- 增加是否存在南海地图选择;
- 已实现国家到省的下钻,如果需要--市--县等地区的下钻,可以到 DataV.GeoAtlas地理小工具系列 下载JSON文件,下载后放在vue3-echarts-map\src\assets\mapGeojson目录下即可
目录结构如下:

使用阿里云镜像设置 npm registry。运行以下命令:
npm config set registry https://registry.npm.taobao.org/
安装依赖
npm install运行程序
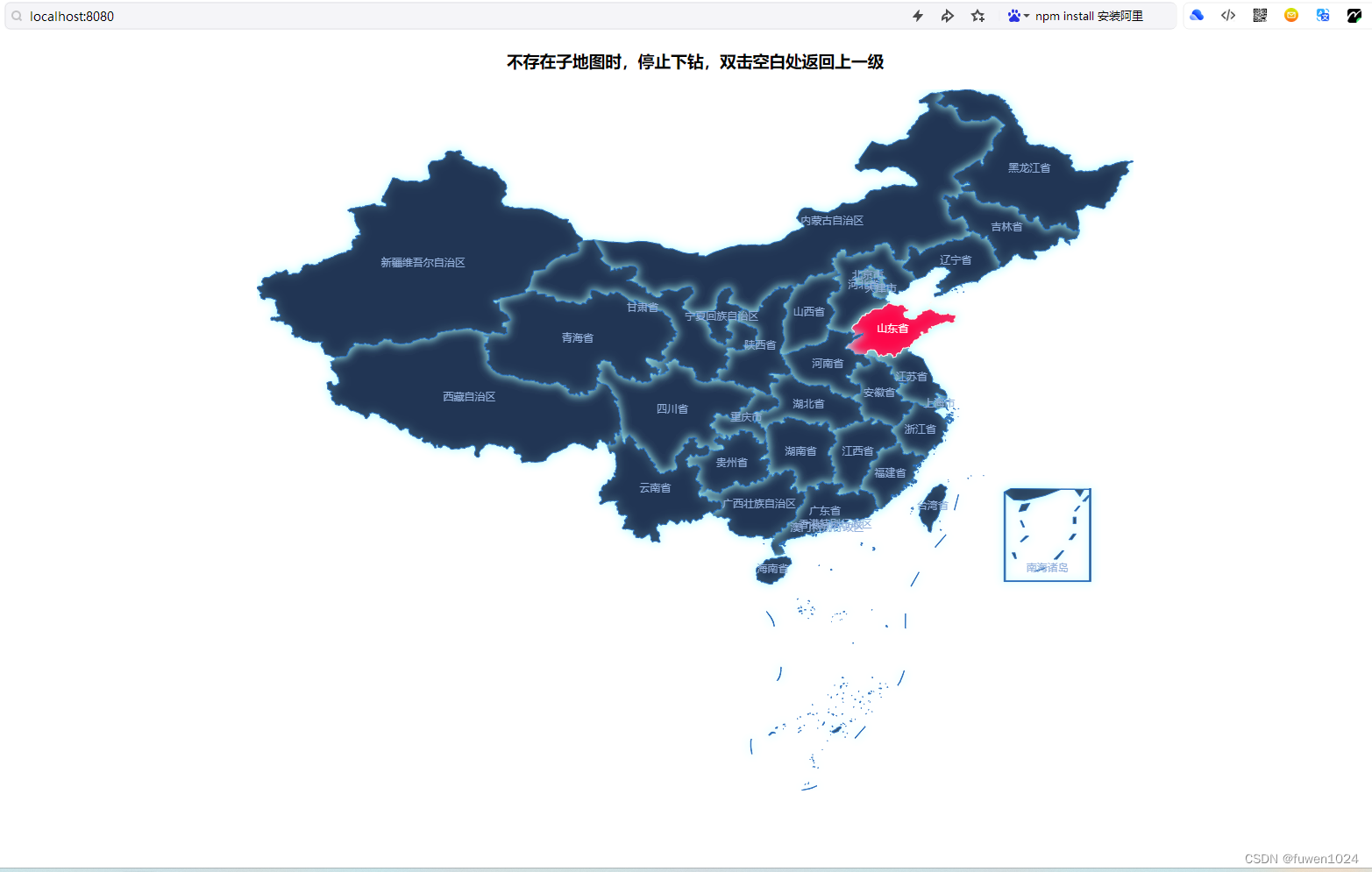
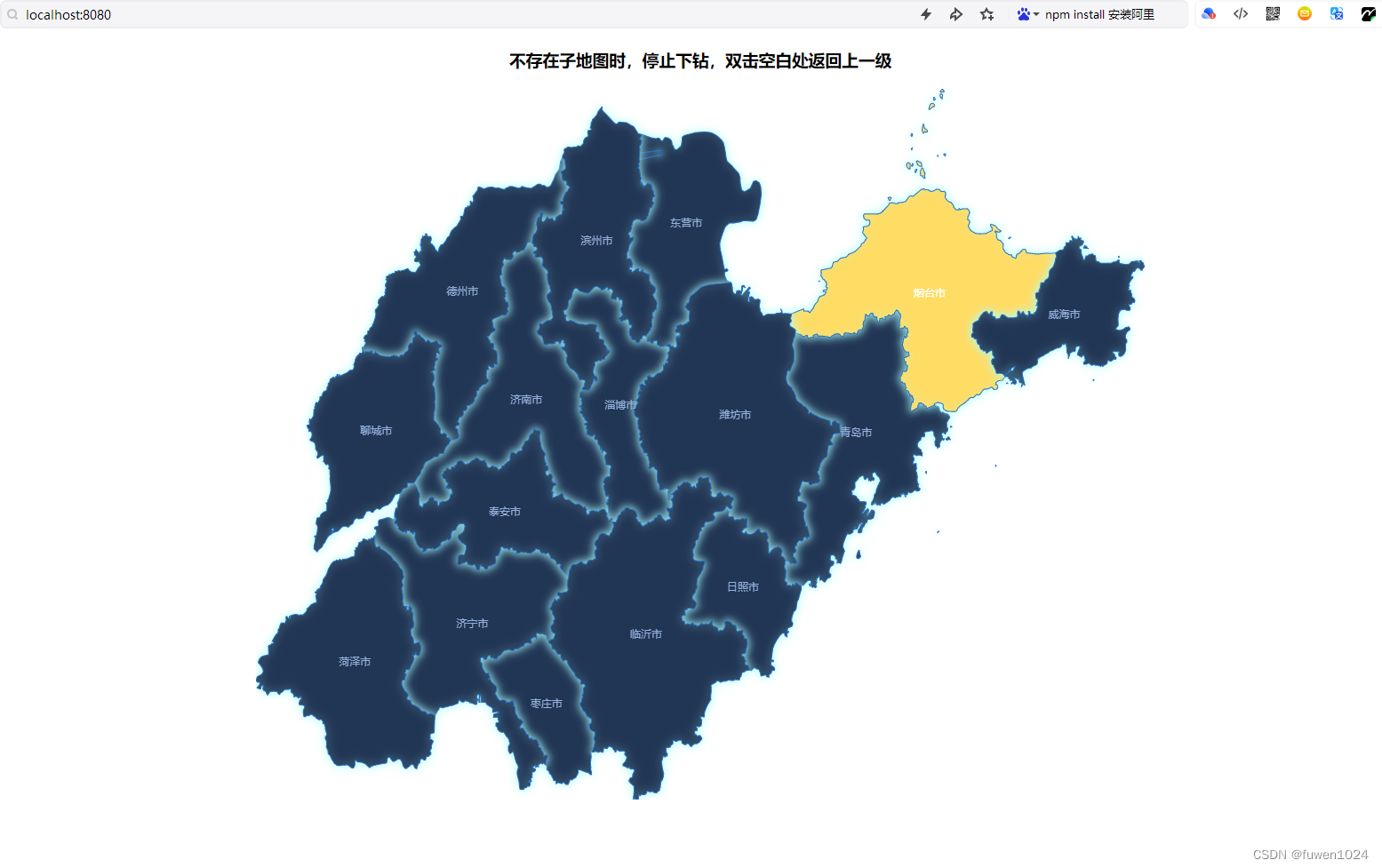
npm run serve效果如下


参考:最新-vue使用echarts可视化实现省地图下钻及返回(以山西省为例)_vue+echarts实现山西地图点击市区展示次市区地图-CSDN博客





















 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








