
2010,当windows phone开始扁平化的时候,换来的是世人的嘲笑。
2011,当安卓4.0开始扁平化的时候,人们把这当作安卓是为了和苹果抵抗,标新立异。
2013,ios 7开始扁平化,这股设计风格成为设计潮流。
拟物设计(skeuomorphism)
乔布斯时期的经典设计方式
具体设计时按照3维现实世界的物品进行设计
扁平化 ? 懒人设计(Flat Design)
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。
- 拒绝特效。
祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落 - 仅使用简单的元素。
更常用矩形、圆形、方形等简单的形状。元素独立。正角、直角、圆弧都非常常见。可填充颜色 - 注重排版
关注色彩:一般的网站很少会使用3种以上的色调,但是在扁平化设计中,平均会使用6-8种颜色。
- 特殊字体
- 大图展示配合文字描述
- 半透明
1、只有图片和文字都可以读时,半透明效果才有意义,
2、在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
3、透明度的使用错误会影响到整体的设计效果和阅读性,
4、出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
5、不要同时运用过多半透明效果 - 色块展示立体感
- 动感
- 极简主义
充分了解对象物的本质,懂得巧妙的取舍,用极简的要素,在没有更多特效装饰的情况下表达清楚内容,在界线与轮廓的高对比下,表现出物体的美感。
“准”扁平化设计Almost:最近,越来越多的设计师开始赞同准扁平化的设计。在准扁平化设计中,基调仍然是扁平风格的,但会在设计方案中添加一种,且仅添加一种特效,无论是阴影也好、梯度也好…
“长光”扁平换设计:加入长光阴影效果
相关评论:
1.扁平化很大程度是出于信息化的诉求,弱化界面无用的图形干扰让用户可以快速聚焦到信息上,特别对于屏幕更小的移动设备,减少干扰尤为重要。
2.扁平化更像是一种矢量化,可以一种程度上减弱对像素精度的依赖,从可以创建出适应性更高的用户界面,特别是对于今天设备屏幕多样化的今天,使用扁平化的设计来创建响应式的用户界面也会更加容易。
3.审美需要,厚实的质感看多了,换个口味来点清爽的扁平,多少能让人感觉眼前一亮。
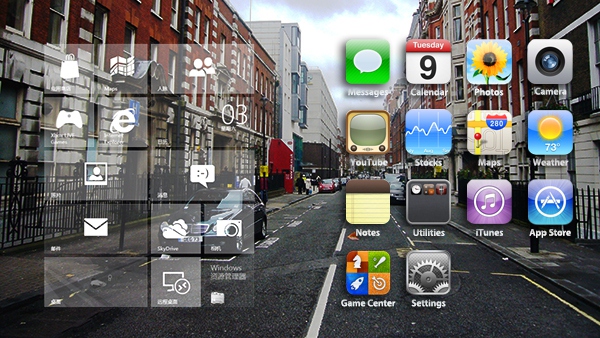
Windows&WinPhone: Metro UI
Metro UI是来源于美国华盛顿州金县都会交通局(King County Metro)的标识设计,这种风格大量采用硕大突兀的字体,能吸引读者的注意力。微软认为Metro设计主题应该是:“光滑、快、现代”。
Metro传递的是“简捷、醒目、优雅”的理念。不仅要在第一时间向用户传达出最重要的信息,更要让信息容易看到以及看起来舒适、优雅,这原本是Mobile最本质的特性。而Metro抓住的,就是这些特性。
Metro UI设计的体现:
1. 内容即图标;
2. Metro导航和层级模式;
3. 留白和字体;
4. 统一的应用体验
Metro UI设计具备以下五点原则:
1. 干净、轻量、开放、快速
2. 要内容,而不是质感
3. 整合软硬件
4. 世界级的动画
5. 生动,有灵魂
Metro UI设计一些理念:
- 平面设计风格
- 强调信息本身
- 强调利用时间碎片
- 多宝阁设计:方格设计
- 活动方格设计:生动、可翻转
- Panorama环景界面:4屏宽内、平移
- Pivot枢纽:旋转
Metro UI设计10大特点:
1. 干净、轻量、开放、快速
2. 以内容为重
3. 整合软硬件
4. 世界级的动画
5. 生动,有灵魂
6. 无边框设计
7. 活动格窗细腻丰富
8. 多标题图片容纳多元内容
9. 源自地铁和机场标识的设计
10. 光滑、快、现代
Android:Material Design
Google在I/O 2014上推出了新的设计语言Material Design。Material Design以现实世界的纸墨为隐喻,强调了阴影和层次,用动画效果代表现实的力反馈,试图把物理世界的规则带回电子界面。而就Android 平台而言,Material Design 不像此前的Holo 风格那样深沉,它更加跳动和富有活力。官
Material design有三个设计原则,也是其核心部分:
- 隐喻
- 纸和墨
- 层次和阴影
- 视觉设计
- 用色:强调大胆的阴影和高光。引出意想不到且充满活力的颜色。
- 字体:文字字体在界面设计的美感中也是重要的一个方面,google团队花费了整整一年半的时间开发出了全新用户界面字体“Roboto”。
- 图标:系统图标的设计要简洁友好,有潮流感,有时候也可以设计的古怪幽默一点。
- 用图:适合、色彩
- 动画
动画的指导主要体现在一下四点:
1、真实的动作(Authentic Motion)
2、响应式交互(Responsive Interaction)
3、有意义的转场动画(Meaningful Transitions)
4、打动用户的细节(Delightful Details)






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








