<pre name="code" class="html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
section{
border: 1px solid blue;
margin: 0 0 10px 0;
}
p{
margin: 0 auto;
}
footer{
border: 1px solid red;
}
img{
float: left;
}
</style>
</head>
<body>
<section>
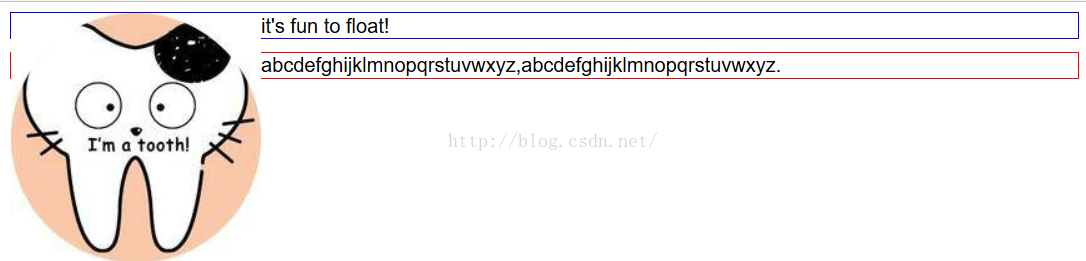
<img src="1.jpg" alt="">
<p>it's fun to float!</p>
</section>
<footer>
abcdefghijklmnopqrstuvwxyz,abcdefghijklmnopqrstuvwxyz.
</footer>
</body>
</html>
1、为父元素添加overflow:hidden
section{
overflow:hidden;
}2、同时浮动父元素
section{
float:left;
}3、添加非浮动的清除元素
<section>
<img src="1.jpg" alt="">
<p>it's fun to float!</p>
<div class="clear_me"></div>
</section>.clear_me{
clear: left;
}.clearfix{
clear:both;
}






















 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








