前言:
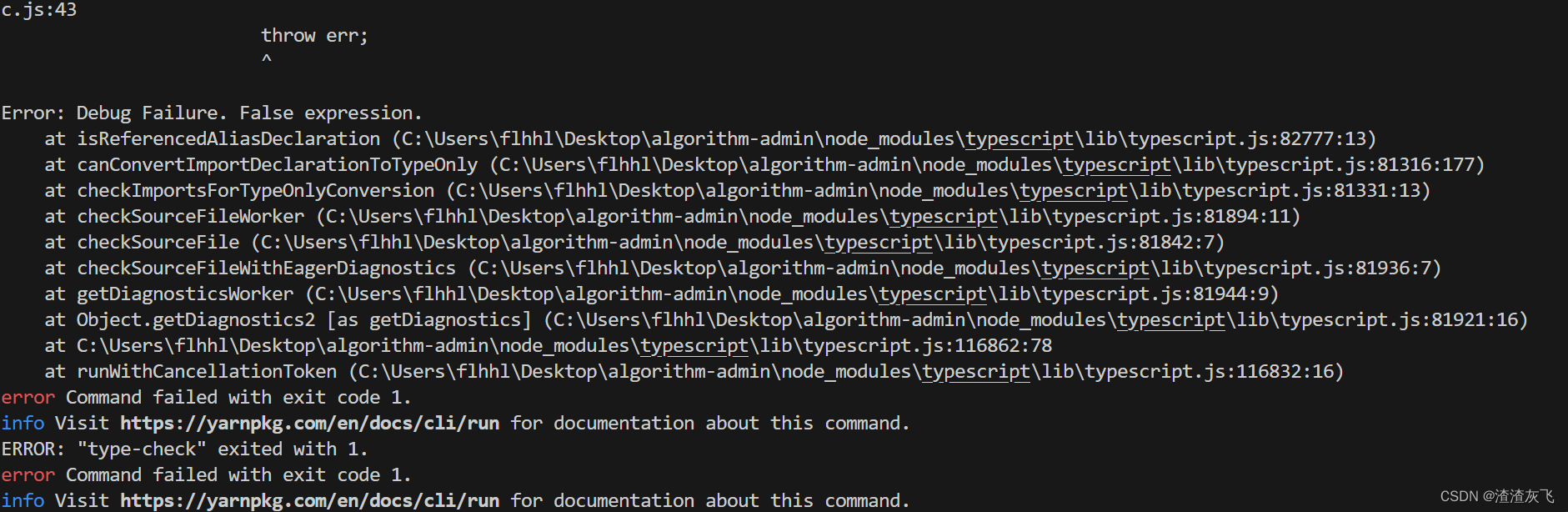
最近使用vue3+ts+vite+element plus搭建了一个新项目,在项项目搭建的时候,搞了不少花活,开发至最后打包的时候,遇到了问题,问题如下:

大概意思是:打包失败!!!代码类型检查没通过...
解决办法:
应急办法一:使用build-only命令打包,就是只打包,不进行检查
yarn build-only
应急办法二:在package.json文件中,去掉type-check检查
"scripts": {
"serve": "vite",
"dev": "vite",
"build": "run-p type-check build-only", // 把type-check去掉即可
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit",
"lint:create": "eslint --init",
"prepare": "husky install",
"lint": "eslint \"src/**/*.{js,vue,ts}\" --fix",
"prettier": "prettier --config .prettierrc.cjs \"src/**/*.{vue,js,ts}\" --write"
},
不应急办法:直接把type-check的错,全部修改
1、首先项目备份,防止改不回去。。。
2、执行命令,升级依赖,确保你的项目中的Vite、Vue、TypeScript和Element Plus库的版本都是最新的,因为一些问题可能已经在更新的版本中得到了修复。
yarn upgrade
3、上面命令执行完成后,再次打包,还是报错的话,直接执行yarn type-check命令,把错误在控制台输出出来,一个个对照修改
yarn type-check
4、如果上面的命令执行报错,检查自己的node.js版本,确定已经安装并且版本不是很老
node -v
5、更新或者安装yarn
npm install -g yarn
6、再次尝试打包命令
yarn build
我这边出现yarn upgrade或者yarn type-check命令执行失败,是因为我频繁使用nvm切换node.js版本,需要注意的是,每次切换版本之后,都要重新设置淘宝镜像,更新yarn
设置淘宝镜像:





















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








