一、GitWeb服务器Ubuntu系统所需软件安装
sudo apt-get install openssh-server openssh-client git gitweb apache2
二、git配置部分
1、在服务器端所需目录下建立一个git仓库:
git init --bare sample.git这个时候,在没有gitweb的情况下这个git服务端仓库已经可以使用了,可在客户端上:
git clone gitserver@<serverip>:/<路径>/sample.git$projectroot = "/home/<username>/<gitlibrary>";
三、apache2配置部分
在第一步安装好gitweb之后,在/etc/apache2/conf.d目录下会自动生成gitweb配置文件,用来指定git的CGI显示路径等,这个时候需要根据系统的不同来修改gitweb配置文件的路径。eg:
1、在ubuntu12.04下,查看/etc/apache2/apache2.conf配置的部分内容为:
# Include module configuration:
Include mods-enabled/*.load
Include mods-enabled/*.conf
# Include all the user configurations:
Include httpd.conf
# Include ports listing
Include ports.conf
# Include generic snippets of statements
Include conf.d/
# Include the virtual host configurations:
Include sites-enabled/
2、在ubuntu14.04下,查看/etc/apache2/apache2.conf配置的部分内容为:
# Include module configuration:
IncludeOptional mods-enabled/*.load
IncludeOptional mods-enabled/*.conf
# Include generic snippets of statements
IncludeOptional conf-enabled/*.conf
# Include the virtual host configurations:
IncludeOptional sites-enabled/*.conf并未将conf.d目录内容加载如配置,所以gitweb文件不生效,需要将其复制到conf-available目录下:
sudo cp /etc/apache2/conf.d/gitweb /etc/apache2/conf-available/gitweb.conf
四、使能CGI和重启apache2服务:
sudo a2enmod cgi
sudo service apache2 restart五、在浏览器中打开http://serverip/gitweb/,就可以看到项目情况。
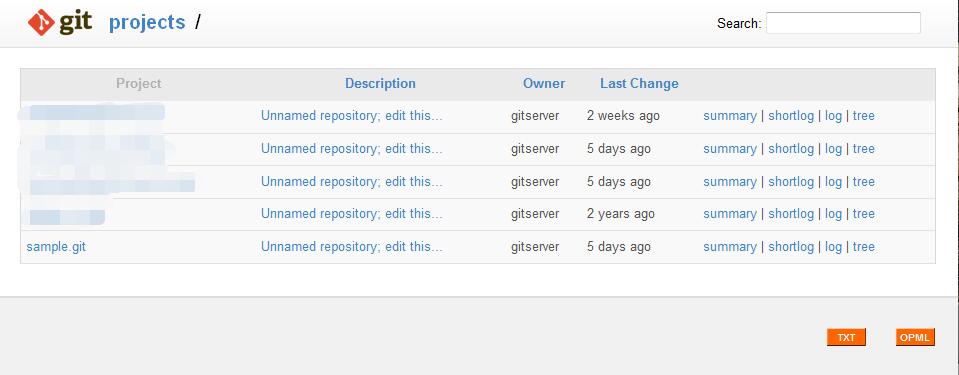
1、原始主页面如下:
