今天在做毕业设计,其中用到了调用摄像头,我们知道在iPad中调用摄像头和图片库跟在iPhone的调用是略又不同的,详细参加我转载的一篇文章《iPad上调用UIImagePickerViewController,与iPhone调用略有不同
》 ,将UIImagePickerView放在UIPopoverView显示;
在UIPopoverView中提供了两种方法来指向按钮,分别是:presentPopoverFromRect: inView: permittedArrowDirections: animated: ,presentPopoverFromBarButtonItem: permittedArrowDirections: animated: ;后面一种好说,直接是指向你的一个BarButton,位置不用你考虑。但是当我们要在指向contentView中的一个按钮时,就要使用第一个方法了,而这个方法唯一的难点就是,你怎么准确地在将PopoverView的箭头指向你的按钮!这个箭头的指向坐标是靠 presentPopoverFromRect:(Rect)这个参数来决定的。下面我们来看一下代码。
[popoverController presentPopoverFromRect:CGRectMake(569,437, 85,37 ) inView:self.view permittedArrowDirections:UIPopoverArrowDirectionRight animated:YES];这行代码实现了,这个popoverView指向了Rect( 569,437, 85,37 ),箭头指向右侧;那么, Rect( 569,437, 85,37 )是view中哪个区域呢?看下图,没错,这个Rect正是我们要指向的按钮的Rect!

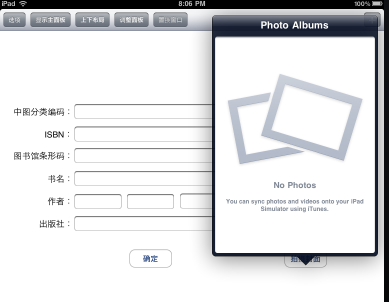
这样我们就明白了,这个Rect就是放入你设置哪个按钮弹出PopoverView它的Rect。但是问题不仅仅如此, 实际PopoverView是自适应的,Rect参数指定了箭头的Rect, permittedArrowDirections参数指定了箭头方向,PopoverView弹出的位置是根据这俩者作用来决定的,相同的Rect,箭头指向不同, PopoverView弹出的地方就会不同了。这就像二维确定一个点一样,下面我贴出两个图,来形象理解。
1、相同的Rect,箭头指向右侧,代码
效果如下:

2、相同的Rect,箭头指向下边,代码
效果如下:

后图你可能有些疑问,箭头指向越位了?记得我说PopoverView的自适应吗?你得注意到,PopoverView已经置于Windows上边缘了,它无法在往上挪了,所以它自动地越位了!这就要结合的PopoverView的大小来定位,否则可能出现这种不如人意的情况。






















 7111
7111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








