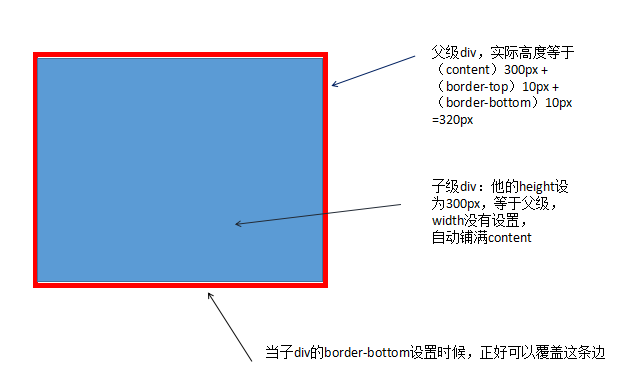
今天有个作业涉及到通过子div覆盖父div的border-bottom,如例子
点击前
点击后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 300px;
height:300px;
border:red solid 10px;
}
div a{
display: block;
height:300px;
}
.bottom{
color:white;
height:300px;
border-bottom: 10px solid white;
}
</style>
<script type="text/javascript">
function show (ojb) {
ojb.className="bottom";
}
</script>
</head>
<body>
<div>
<a href="#" οnclick="show(this)">隐藏下边</a>
</div>
</body>
</html>
简单解释:
如果不想子元素的border覆盖父元素的,可以在父元素加上overflow:hidden,让它变成BFC,里面的盒子不影响外面的盒子
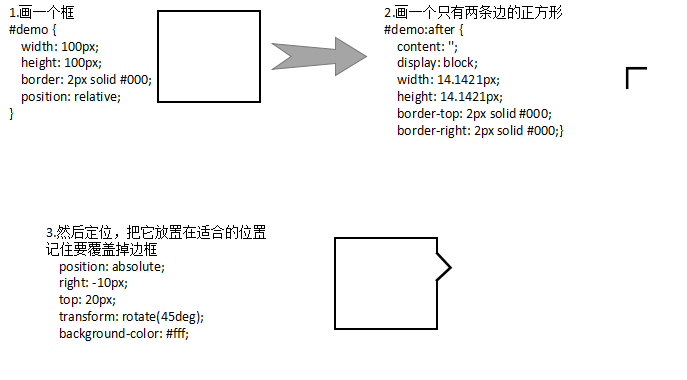
额,顺便想到了一道前端面试题:点击打开链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#demo {
width: 100px;
height: 100px;
border: 2px solid #000;
position: relative;
}
#demo:after {
content: '';
display: block;
width: 14.1421px;
height: 14.1421px;
border-top: 2px solid #000;
border-right: 2px solid #000;
position: absolute;
right: -10px;
top: 20px;
transform: rotate(45deg);
background-color: #fff;
}
</style>
</head>
<body>
<div id='demo'>
</div>
</body>
</html>


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