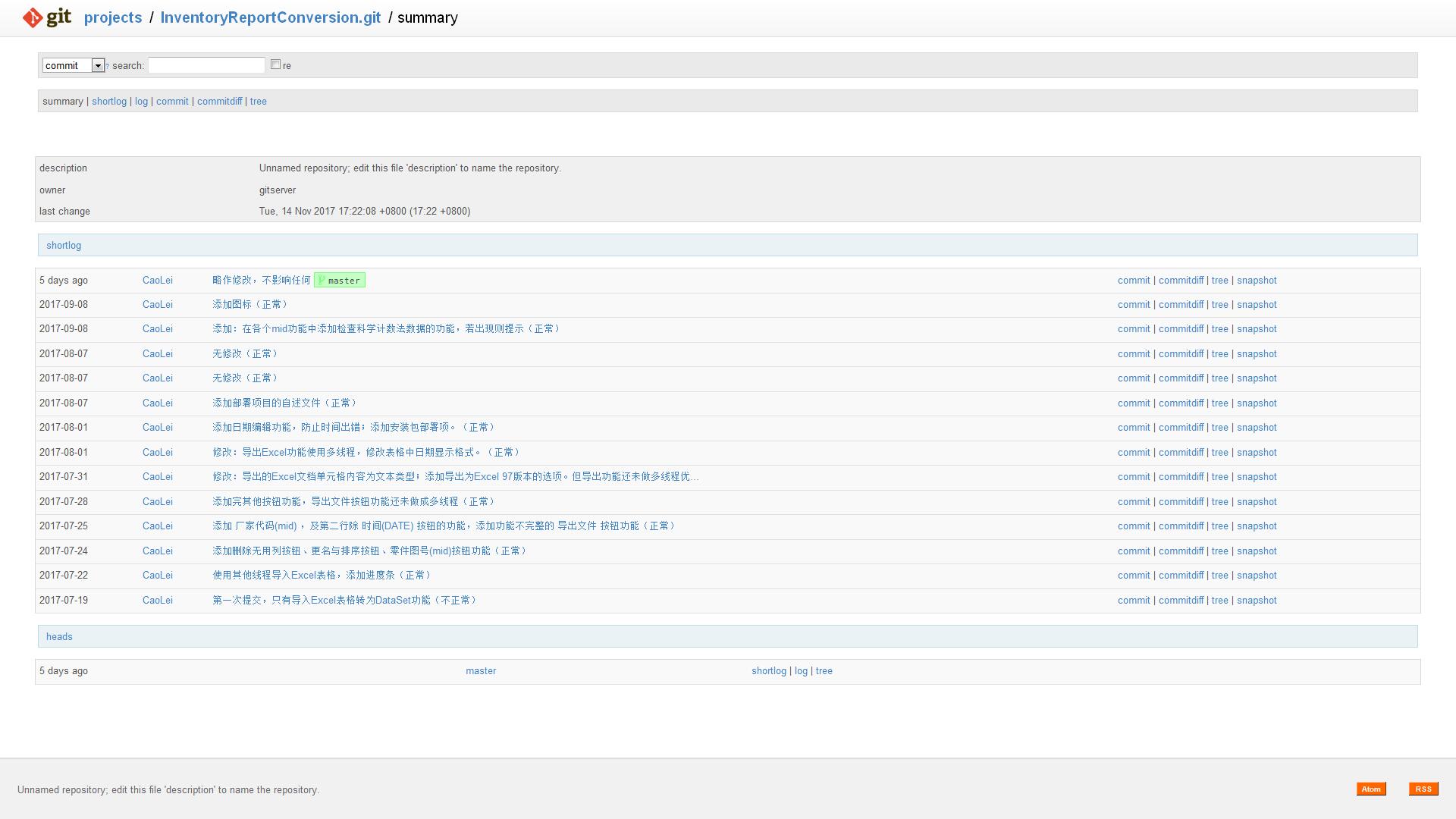
Commit如下:
2、可以使用一个开源的GitWeb主题来美化这个页面,具体请看:https://github.com/kogakure/gitweb-theme
在git服务器上将这个开源项目克隆下来,根据readme说明执行:
./setup -vi --install再次执行:
sudo a2enmod cgi
sudo service apache2 restart
Commit如下:
六、语法高亮
1、需要在服务器中安装highlight软件:
sudo apt-get install highlight$feature{'highlight'}{'default'} = [1];$highlight_ext{'cs'} = 'csharp';
$highlight_ext{'resx'} = 'xml';
$highlight_ext{'config'} = 'xml';3.1、设置克隆每个版本库的URL地址,一个版本库可以设置多个地址
@git_base_url_list= ('servername@xxx.xxx.xxx.xxx:/home/servername/path');3.2、菜单定制:tree添加快照(snapshot)下载链接
$feature{'snapshot'}{'default'} = ['zip', 'tgz'];
$feature{'snapshot'}{'override'} = 1;
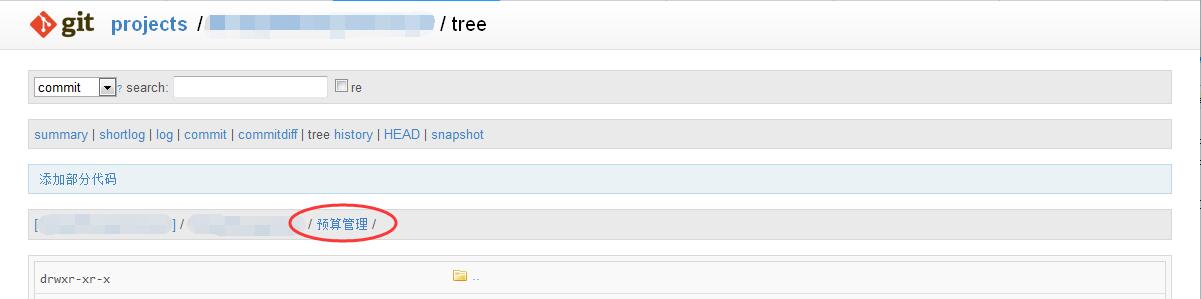
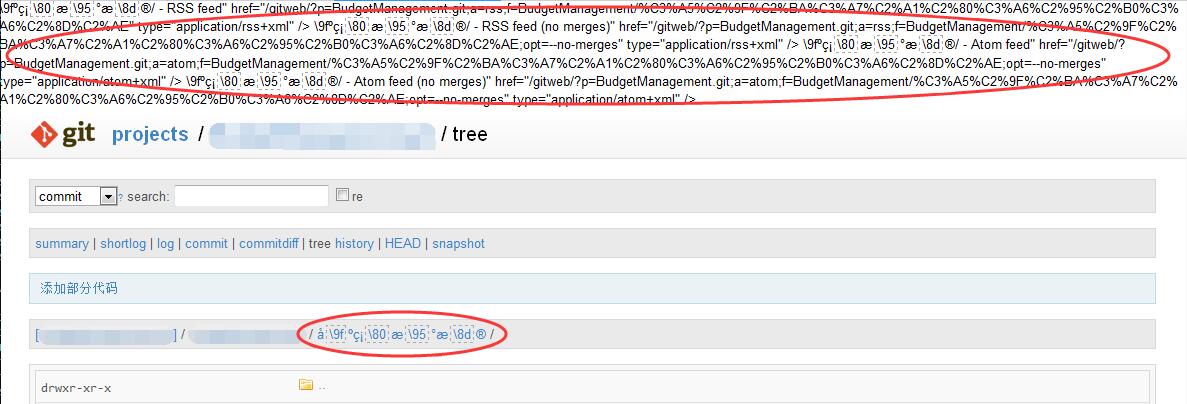
七、修复中文文件名、目录打开时乱码的问题
在打开一些中文目录或文件时,网页会乱码:
1、修改/usr/share/gitweb/gitweb.cgi文件,将文件中所有的:
file_name=>"$basedir$t->{'name'}"file_name=>"$basedir" . to_utf8($t->{'name'})-rwxr-xr-x 1 root root 236335 11月 20 14:14 gitweb.cgi*sudo chmod 755 gitweb.cgi
sudo chown root:root gitweb.cgi
八、基本的登录功能
即使在局域网环境下,可能不允许让内网的所有人都能随意浏览gitweb,这时候可以做一个基本身份验证功能,参考Ubuntu下Apache基于用户名/口令简单认证这篇文章。
对于少量用户,可以使用这种最基本的认证模式mod_auth模块,它不能用于安全性要求极高的场合。对于大量用户可以使用mod_dbm、mod_mysql模块,以下内容不涉及。
1、修改/etc/apache2/sites-available/default文件内容以开启认证配置,将其中的:
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory><Directory />
Options FollowSymLinks
AllowOverride AuthConfig
