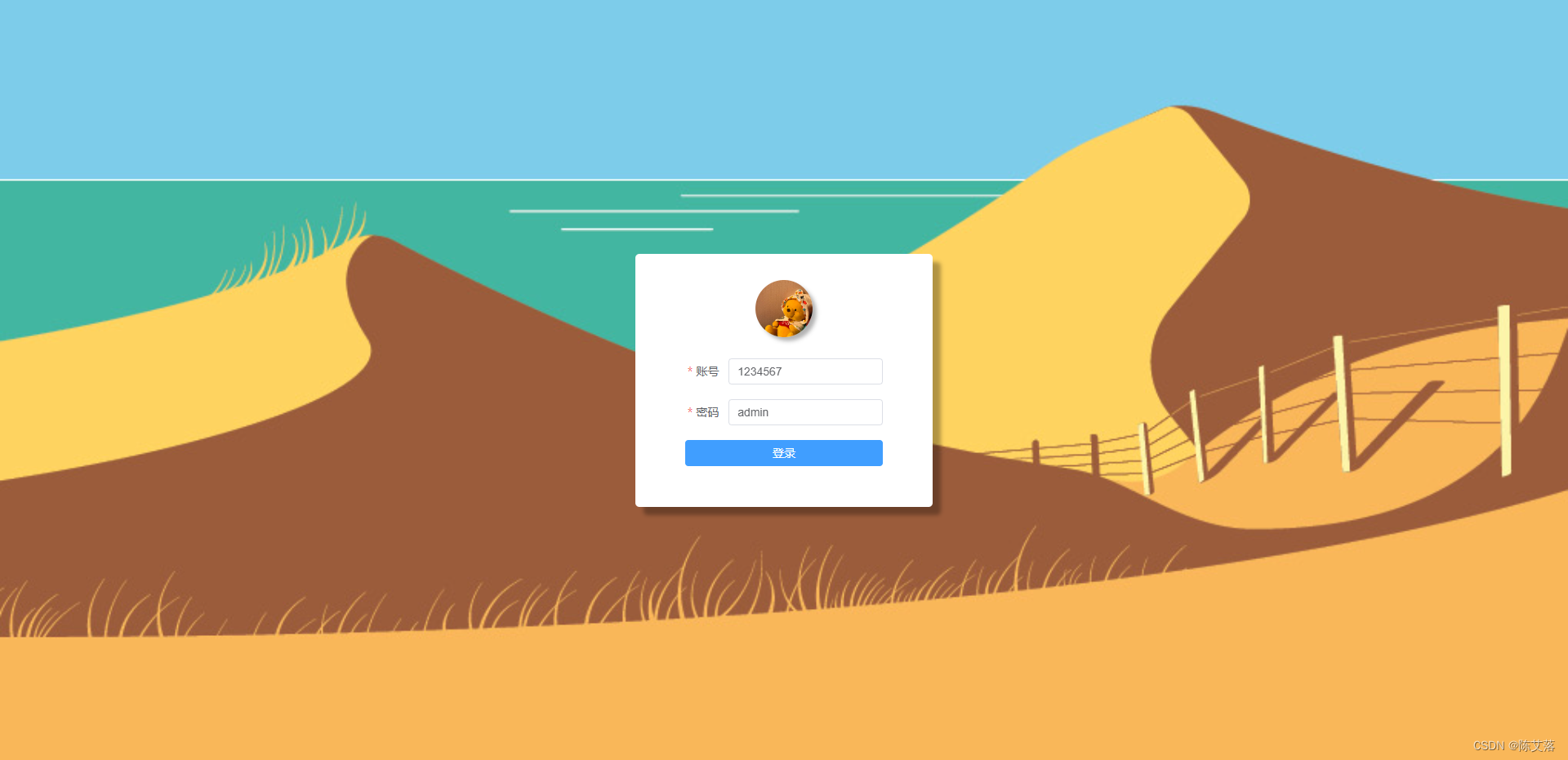
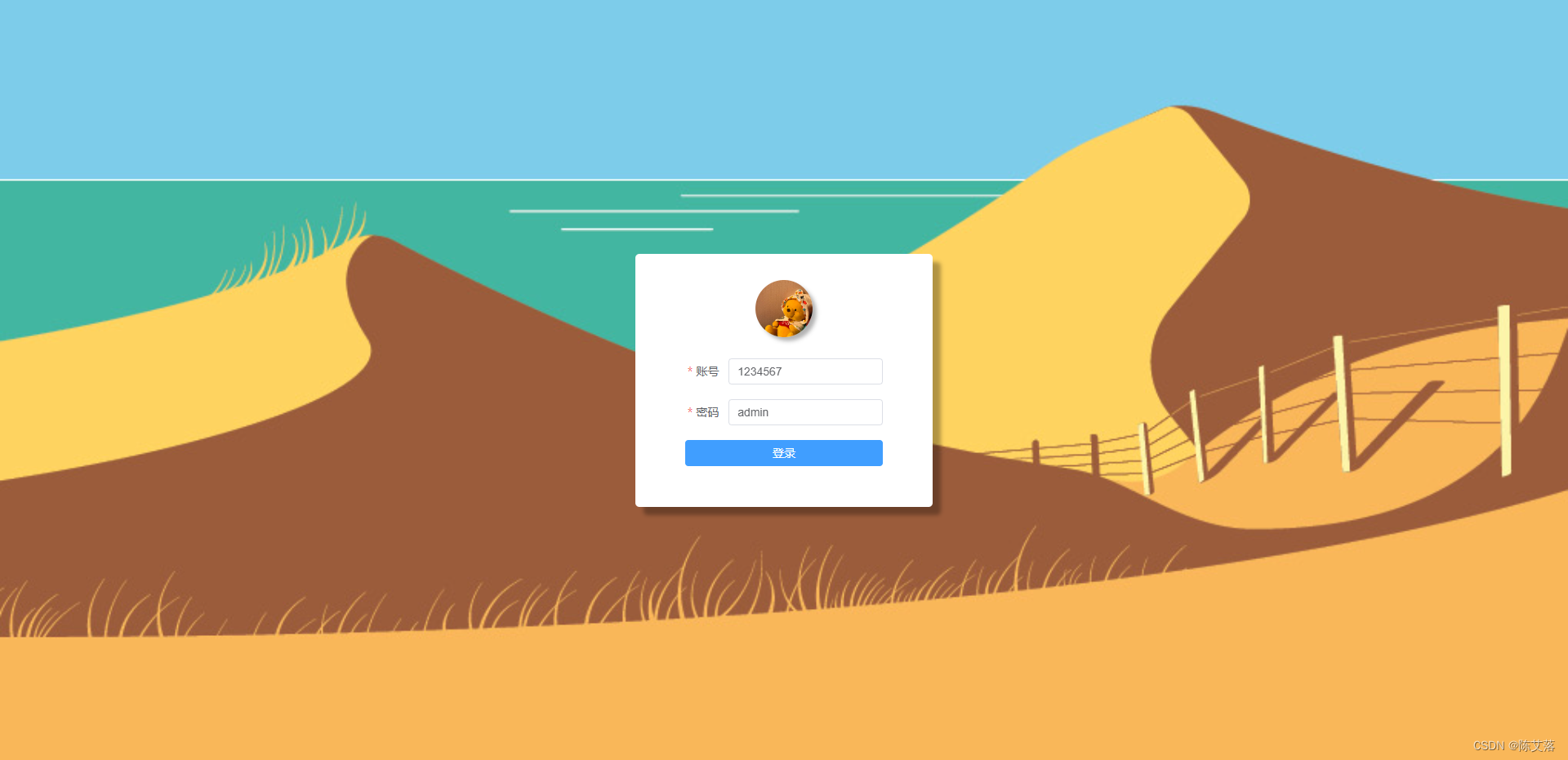
1.0

<template>
<div class="login-main">
<div class="login-box">
<div class="login-header">
<img src="../../assets/logo.jpg" class="login-logo">
</div>
<el-form
ref="ruleFormRef"
:rules="formRule"
:model="formVal"
>
<el-form-item label="账号" prop="account">
<el-input v-model="formVal.account" placeholder="请输入账号" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formVal.password" placeholder="请输入密码" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSumbit" :loading="loading">
登录
</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style >
.login-box .el-form-item__label{
width: 22%;
overflow: hidden;
}
.login-box .el-input-group__append{
padding: 0 !important;
}
</style>
<style scoped>
.login-main{
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url('@/assets/bg2.jpg');
background-position: right bottom;
background-repeat: no-repeat;
background-size: cover;
