第二个示例:在Portlet配置页面中添加设置界面,在视图页面中显示用户设定的网页链接,同时可以控制该网页的宽度和高度。
在第一个示例项目中添加代码实现本示例。
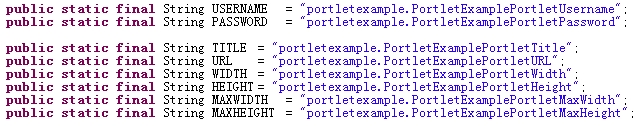
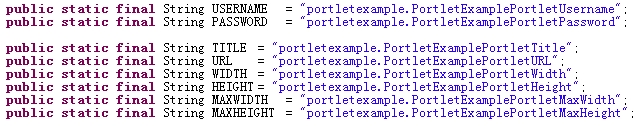
1.在PortletExamplePortlet.java中定义变量。

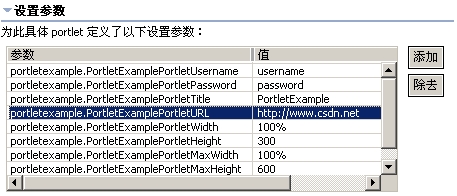
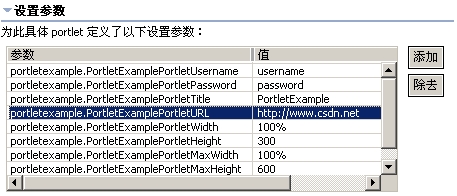
2.打开portlet.xml,在“具体portlet应用程序”中添加新参数,如图。

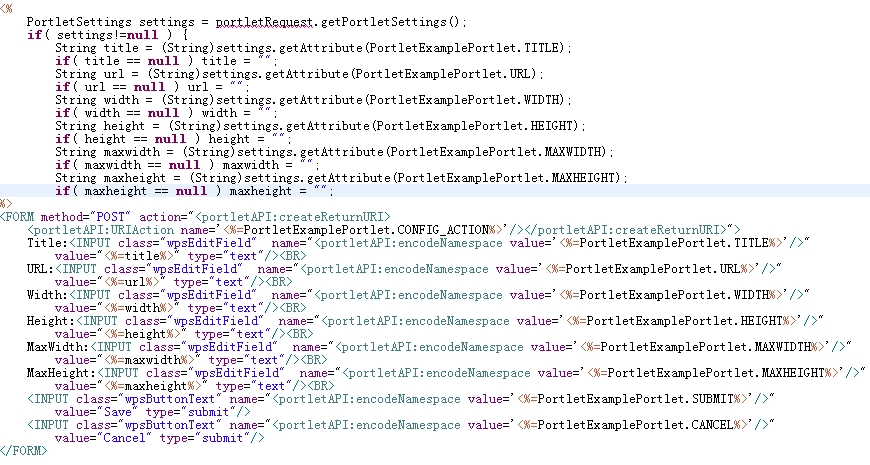
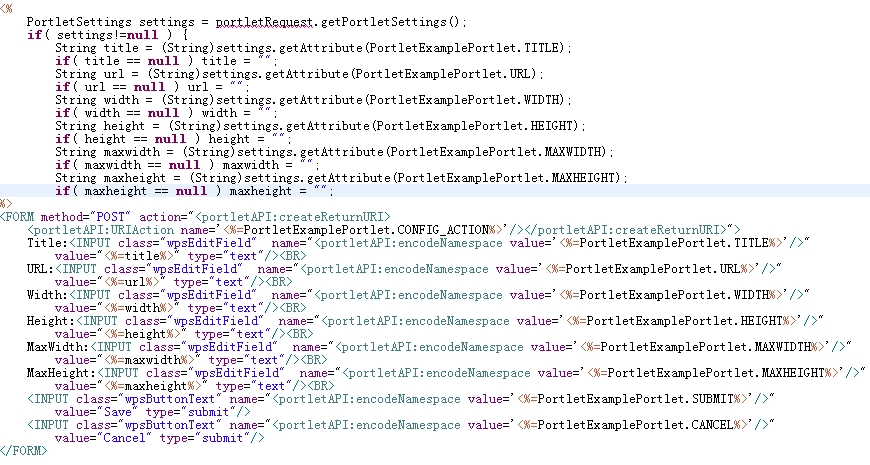
3.编辑PortletExamplePortletConfig.jsp,删除RAD自动生成的代码,设计参数提交页面。注意要使用<portletAPI:createReturnURI>标签,这样提交后页面才会自动转到view视图。config模式中使用最多的就是PortletSettings类,用来存储属性值。

