目录
知识点: 路由重定向 redirect:/***
使得一个路由地址A与另一个路由地址B联系起来,执行A的时候会跳转执行B 。不仅 “/” 可以被重定向,其他普通路由地址互相也可以重定向。重定向会使得路由再次发生调用请求。
登录
输入用户名和密码,根据用户名和密码查询,如果查到,则登录成功。
控制层代码
/**
* 登录 判断用户名和密码是否正确
*/
@RequestMapping("/index")
public ModelAndView goindex(User user) {
System.out.println(user);
System.out.println(user.getUsername() + " " + user.getPassword());
User login = userService.getUser(user);
if (login != null) {
mav.addObject("name", user.getUsername());
mav.setViewName("index");
} else {
mav.addObject("error", "用户名和密码错误");
mav.setViewName("login");
}
return mav;
}接口
//登录
public User getUser(User user);sql配置
<!--登录 根据用户名和密码查询-->
<select id="getUser" resultType="User">
select *
from user
where username = #{username}
and password = #{password}
</select>页面效果
登录页面

用户名密码错误时

用户名密码正确时

添加用户
点击添加用户,进入添加用户页面,表单输入完成后提交,添加表单内容到数据库
控制层代码
/**
* 新建用户
* @param user
* @return
*/
@RequestMapping("/userAdd")
public Object goUserAdd(User user) {
System.out.println("5555555555555555555555555"+user);
if(user.getUsername()!=null){
userService.insert(user);
return "redirect:/userList";
}else {
mav.setViewName("userAdd");
return mav;
}
}接口
/**
* 新增数据
*
* @param user 实例对象
* @return 影响行数
*/
public Integer insert(User user);sql配置
<!--新增-->
<insert id="insert">
