html_4——知识总结
- 一、计算机基础知识
- 二、html4总结
- 2.1 html基本结构
- 2.2 全局属性-id,class,style,dir,title,lang
- 2.3 格式排版标签-div,p,h1-h6,br,hr,pre
- 2.4 文本标签-span,en,strong,del,ins,sub,sup
- 2.5 图片标签-img:src,alt,width,height,boder
- 2.6 超链接-a:herf,target,name,id
- 2.7 列表标签-ul,ol:li;dl:dt,dd;
- 2.8 表格--table,caption,thead,tbody,tfoot,tr,td,th
- 2.9 表单标签--form,input,textarea,select,option,button,label,fieldset,legend
- 2.10 框架标签 iframe:name,frameborder,width,height
- 参考
一、计算机基础知识
- 计算机=硬件+软件
- 软件=系统软件+应用软件

- 应用软件=c/s框架+b/s框架
- HTML全称:HyperText Markup Language(超文本标记语言)
- 复制快捷键:shift+alt+↓
- 回车键:enter+ctrl
二、html4总结
2.1 html基本结构
- 主体结构标签 head、body、html
<html>
<head>
<title>标题</title>
</head>
<body>
<marquee>尚硅谷</marquee>
</body>
</html>
- html文档声明_
作用:告诉浏览器当前网页版本
新写法:
<!-- 文档申明 -->
<!DOCTYPE html>
<html>
<head>
<title>
题目
</title>
</head>
<body>
<marquee loop="1">尚硅谷</marquee>
</body>
</html>
- HTML 设置语言_<html lang="zh-CN>
作用:1、让浏览器显示对应的翻译提示。2、有利于搜索引擎优化。
<!-- 文档申明 -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>
题目
</title>
</head>
<body>
<marquee loop="1">尚硅谷</marquee>
</body>
</html>
- head内标签——title,meta指定页面元信息
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>题目</title>
<!-- 1.配置字符编码 -->
<meta charset="utf-8">
<!-- 2.针对IE浏览器的兼容性配置 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 3.针对移动端的配置 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 4.配置网页关键字 -->
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语">
<meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品">
<!-- 5.配置网页描述信息 -->
<meta name="description" content="80字以内的一段话,与网站内容相关">
<meta name="description" content="哈哈电商主营皮鞋,致力于打造国内优质电商">
<!-- 6.针对搜索引擎爬虫配置: -->
<meta name="robots" content="此处可选值见下表">
<!-- index 允许搜索爬虫索引此页面。
noindex 要求搜索爬虫不索引此页面。
follow 允许搜索爬虫跟随此页面上的链接。 -->
<!-- 7.配置网页作者: -->
<meta name="author" content="tony">
<!-- 8.配置网页生成工具 -->
<meta name="generator" content="Visual Studio Code">
<!-- 9.配置定义网页版权信息 -->
<meta name="copyright" content="2023-2027©版权所有">
<!-- 10.配置网页自动刷新 -->
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
</head>
<body>
<marquee>尚硅谷</marquee>
</body>
</html>
- HTML标准结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 输入 ! ,随后回车即可快速生成标准结构
- 在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
2.2 全局属性-id,class,style,dir,title,lang
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML全局属性</title>
<style>
.student {
color: red;
}
</style>
</head>
<body>
<!-- 给标签指定唯一标识,注意: id 是不能重复的 -->
<div id="hello1">你好啊!</div>
<div id="hello2">你好啊2!</div>
<div id="hello1">你好啊22!</div>
<!-- 给标签指定类名,随后通过 CSS 就可以给标签设置样式。 -->
<div class="student">王五</div>
<div class="student">张三</div>
<div class="student">李四</div>
<!-- 给标签设置 CSS 样式。 -->
<div style="color:red; font-size:50px;">旺财</div>
<!-- 内容的方向,值: ltr 、 rtl -->
<!-- 文字翻转 -->
<bdo dir="rtl">你是年少的欢喜</bdo>
<!-- 对齐方式 -->
<div dir="rtl">你是年少的欢喜</div>
<!-- 给标签设置一个文字提示 -->
<div title="英雄联盟">lol</div>
<a href="https://www.baidu.com" title="百度一下">百度</a>
<!-- 给标签指定语言 -->
<div lang="en">hello</div>
</body>
</html>
2.3 格式排版标签-div,p,h1-h6,br,hr,pre
| 标签名 | 标签含义 |
|---|---|
| h1-h6 | 标题 |
| p | 段落 |
| div | 大容器 |
| br | 换行 |
| hr | 分割线 |
| pre | 按原文显示(一般用于在页面中嵌入大段代码) |
- h1 最好写一个, h2~h6 能适当多写。
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>1级标题</h1>
<p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p>
<p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p>
</div>
<div>
<!-- 换行标签 -->
<a href="https://www.baidu.com">去百度</a>
<br>
<a href="https://www.jd.com">去京东</a>
<!-- 分割线 -->
<div>第一章</div>
<p>xxxxxxxx,就这样子哦她就成了国王</p>
<hr>
<div>第二章</div>
<p>一个月黑风高的晚上,xxxxxxxxxxxxxx</p>
<!-- 按原文显示 -->
<pre>
I Love You
I Love You
Love
</pre>
</div>
</body>
</html>
2.4 文本标签-span,en,strong,del,ins,sub,sup
| 标签名 | 标签语义 |
|---|---|
| em | 要着重阅读的内容 |
| strong | 十分重要的内容(语气比em要强) |
| span | 没有语义,小容器 |
| del | 已删除内容 |
| ins | 新添加内容,加下划线 |
| sub | 下标字 |
| sup | 上标字 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML_常用的文本标签</title>
<style>
span{
color: red;
}
</style>
</head>
<body>
<p>
预防电信诈骗,请安装:<em>国家反诈中心app。</em>
</p>
<p>
当我们出门的时候,<strong>一定要关好门窗</strong>!
