- 1.js的引入方式:
- 内部引入:

外部引入:


2.输入输出语句:
输入:

打印到页面:可以用来识别标签

控制台输出语句:不能识别标签

3.变量:相当于盒子,用来储存数据的 数据本身不是变量
变量的声明方式:let(var)是变量名

变量的初始化:

同时定义多个变量:

变量名的规范:

let和var的区别:var可以多次声明同一变量:

4.const常量:常量名字要大写,不能够更改

js是弱数据类型语言 只有赋值之后才知道是什么类型的语言

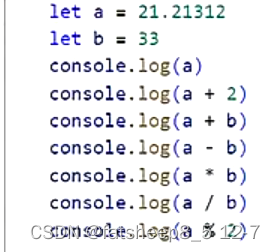
5.数字类型:

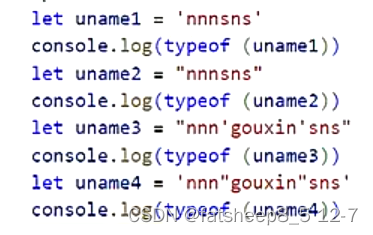
6.字符串类型:

7.字符串拼接:用+号:

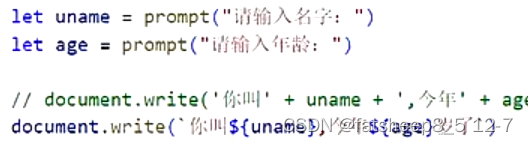
8.模板字符串:

模板字符串是可以识别内部标签的
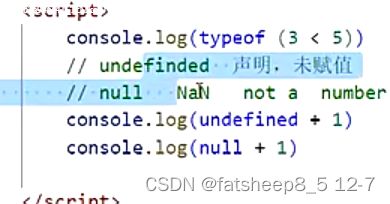
9.布尔类型:NaN是undefined+1的运行结果===not a number
Null+1=1

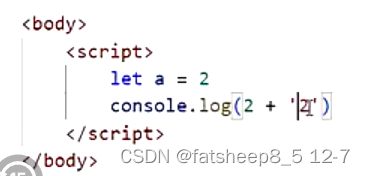
10.隐式转换:

运行结果:22???
11.显式转换:1.

2.

转换成了数字类型:接上:

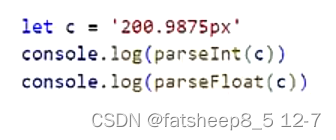
12.parseint:单独拿出来
alert:警示框
运算符:a++先赋值,再自增
++a:先自增,再赋值
== (隐式转换)只比较数值,将字符串转换为数字类型后比较
===既要比较数值又要比较类型
逻辑运算符:&&与 ||或 !非
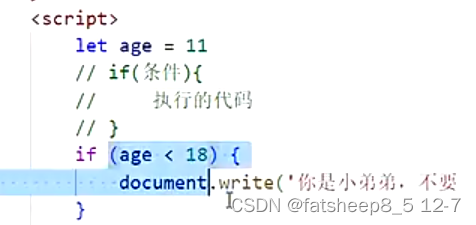
13.单分支语句:

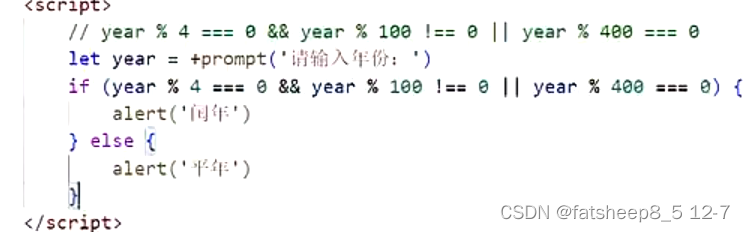
14.双分支语句:

练习:判断是什么年?

