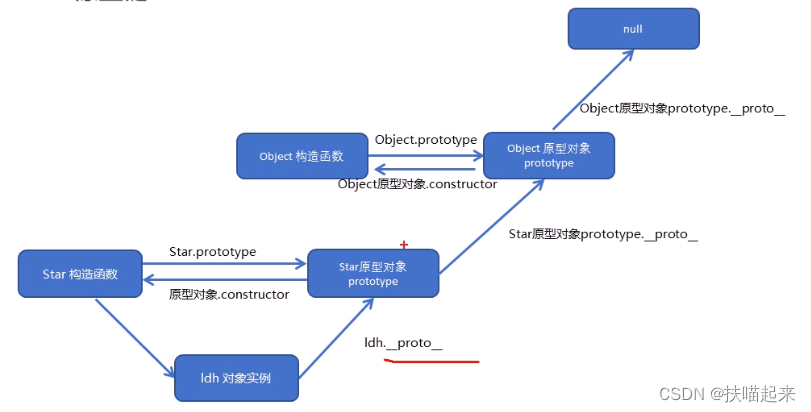
1.原型链
查找规则:
- 当访问一个对象的属性(或者方法)时,首先查找这个对象自身有没有该属性
- 如果没有就查找他的原型(也就是__proto__指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(object的原型对象)。
- 以此类推一直找到object为止(null)
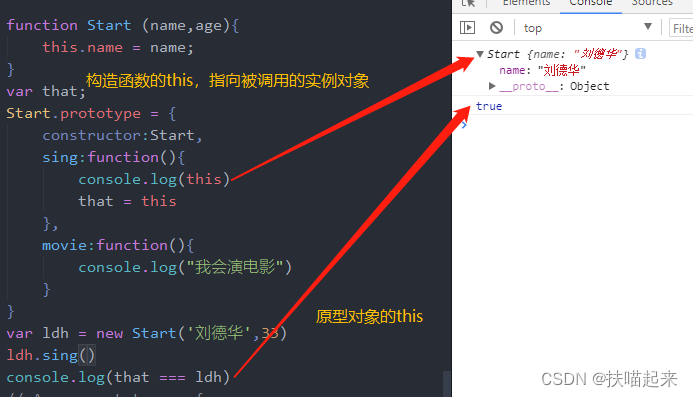
2.原型对象prototype的this指向问题
- 构造函数中的this指向实例对象
- 原型对象函数的this指向实例对象

3.利用原型对象扩展内置对象方法
Array.prototype.sum = function(){
var sum = 0;
for(var i = 0; i < this.length; i++){
sum += this[i];
}
return sum;
}
var arr = [1,2,3];
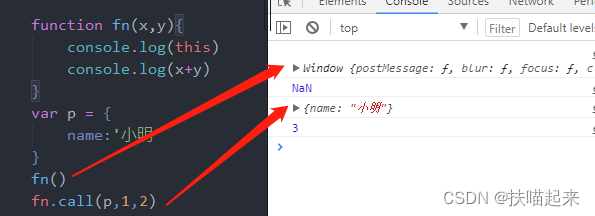
console.log(arr.sum()) //64.call方法改变this指向
函数名.call(目标this对象,参数1,参数2,...)


5.xxx
是是是
6.xxx
是是是
7.xxx
是是是






















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








