什么是语义化
简单来说html5语义化就是html文档内容结构更清晰,标签间的结构层次更加明显,更有利于开发者阅读和编写代码,便于机器解析.
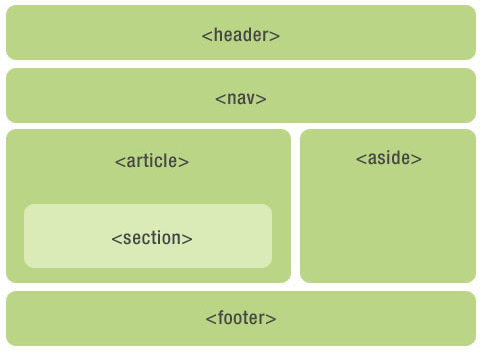
如下图结构
结构化好处
- 直接看html5代码更加清晰,带来了开发和维护的高效性
- 方便其他设备解析以意义的方式来渲染网页
- 更好的用户体验
如<figcaption>描述图片标题title alt属性提供描述信息和图片替换信息
语义化实例
<form>标签
示例
<form>
<fieldset> <!--表单信息分割-->
<legend>省份信息</legend> <!--fieldset元素标题-->
<label for="area1">湖北省</label> <!--对应input-->
<input type="text" name="areasize" id="area1"/>
</fieldset>
</form>效果
<table>标签的使用
示例
<table border="1">
<caption>表格标题</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>效果

























 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








