vue-antd-admin的全局状态管理非常好用!我们只需要在src/store/modules下建立相关的文件,然后在同目录下的index.js下引用即可
这里来建立一个最简单的全局状态管理:
第一步:
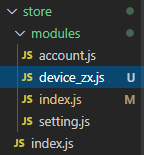
在src/store/modules建立一个模型, 比如:

每一个模型要有state来保存状态, 要有getters 来取状态数据, 要有mutations来设置状态数据
export default {
namespaced: true,
state: {
test: 1
},
getters: {
test: state => {
return state.test
}
},
mutations: {
setTest(state, value) {
state.test = value
}
}
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








