背景需求:
LiveGBS对于应用最为广泛的web端,直接包含在LiveCMS软件包的www目录下;
对于LiveGBS的web端,使用的是vue+webpack进行打包压缩的,不仅项目体积小,而且很友好的提升了浏览器的可读性;
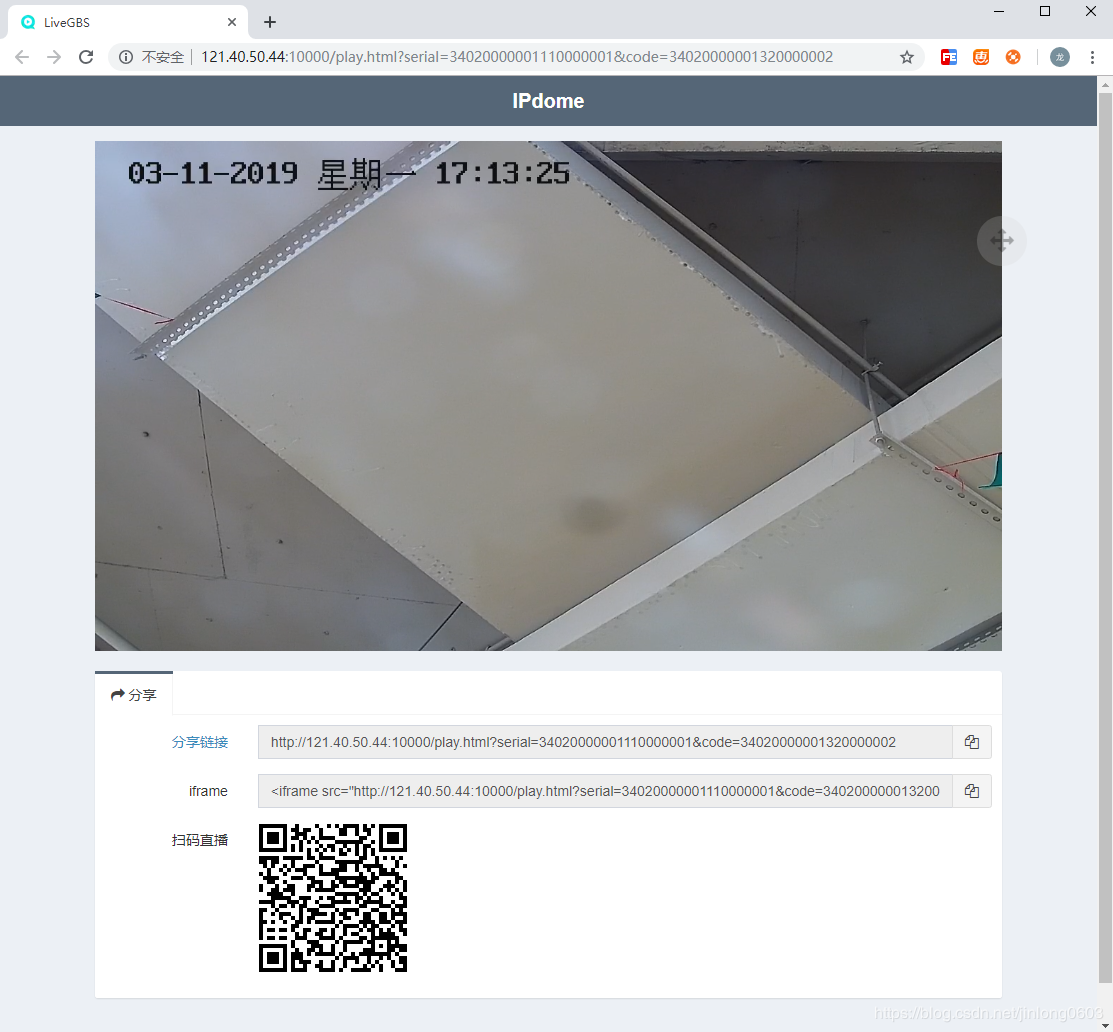
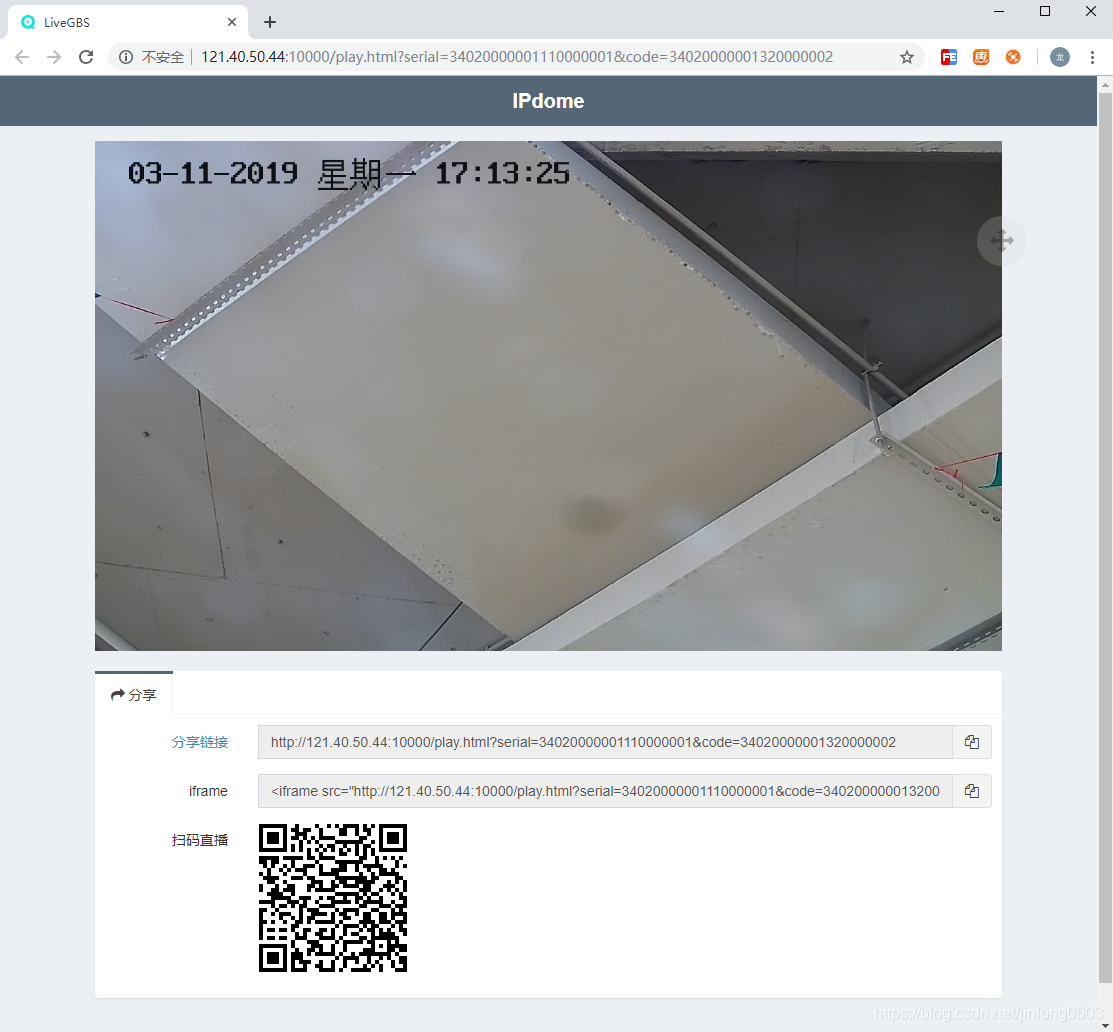
对于实际的应用过程中,LiveGBS自身的web页面也是拥有自身的风格,因此和许多需要将视频播放页面集成到自身系统的用户就不是很友好了。LiveGBS自身的播放页面也是包含了,云台控制、视频分享、扫码直播等功能,然而部分客户需要的仅仅只是一个播放页面的集成。
这样,即使是简约的风格,也在用户的集成中带来了一定的麻烦。
解决方案:
有过阅读EasyNVR软件包使用文档的用户应该知道了这个解决方案;其实在这个播放页面已经给出了答案;
就是通过iframe集成,在集成的过程中,通过对于参数的传递来 ,去除自身不需要的元素,最终集成到自身的页面的就是一个单纯的视频播放器画面;而且我们还可以通过传递参数来 设置播放器的长宽比和是否将视频直播铺满全屏直播;
