原型
构造函数通过原型分配的函数是所有对象所共享的。
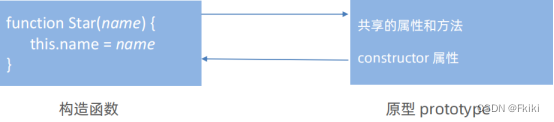
JavaScript 规定,每一个构造函数都有一个prototype 属性,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存,我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。

//构造函数
function YX(name){
this.name = name
}
//返回一个对象称为原型对象
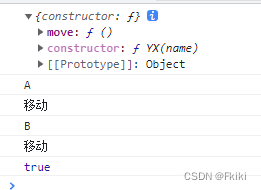
console.log(YX.prototype);
YX.prototype.move = function(){
console.log('移动');
}
const yx1 = new YX('A')
console.log(yx1.name);
yx1.move()
const yx2 = new YX('B')
console.log(yx2.name);
yx2.move()
//输出为true说明两个函数一样,共享
console.log(yx1.move === yx2.move);

1.原型- this指向
构造函数和原型对象中的this都指向实例化的对象
//构造函数
let that
function YX(name){
this.name = name
that = this
}
const yx1 = new YX('A')
console.log(that === yx1); //true
//构造函数
let that
function YX(name){
this.name = name
// that = this
}
//返回一个对象称为原型对象
YX.prototype.move = function(){
that = this
}
const yx1 = new YX('A')
yx1.move()
console.log(that === yx1); //true
2.constructor属性
每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子

如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
//构造函数
function YX(name){
this.name = name
}
//返回一个对象称为原型对象
console.log(YX.prototype); //constructor指向YX
YX.prototype = {
move: function(){ console.log('移动'); },
use: function(){ console.log('使用'); }
}
console.log(YX.prototype.constructor); //指向object
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
//构造函数
function YX(name){
this.name = name
}
//返回一个对象称为原型对象
console.log(YX.prototype); //constructor指向YX
YX.prototype = {
constructor : YX,
move: function(){ console.log('移动'); },
use: function(){ console.log('使用'); }
}
console.log(YX.prototype.constructor); //指向YX
3.对象原型
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
/构造函数
function YX(name){
this.name = name
}
//返回一个对象称为原型对象
YX.prototype = {
constructor : YX,
move: function(){ console.log('移动'); },
use: function(){ console.log('使用'); }
}
console.log(YX.prototype); //原型对象
const yx1 = new YX('A')
console.log(yx1.__proto__); //对象原型

注意:
proto 是JS非标准属性
[[prototype]]和__proto__意义相同
用来表明当前实例对象指向哪个原型对象prototype
__proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数

4.原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
function Man(){
this.head = 1;
this.eyes = 2;
this.legs = 2;
this.say = function(){},
this.eat = function(){}
}
const man = new Man()
function Woman(){
this.head = 1;
this.eyes = 2;
this.legs = 2;
this.say = function(){},
this.eat = function(){},
this.body = function(){}
}
const woman = new Woman()
(1)封装-抽取公共部分
把男人和女人公共的部分抽取出来放到人类里面
//人类
const Person = {
head:1,
eyes:2,
legs:2,
say: function(){},
eat: function(){}
}
//男人
function Man(){}
//女人
function Woman(){
this.body = function(){}
}
(2)继承
让男人和女人都能继承人类的一些属性和方法
把男人女人公共的属性和方法抽取出来 People
然后赋值给Man的原型对象,可以共享这些属性和方法
注意让constructor指回Man这个构造函数
//人类
const Person = {
head:1,
eyes:2,
legs:2,
say: function(){},
eat: function(){}
}
//男人
function Man(){}
//把公共的属性和方法给原型,这样就可以共享了
Man.prototype = Person
//注意让原型里面的constructor重新指回Man
Man.prototype.constructor = Man
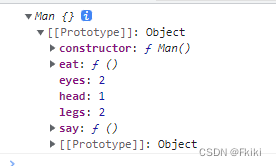
const m = new Man()
console.log(m);

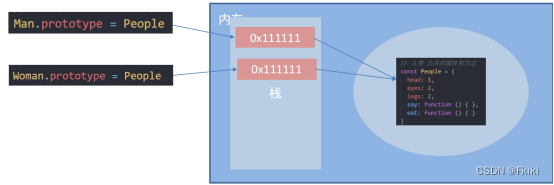
(3)问题
如果我们给男人添加了一个吸烟的方法,发现女人自动也添加这个方法


原因
男人和女人都同时使用了同一个对象,根据引用类型的特点,他们指向同一个对象,修改一个就会都影响

(4)解决
需求:男人和女人不要使用同一个对象,但是不同对象里面包含相同的属性和方法
答案:构造函数
new 每次都会创建一个新的对象
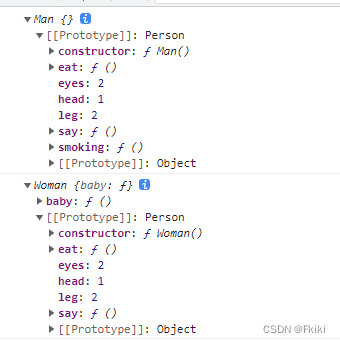
(5)继承写法完善
//人类
function Person(){
this.head = 1
this.eyes = 2
this.leg = 2
this.say = function(){}
this.eat = function(){}
}
//男人
function Man(){}
//把公共的属性和方法给原型,这样就可以共享了
Man.prototype = new Person()
//注意让原型里面的constructor重新指回Man
Man.prototype.constructor = Man
Man.prototype.smoking = function(){}
const m = new Man()
console.log(m);
//女人
function Woman(){
this.baby = function(){}
}
Woman.prototype = new Person()
//注意让原型里面的constructor重新指回Man
Woman.prototype.constructor = Woman
const w = new Woman()
console.log(w);

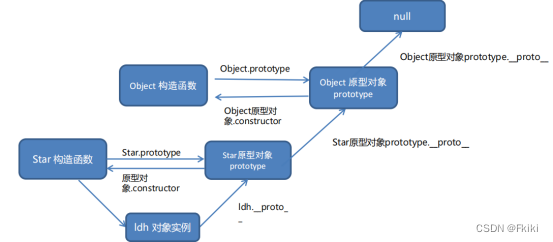
5.原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

6.原型链-查找规则
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








