步骤一:建立一个文件夹,因为文件有点多,怕搞乱
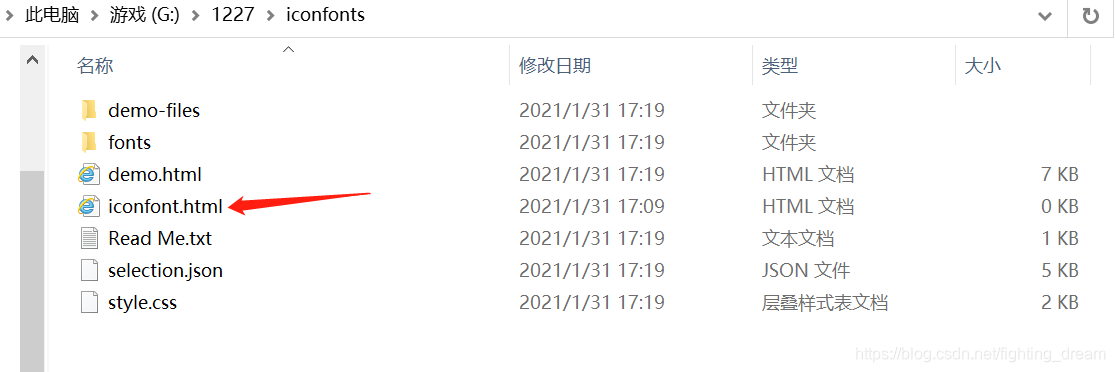
然后里面建立一个html文件。我建立的名字是iconfont.html。如下图:

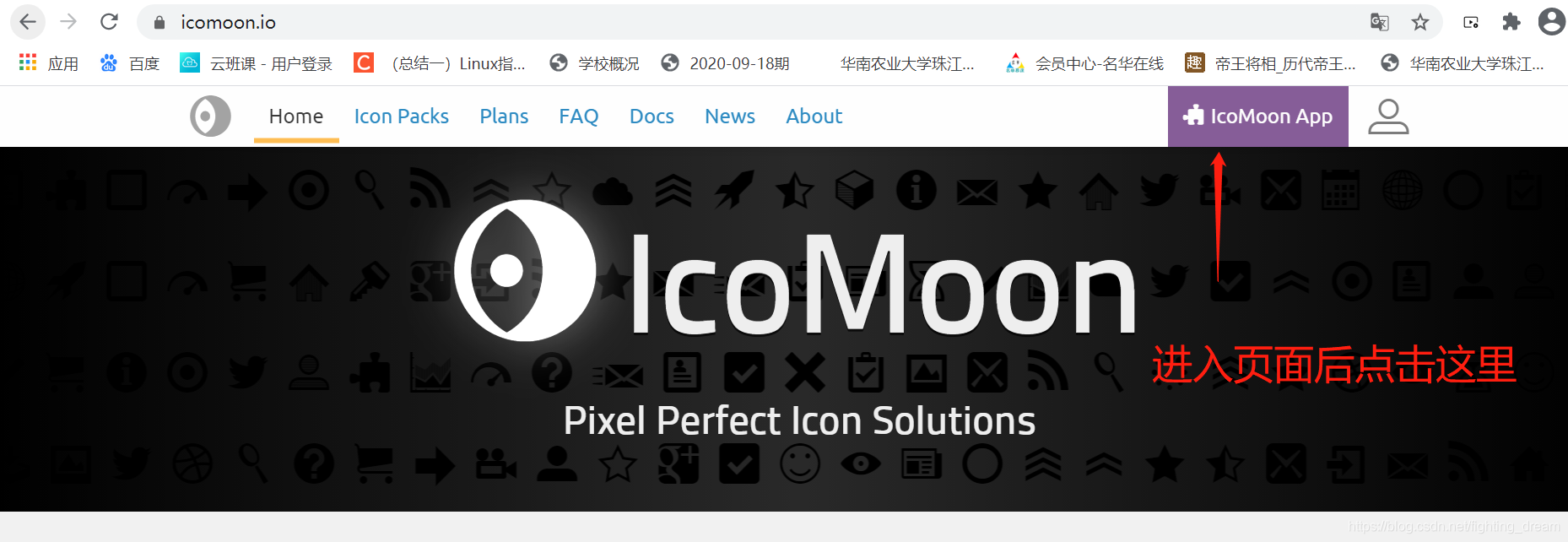
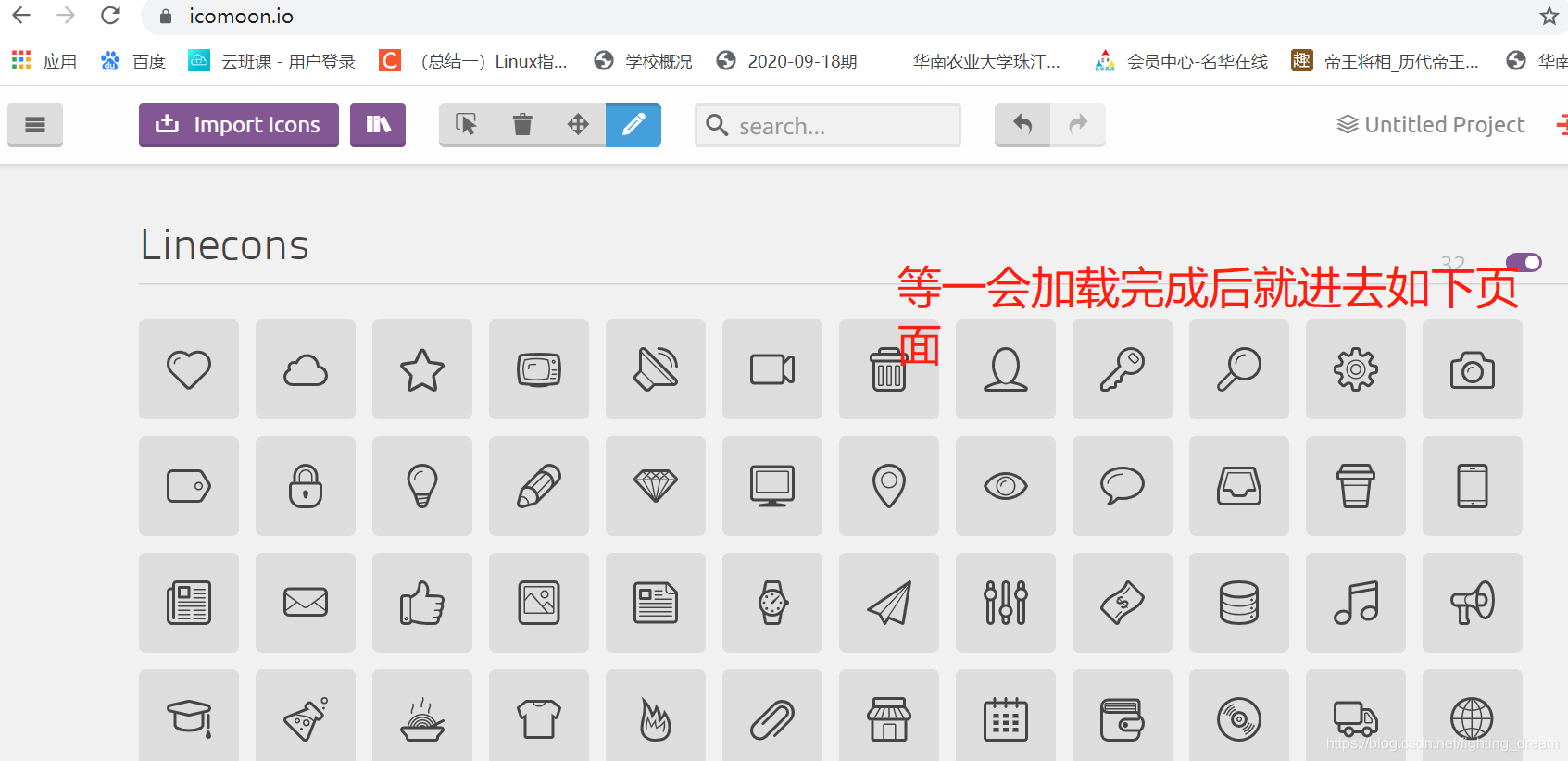
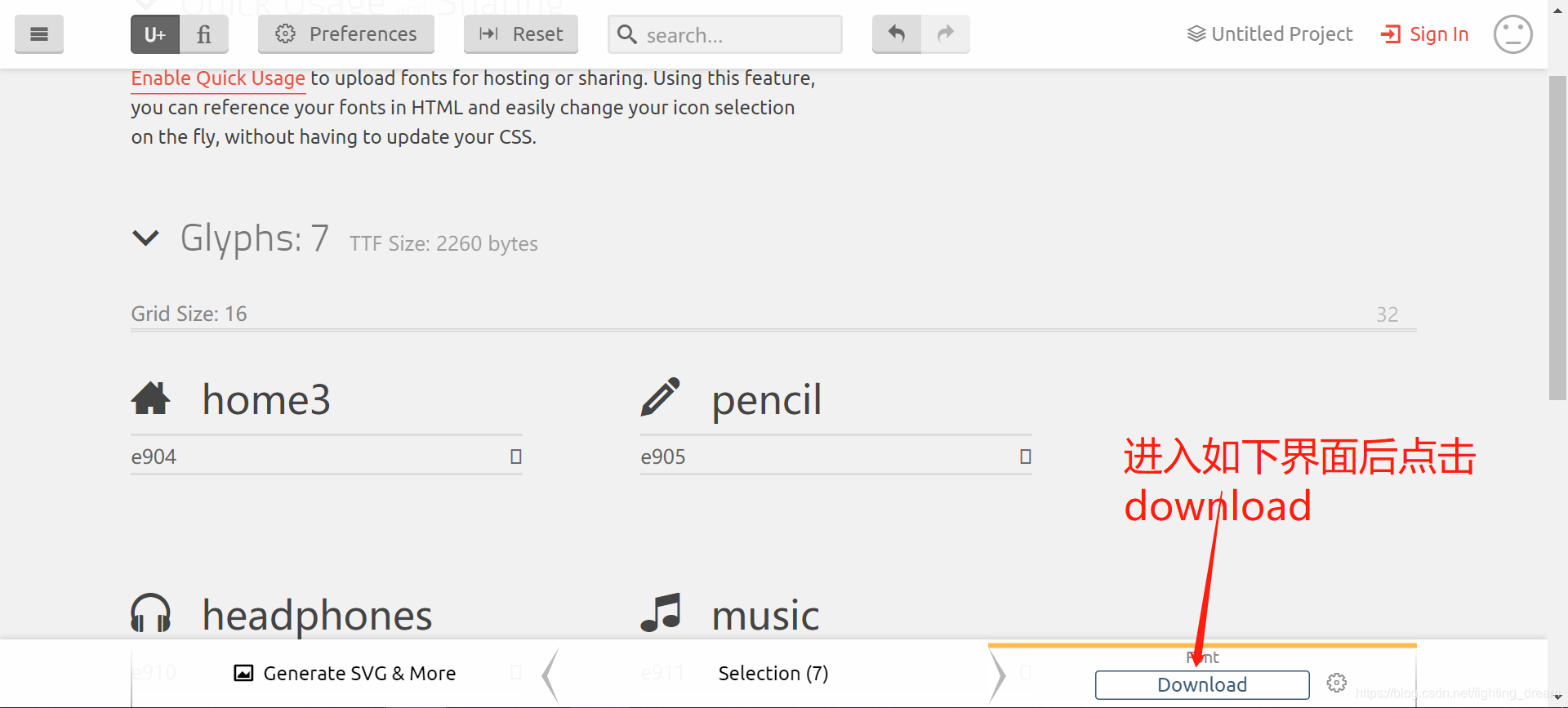
步骤二:从网上下载字体图标。http://icomoon.io(免费的)




