前面我们完成了与商品类别相关的业务逻辑,接下来我们开始做具体商品部分。
1. 数据库建表并映射Model
首先我们在数据库中新建一张表,然后使用逆向工程将表映射成Model类,表如下:
/*=============================*/
/* Table: 商品表结构 */
/*=============================*/
create table product
(
/* 商品编号,自动增长 */
id int primary key not null auto_increment,
/* 商品名称 */
name varchar(20),
/* 商品价格 */
price decimal(8,2),
/* 商品图片 */
pic varchar(200),
/* 商品简单介绍 */
remark longtext,
/* 商品详细介绍 */
xremark longtext,
/* 商品生产日期 */
date timestamp default CURRENT_TIMESTAMP,
/* 是否为推荐商品,推荐商品才有可能显示在商城首页 */
commend bool,
/* 是否为有效商品,有效商品才有可能显示在商城首页 */
open bool,
/* 商品所在的类别编号*/
cid int,
constraint cid_FK foreign key(cid) references category(id)
);使用逆向工程映射为Model类就不赘述了,前面有提到如何使用逆向工程生成Model。
2. 完成商品类的Service层和Action的架构
2.1 商品类的Service层架构
与前面category一样,product也得有个service来操作与商品相关的业务逻辑,所以我们得写一个ProductService和ProductServiceImpl的架构出来,具体如下:
//ProductService接口继承BaseService<Product>
public interface ProductService extends BaseService<Product> {
}
//ProductServiceImpl实现类继承BaseServiceImpl<Product>,并实现上面的ProductService接口
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
}
2.2 商品类的Action架构
首先得完善一下BaseAction中关于Service层的注解
@Controller("baseAction")
@Scope("prototype")
public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
@Resource
protected ProductService productService;
//其他代码省略,还是原来的代码……
}然后我们写一个ProductAction继承该方法:
public class ProductAction extends BaseAction<Product> {
}至此,关于商品的后台架构就基本搭建好了,接下来就是完善里面的具体功能和业务逻辑了。
3. 完成前台的基本结构
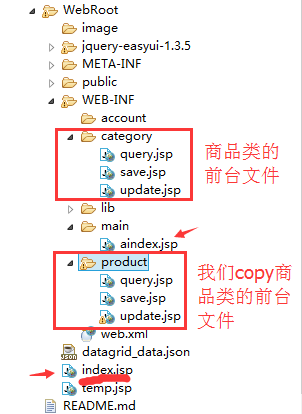
前台的基本结构和商品类的一样,我们看一下已经完成的商品类的前台都有哪些文件:
我们先根据其商品类的前台文件,拷贝一份到product文件夹中,然后我们再做相应的修改。先来分析一下流程:首先index.jsp到aindex.jsp显示左侧菜单栏,当点击类别管理时,进入category/query.jsp页面右侧显示所有商品类别信息,搜索和删除功能均在此页面,不需要弹出新的窗口,添加弹出save.jsp窗口,更新弹出update.jsp窗口。当点击商品管理的时候,进入product/query.jsp页面右侧显示所有商品信息,搜索和删除功能均在此页面完成,添加和更新分别弹出save.jsp和update.jsp。接下来我们把各个页面的框架搭建好,然后往相应的部分填东西即可。
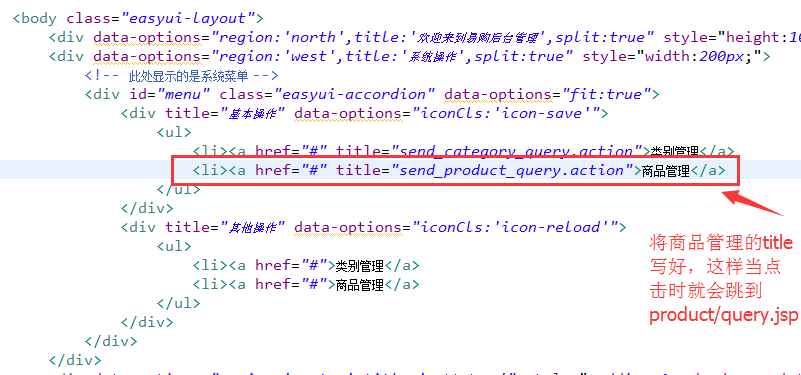
首先在aindex.jsp中添加如下代码:
接下来,我们完成query.jsp的框架:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<style type="text/css">
body {
margin: 1px;
}
.searchbox {
margin: -3;
}
</style>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//url地址改为请求productAction中的queryJoinCategory方法
url:'product_queryJoinCategory.action',
loadMsg:'Loading......',
queryParams:{name:''},//这里参数改成name,参数值为空,表示我们要显示所有商品,后台是根据商品name属性查询的
//width:300,
fitColumns:true,
striped:true,
nowrap:true,
singleSelect:false,
pagination:true,
pageSize:5,
pageList:[5,10,15,20],
idField:'id',//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项
//toolbar定义添加、删除、更新按钮以及搜索框
toolbar: [{
iconCls: 'icon-add',
text:'添加商品',
handler: function(){
//添加触发代码
}
},'-',{
iconCls: 'icon-edit',
text:'更新商品',
handler: function(){
//添加触发代码
}
},'-',{
iconCls: 'icon-remove',
text:'删除商品',
handler: function(){
//添加触发代码
}
},'-',{ //查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签
text:"<input id='ss' name='serach' />"
}],
rowStyler: function(index,row){
console.info("index" + index + "," + row)
if(index % 2 == 0) {
return 'background-color:#fff;';
} else {
return 'background-color:#c4e1e1;';
}
},
frozenColumns:[[
{field:'checkbox',checkbox:true},
{field:'id',title:'商品编号',width:100}
]],
columns:[[
{field:'name',title:'商品名称',width:100},
{field:'price',title:'商品价格',width:100},
{field:'remark',title:'简单描述',width:100},
{field:'xremark',title:'详细描述',width:100},
{field:'date',title:'上架时间',width:100},
{field:'commend',title:'推荐商品',width:100,
