下载cocos2d_x.zip(自己百度官网下载),解压zip文件,将解压后的文件放到文稿中去。
启动终端,输入: cd Documents/cocos2d-x-3.3 回车
输入: ./setup 回车
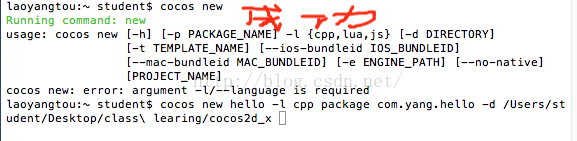
检查是否安装成功,终端输入: cocos new
然后开始愉快的学习吧
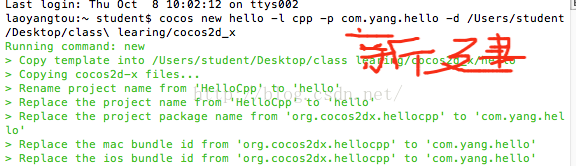
1.新建一个工程。
cocos new hello1 -l cpp -p com.yang.hello1 -d /Users/student/Desktop/class\ learing/cocos2d_x
成功!
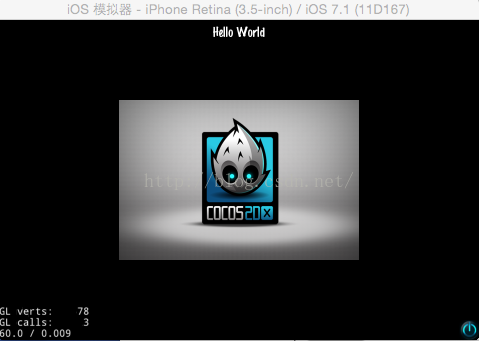
2.激动之余,运行一下吧。

3.核心类
4.通过节点控制屏幕中的全体渲染对象
#include "HelloWorldScene.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
//1.创建场景
auto scene = Scene::create();
//2.创建当前布景层
auto layer = HelloWorld::create();
//3.将布景层添加到场景当中
scene->addChild(layer);
//4.返回场景
return scene;
}
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
log("要开始写游戏了");
//1.创建一个节点儿
auto anode=Node::create();//auto会自动检测变量的实际类型
//将节点添加懂啊布景层中,因此当前布景充当anode的父节点,anode是其子节点
this->addChild(anode);//this指当前布景层
//创建在屏幕上药显示的文字
auto pLabel=Label::createWithSystemFont("Hello World", "", 40);
//将文字添加到节点上
anode->addChild(pLabel);
pLabel->setPosition(400,500);
//2.创建精灵
auto pSprite=Sprite::create("HelloWorld.png");
//将精灵添加到节点当中去
anode->addChild(pSprite);
//导演获取屏幕的宽和高
Size winSize=Director::getInstance()->getWinSize();
//setPosition设置位置函数
pSprite->setPosition(winSize.width/2,winSize.height/2);
//设置缩放
pSprite->setScale(1.5);
//设置旋转
pSprite->setRotation(90);
return true;
}
运行结果:
























 4175
4175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