}
.login-box{
width: 300px;
border-radius: 5px;
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
display: flex;
flex-direction: column;
padding: 2rem;
align-items: center;
justify-content: center;
}
.login-header{
padding-bottom: 20px;
}
.login-logo{
width: 70px;
height: 70px;
border-radius: 50%;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);
}
.el-button{
width: 100%;
}
.login-code-img {
width: 100px;
height: 32px;
border: 1px solid #f0f0f0;
border-radius: 5px;
color: #333;
font-size: 14px;
font-weight: bold;
letter-spacing: 5px;
line-height: 32px;
text-indent: 5px;
text-align: center;
cursor:pointer!important;
}
</style>
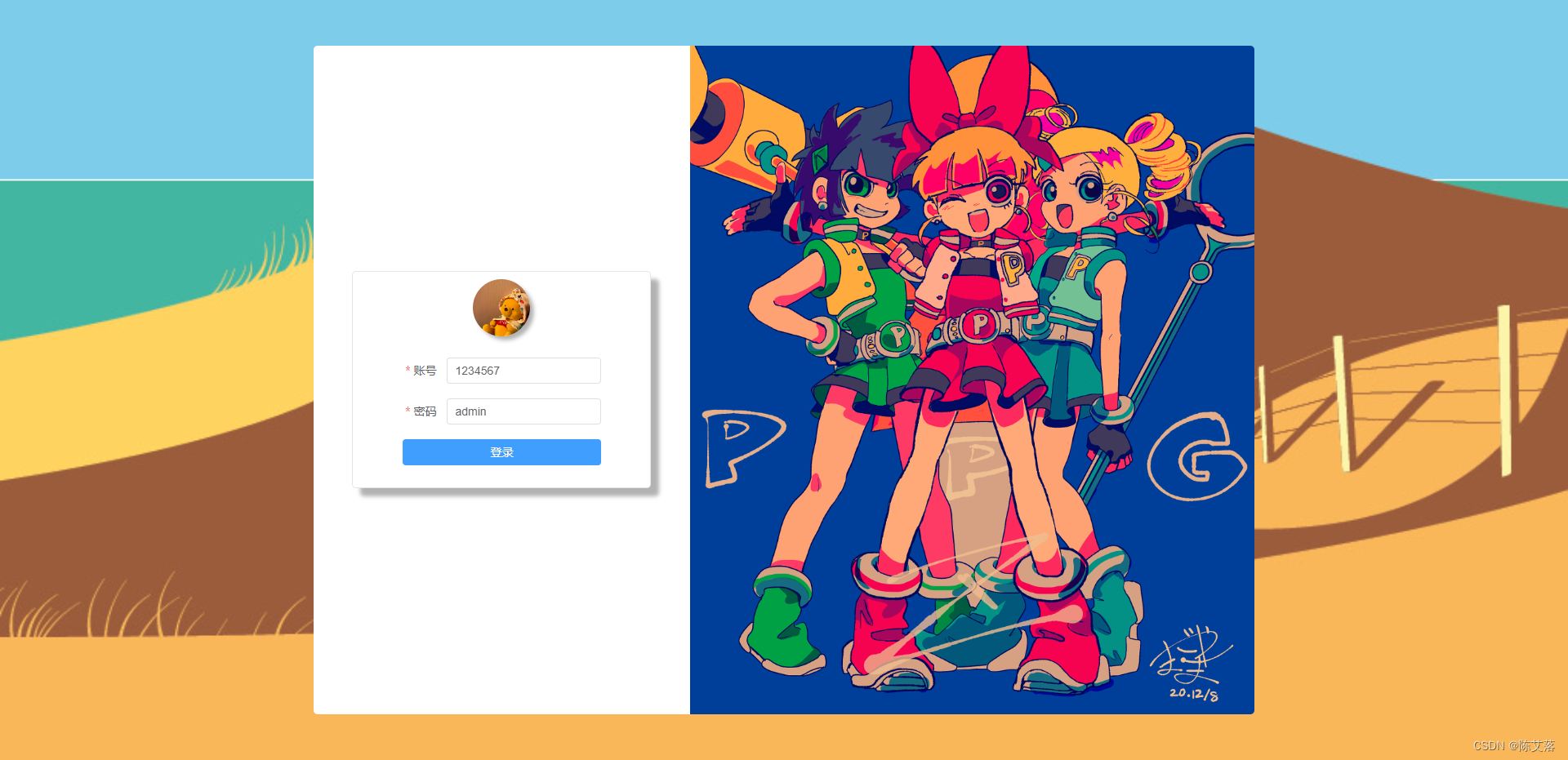
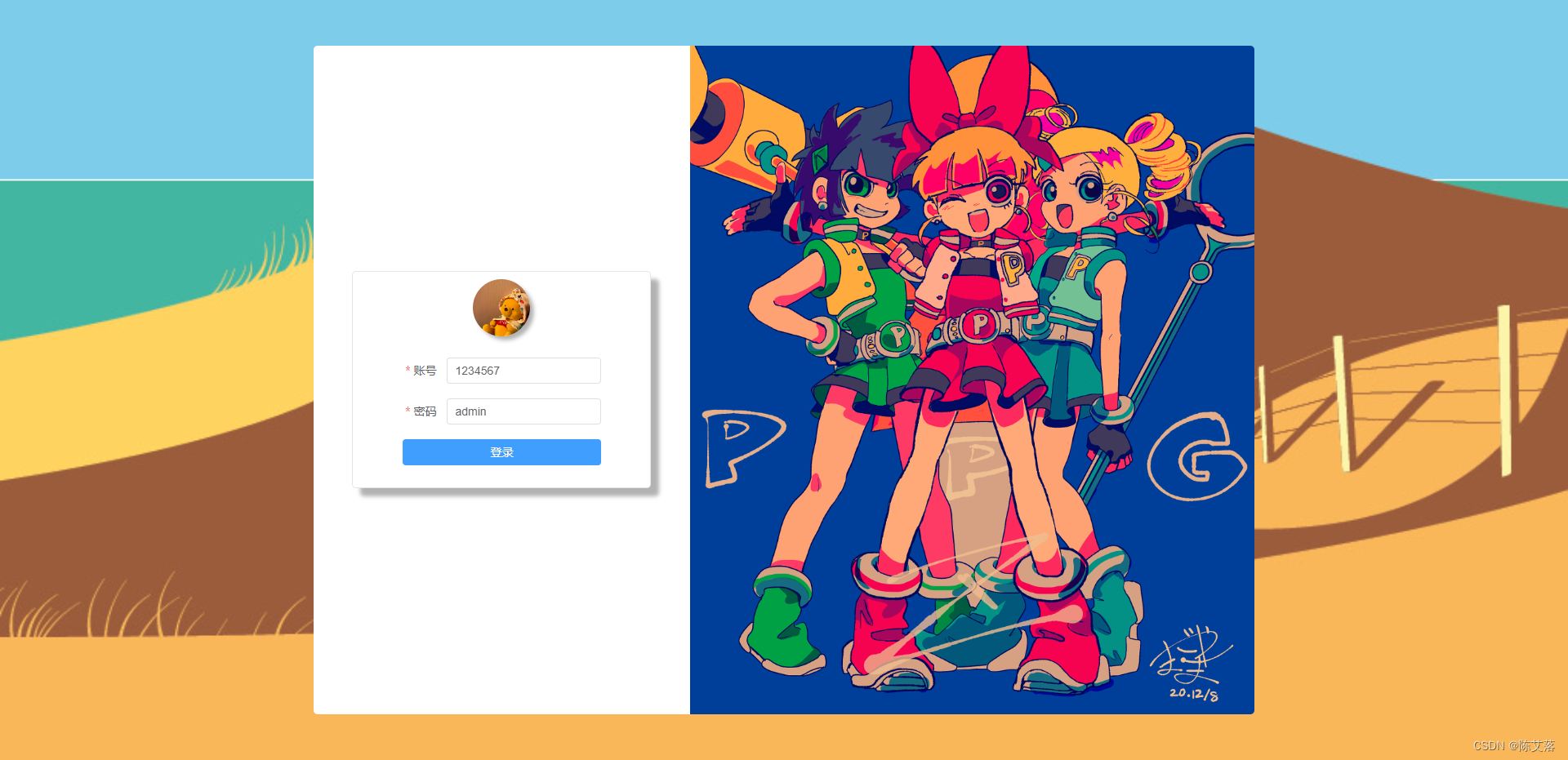
2.0

<template>
<div class="login-bg">
<div class="login-main">
<div class="login-main-box">
<div class="login-box">
<div class="login-header">
<img src="../../assets/logo.jpg" class="login-logo">
</div>
<el-form
