lvgl是自带编译器的,只用把lvgl里的编译器放到电脑的环境变量中就可以使用vscode编译lvgl文件
以下是操作方法
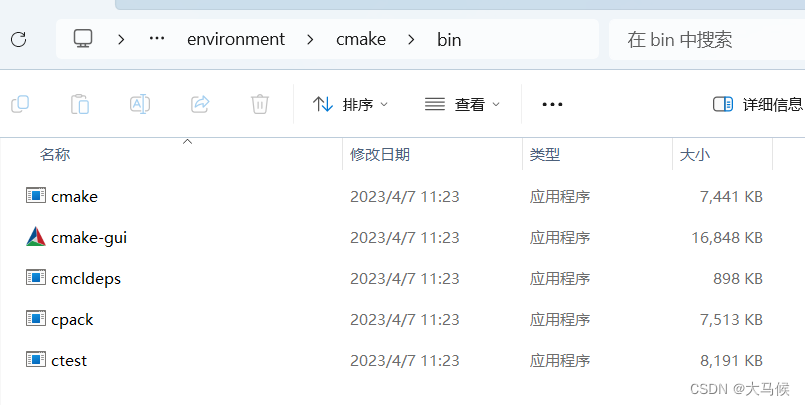
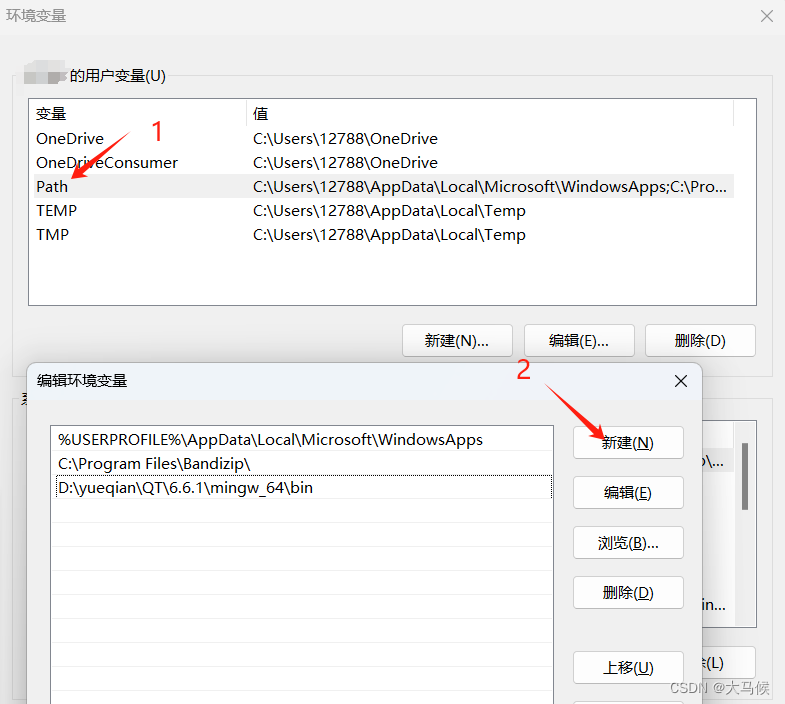
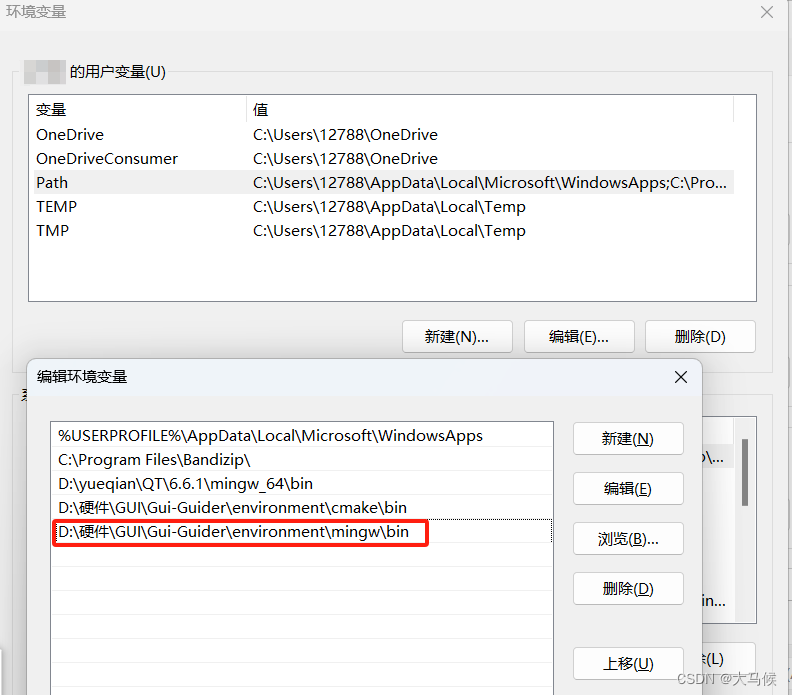
打开lvgl的安装路径,找到 Gui-Guiderenvironmentcmakein 把该路径复制后,在环境变量path中,新建后确定


