看到这些。你一定是碰到了跟我一样的情况。。。
UIScrollView在xib里面的布局是很令人头疼的。因为它不仅仅要确定内部空间的相对位置。还得知道自己的contentSize大小,而令人纠结的地方就在这里!xib不能手动设置UIScrollView的contentSize,而是系统通过加入到UIScrollView的内容来确定contentSize的大小。比如说:
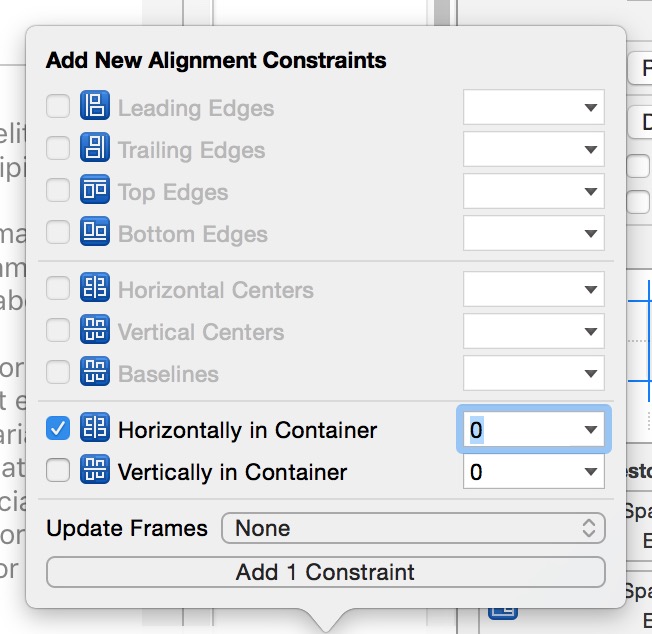
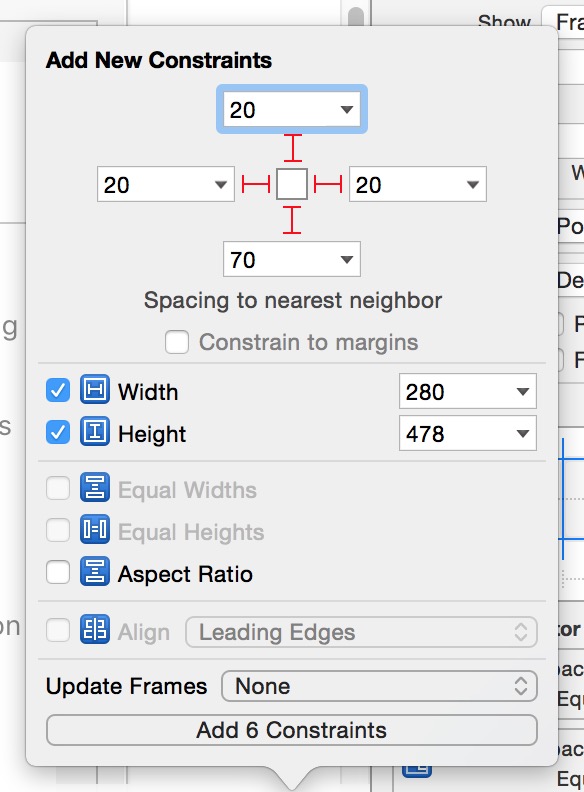
你想要增加一个宽:280,高:478,居上:20,绝对居中的view,这时候你单单设置一个居中的属性,然后把宽高、上的大小限制了是不行的。它就一直报红:has ambiguous scrollable content width ,你还得同时控制它据左右的距离:如下图
但这会与你本来的理念冲突。而且效果也太好。
当你需要设置超过一个屏幕的内容时。用xib也是很不方便,你必须拉大xib面积。来获得你想要的尺寸。。这做起来。太low啦。
所以,个人感觉如果需要用到scrollVIew并且界面不复杂。就尽量用代码,如果实在不行。你也可以用tableview代替。然后cell自定义。。。
如果有好的建议也请留言给我涨涨姿势。谢啦嘿嘿
























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