ref="ruleFormRef"
:rules="formRule"
:model="formVal"
>
<el-form-item label="账号" prop="account">
<el-input v-model="formVal.account" placeholder="请输入账号" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formVal.password" placeholder="请输入密码" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSumbit" :loading="loading">
登录
</el-button>
</el-form-item>
</el-form>
</div>
</div>
<div class="main-img-right"></div>
</div>
</div>
</template>
<style >
.login-box .el-form-item__label{
width: 22%;
overflow: hidden;
}
.login-box .el-input-group__append{
padding: 0 !important;
}
</style>
<style scoped>
.login-bg{
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url('@/assets/bg2.jpg');
background-position: right bottom;
background-repeat: no-repeat;
background-size: cover;
}
.login-main{
width: 60%;
height: 88%;
display: flex;
border-radius: 5px;
overflow: hidden;
}
.login-main .main-img-right{
flex: 3;
background-image: url('@/assets/bg1.jpg');
background-position: right bottom;
background-repeat: no-repeat;
background-size: cover;
}
.login-main-box{
flex: 2;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
.login-box{
width: 300px;
height: 200px;
border-radius: 5px;
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
display: flex;
flex-direction: column;
padding: 2rem;
align-items: center;
justify-content: center;
border: 1px solid rgba(0, 0, 0, 0.1);
}
.login-header{
padding-bottom: 20px;
}
.login-logo{
width: 70px;
height: 70px;
border-radius: 50%;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);
}
.el-button{
width: 100%;
}
.login-code-img {
width: 100px;
height: 32px;
border: 1px solid #f0f0f0;
border-radius: 5px;
color: #333;
font-size: 14px;
font-weight: bold;
letter-spacing: 5px;
line-height: 32px;
text-indent: 5px;
text-align: center;
cursor:pointer!important;
}
</style>























 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








