因为经常要开发Linux平台程序,而工作环境只有Windows桌面端与Linux服务器,并且都是运行在内网环境下,无法直接访问外网。想要在这种环境下找到一个趁手的开发工具,能够运行在Windows系统下,又拥有Linux开发环境(至少能够自动跳转、自动补全),所以我选择了使用VS Code + Remote SSH插件的方案,而问题在于如何在离线的情况下在Linux服务器上部署VS Code Server。
需要以下几个环节:
1)安装ssh工具
2)SSH-Remote插件
3)服务器安装vscode server
4)配置vscode setting.json
一、安装SSH工具
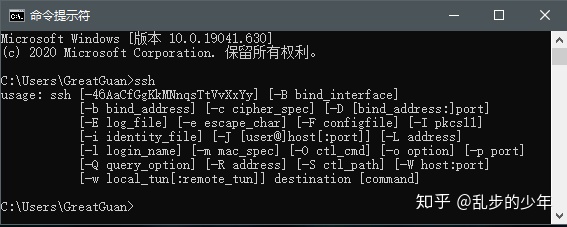
Windows端的VS Code与Linux服务器通信是使用的SSH协议,因此需要能够在cmd或者PowerShell终端中使用的ssh软件工具,这种工具有不少,甚至在Windows上安装Git都会附带SSH工具,高版本的Win10自带ssh工具,只需要开启即可。因此随便安装一个SSH工具,在cmd中输入ssh命令,出现下面所示信息,就说明Windows上已经支持ssh命令了。

二、安装Remote SSH插件
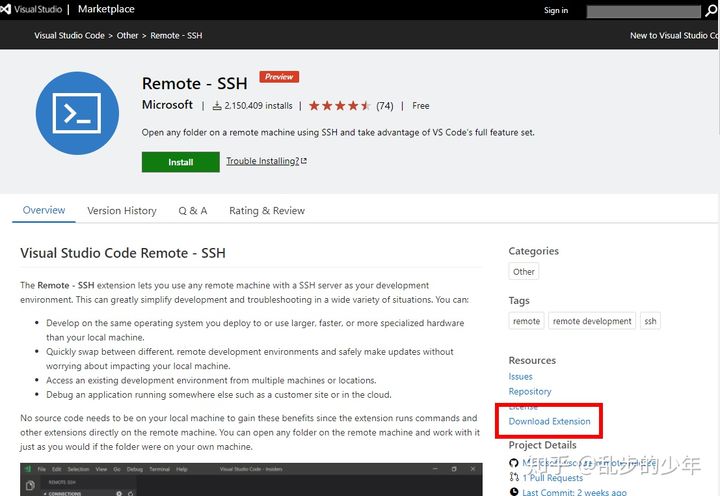
到 Remote - SSH - Visual Studio Marketplace 下载Remote - SSH插件包,以便离线安装。

下载Remote-SSH插件包

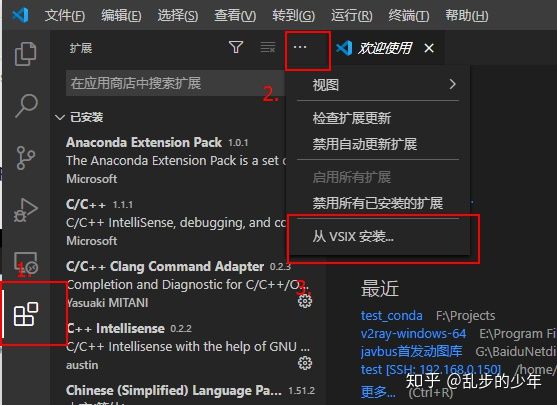
安装完成后,重载VS Code,发现界面会多出一点东西。

三、在服务器上安装VS Code Server
方法1:
在连接外网的正常条件下,点击上图左下角的绿色按钮,标题栏下方会出现一个命令框,输入
ssh [用户名]@[服务器IP]就能开始让VS Code连接服务器,输入登陆密码后,服务器上会自动开始下载对应版本的VS Code Server。安装完成后,个人用户目录$HOME下会出现一个.vscode-server文件夹,里面有三个目录bin、extensions、data。bin目录下面存放的是VS Code Server程序,extensions目录下是VS Code Server端安装的插件,data目录下是用户数据。
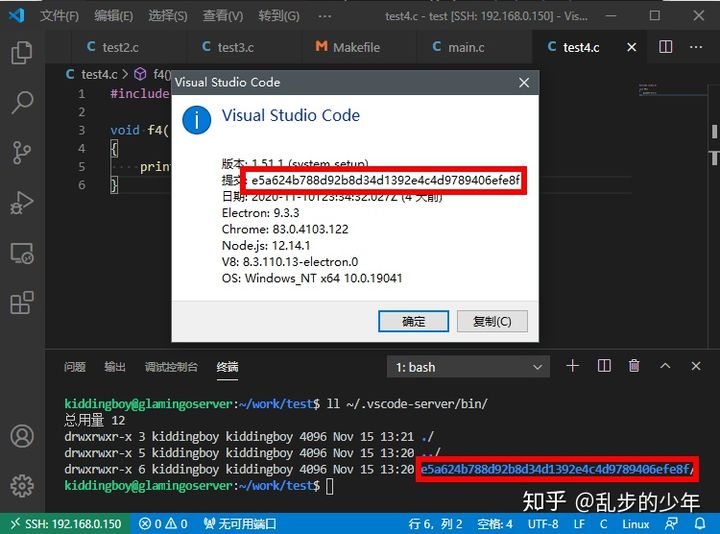
那么在服务器上离线安装VS Code Server,只需要在个人用户目录$HOME下新建.vscode-server文件夹,在其中建立bin目录,放置“对应版本”的VS Code Server程序。点击菜单栏中的帮助->关于,可以看到Commit ID,刚好与$HOME/.vscode-server/bin/中文件夹名称相同。其实只需要将这个文件夹打包,放到服务器上对应的位置,就已经安装成功了,这是最方便的做法。

VS Code Server版本对应
方法2:
不过很多情况下是没有现成的VS Code Server程序的,需要手动下载。记住上面的Commit ID,可以通过下面的链接下载vscode-server-linux-x64.tar.gz。
$ commit_id=c47d83b293181d9be64f27ff093689e8e7aed054
$ curl -sSL "https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable" -o vscode-server-linux-x64.tar.gz把下载好的vscode-server-linux-x64.tar.gz文件复制到远程机的用户主目录(home directory)中,在远程机上执行如下命令。
$ commit_id=c47d83b293181d9be64f27ff093689e8e7aed054 $ mkdir -p ~/.vscode-server/bin/${commit_id} $ tar zxvf vscode-server-linux-x64.tar.gz -C ~/.vscode-server/bin/${commit_id} --strip 1 $ touch ~/.vscode-server/bin/${commit_id}/0
如此,就完成了离线远程机上VSCode服务器的安装。
4)配置vscode setting.json
出现这个提示代表vscode没有找到ssh.exe。知道这个就很容易了,要么是环境变量 没有设置好的ssh.exe的路径,进去环境变量设置好就是了;要么是没有安装openssh或被破坏了,重新安装一下openSSH Client即可。

vscode如何打开settings.json?参考以下文章。
如何配置,参考以下文章。





















 6487
6487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








