0、logger
0.1、 float 打印
因为 shader 里面的变量没有打印方法,所以我做了一个logger。

要打印一个值,但是没有迭代,没有动态循环,也没有动态数组。这个过程比较漫长,因为我改了好几种写法,逐一发现了以上特性是不支持的。
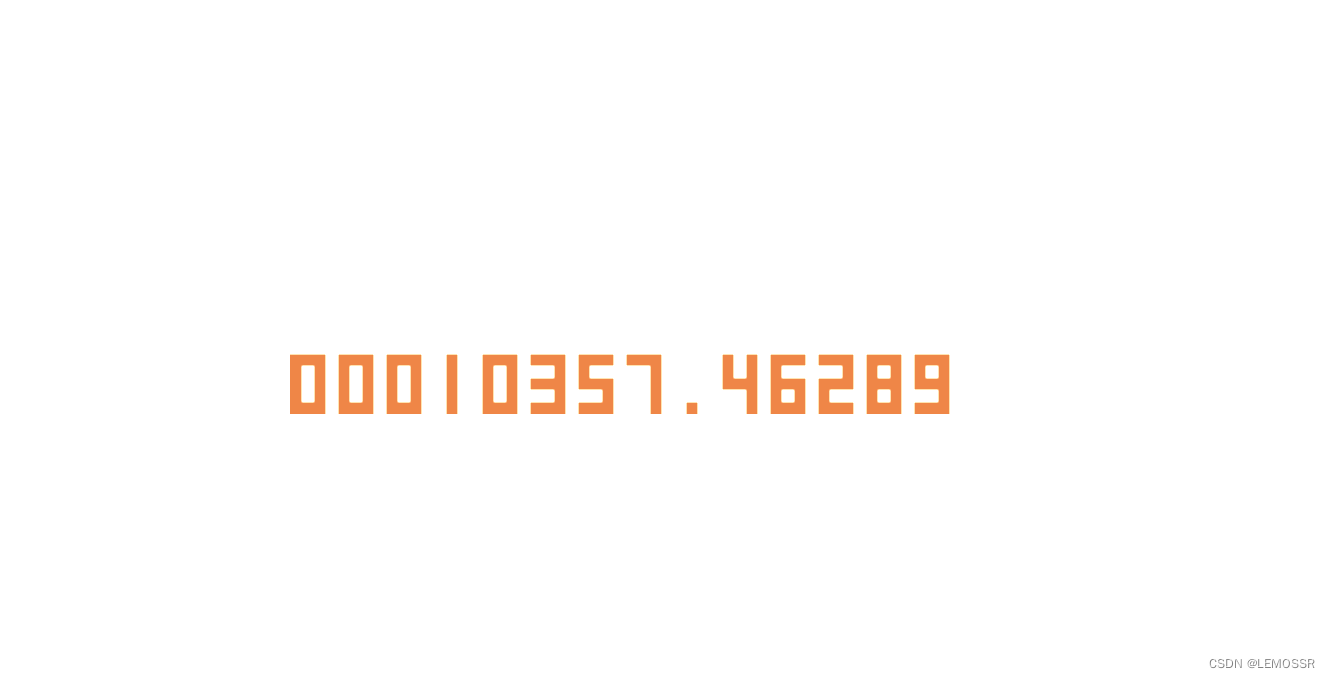
算法完成之后发现了 float 失精的问题:千万级别的数只剩下整数位是准确的,小数部分已经没有了;更小级别的数大约支持到小数点后3~5位。
在字体的渲染方面,试了一下数字打印的最小规格是 5*3 的点阵,基本上是活字印刷;
另:这里使用了正负形减少了绘制的判断次数,思路来源于:https://www.cnblogs.com/freeblues/p/5724833.html。
然后想尝试这个logger在通用场景中的使用方式,所以继续做了第五章的颜色与纹理的内容。
0.2、 贴图
第一次按照示例代码尝试,我的贴图黑屏了:

打印发现texture2D读进来的 rgb 通道都是0,只有 a 通道默认是1.
一下午又一上午过去了,么得进展。
最后查资料发现 需要指定纹理坐标在ST方向的填充方法:
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D,<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2386
2386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








