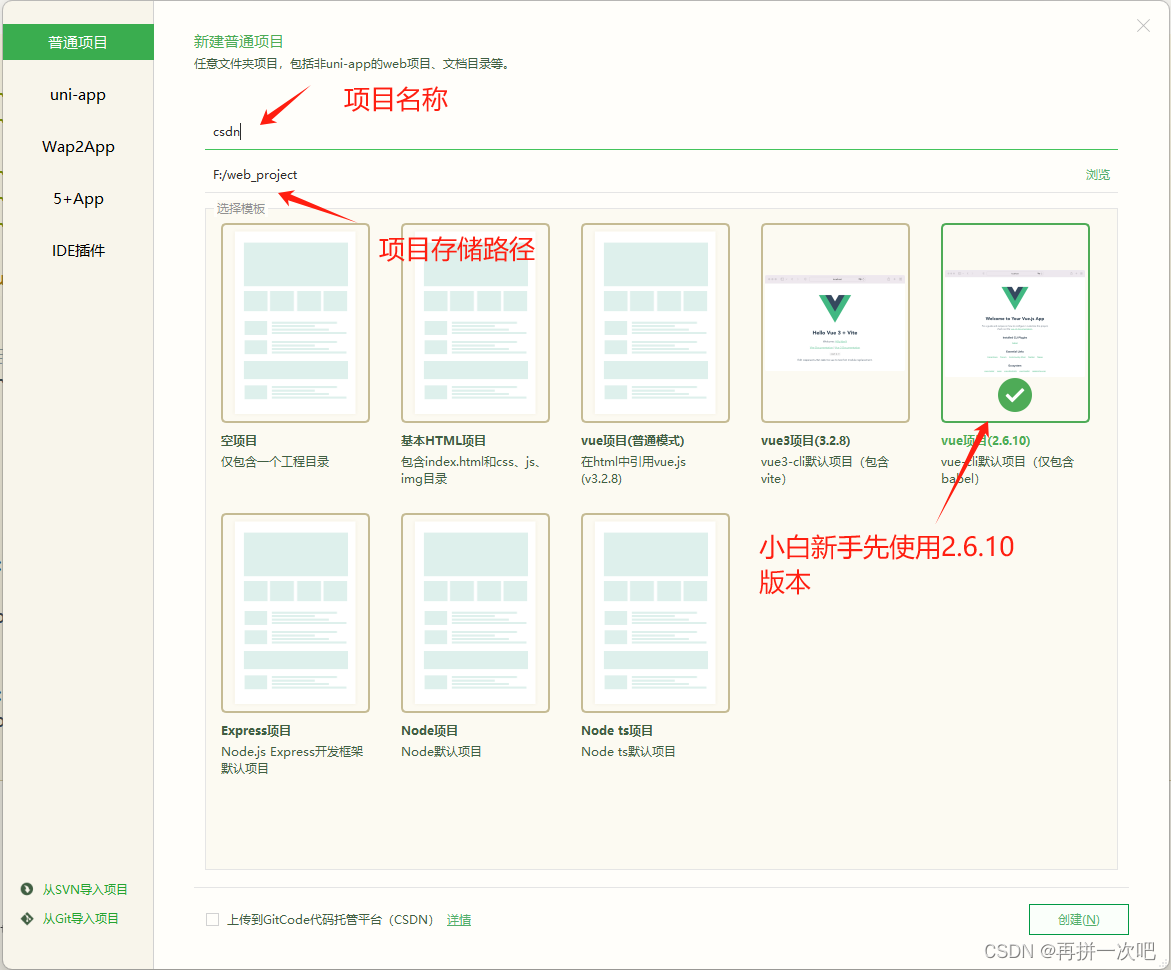
1、🤠🤠第一步先创建一个项目
使用HbuilderX快速搭建一个vue-cli 项目

2、🤠🤠vue-cli项目创建好之后,创建路由
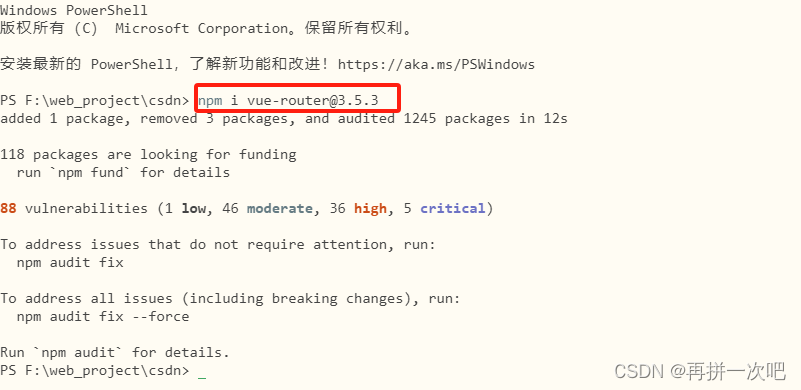
打开命令行工具,进如你的项目目录,输入下面命令
npm i vue-router@3.5.3

搭建步骤
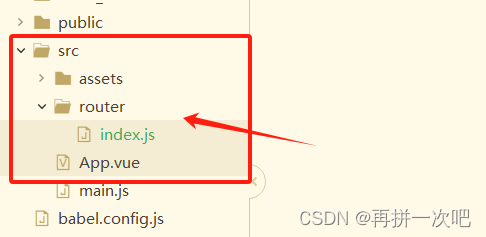
1、创建router目录~创建index.js文件,在其中配置路由

在index.js中配置
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入其他组件 在导入其他组件时我们需要根据实际需要进行修改*/
import Login from '../Login.vue';//这个就是我们想要显示vue的路径
Vue.use(router);
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/login',
component: Login
}
]
});
//导出路由对象
export default rout;2、在app.vue中添加路由视图
<template>
<div id="app">
<!-- 【路由组件】显示组件-->
<router-view></router-view>
</div>
</template>3、在main.js中配置路由