formatter: function(value,row,index){
if(value) {
return "<input type='checkbox' checked='checked' disabled='true'";
} else {
return "<input type='checkbox' disabled='true'";
}
}
},
{field:'open',title:'有效商品',width:100,
formatter: function(value,row,index){
if(value) {
return "<input type='checkbox' checked='checked' disabled='true'";
} else {
return "<input type='checkbox' disabled='true'";
}
}
},
{field:'category.type',title:'所属商品类别',width:200, //category.type是商品类别
formatter: function(value,row,index){
if(row.category != null && row.category.type != null) {
return row.category.type; //如果商品类别不为空,返回商品类别
} else {
return "此商品暂时未分类";
}
}
}
]]
});
//把普通的文本框转化为查询搜索文本框
$('#ss').searchbox({
//触发查询事件
searcher:function(value,name){ //value表示输入的值
//添加触发代码
},
prompt:'请输入搜索关键字'
});
});
</script>
</head>
<body>
<table id="dg"></table>
</body>
</html>
接下来我们完成productAction中的queryJoinCategory方法,在这之前,先要完成service部分,我们都是先从底层慢慢往上开发的:
//ProductService接口
public interface ProductService extends BaseService<Product> {
//查询商品信息,级联类别
public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名称查询
//根据关键字查询总记录数
public Long getCount(String type);
}
@SuppressWarnings("unchecked")
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
@Override
public List<Product> queryJoinCategory(String name, int page, int size) {
String hql = "from Product p left join fetch p.category where p.name like :name";
return getSession().createQuery(hql)
.setString("name", "%" + name + "%")
.setFirstResult((page-1) * size) //从第几个开始显示
.setMaxResults(size) //显示几个
.list();
}
@Override
public Long getCount(String name) {
String hql = "select count(p) from Product p where p.name like :name";
return (Long) getSession().createQuery(hql)
.setString("name", "%" + name + "%")
.uniqueResult(); //返回一条记录:总记录数
}
}
下面可以完成productAction中的queryJoinCategory方法了:
@Controller("productAction")
@Scope("prototype")
public class ProductAction extends BaseAction<Product> {
public String queryJoinCategory() {
System.out.println("name:" + model.getName());
System.out.println("page:" + page);
System.out.println("rows:" + rows);
//用来存储分页的数据
pageMap = new HashMap<String, Object>();
//根据关键字和分页的参数查询相应的数据
List<Product> productList = productService.queryJoinCategory(model.getName(), page, rows);
pageMap.put("rows", productList); //存储为JSON格式
//根据关键字查询总记录数
Long total = productService.getCount(model.getName());
// System.out.println(total);
pageMap.put("total", total); //存储为JSON格式
return "jsonMap";
}
}
接下来在struts.xml中进行配置,跟之前的商品类一样的流程,到这里可以看出,开发好了一个,下面一个就快了:
<action name="product_*" class="productAction" method="{1}">
<result name="jsonMap" type="json">
<param name="root">pageMap</param>
<param name="excludeProperties">
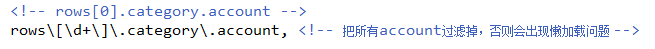
<!-- rows[0].category.account -->
<!-- 把所有account过滤掉,否则会出现懒加载问题,该部分下面截图 -->
</param>
</result>
</action>
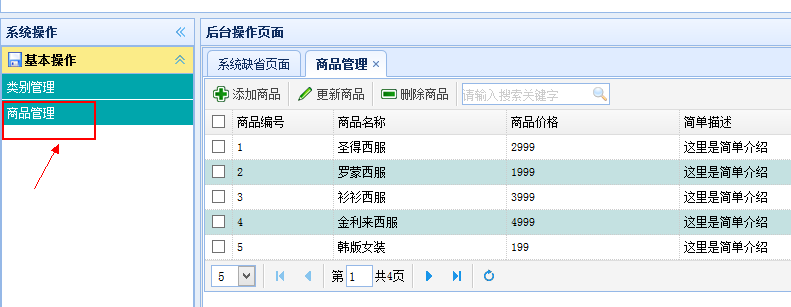
这样后台程序写好了,然后开启tomcat,测试一下,当我们点击左侧菜单栏的商品管理时,会弹出右边如下窗口:
这样我们就完成了商品管理窗口的框架了。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.net/eson_15/article/details/51479994
文末福利:“程序员私房菜”,一个有温度的公众号~

_____________________________________________________________________________________________________________________________________________________
-----乐于分享,共同进步!
-----更多文章请看:http://blog.csdn.net/eson_15





























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