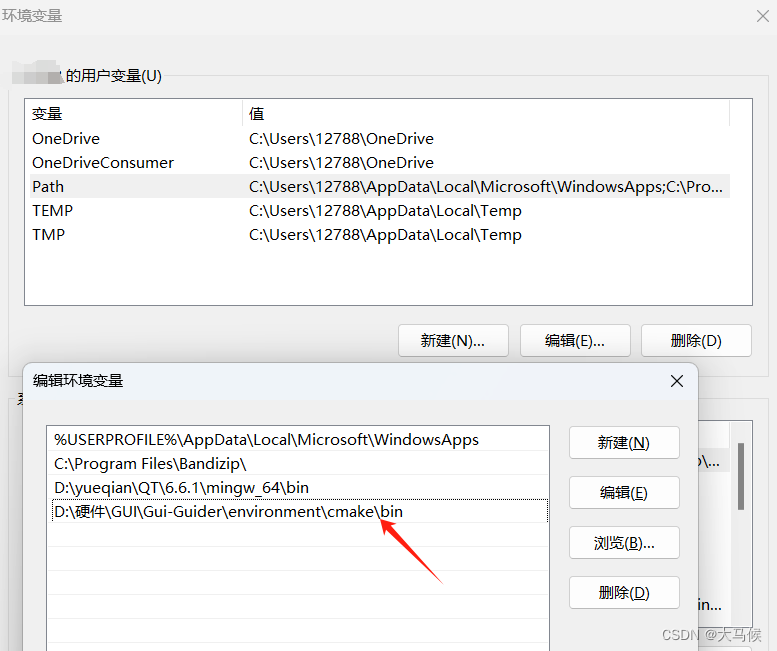
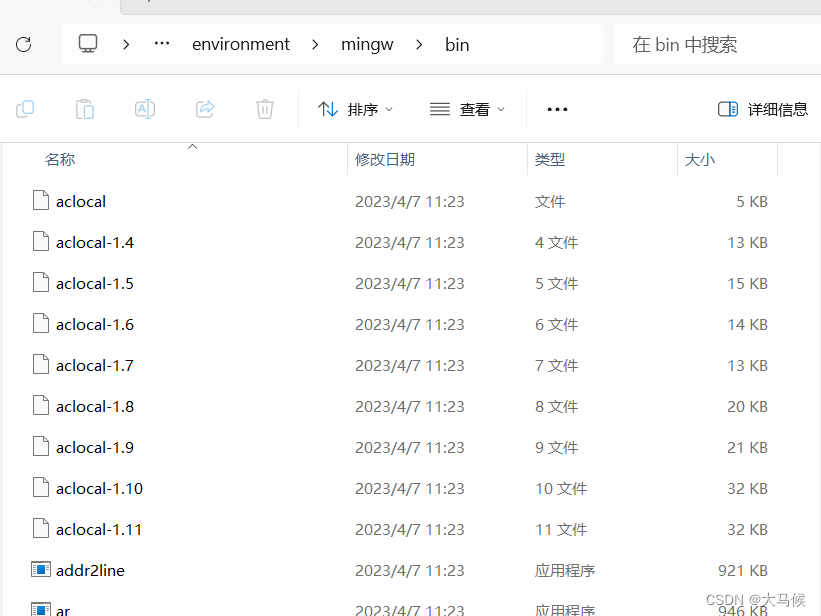
 这样就添加好了一个环境变量,我们还要在添加一个,就可以使用了。我们还是在lvgl的安装路径下,找到Gui-Guiderenvironmentmingwin 把该路径复制后,在环境变量path中,新建后确定
这样就添加好了一个环境变量,我们还要在添加一个,就可以使用了。我们还是在lvgl的安装路径下,找到Gui-Guiderenvironmentmingwin 把该路径复制后,在环境变量path中,新建后确定

把两个环境变量添加好后,重启一下vscode,在vscode中的终端中打开你自己创建的lvgl工程文件,在文件目录中找到lvgl-simulator目录,使用 mingw32-make -j12 命令进行编译即可




















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