//导入路由
import router from './router/index.js'
Vue.use(router);
new Vue({//一个vue对象
router,
render: h => h(App),
}).$mount('#app')
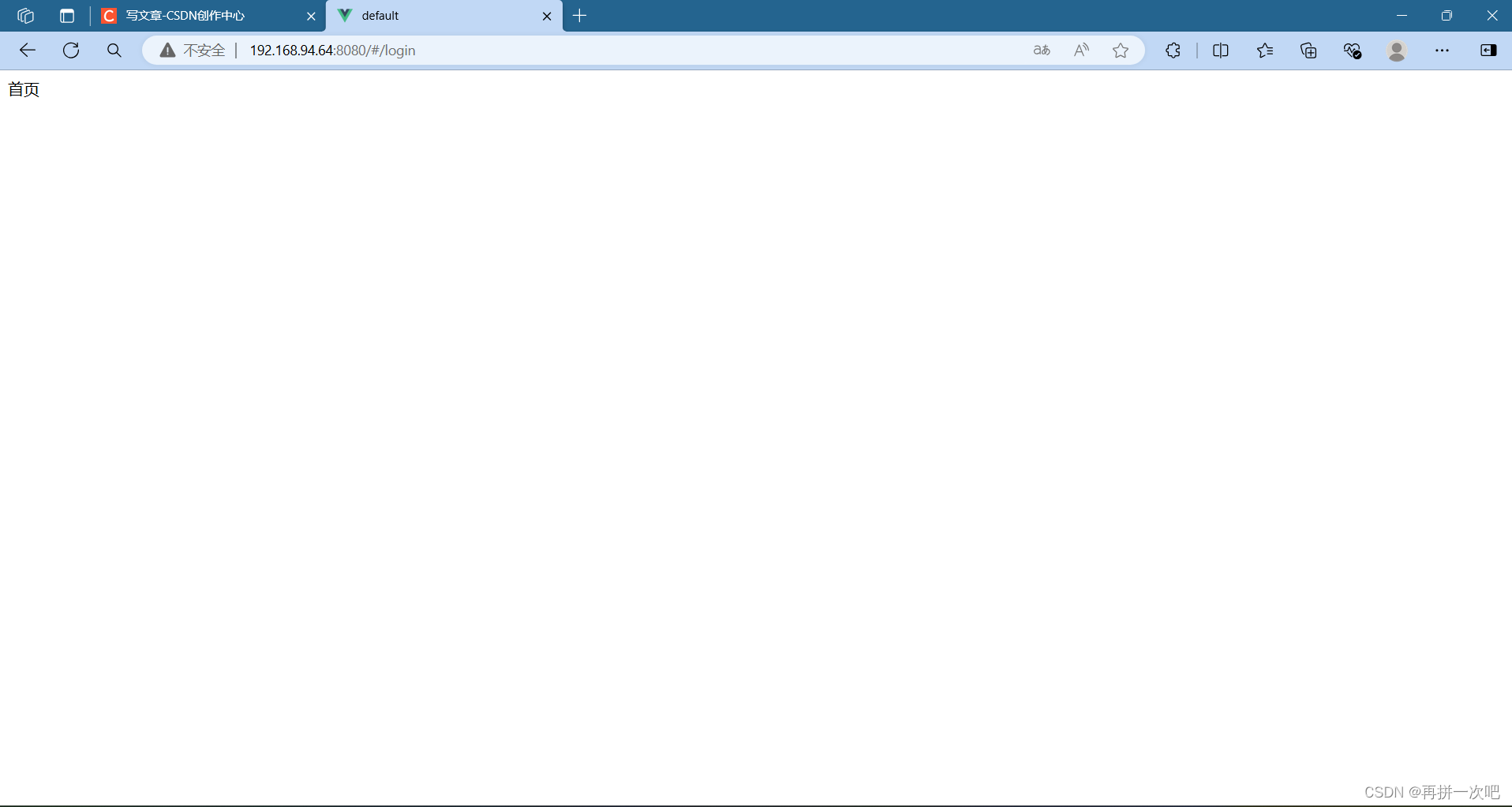
4、在src下创建一个Login.vue文件
<template>
<!-- 根标签 组件中必须有一个根标签,所有内容都必须写道这里 -->
<div>
首页 //这个就会在网页中显示,
</div>
</template>
<script>
/* 导出组件 */
export default{
/* 定义数据 */
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>
以上就是一个简单的Vue-cli项目的搭建。对于新手小白来说这个过程是比较复杂的,多次练习就会轻松上。
🤠🤠配置Element UI
1、🐾🐾安装Element UI(在项目的终端运行 npm i element-ui -S 命令安装依赖包)
npm i element-ui -S
2、🐾🐾在main.js中写入以下命令
/导入element ui 并声明vue项目使用element ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
🐾🐾、大致经过以上两个步骤的安装导入配置后我们就可以在项目中使用 Element-UI 中的各类组件了。在项目中使用 Element-UI 时,先
