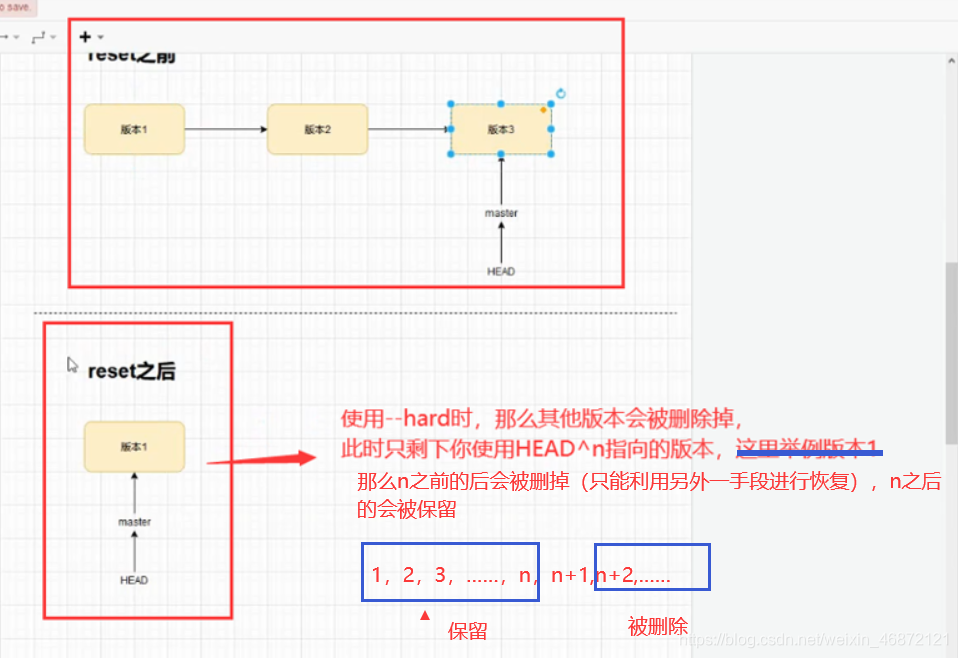
5)回退历史
**说明:**当你对同一个文件进行了多次修改之后,你想回退到之前修改得到历史记录,那么可以使用
- git reset --hard HEAD^1
说明:HEAD是一个指针,永远指向最新版本,^1表示让HEAD指针指向上一个版本

6)回退到多个版本
- git reset --hard HEAD^2 (回退到2个版本之前的版本)
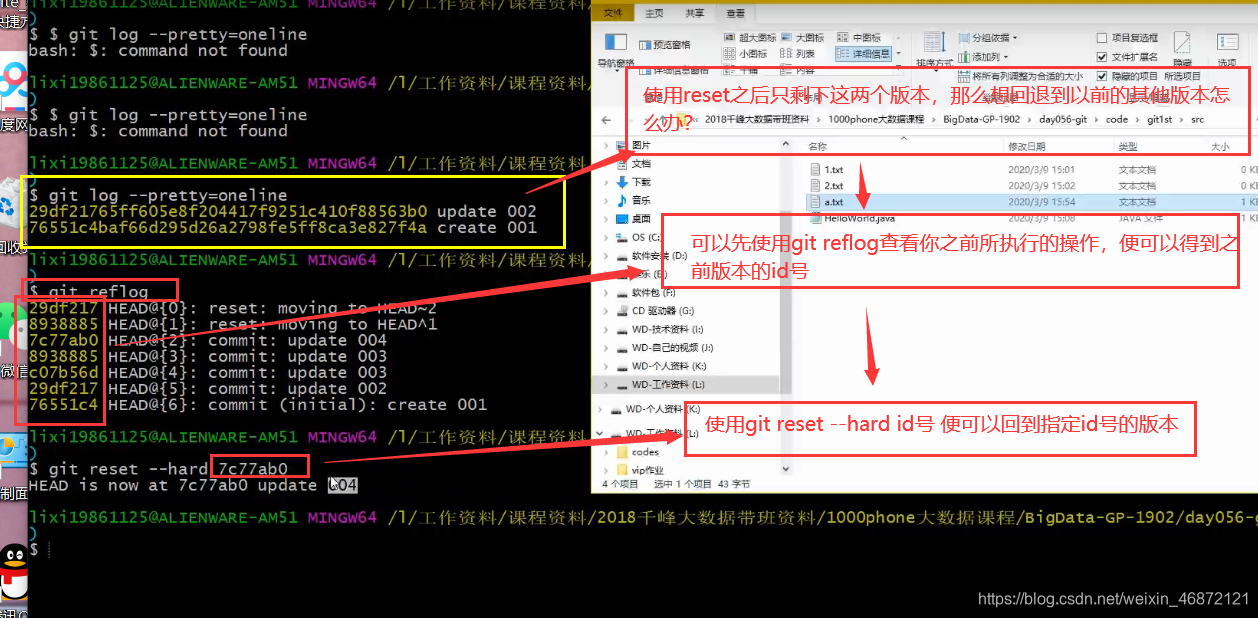
7)当你向回退到指定的版本号时
-
先使用 git reflog 查看历史记录的版本号
-
再使用git reset --hard id(便可以回退到指定id的版本号,这个id可以通过上个命令查看到)
-
具体举例如下



4.工作区、缓存区、本地库
4.1 概念
-
工作区:电脑本地的磁盘目录
-
暂存区:一般时.git目录下的index文件,所以有时候我们把暂存也叫做索引
-
本地库:工作区中有一个你最初使用git init初始化的 .git 目录,这个就是git的本地版本库
下面我简单描述以下三者之间的关系(工作原理)
1)首先我们创建一个名为code的目录,我们想将其作为git工程存放的目录,然后对其进行签名和初始化等操作之后,你便可以在该目录下进行你的项目开发;
2)这是当你产生了心得文件之后,你要将其上传到git本地仓库中,那么就是需要进行两个步骤
-
git add (将工作区的文件上传到git暂存区)
-
git commit (再上传到本地仓库,即git的版本库

说明:
当项目已经上线了,但是产品经理又提供了心得需求,评估实现这个新功能需要一定的时间,但是项目还是需要在线上运行,同时又不能避免bug的修改,因此,分支就应运而生了;分支就是用来协助管理不同版本的独立开发的;最后所有分支才会合并为主分支上master

5.1分支的相关命令
1)新建分支
- git branch common
2)查看分支
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
图片转存中…(img-LglCKBSp-1710818281407)]
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
[外链图片转存中…(img-G2hYsFma-1710818281407)]
动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








