实战心得:
1.父元素不能撑起浮动子元素带来的影响
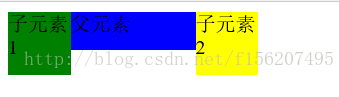
在没有实战之前,经常会看到书里讲到浮动元素带来的影响,其中之一就是父元素不能撑起子元素,书里经常会举这个例子
然后书上就会介绍如何清除浮动来让父元素撑起子元素了,但是当不设置父元素的高度时,页面就只会显示这两个子元素,看起来好像达到了我们想要的效果,
那为什么还要清除浮动呢??父元素没有包裹子元素其实还是会有影响的,会对父元素的兄弟元素的布局会有影响。看个例子
<!doctype html>
<html>
<head>
<title></title>
</head>
<meta charset='utf-8'>
<style>
#wrapper{
width: 400px;
}
#test_float1{
width:50px;
height: 50px;
float: left;
background-color: blue;
}
#test_float2{
width: 50px;
height: 50px;
float: right;
background-color: red;
}
#special{
width:400px;
height:200px;
background-color: yellow;
}
</style>
<body>
<div id='wrapper'>
<div id='test_float1'>子元素1</div>
<div id='test_float2'>子元素2</div>
</div>
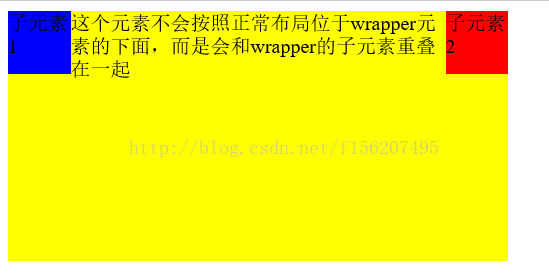
<div id='special'>
这个元素不会按照正常布局位于wrapper元素的下面,而是会和wrapper的子元素重叠在一起
</div>
</body>
</html>
我们预期的结果是黄色区域位于wrapper的下面,可是显然黄色区域与wrapper重叠了。
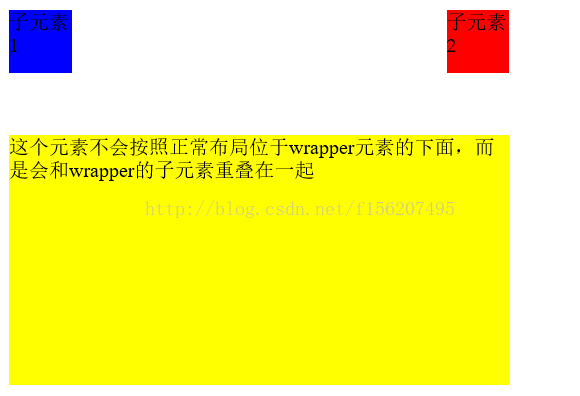
所以我们给wrapper一个高度让它能够包裹起来子元素(这只是一种清理浮动的方法)
#wrapper{
height:100px;
}
2.float元素的宽度和高度
当一个元素设置为float时,只要其值不为none,它就变成了block元素,即块级方框,但是它和块级元素略有区别。
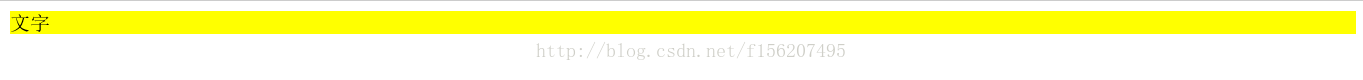
一般块级方框默认的width为一整行,而float元素的尺寸与内容的大小相同,内容的宽度即为float元素的宽度,内容的高度即为float元素的高度,看一个例子:
<style>
span{
display: block;
background-color: yellow;
}
</style>
<body >
<span>文字</span>
</body>
然后看一下float的:
<style>
ul{
height:50px;
list-style: none;
background-color: blue;
}
li{
float: left;
padding:5px 10px;
margin-left: 10px;
background-color: yellow;
}
</style>
<body >
<ul>
<li>首页</li>
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
</body>




























 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