打开 Element-UI 的官网,进入
组件 在左侧根据自己的需求查找所需组件直接复制代码到项目中按照该组件的使用说明配置使用即可。
Element-UI 的官网:
Element - 网站快速成型工具 https://element.eleme.cn/2.11/#/zh-CN
https://element.eleme.cn/2.11/#/zh-CN
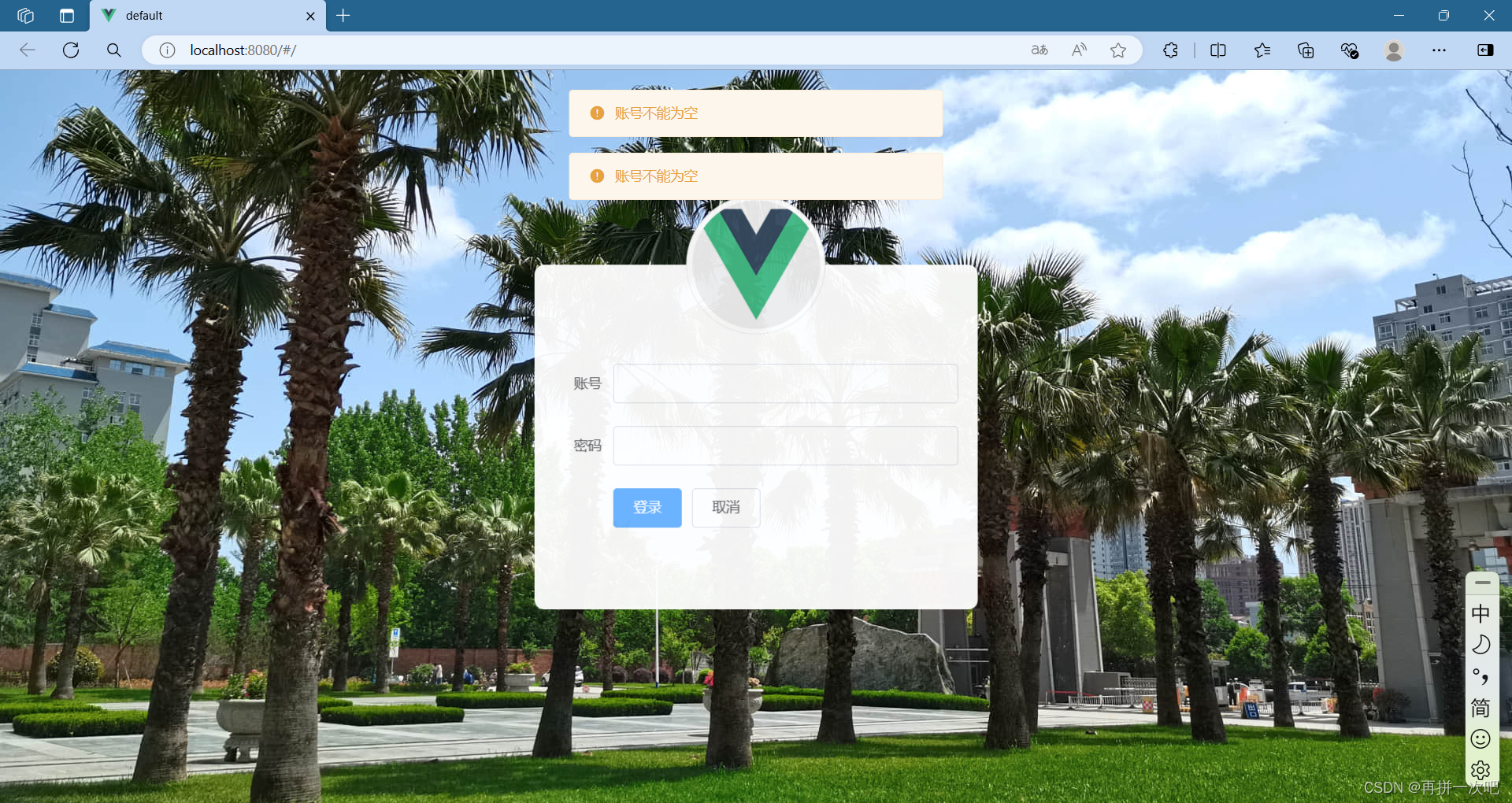
😂😂一个简单的登录界面组件模板

<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
template标签必须有一个根标签
-->
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
<!-- 登录表单 -->
<div style="margin-top: 100px; padding-right: 20px;">
<el-form ref="form" label-width="80px">
<el-form-item label="账号">
<el-input v-model="account"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="passward"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login()">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default{
data(){
return{
account:'',
passward:''
}
},
methods:{
login(){
if(this.account.length==0){
this.$message({
message: '账号不能为空',
type: 'warning',
});
return;
}
if(this.passward.length==0){
this.$message({
message: '密码不能为空',
type: 'warning'
});
return;
}
//与后端交互
//后端相应一个结果
this.$router.push("/main");
}
}
}
</script>
<style>
.login_container{
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.login_box{
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
opacity: 0.95;
}
.img_box{
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>





















 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










