本文参考自:http://www.divcss5.com/rumen/r125.shtml#no1和http://www.w3school.com.cn/cssref/pr_background.asp
在原文的基础上自己整理出来的,易于理解的版本。
background可以设置背景的一系列属性,详细地分开来看的话,共有一下几种。
background-color | background-image | background-repeat | background-position | background-attachment
background-size | background-origin
其中第一行可以在background中复合着写,且必须按照我上面排的顺序。其中有些属性也可以省略不写。
我们先详细了解一下各个属性如何用,然后再来说如何复合着写,按照这个思路来,问题就变得很清楚了。
1.background-color:
这个很简单,就是设置背景颜色,在设置了background-image的情况下,图片会将背景覆盖。
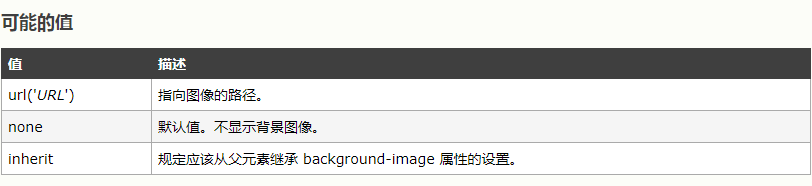
2.background-image:
设置背景,
用法:
background-image:url(http://www.divcss5.com/img201301/divcss5-logo-2013.gif)
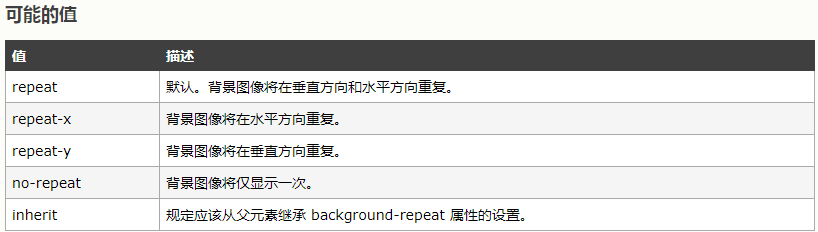
3.background-repeat:
设置背景图像的重复情况
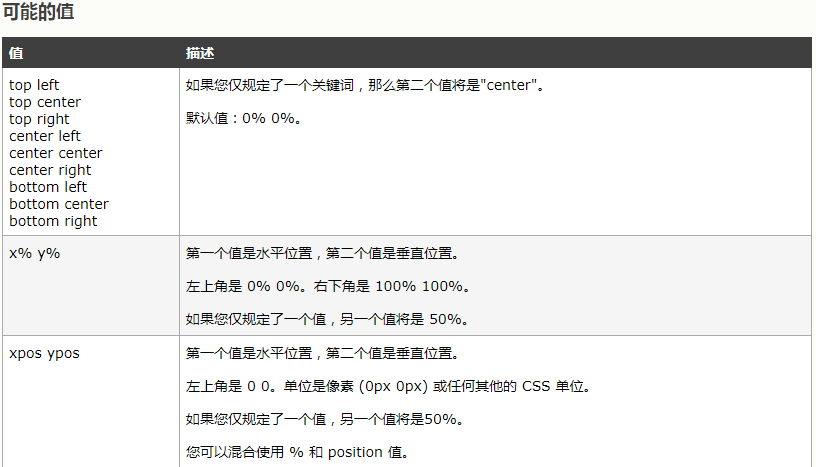
4.background-position:
设置背景图像的位置。
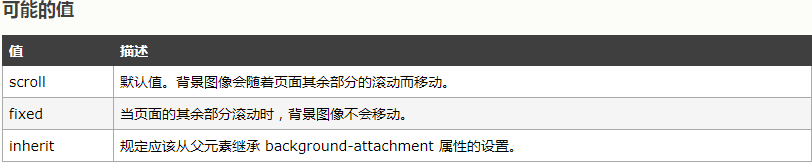
5.background-attachment:
设置背景图片是否随滚轴而滚动
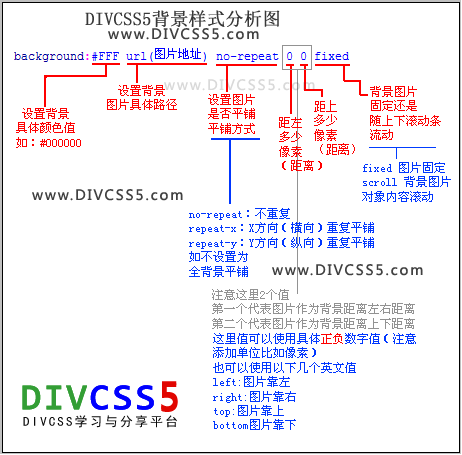
用一张图片来表示一下将这些属性复合在background里面如何而写。
示例代码:
background:#F0F url(ddd.png) repeat-x 20px 20px fixed;- 有些属性是需要配合着使用的
- 要想达到position设置的效果,要确保attachment为fixed,不过背景图片默认为fixed(在CSS的W3教程里面写的是scroll是默认的,我也不知道啥情况,但是实际上fixed是默认属性)
- 设置图片作为背景如果图片设置图片在X坐标方向重复,如果再设置图片在对象位置的左或右位置时将无效,可设置在对象上或下位置开始显示。
- 设置图片作为背景如果图片设置图片在Y坐标方向重复,如果再设置图片在对象位置的上或下位置时将无效,可设置图片在对象左或右位置开始显示。
- 如果设置背景完全重复显示,那设置图片在对象上下左右位置开始显示将无线。



























 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