</p>
<p>
前端三个框架为:<span>Angular、React、Vue</span>。
</p>
<p>
商品原价:<del>199</del>,限时秒杀:<ins>99</ins>
</p>
<p>
水的化学方程式是:H<sub>2</sub>O,8的三次方是这么写的:8<sup>3</sup>
</p>
</body>
</html>
2.5 图片标签-img:src,alt,width,height,boder
| 标签名 | 常用属性 |
|---|---|
| img | src :图片路径(又称:图片地址);alt :图片描述;width :图片宽;height:图片高度;boder:边框 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./奥特曼.jpg" alt="奥特曼" width="200px">
</body>
</html>
2.6 超链接-a:herf,target,name,id
主要作用:跳转到指定页面、跳转到指定文件、跳转到锚点位置、唤起指定应用。
| 标签名 | 常用属性 |
|---|---|
| a | href : 指定要跳转到的具体目标。target : 控制跳转时如何打开页面。id : 元素的唯一 标识,可用于设置锚点。name : 元素的名字,写在 a 标签中,也能设置锚点。 |
1、跳转到页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 跳转其他网页 -->
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
<a href="https://miaosha.jd.com/" target="_self">京东秒杀</a>
<!-- 跳转本地网页 -->
<a href="./10_HTML排版标签.html" target="_blank">排版标签</a>
<a href="./10_HTML排版标签.html">
<img width="50" src="./奥特曼.jpg" alt="奥特曼">
</a>
</body>
</html>
2、跳转到文件
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/自拍.jpg" target="_blank">看自拍</a>
<a href="./resource/小电影.mp4" target="_blank|">看小电影</a>
<a href="./resource/小姐姐.gif" target="_blank">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf" target="_blank">点我一夜暴富</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 强制触发下载 -->
<a href="./resource/小姐姐.gif" download="电影片段.mp4"></a>
3、跳转到锚点
<!-- 一、设置锚点 -->
<!-- 第一种方式:a标签配合name属性 -->
<a href="#htl">看灰太狼</a>
<!-- 第二种方式:其他标签配合id属性 -->
<a href="#atm">看奥特曼</a>
<!-- 二、跳转锚点 -->
<a name="htl"></a>
<img src="./path_test/a/b/灰太狼.jpg" alt="灰太狼">
<p id="atm">我是奥特曼</p>
<img src="./奥特曼.jpg" alt="奥特曼">
<!-- 三、特殊跳转 -->
<!-- 跳到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; -->
<a href="javascript:alert(1);">点我弹窗</a>
4、唤起应用
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>
2.7 列表标签-ul,ol:li;dl:dt,dd;
1、有序列表–ol
<h2>把大象放进冰箱里共分几步?</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
2、无序列表–ul
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>武汉</li>
</ul>
3、自定义列表–dl
<h2>如何高效学习?</h2>
<dl>
<!-- 术语名称 -->
<dt>做好笔记</dt>
<!-- 术语描述 -->
<dd>笔记是我们以后复习的一个抓手</dd>
</dl>
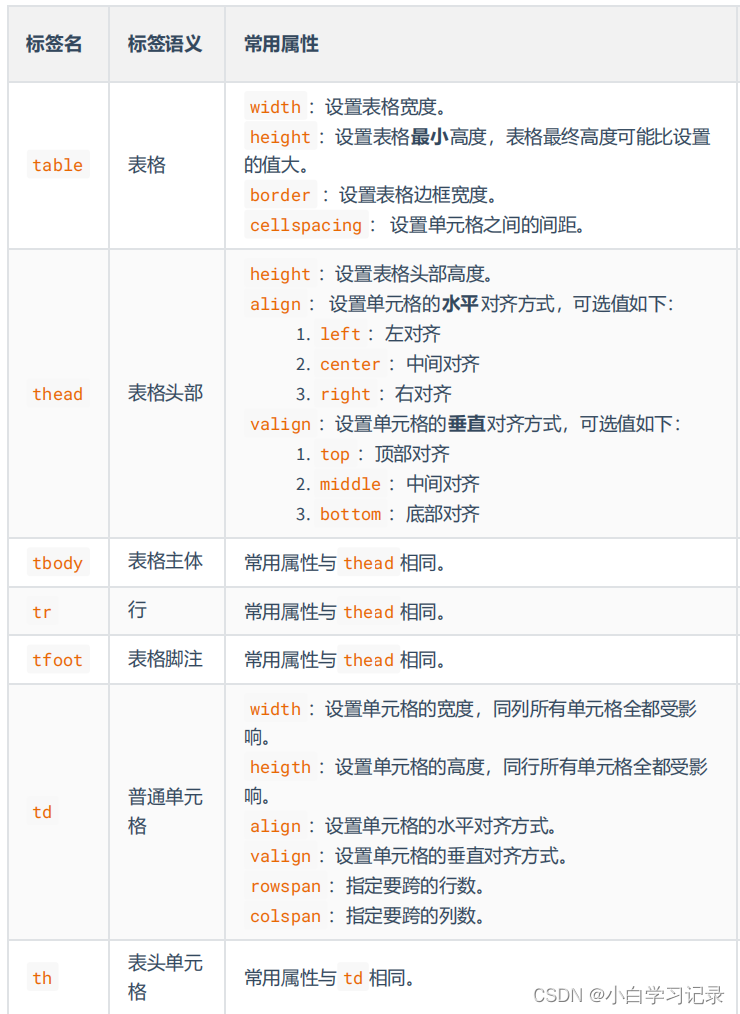
2.8 表格–table,caption,thead,tbody,tfoot,tr,td,th

跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格_跨行与跨列</title>
</head>
<body>
<table border="1" cellspacing="0">
<!-- 表格标题 -->
<caption>课程表</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">活动与休息</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
</tr>
<tr>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
<td>5-6</td>
<td>5-7</td>
</tr>
<tr>
<td>6-2</td>
<td>6-3</td>
<td>6-4</td>
<td>6-5</td>
<td>6-6</td>
<td>6-7</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>7-2</td>