insert into user values (0,#{username}, #{password}, #{gender}, #{age}, #{phone}, #{type})
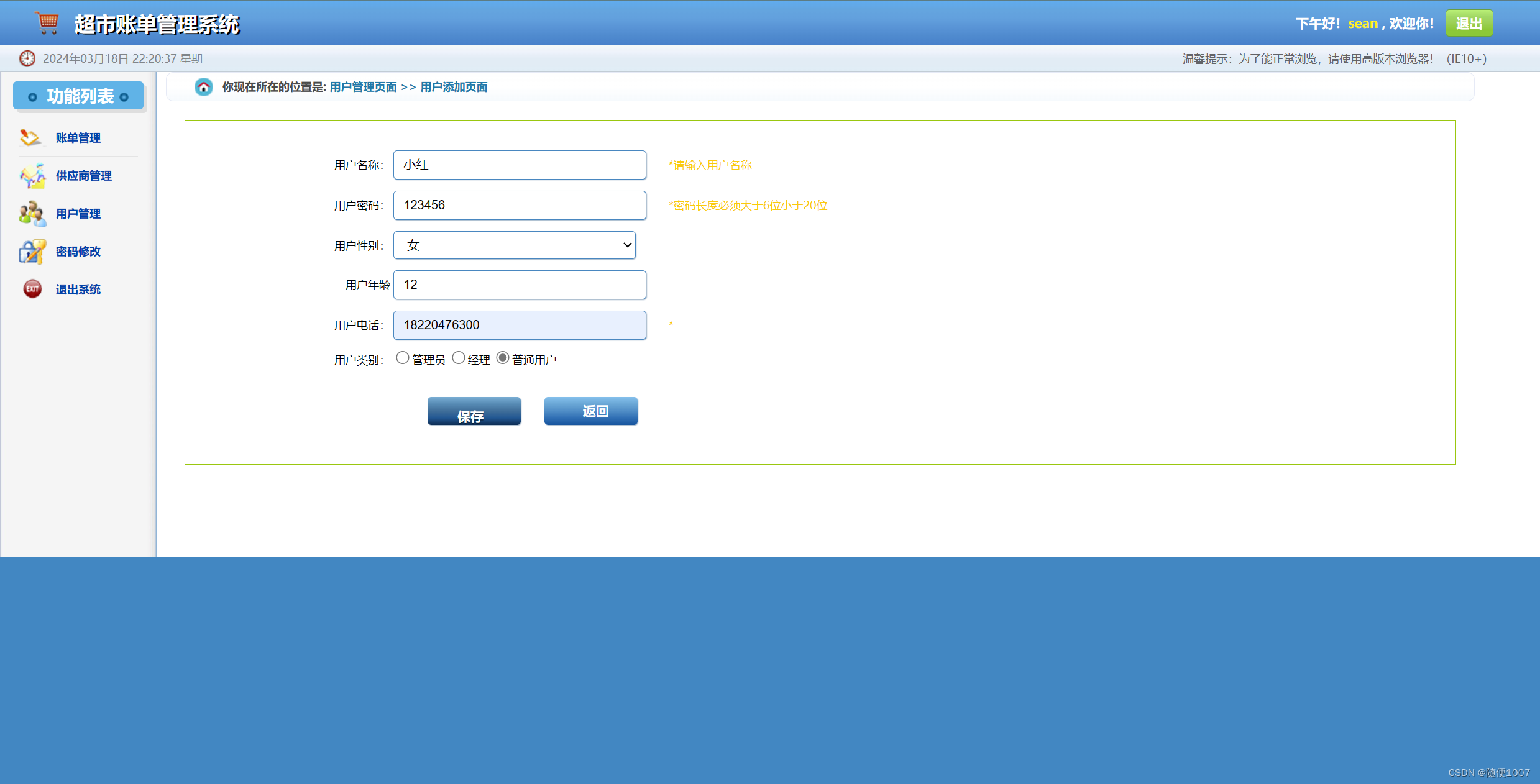
</insert>页面效果



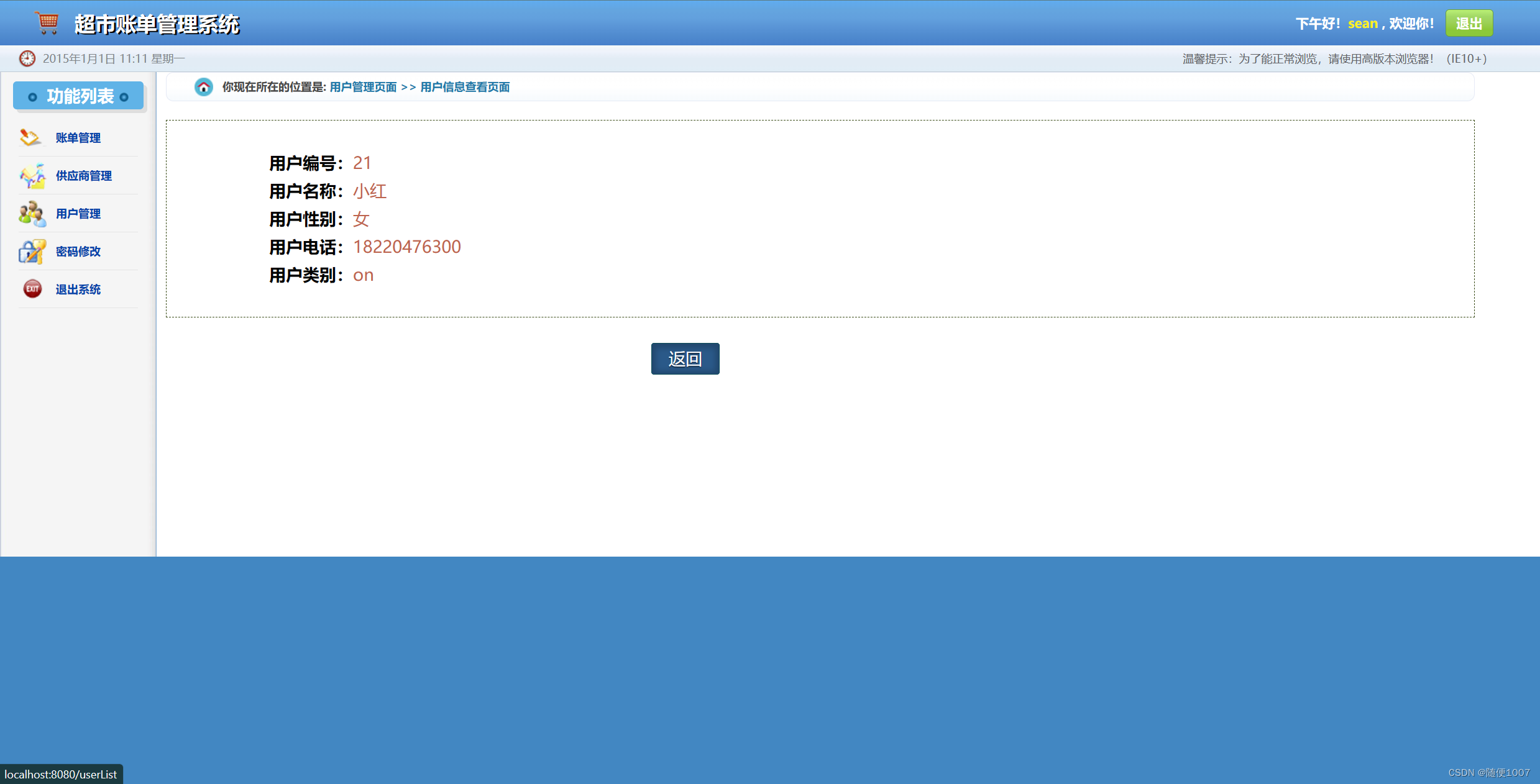
查看信息
点击查看,根据id查询到信息,显示在页面上
控制层代码
/**
* 查看数据
*
* @return
*/
@RequestMapping("/userView/{id}")
public ModelAndView goUserView(@PathVariable("id") Integer id) {
User user = userService.queryById(id);
System.out.println(user);
mav.addObject("item", user);
mav.setViewName("userView");
return mav;
}接口
/**
* 通过ID查询单条数据
*
* @param userid 主键
* @return 实例对象
*/
public User queryById(Integer userid);sql配置
<select id="queryById" resultType="User">
select *