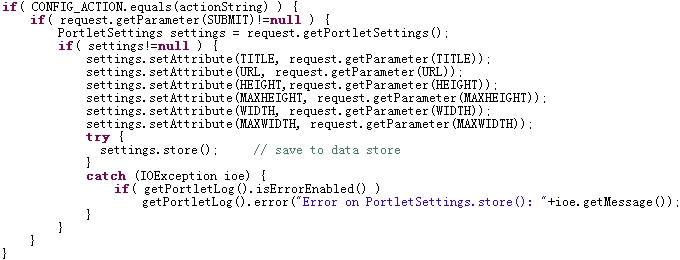
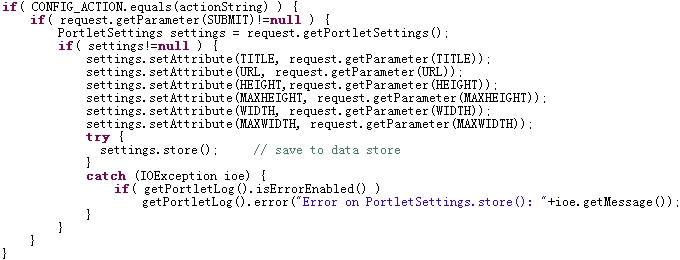
4.编辑PortletExamplePortlet.java,处理CONFIG_ACTION,针对配置视图的提交请求事件进行处理,主要就是将各参数值存入到PortletSettings中。

5. 设置Portlet标题栏。此步处理比较特殊,要实现能够自己设置Portlet标题栏的内容,我们需要实现PortletTitleListener接口。

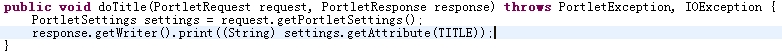
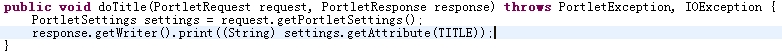
实现PortletTitleListener中的doTitle方法。

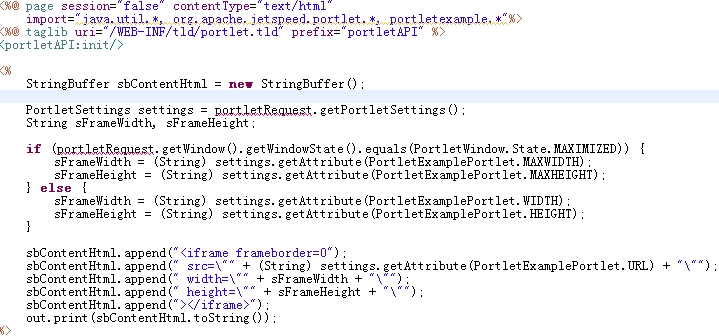
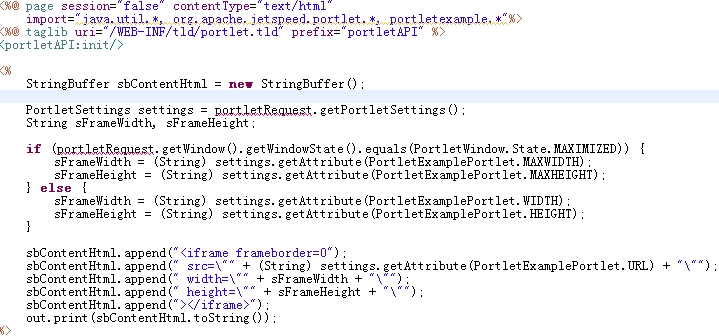
6.修改PortletExamplePortletView.jsp,输出网页内容,使用的是自组织html的方法。getWindowState()方法可以获取目前portlet的窗口状态,是最大化、最小化还是普通状态,从而确定网页宽度和高度。

