第二个示例:在Portlet配置页面中添加设置界面,在视图页面中显示用户设定的网页链接,同时可以控制该网页的宽度和高度。
在第一个示例项目中添加代码实现本示例。
(1)在PortletExamplePortlet.java中定义变量。
public
static
final
String
CONFIG_TITLE
=
"PortletExamplePortletConfigTitle"
;
public
static
final
String
CONFIG_URL
=
"PortletExamplePortletConfigUrl"
;
public
static
final
String
CONFIG_WIDTH
=
"PortletExamplePortletConfigWidth"
;
public
static
final
String
CONFIG_HEIGHT
=
"PortletExamplePortletConfigHeight"
;
public
static
final
String
CONFIG_MAXWIDTH
=
"PortletExamplePortletConfigMaxWidth"
;
public
static
final
String
CONFIG_MAXHEIGHT
=
"PortletExamplePortletConfigMaxHeight"
;
public
static
final
String
CONFIG_CANCEL
=
"PortletExamplePortletConfigCancel"
;
(2)编辑PortletExamplePortlet.java,处理CONFIG_SUBMIT和CONFIG_CANCEL按钮事件,在函数processAction中针对配置视图的提交和取消进行处理,将各参数值存入到PortletPreferences中。
if
( request.getParameter(
CONFIG_SUBMIT
) !=
null
) {
PortletPreferences prefs = request.getPreferences();
try
{
prefs.setValue(
CONFIG_TITLE
,request.getParameter(
CONFIG_TITLE
));
prefs.setValue(
CONFIG_URL
,request.getParameter(
CONFIG_URL
));
prefs.setValue(
CONFIG_WIDTH
,request.getParameter(
CONFIG_WIDTH
));
prefs.setValue(
CONFIG_HEIGHT
,request.getParameter(
CONFIG_HEIGHT
));
prefs.setValue(
CONFIG_MAXWIDTH
,request.getParameter(
CONFIG_MAXWIDTH
));
prefs.setValue(
CONFIG_MAXHEIGHT
,request.getParameter(
CONFIG_MAXHEIGHT
));
prefs.store();
}
catch
( ReadOnlyException roe ) {
}
catch( ValidatorException ve ) {
}
response.setPortletMode(PortletMode.
VIEW
);
}
if
( request.getParameter(
CONFIG_CANCEL
) !=
null
) {
response.setPortletMode(PortletMode.
VIEW
);
}
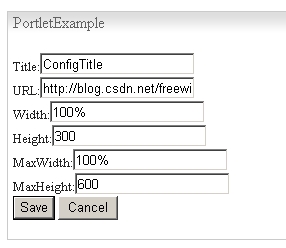
(3)编辑PortletExamplePortletConfig.jsp,删除RAD自动生成的代码,设计参数提交页面。
<%@
page
session
=
"false"
contentType
=
"text/html"
pageEncoding
=
"GB18030"
import
=
"javax.portlet.*,portletexample.*"
%>
<%@
taglib
uri
=
"http://java.sun.com/portlet"
prefix
=
"portlet"
%>
<
portlet:defineObjects
/>
<%
PortletPreferences prefs = renderRequest.getPreferences();
if
(prefs !=
null
) {
String title = prefs.getValue(PortletExamplePortlet.CONFIG_TITLE,
"ConfigTitle"
);
String url = prefs.getValue(PortletExamplePortlet.CONFIG_URL,
"http://www.csdn.net"
);
String width = prefs.getValue(PortletExamplePortlet.CONFIG_WIDTH,
"50%"
);
String height = prefs.getValue(PortletExamplePortlet.CONFIG_HEIGHT,
"400"
);
String maxwidth = prefs.getValue(PortletExamplePortlet.CONFIG_MAXWIDTH,
"100%"
);
String maxheight = prefs.getValue(PortletExamplePortlet.CONFIG_MAXHEIGHT,
"800"
);
%>
<
FORM
ACTION
=
"<portlet:actionURL/>"METHOD="POST">
Title:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_TITLE%>"VALUE="<%=title%>"TYPE="text"><BR>
URL:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_URL%>"VALUE="<%=url%>"TYPE="text"><BR>
Width:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_WIDTH%>"VALUE="<%=width%>"TYPE="text"><BR>
Height:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_HEIGHT%>"VALUE="<%=height%>"TYPE="text"><BR>
MaxWidth:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_MAXWIDTH%>"VALUE="<%=maxwidth%>"TYPE="text"><BR>
MaxHeight:
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_MAXHEIGHT%>"VALUE="<%=maxheight%>"TYPE="text"><BR>
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_SUBMIT%>"TYPE="submit" value="Save">
<
INPUT
NAME
=
"<%=PortletExamplePortlet.CONFIG_CANCEL%>"TYPE="submit" value="Cancel">
</
FORM
>
<%
}
else
{
%>
Error: PortletPreferences is null.
<%
}
%>
(4)修改PortletExamplePortletView.jsp,输出网页内容,使用的是自组织html的方法。getWindowState()方法可以获取目前portlet的窗口状态,是最大化、最小化还是普通状态,从而确定网页宽度和高度。
<%@
page
session
=
"false"
contentType
=
"text/html"
pageEncoding
=
"GB18030"
import
=
"javax.portlet.*,portletexample.*"
%>
<%@
taglib
uri
=
"http://java.sun.com/portlet"
prefix
=
"portlet"
%>
<
portlet:defineObjects
/>
<%
StringBuffer sbContentHTML =
new
StringBuffer();
PortletPreferences prefs = renderRequest.getPreferences();
String sFrameWidth, sFrameHeight;
if
(prefs !=
null
) {
if
(renderRequest.getWindowState().equals(WindowState.MAXIMIZED)) {
sFrameWidth = prefs.getValue(PortletExamplePortlet.CONFIG_MAXWIDTH,
"100%"
);
sFrameHeight = prefs.getValue(PortletExamplePortlet.CONFIG_MAXHEIGHT,
"800"
);
}
else
{
sFrameWidth = prefs.getValue(PortletExamplePortlet.CONFIG_WIDTH,
"50%"
);
sFrameHeight = prefs.getValue(PortletExamplePortlet.CONFIG_HEIGHT,
"400"
);
}
sbContentHTML.append(
"<iframe frameborder=0"
);
sbContentHTML.append(
" src=/""
+ prefs.getValue(PortletExamplePortlet.CONFIG_URL,
"http://www.csdn.net"
) +
"/""
);
sbContentHTML.append(
" width=/""
+ sFrameWidth +
"/""
);
sbContentHTML.append(
" height=/""
+ sFrameHeight +
"/""
);
sbContentHTML.append(
"></iframe>"
);
out.print(sbContentHTML.toString());
}
else
{
%>
Error: PortletPreferences is null.
<%
}
%>
5.全部修改完成后保存,导出WAR安装包,更新Portal6上的Web模块,然后查看页面。可以看到初始页面显示的是CSDN,这是由于没有初始值,所以各参数取出的都是getValue函数中设置的默认值,Portlet窗体高度为400象素,网页宽度50%。


选择最大化菜单,可以发现网页宽度变为100%,显示的是完整网页了,窗体高度也拉长了,这就是由于在最大化状态下网页使用的宽度和高度参数值不同。


选择配置菜单进入配置模式,输入各参数值然后保存。


保存后页面再次转往视图,此时显示的页面就改变了,Portlet窗体高度为300象素,网页宽度100%,这都是刚才设置的内容。

如此,第二个Portlet示例也就完成了。
读者可以尝试在生成的网页链接中添加其它的参数和内容,从而控制更多的网页显示内容。






















 83
83

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








