0、点点!
绘制点的练习!

是第二章的点点!!好好玩喔!!!
因为键盘上的 - 键不太好使所以有时候敲变量名有点痛0 0、
需要解决的问题:
- 锯齿有点严重(在下一个练习中使用了两倍宽高的canvas =。=)
- shader 调试不太方便(在刚开始总有一些意想不到的问题)
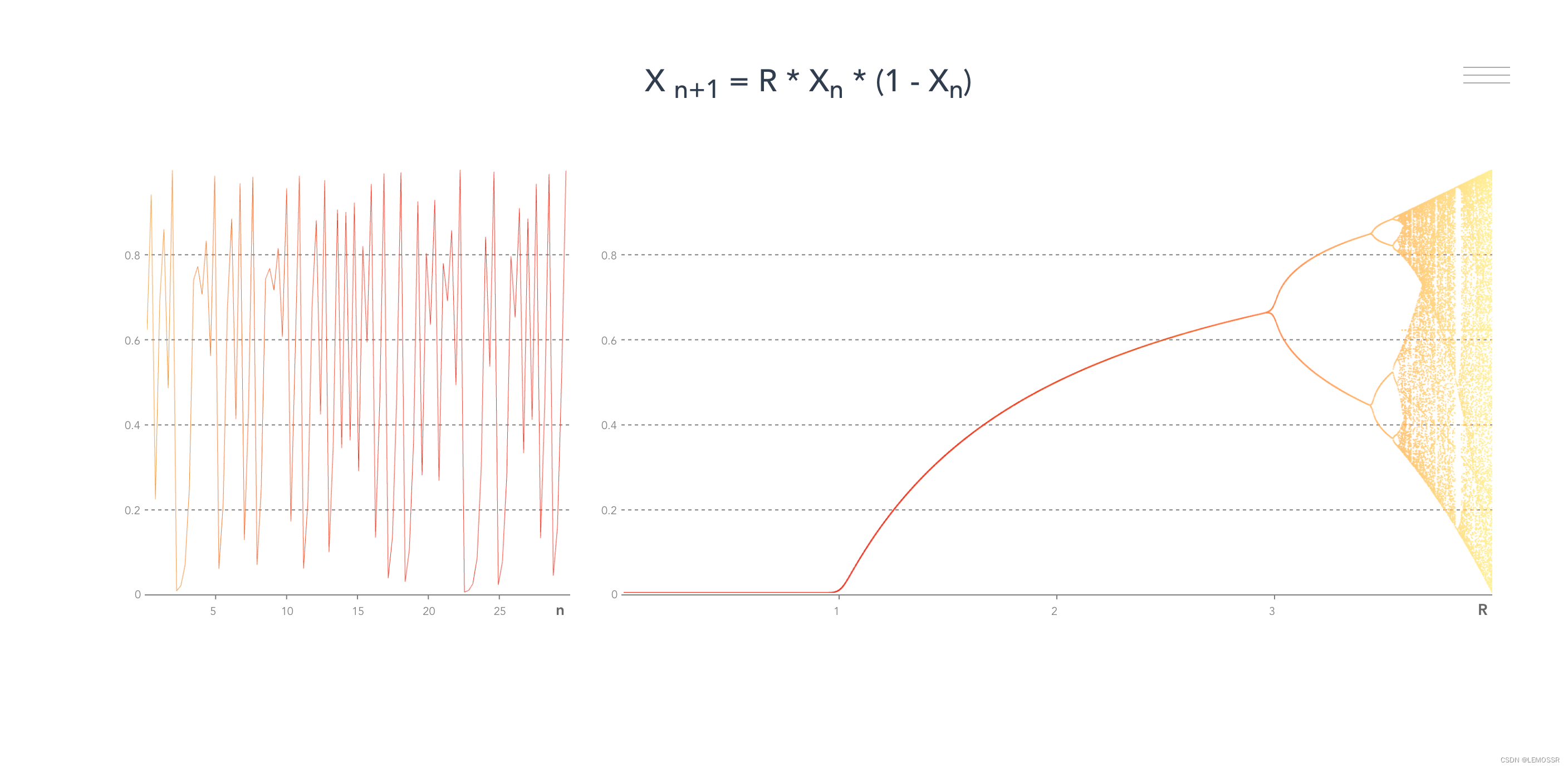
1、点点和线线!

