JavaScript,简称js:负责网页的行为(交互效果)。是一门跨平台,面向对象的脚本语言(编写出来的语言不需要编译,通过浏览器的解释就可以运行)
JS引入方式
1.内嵌样式

这样打开页面就会有警告标识

- 将JS代码放在<script>标签中
- 在HTML文档中,可以在任意地方,放置任意数量的<sccript>
- 一般把标签置于<body>元素的底部,可以改善显示速度
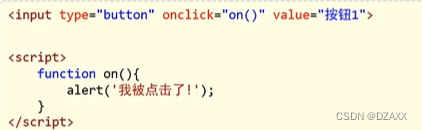
2.行内式: 把 JS 写到元素的内部

这样点击按钮就会触发JS操作
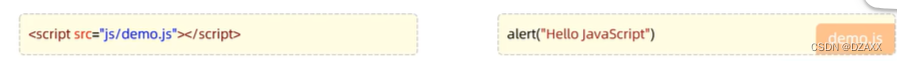
3.外联样式:将js代码定义在外部JS文件中,然后引入到HTML页面中


外部文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合

JS基础语法
1.书写语法
- 区分大小写
- 每行结尾分号可有可无
- 注释:跟java一样
- 大括号代表代码块
输出语句:
- 使用windows.alert()写入警告框
- 使用document.writer()写入HTML输出
- 使用console.log()写入浏览器控制台
这个是在控制台打印日志,就是在 浏览器 的控制台里面。因为 alert 弹窗的体验非常不好,比如在看剧的时候,突然弹窗,就会暂停所有操作
2.变量
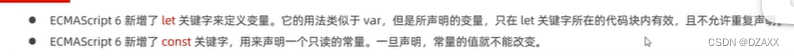
JS中用var关键字(variable的缩写)来声明变量。
定义变量的时候,通过 var 变量名 = 初始值; 来完成变量的定义
就是不管创建的变量是啥类型,此时都是统一使用 var 关键字来表示的。JS 不区分整形浮点型之类的。
特点1:作用域大,是全局变量
特点2:可以重复定义,后定义的会把先定义的覆盖

3.数据类型
JS内置下面这些数据类型
number: 数字. 不区分整数和小数.
boolean: true 真, false 假.
string: 字符串类型.
undefined: 只有唯一的值 undefined. 表示未定义的值.
null: 只有唯一的值 null. 表示空值
特殊的数字
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字
字符串类型
字符串 可以通过单引号定义,也可以通过双引号定义。
如果字符串本身就包含了 引号 这个时候,就可以通过 单双引号 灵活搭配的形式,来避免使用转义字符。
布尔类型
与 Java 中的 boolean 类型不同,JS 当中的 布尔类型,会当成 0 和 1 来处理。true 是 1,false 是 0。就像下列代码结果是2
<script>
let s = true;
console.log(s + 1);
</script>4.运算符
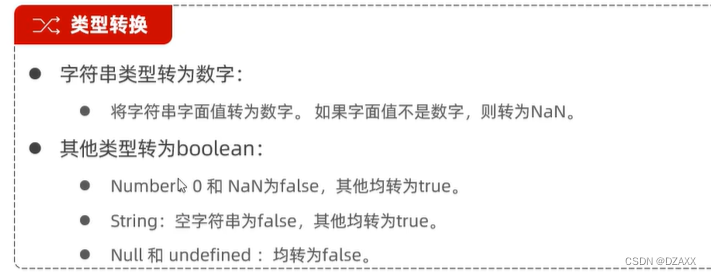
JS 中的运算符和 Java 用法基本相同,这里拿一些不同的来说。
比较运算符 - 不同点
JS中比较相等的符号,有两种:== 和 === 。不相等的符号也有两种: != 和 !== 。
== 和 != :只是比较两个变量的值,不比较 两个变量的类型。两个变量能够通过隐式类型转换,转换相同的值,那么,此时就认为 两个变量 是相等的。
=== 和 !== :既要比较 两个变量的值,又要比较两个变量的类型。如果类型不相同,就直接认为两个变量不相等。

JS函数
JS 中的函数(function),在 Java 中叫做 方法(Method)
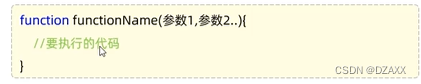
语法格式
1.

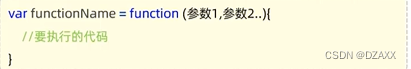
2.

