HTML5中常用的文本标签

详解:
一、<wbr>标签
<wbr> 标签的定义
<wbr>标签的定义<wbr>标签是英文单词“Word Break Opportunity”的缩写,表示单词换行时机;
<wbr>标签属于单标签,也叫空标签,只书写成<wbr>或<wbr/>皆可,但后者较为规范;
<wbr> 标签用于连续的英文字符的长度,在超过浏览器窗口宽度或其父标签容器宽度时,对连续英文字符进行换行;
浏览器支持情况
所有主流浏览器都支持<wbr> 标签,除了 Internet Explorer、Safari、Oprea。
<wbr>标签的用法
在了解<wbr>标签的真正用途之前,先看看下面的代码:
<p>我的网站名字叫任由天高博客</p>
<p>my name of blog is renyoutiangaoboke</p>在默认情况下,以上代码中的汉字和有空格的非连续的英文单词,在超过浏览器窗口宽度或超过父标签容器宽度时,是会自动换行。但像下面代码中,连续的英文字符是不会换行的,代码如下:
<p>mynameofblogisrenyoutiangaobokemynameofblogisrenyoutiangaoboke</p>
<p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</p>像上面代码中,连续的英文字符的长度,如果超过浏览器窗口宽度或超过父标签容器宽度时,就不会换行,会始终保持单行显示,如下图所示在Edge浏览器中的效果:

由上图可知,代码中连续的两段英文字符,在超过浏览器或父标签容器宽度时,均没有换行;在网页中,如果出现长数字或长的字母组合时,如果不加以控制,它就会破坏网页的布局,控制不好可能就会显示不全,照成显示的数据丢失;比如说一些网络用户取很长串连续的数字或英文,其他用户看它的名字的时候就会看不全。
对于这种情况,我们想要在适当的位置换行,就要使用<wbr>标签进行换行。所以,想要对连续英文字符进行换行,就可以在相应的位置添加<wbr>标签,演示代码如下:
<p>my<wbr>name<wbr>of<wbr>blog<wbr>is<wbr>renyoutiangaoboke<wbr>my<wbr>name<wbr>of<wbr>blog<wbr>is<wbr>renyoutiangaobokemy<wbr>name<wbr>of<wbr>blog<wbr>is<wbr>renyoutiangaoboke</p>只要浏览器窗口的宽度小到不能容纳代码中的连续英文字符,就会进行换行,而换行的位置是在有<wbr>标签的地方;

但有多个<wbr>标签时,换行的位置就是最靠近浏览器(或父标签容器)右边的地方。
<wbr>标签与<br>标签的区别
<wbr>标签是在浏览器窗口宽度或其父标签容器宽度不够时,就会在有<wbr>标签的位置进行换行;
而<br>标签不管浏览器窗口宽度是否足够,都会换行;
<nobr>标签则表示在浏览器窗口宽度或其父标签容器宽度不够时,均不会换行,即始终单行显示在一条线上。
二、<bdi>标签和扩展
定义和用法
bdi 指的是 bidi 隔离。
标签允许您设置一段文本,使其脱离其父元素的文本方向设置。
在发布用户评论或其他您无法完全控制的内容时,该标签很有用。
<bdi>的属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ltr | (“left to right”):表示文本是从左往右的方向 |
| rtl | (“right to left”):表示文本是从右往左的方向 | |
| auto | 默认值 |
代码示例如下:
<ul>
<li>Username <bdi dir="rtl">Bill</bdi>:80 points</li>
<li>Username <bdi>Steve</bdi>: 78 points</li>
</ul>
上图中文本Bill和80:交换了位置,就是因为给Bill设置了dir=“rtl”,使它脱离了li父元素的默认文本方向。
下方链接是一个大佬写的关于bdi和bdo的超详细讲解:
bdi、bdo实例讲解
三、<ruby>标签
<ruby>语法说明
<ruby>— 用它将需要注释或注音标的文字内容包围住。
<rt> — 这里面放置音标或注释,这个标记要跟在需要注释的文本后边。
<rp> — 这个标记是防备那些不支持ruby标记的浏览器,主要用来放置括弧。对于支持这个标记的浏览器,rp标记的CSS样式是{display:none;},也就是不可见。
对于有的浏览器对该标签的支持不够,原以为低版本的IE下该标签会失效,谁知道从IE6-9都支持该标签,另我意想不到的是firefox竟然不支持该标签,chrome下虽然支持,但也有问题,就是得去掉rp标签,如果加上则注音不出现在文字的头部。只有最新版的火狐、谷歌等浏览器才支持这个标记。
代码样例:
<ruby>
北<rp>(</rp><rt>bei</rt><rp>)</rp>
京<rp>(</rp><rt>jing</rt><rp>)</rp>
</ruby>效果如下:

rt里的文字,对于横向显示的文章,它会显示在上方。对于竖向显示的文字,它会显示到右边。如果你觉得音标的字体太大了,可以用css设置成小字体。(由于本人电脑上没有安装其它浏览器,就借用的其它博主的图片)

对于不支持ruby标记的浏览器里,rp标记里的内容就会显示出来,你可以用下面这张图和上面的那种图比较一下,看看有什么区别。下面这张图就是在不支持ruby标记的浏览器里的显示效果:

这个标记还支持嵌套使用,显示双层标注。
用这个标记显示中英文对照文本,效果很不错。
四、<meter>标签
meter标签由于是html5新增标签,目前IE浏览器还不支持,所以用的还不是很多。
“meter”作为英文单词有“计量器”的意思。
meter标签定义及用法
在html中,meter标签是html5版本中新增标签,是使用来定义已知范围或分数值内的标量测量(比如:磁盘用量、相关性等等)。meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。
meter标签语法格式
说明:1.meter标签是双标签,但是标签中的内容不在浏览器中显示;
2.meter标签的value属性规定度量的当前值,是必需属性,其余的属性是可选属性。
meter标签属性
- value:规定度量的当前值,必需参数;
- form:规定meter标签元素所属的一个或多个表单;
- high:规定被视作高的值的范围;
- low:规定被视作低的值的范围;
- max:规定范围的最大值;
- min:规定范围的最小值;
- optimum:定度量的优化值;
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中meter标签的详细介绍</title>
</head>
<body style="background-color: bisque;">
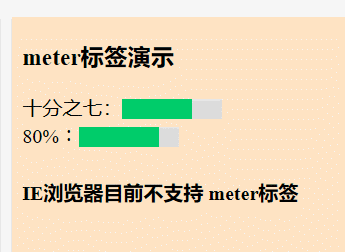
<h3>meter标签演示</h3>
十分之七:<meter value="7" min="0" max="10">十分之七</meter><br>
80%:<meter value="0.8">80%</meter>
<h4>IE浏览器目前不支持 meter标签</h4>
</body>
</html效果图:

























 3880
3880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