<td>7-3</td>
<td>7-4</td>
<td>7-5</td>
<td>7-6</td>
<td>7-7</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>8-2</td>
<td>8-3</td>
<td>8-4</td>
<td>8-5</td>
<td>8-6</td>
<td>8-7</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot height="50" align="center" valign="middle">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
</body>
</html>
2.9 表单标签–form,input,textarea,select,option,button,label,fieldset,legend

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_常用控件</title>
</head>
<body>
<form action="https://search.jd.com/search">
<fieldset>
<legend>主要信息</legend>
<!-- 文本输入框 -->
<label >
账户:
<input disabled id="zhanghu" type="text" name="account" value="zhangsan" maxlength="10"><br>
</label>
<!-- 密码输入框 -->
<label >
密码:
<input id="mima" type="password" name="pwd" value="123" maxlenth="10"><br>
</label>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<input type="radio" name="gender" value="female" id="nv">
<label for="nv">女</label><br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drink" checked>喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
<!-- 隐藏域 -->
<input type="hidden" name="from" value="toutiao"><br>
<!-- 确认按钮1 -->
<input type="submit" value="确认1">
<!-- 重置按钮1 -->
<input type="reset" value="重置1">
<!-- 普通按钮1-->
<input type="button" value="检测账户是否被注册1"><br>
</fieldset>
<fieldset>
<legend>次要信息</legend>
<!-- 确认按钮2 -->
<button type="submit">确认2</button>
<!-- 重置按钮2 -->
<button type="reset">重置2</button>
<!-- 普通按钮2-->
<button type="button">检测账户是否被注册2</button><br>
<!-- 文本域 -->
其他:
<textarea name="other" cols="23" rows="3"></textarea><br>
<!-- 下拉框 -->
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋" selected>山西</option>
<option value="粤">广东</option>
</select>
</fieldset>
</body>
</html>
2.10 框架标签 iframe:name,frameborder,width,height
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body>
<!-- 1利用iframe嵌入一个普通网页 -->
<iframe src="https://www.taobao.com" width="900" height="300" frameborder="0"></iframe><br>
<!-- 2利用iframe嵌入其他内容 -->
<iframe src="./resource/如何一夜暴富.pdf" frameborder="0" width="900" height="300"></iframe><br>
<!-- 3利用iframe与表单和超链接联动 -->
<!-- 与超链接的target属性配合使用 -->
<a href="https://www.toutiao.com" target="container">点我看新闻</a>
<a href="https://www.taobao.com" target="container">点我看淘宝</a><br>
<!-- 与表单的target属性配合使用 -->
<form action="https://so.toutiao.com/search" target="container">
<input type="text" name="keyword">
<input type="submit" value="搜索">
</form>
<iframe name="container" frameborder="0" width="900" height="300"></iframe><br>
</body>
</html>
参考
尚硅谷2023前端css和html






















 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