因为JS是弱类型语言,创建函数时,形参不需要写类型 ,返回值也不需要类型,在函数内部直接return即可。
函数表达式
函数可以像一个普通的变量一样,赋值给 其他的变量。同时,可以作为另一个函数的参数,还可以作为另一个函数的返回值。
JS对象
JS对象概念跟Java类似,就是封装了方法跟属性。
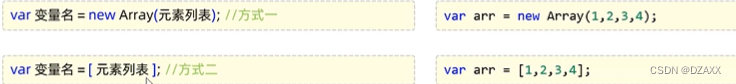
Array数组对象
定义数组
访问数组
注意事项:
- JS中的数组相当于java中集合,数组的长度是可变的,而js是弱类型,所以可以存储 任意类型的数据。
JS中函数作为函数参数时可以使用=>进行简化
arr.forEach(function(e)){ console.log(e); } //简化形式 arr.foreach((e)=>{ console.log(e); })
String字符串对象
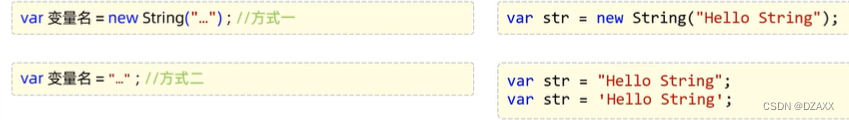
String对象创建方式:
属性:
方法
自定义对象
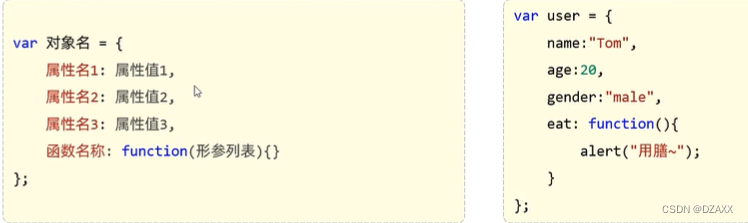
js对象中的每个属性和方法,其实都是通过“键值对” 这样的方式来表达的。{} 表示这是一个对象。
- 键值对之间,采用 逗号 进行分割。
- 键和值之间,采用 冒号 进行分割。
后续就可以通过 对象名 . 来访问了
JSON对象
JSON是通过JavaScript 对象标记法书写的文本。
json就是一种在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互。
类似于:国际通用语言-英语
中国56个民族不同地区的通用语言-普通话。
JSON跟JavaScript中的自定义对象很像,不同的是JSON中所有的KEY要用双引号引起来
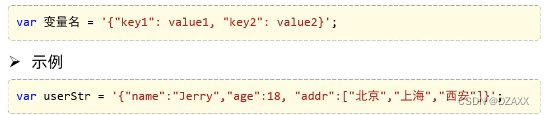
JSON对象的定义:
在js中json文本是字符串,所以用单引号引起来。
其中value的数据类型为:
我们可以通过JSON对象的parse方法将JSON对象转为JS对象
通过JSON对象的stringify方法将JS对象转为JSON字符串
BOM对象
BOM对象是指浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象
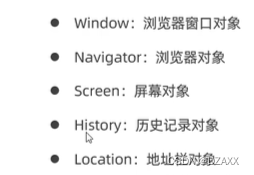
组成:
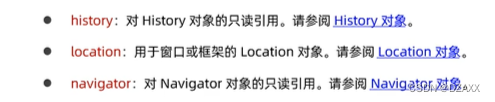
window对象:
获取:
属性:
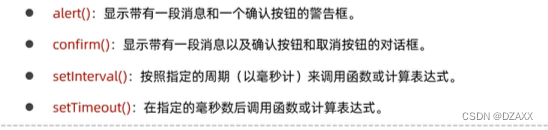
方法:
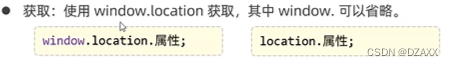
Location对象:
获取:
属性:
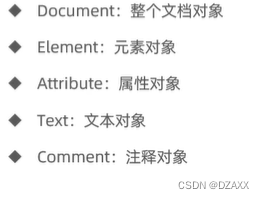
DOM对象
DOM对象是指文档对象模型,他将标记语言的各个组成成分封装为对应的对象
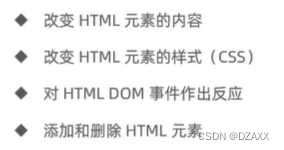
JS通过DOM,就能够对HTML进行操作
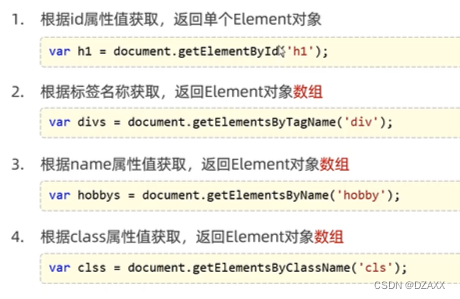
Document对象中提供了以下获取Element元素对象的函数
可以通过Element对象属性来进行设置和返回样式,内容,属性等。
例如:
JS事件监听
事件就是浏览器对于 用户操作 行为就行的 统称,大部分是用户操作产生的:
- 鼠标在页面上移动,就会产生一个鼠标移动事件
- 鼠标点击页面某个位置,就会产生一个鼠标点击事件
- 鼠标滚动,也是一个事件
事件监听:JavaScrit可以在事件被侦测到时 执行代码。
事件绑定:
方式一:通过HTML标签中的事件是属性进行绑定
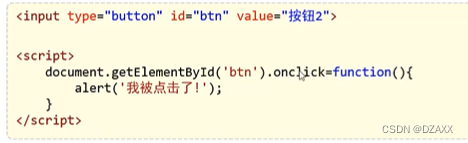
方式二:通过DOM元素属性绑定
常见事件:












































 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