</Directory>关于更多的关于default文件的说明,请参考http://wiki.ubuntu.org.cn/Apache。
2、在/etc/apache2/httpd.conf文件中添加如下内容:
#你的服务器名称
ServerName GIT
#网站根目录的路径
DocumentRoot /usr/share/gitweb
#认证的配置文件位置
AccessFileName /usr/share/gitweb/.htaccess
3、在/usr/share/gitweb目录下添加.htpasswd文件,用于保存登录用户的用户名和密码:
sudo touch /usr/share/gitweb/.htpasswd
sudo chmod 755 /usr/share/gitweb/.htpasswd接着用htpasswd命令新建用户:
sudo htpasswd -c /usr/share/gitweb/.htpasswd <用户名>4、在/usr/share/gitweb目录下添加.htaccess文件,内容如下:
#在弹出对话框中显示的标题名称
AuthName GitWeb
AuthType Basic
#用于存储用户名密码的.htpasswd的绝对路径
AuthUserFile /usr/share/gitweb/.htpasswd
#添加允许登录的用户,这里添加的用户名要在.htpasswd中有对应的用户名和密码
require user <用户名>sudo chmod 755 .htaccess<组名>:<用户名><用户名><用户名>#用户组文件.htgroup的绝对路径
AuthUserFile /usr/share/gitweb/.htgroup
#添加允许登录的组
require group <组名>sudo chmod 755 .htgroupsudo service apache2 restart
九、通过rsa公钥实现免密码使用ssh
在客户端上正常使用git的clone、push和pull功能时,需要每次输入服务端的密码(git是使用ssh协议传输数据的),在服务器端设置了客户端的ssh公钥,可以免密码在客户机上使用git。(注意,与第八步的gitweb网页用户名和密码没有任何关系)
1、在客户端生成rsa公钥:
ssh-keygen -t rsa -C "<你的邮箱地址>"一路回车键确定后,会在~/.ssh目录下生成id_rsa、id_rsa.pub文件,这个id_rsa.pub文件即为公钥。
2、复制id_rsa.pub文件中的内容,将其粘贴到服务器端~/.ssh/authorized_keys文件中。若不存在这个文件,则使用vi编辑器新建并粘贴客户端公钥,多个客户端公钥请使用换行隔开。之后使用git将不再提示输入密码了。
3、删除服务器端authorized_keys文件中的某客户机ssh公钥后,该客户机可能也无法直接使用ssh用户名和密码来操作git,这时候只需要删除客户机端的~/.ssh/known_hosts文件即可正常使用ssh用户名密码了。




























 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