具体传递参数
iframe:是否以iframe形式嵌入,支持传递参数yes、no;
autoplay:是否开启自动直播,支持传递参数yes、no;
stretch:是否开启自动直播,支持传递参数yes、no;
aspect:播放器的比例,传递形式x:y,默认16:9
例: ip:port/play.html?channel=id&iframe=yes&aspect=4:3&autoplay=yes&stretch=yes
代码实例及样式展示:
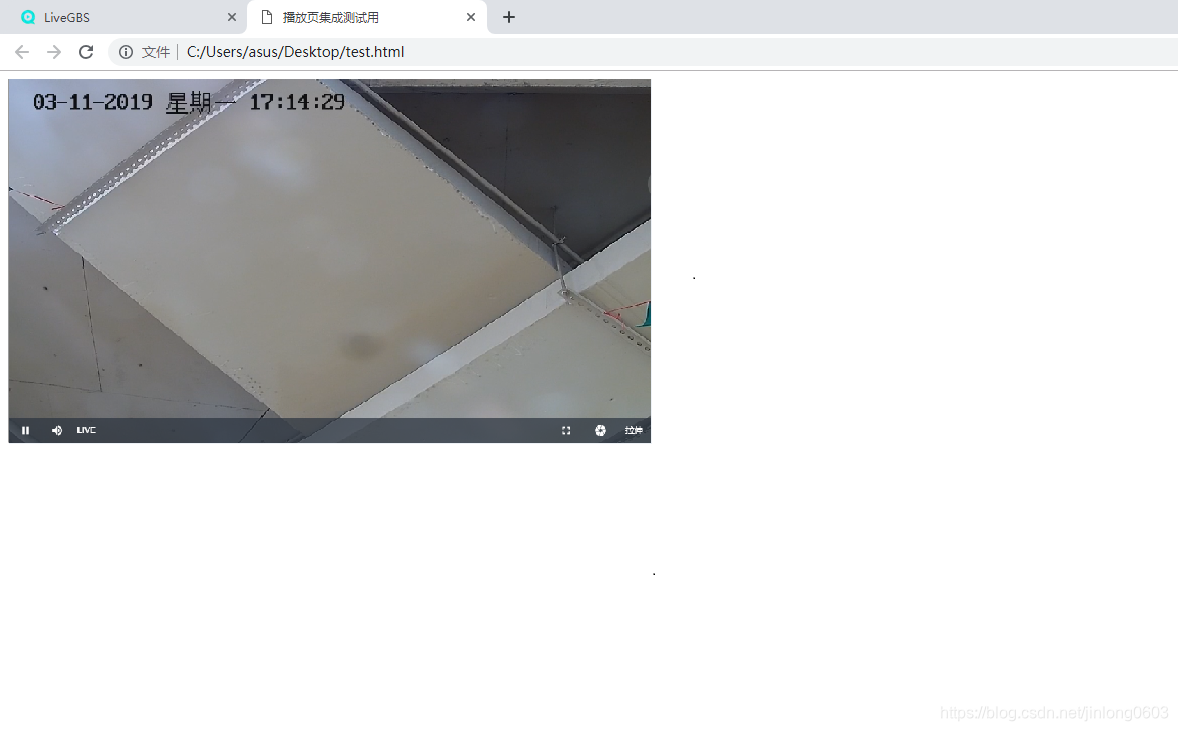
测试集成播放页样式:
原始样式:
简单的集成应用:
<html>
<head>
<title>播放页集成测试用</title>
</head>
<body>
<div>
<iframe src="http://121.40.50.44:10000/play.html?serial=34020000001110000001&code=34020000001320000002&iframe=yes&aspect=640x360" width="640" height="360" allowfullscreen allow="autoplay"></iframe>
</div>
</body>
</html>
关于LiveGBS
LiveGBS能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等设备接入到LiveGBS,LiveGBS能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS/FLV/RTSP,进行全平台终端H5直播(Web、Android、iOS),并且LiveGBS能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;





















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