步骤三:将文件解压到和你html文件相同级上,如下图(另外这些都是解压出来的文件文件夹):

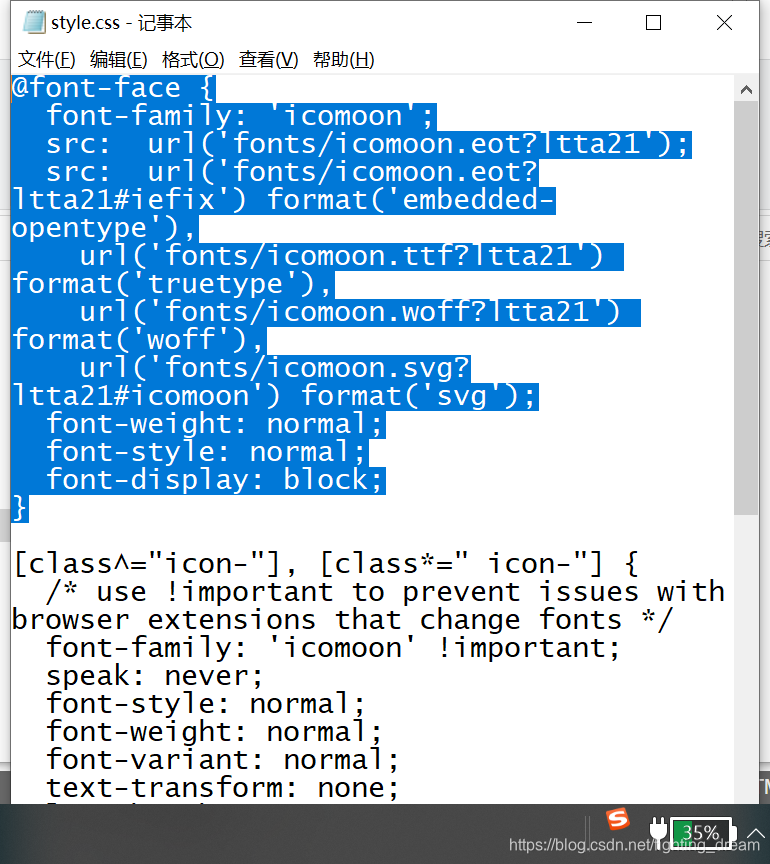
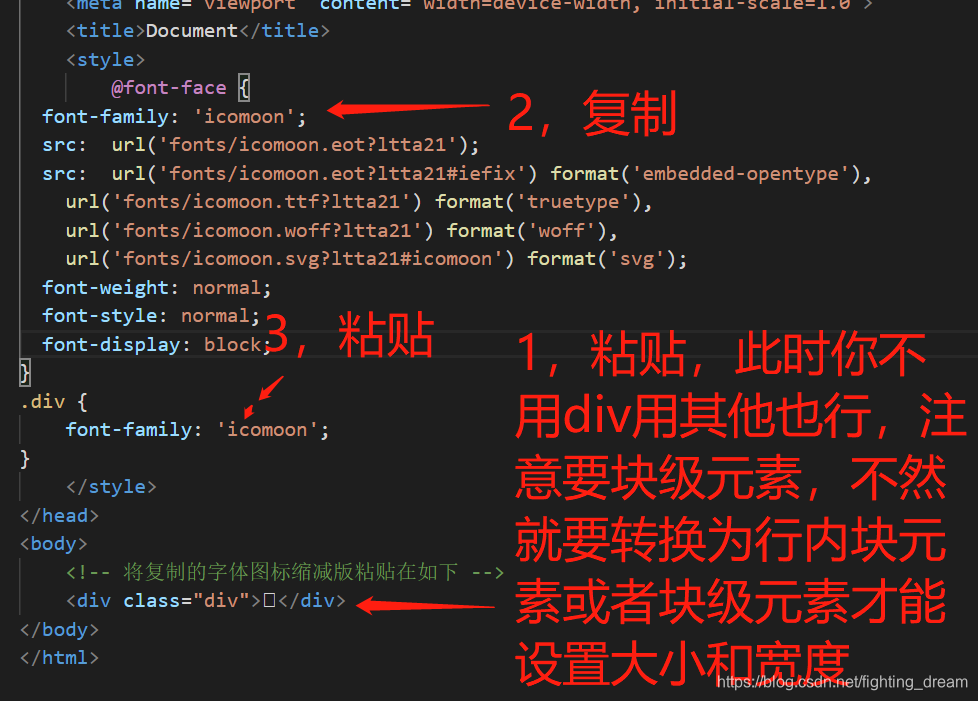
步骤四:用记事本的方式打开style.css的内容,复制一下内容:

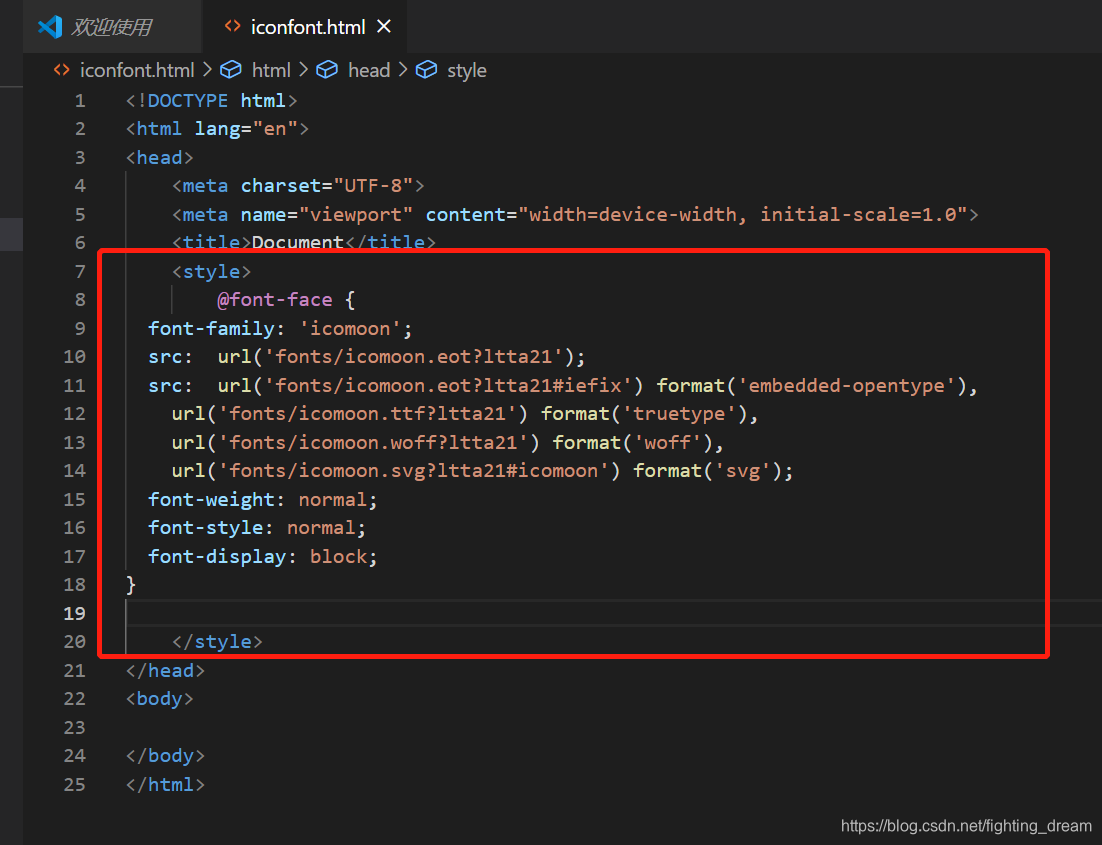
步骤五:粘贴到html的style样式里面,如下图:

步骤六:打开文件夹里面的如下网页,因为我们下载的字体图标都在里面:

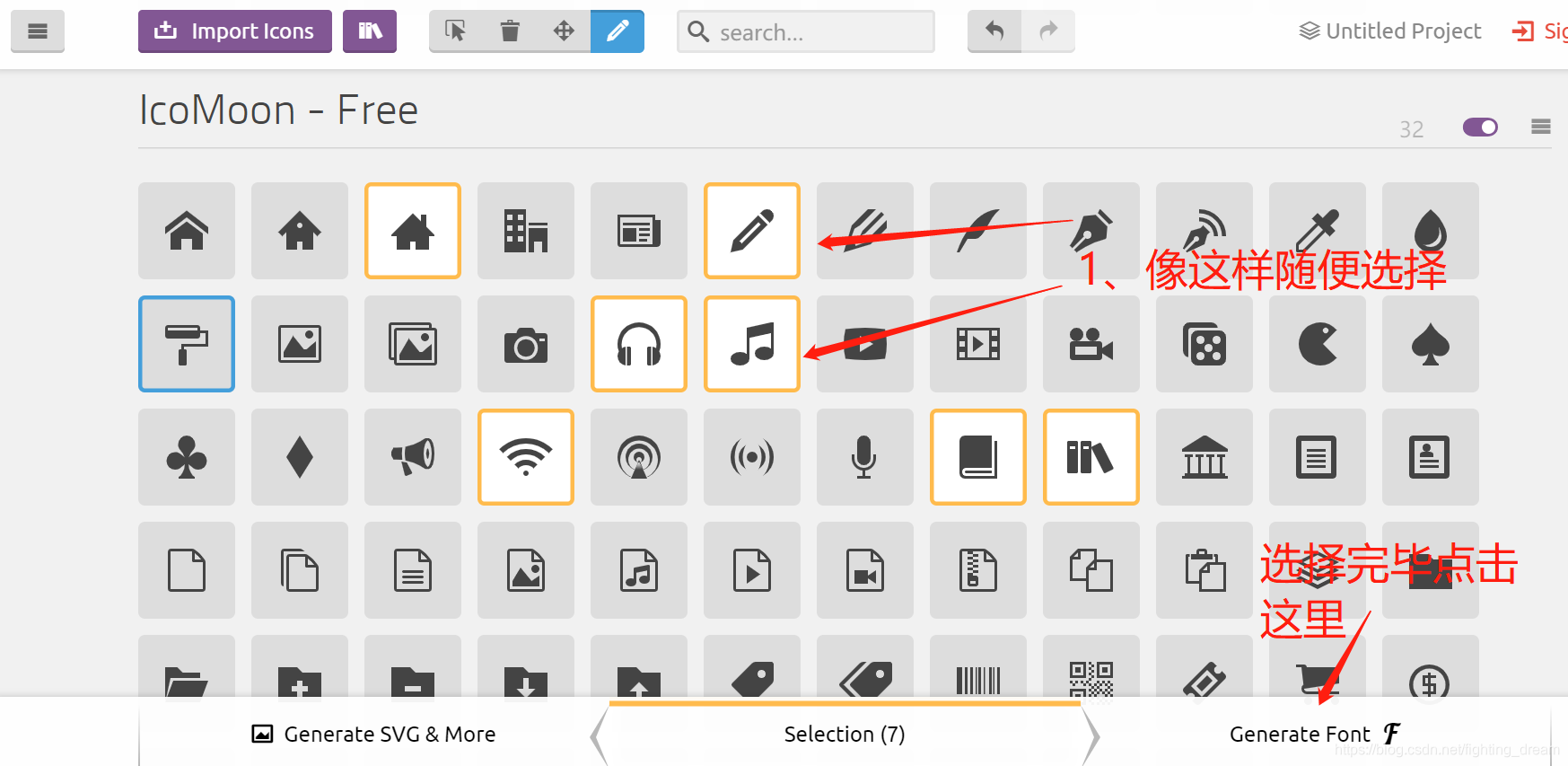
步骤七:将你想要放在网页的图标右边这个小长方形复制一下,我就随便,弄第一个试试。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ltta21');
src: url('fonts/icomoon.eot?ltta21#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ltta21') format('truetype'),
url('fonts/icomoon.woff?ltta21') format('woff'),
url('fonts/icomoon.svg?ltta21#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.div {
font-family: 'icomoon';
}
</style>
</head>
<body>
<!-- 将复制的字体图标缩减版粘贴在如下 -->
<div class="div"></div>
</body>
</html>
运行结果如下:

字体图标本质是字体,因此我们还能设置字体拥有的属性,例如:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ltta21');
src: url('fonts/icomoon.eot?ltta21#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ltta21') format('truetype'),
url('fonts/icomoon.woff?ltta21') format('woff'),
url('fonts/icomoon.svg?ltta21#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.div {
font-family: 'icomoon';
font-size: 100px;
color: aqua;
text-align: center;
}
</style>
</head>
<body>
<!-- 将复制的字体图标缩减版粘贴在如下 -->
<div class="div"></div>
</body>
</html>
变大变颜色试试:






















 4999
4999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








