最近要做一个串口小助手程序,看到Qt示例里就有个simple terminal,直接copy过来用就是咯,又想给它增加个波形显示的功能,看到有的网友自己Painter画一个graphplot真心蛋疼,于是搜一下有没有这种专门用于显示图表的的类库。嘿嘿嘿,Qwt不就是嘛。
2、准备QWT
打开链接,找到Qwt 6.1.2下载地址,下载所需的资源(下面矩形圈住的三个)。

3. 安装QWT帮助文档
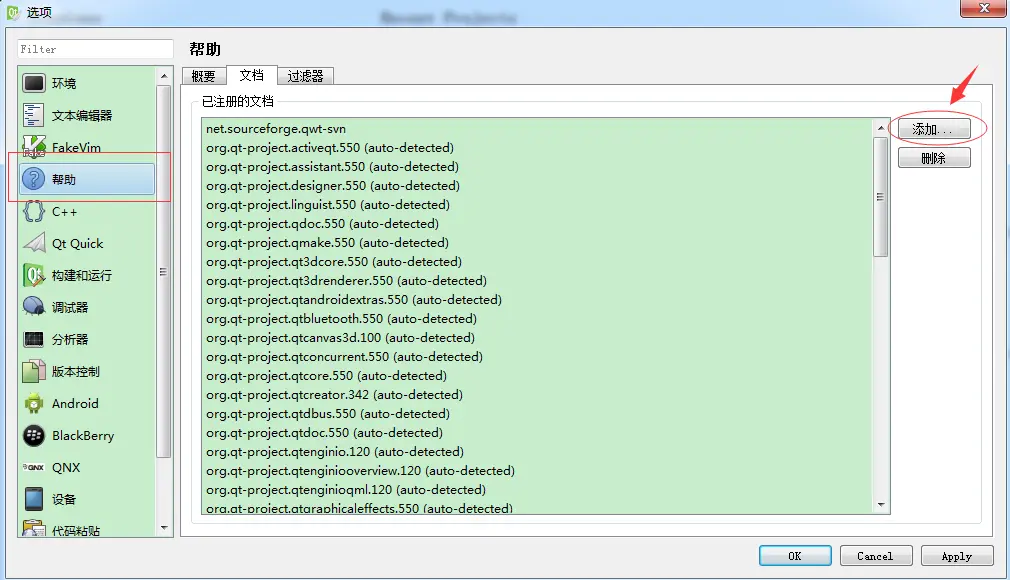
下载下来的qwt-6.1.2.qch就是qwt的帮助文档,把这个文档放到你的Qt安装目录的Docs\Qt-5.5下面,我们打开Qt Creator,打开"工具 -> 选项",在"帮助"子选项中,选择添加,找到刚才下载到的帮助文件,就可以在帮助文件列表中看到关于Qwt的内容了。


二 安装QWT
1. 安装方法一:命令行安装
- 解压你的qwt-6.1.2.zip到D盘。
- 打开命令行窗口

打开命令行窗口 - cd到qwt-6.1.2,依次执行命令:qmake qwt.pro,mingw32-make,mingw32-make install
当执行mingw32-make这条命令的时候,会进行编译,所以会执行很长时间,你可以去喝杯咖啡,上个厕所,休息一下。

完成之后,接着输入mingw32-make isntall命令。这样就会把qwt安装到默认路径下C:\Qwt-6.1.2。这个安装路径可以更改,你可以去原来目录下打开qwtconfig.pri就可以看到了,可以自己修改安装目录的路径。我们这里不做修改。


- 编译一下QWT自带examples

编译完成之后,进到examples/bin目录下面,看一下生成的例子。
- 进行下列操作
将C:\Qwt-6.1.2\lib下的libqwt.a和libqwtd.a复制到D:\Qt\5.5\mingw492_32\lib下。
将C:\Qwt-6.1.2\lib下的qwt.dll和qwtd.dll复制到D:\Qt\5.5\mingw492_32\bin下。
将C:\Qwt-6.1.2\plugins\designer下的qwt_designer_plugin.dll复制到D:\Qt\5.5\mingw492_32\plugins\designer下。
在D:\Qt\5.5\mingw492_32\include下新建一个Qwt的文件夹,将C:\Qwt-6.1.2\include下的所有文件复制到新建的Qwt文件夹下。
2. 安装方法二:Qt Creator安装
- 先把qwt-6.1.2.zip解压到D盘
- 进入目录下面,用Qt Creator打开qwt.pro文件,即打开了Qwt工程。
-
找到qwtbuild.pri文件

找到qwtbuild.pri文件 -
打开qwtbuild.pri文件,找到红框中的那两行,加"#"注释掉第一行。

注释 -
重新构建一下工程(喝杯咖啡休息一下)
-
编译生成的库文件都在D盘D:\build-qwt-Desktop_Qt_5_5_0_MinGW_32bit-Debug
将D:\build-qwt...\lib下的libqwt.a和libqwtd.a复制到D:\Qt\5.5\mingw492_32\lib下。
将D:\build-qwt...\lib下的qwt.dll和qwtd.dll复制到D:\Qt\5.5\mingw492_32\bin下。
将D:\build-qwt...\plugins\designer下的qwt_designer_plugin.dll复制到D:\Qt\5.5\mingw492_32\plugins\designer下。
在D:\Qt\5.5\mingw492_32\include下新建一个Qwt的文件夹,将D:\Qwt-6.1.2\src下的所有.h头文件复制到新建的Qwt文件夹下。
Note:个人建议使用第一种方法。
三 测试
1. 新建Qt工程,在.pro文件加入
DEFINES += QT_DLL QWT_DLL
LIBS += -L"D:\Qt\5.5\mingw492_32\lib" -lqwtd
LIBS += -L"D:\Qt\5.5\mingw492_32\lib" -lqwt
INCLUDEPATH += D:\Qt\5.5\mingw492_32\include\Qwt
2. 打开ui文件,右键选择"用....打开" -> "Qt Designer"
注:此时qwt插件只能在Designer设计器中找到,如果你使用官网直接下载的Qt Creator的话,是无法在其“设计”窗口中看到qwt控件插件的,原因是官网编译的Windows下的Creator软件是使用MSVC编译器编译的,因此用MinGW编译的qwt插件是无法被Creator正确识别的。解决方法是你可以选择重新编译Creator或者qwt,使得它们基于同一种编译平台.

打开Qt designer之后,选择Qwt widgets的QwtPlot控件。

3. 运行项目。























 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