15.多分支语句:写法:

第二个分支默认大于18
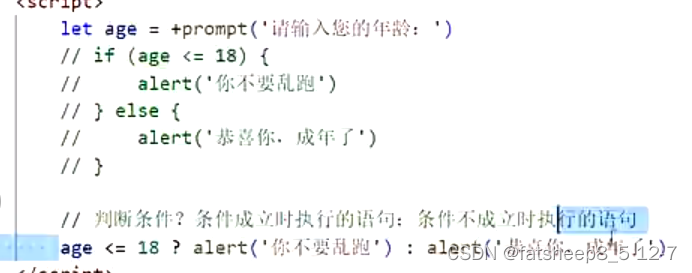
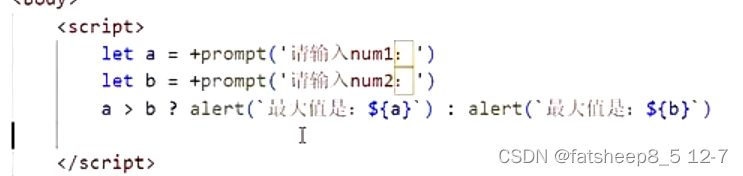
三元运算符:

求最大值:


16.switch语句:

17.while循环:

i-- 一定要加,不然是死循环
18.Do…while

先执行完一次,再循环

19.for循环:

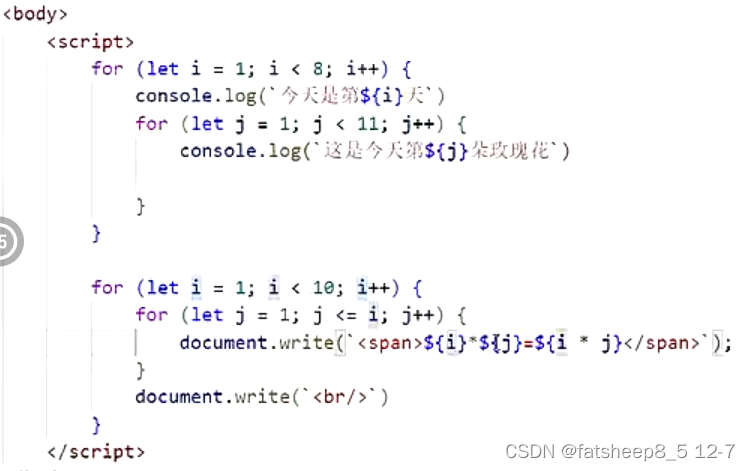
20.循环嵌套:

21.九九乘法表

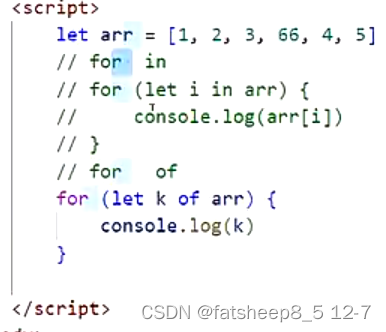
22.循环加强:

k是直接获取元素,i是下标
23.有序的声明:

24.数组遍历:

25.数组的操作:增,删,改,除
instanceof:判断是不是数组
concat:连接数组

增:


删:



join:把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
![]()


slice:截取的长度
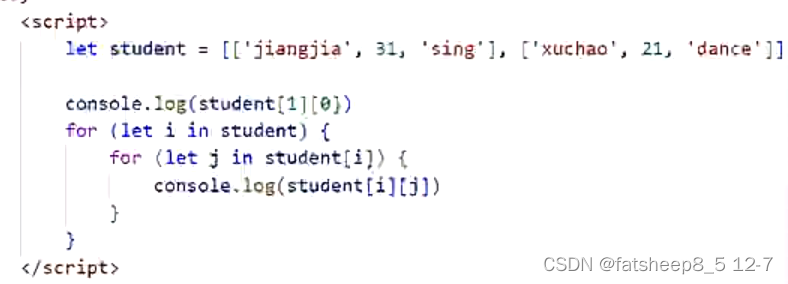
- 24.二维数组:

Console.log(student【1】【0】是用来找xuchao这个人的
For…..后面是二维数组的遍历形势
![]()





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










