GitHub支持创建个人或组织以及项目这两种类型的网站。
本文章将向大家分享如何为项目、组织或个人创建一个GitHub Pages。
为项目创建GitHub Pages
https://crazycodeboy.github.io/TakePhoto这是开源项目TakePhoto的GitHub Pages,大家可以先看一下效果。
你可以为你的项目创建一个GitHub Pages,大致分为以下步骤:
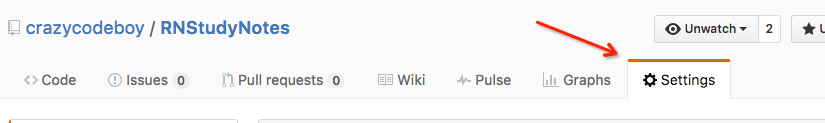
第一步:仓库设置
在GitHub上打开你的仓库首页,单击设置(Settings)页签
第二步:使用自动生成器生成GitHub Pages
下拉设置页面到GitHub Pages,单击Launch automatic page generator
第三步:添加内容
使用GitHub编辑器为编辑网站内容。如果项目中已经存在README.md,可以使用README.md作为网站内容。
编辑完成后单击右下方的Continue to Layouts按钮。
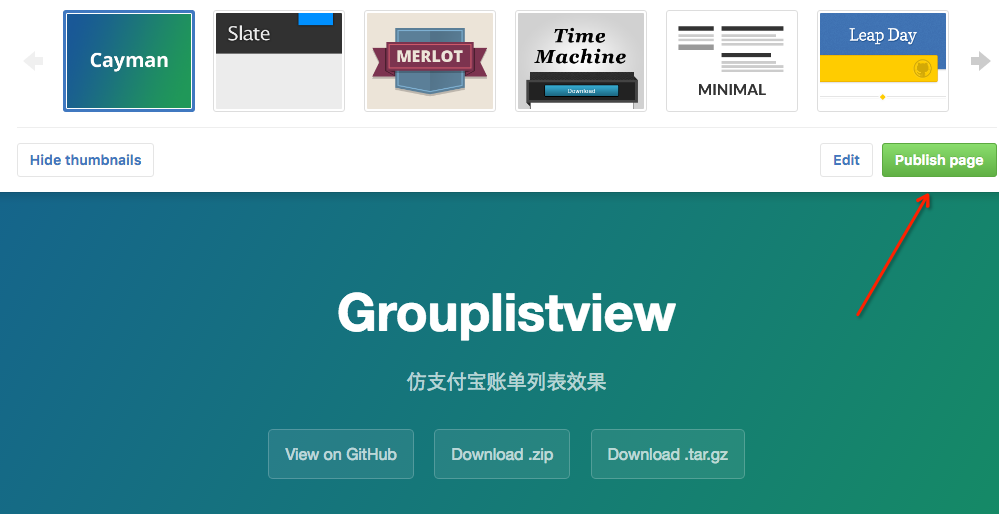
第四步:选择主题
你可以为GitHub Pages选择一个主题:

选择好主题后,单击Publish 按钮即可完成GitHub Pages的发布。
至此,你的GitHub Pages已经创建完成并发布,打开浏览器即可浏览:http://username.github.io/repository.
为组织或个人创建GitHub Pages
GitHub支持创建组织或个人创建GitHub Pages,通过以下步骤即可完成创建:
第一步:创建一个仓库
你需要创建一个username.github.io格式的仓库,username为你的GiHub账户的账户名或组织名。
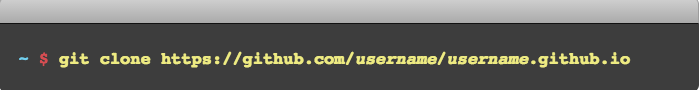
第二步:将仓库clone到本地
将仓库clone到本地:

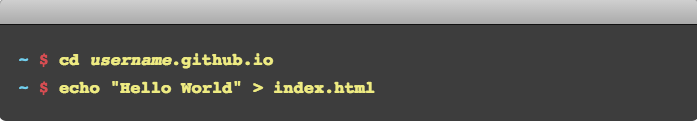
第三步:创建首页
在仓库的根目录中创建一个名为index.html的文件。
第四步:发布GitHub Pages
index.html文件就是你的GitHub Pages的首页,编辑这个文件,然后将它push到你的远程仓库即可。
第五步:打开浏览器查看你的GitHub Pages
在浏览器中输入http://username.github.io.,username改为你的GitHub 账户名。
































 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