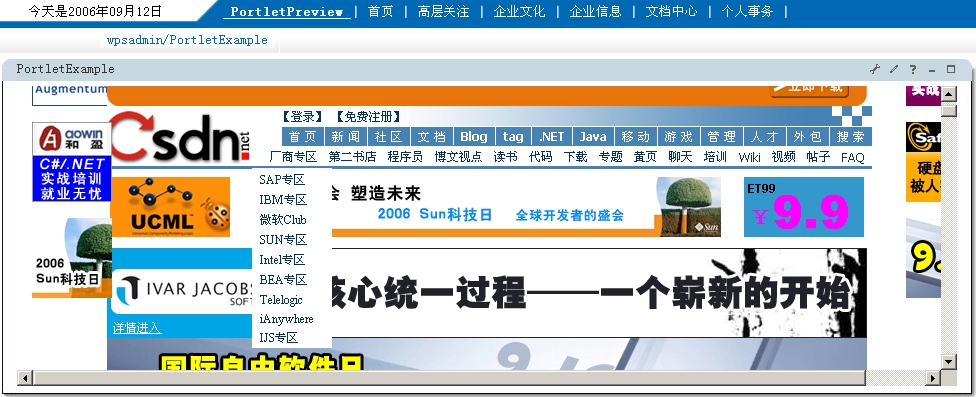
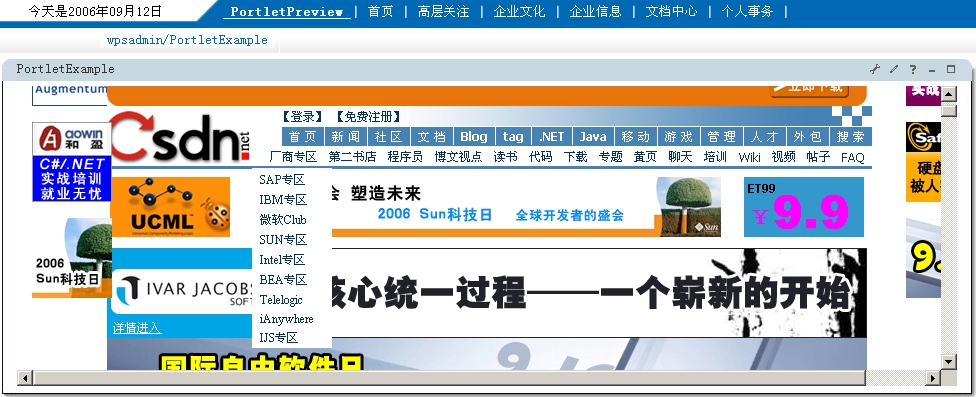
7.部署Portlet到服务器。可以看到初始页面就是显示CSDN首页,标题栏显示PortletExample,Portlet窗体高度为300象素,网页宽度100%,这都是我们所设的初始值的内容。

点击右上角的配置图标进入配置模式,输入各参数值然后保存。

保存后页面再次转往view视图,此时所显示的内容就是Sina首页,标题栏显示新浪,Portlet窗体高度为400象素,网页宽度80%,这都是我们刚才所设置的内容。

点击右上角的最大化图标,可以发现网页宽度变为100%,显示的是完整网页了,窗体高度也拉长了,这就是由于在最大化状态下网页使用的宽度和高度参数值不同。

如此,第二个Portlet示例也就完成了。
读者可以尝试在生成的网页链接中添加其它的参数和内容,从而控制更多的网页显示内容。
在第一个示例项目中添加代码实现本示例。
1.在PortletExamplePortlet.java中定义变量。

2.打开portlet.xml,在“具体portlet应用程序”中添加新参数,如图。

3.编辑PortletExamplePortletConfig.jsp,删除RAD自动生成的代码,设计参数提交页面。注意要使用<portletAPI:createReturnURI>标签,这样提交后页面才会自动转到view视图。config模式中使用最多的就是PortletSettings类,用来存储属性值。

4.编辑PortletExamplePortlet.java,处理CONFIG_ACTION,针对配置视图的提交请求事件进行处理,主要就是将各参数值存入到PortletSettings中。

5. 设置Portlet标题栏。此步处理比较特殊,要实现能够自己设置Portlet标题栏的内容,我们需要实现PortletTitleListener接口。

实现PortletTitleListener中的doTitle方法。

6.修改PortletExamplePortletView.jsp,输出网页内容,使用的是自组织html的方法。getWindowState()方法可以获取目前portlet的窗口状态,是最大化、最小化还是普通状态,从而确定网页宽度和高度。

7.部署Portlet到服务器。可以看到初始页面就是显示CSDN首页,标题栏显示PortletExample,Portlet窗体高度为300象素,网页宽度100%,这都是我们所设的初始值的内容。

点击右上角的配置图标进入配置模式,输入各参数值然后保存。

保存后页面再次转往view视图,此时所显示的内容就是Sina首页,标题栏显示新浪,Portlet窗体高度为400象素,网页宽度80%,这都是我们刚才所设置的内容。

点击右上角的最大化图标,可以发现网页宽度变为100%,显示的是完整网页了,窗体高度也拉长了,这就是由于在最大化状态下网页使用的宽度和高度参数值不同。

如此,第二个Portlet示例也就完成了。
读者可以尝试在生成的网页链接中添加其它的参数和内容,从而控制更多的网页显示内容。






















 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