模拟了函数的迭代过程,左边是离散值连线,右边是左边收敛值的散点图。
但是同一个canvas不会有两个上下文环境,所以坐标轴用额外的svg叠在下面实现了。
注:Svg动态创建元素需要包含命名空间规则的NS后缀的Dom API
createElementNS,新建该元素的各个属性也使用NS后缀的setAttributeNS
这里的收敛值计算得比较简单,因为已知了左侧的离散值会规律地收敛到某个或多个值,所以直接取了最符合偏差值的原数值,没有做另外的拟合。
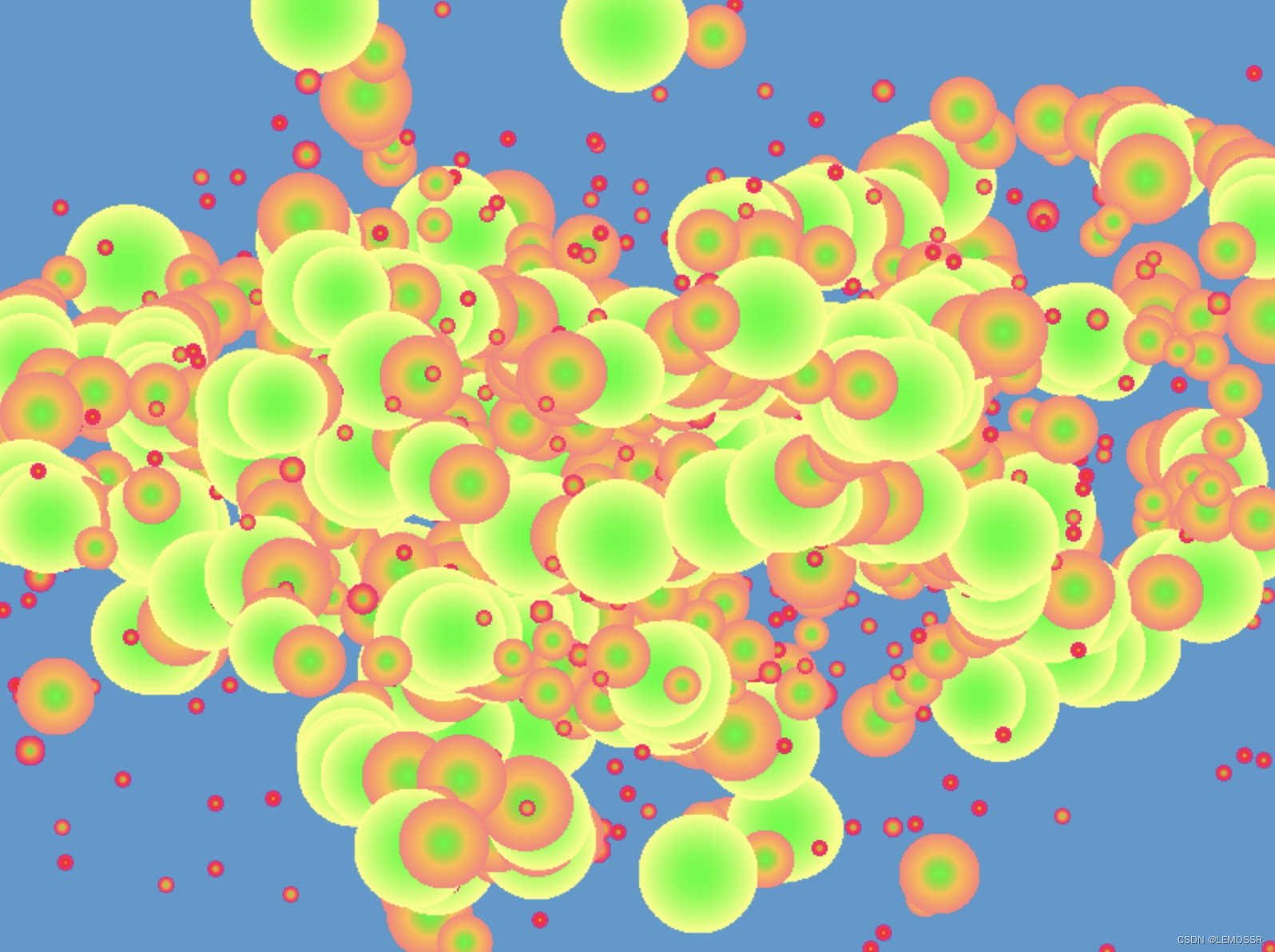
2、 是融球哒!
融球公式:∑ (r² / (x² + y²)) < N

我准备给背景添加那种很潮流的叉叉,所以先写了这样的逻辑:
if( x > 400.0 && x < 1400.0 && y > 500.0 && // 背景范围
(mod(x, GAP) > PADDING) && (mod







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2259
2259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