from user
where userid = #{userid}
</select>页面效果

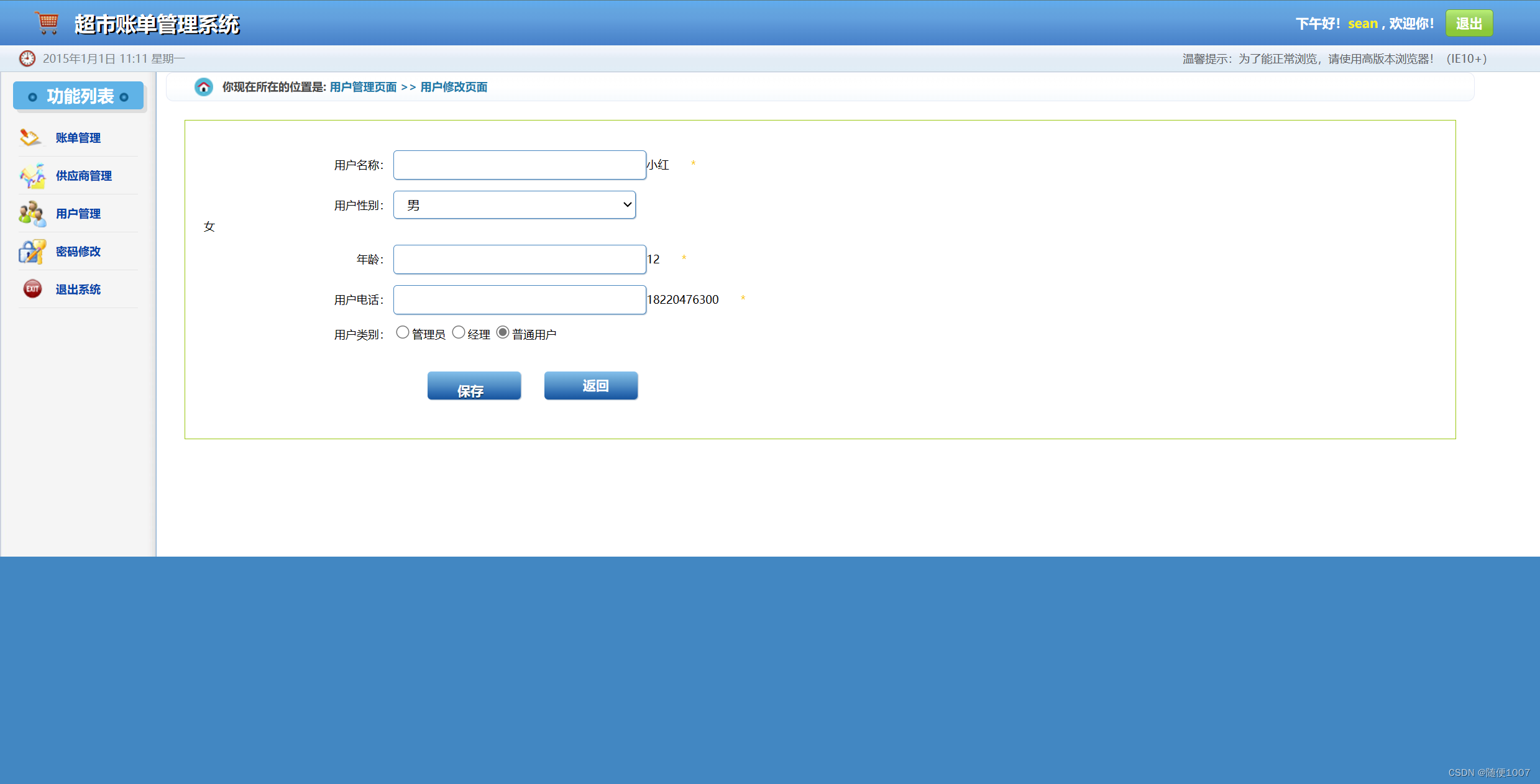
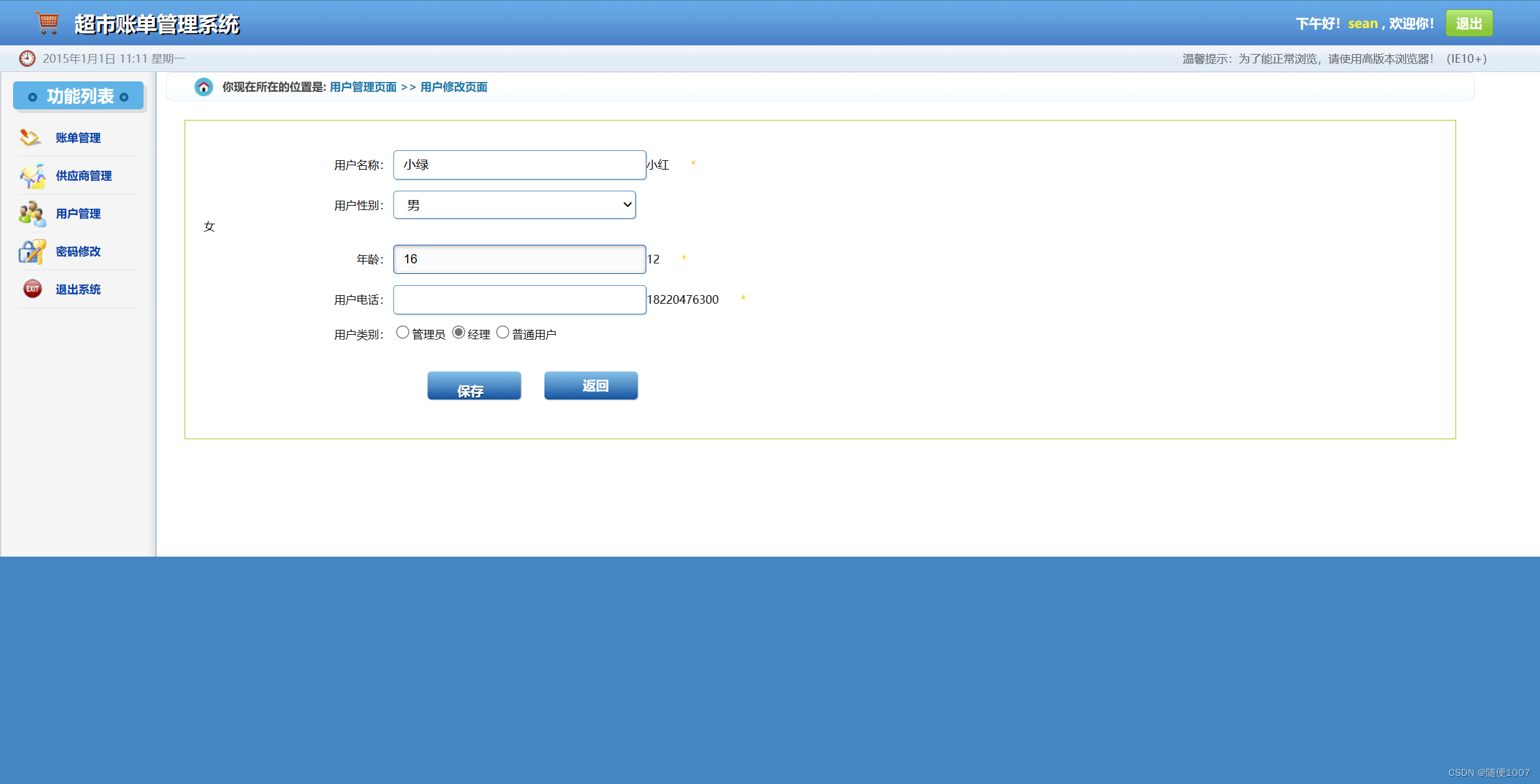
修改信息
将原本信息显示在页面上,在输入框输入修改后信息,提交表单,更新数据库数据。
控制层代码
/**
* 修改数据
* 点击修改时:首先取缓存中数据和该行数据对比,一致则能修改,不一致则不允许修改。
* @return
*/
@RequestMapping("/userUpdate/{id}")
public Object goUserUpdate(@PathVariable("id") Integer id, User user) {
// 先查看 修改前
User user1 = userService.queryById(id);
mav.addObject("former", user1);
mav.setViewName("userUpdate");
// 再获取表单数据
System.out.println("goUserUpdate" + user);
if (user.getUsername() != null) {
user.setUserid(user1.getUserid());
userService.update(user);
return "redirect:/userList";
}
return mav;
}接口
/**
* 修改数据
*
* @param user
* @return
*/
public Integer update(User user);sql配置
<!--通过主键修改数据-->
<update id="update">
update user
<set>
<if test="username != null and username != ''">
username = #{username},
</if>
<if test="password != null and password != ''">
password = #{password},
</if>
<if test="gender != null and gender != ''">
gender = #{gender},
</if>
<if test="age != null">
age = #{age},
</if>
<if test="phone != null and phone != ''">
phone = #{phone},
</if>
<if test="type != null and type != ''">
type = #{type},
</if>
</set>
where userid = #{userid}
</update>页面效果



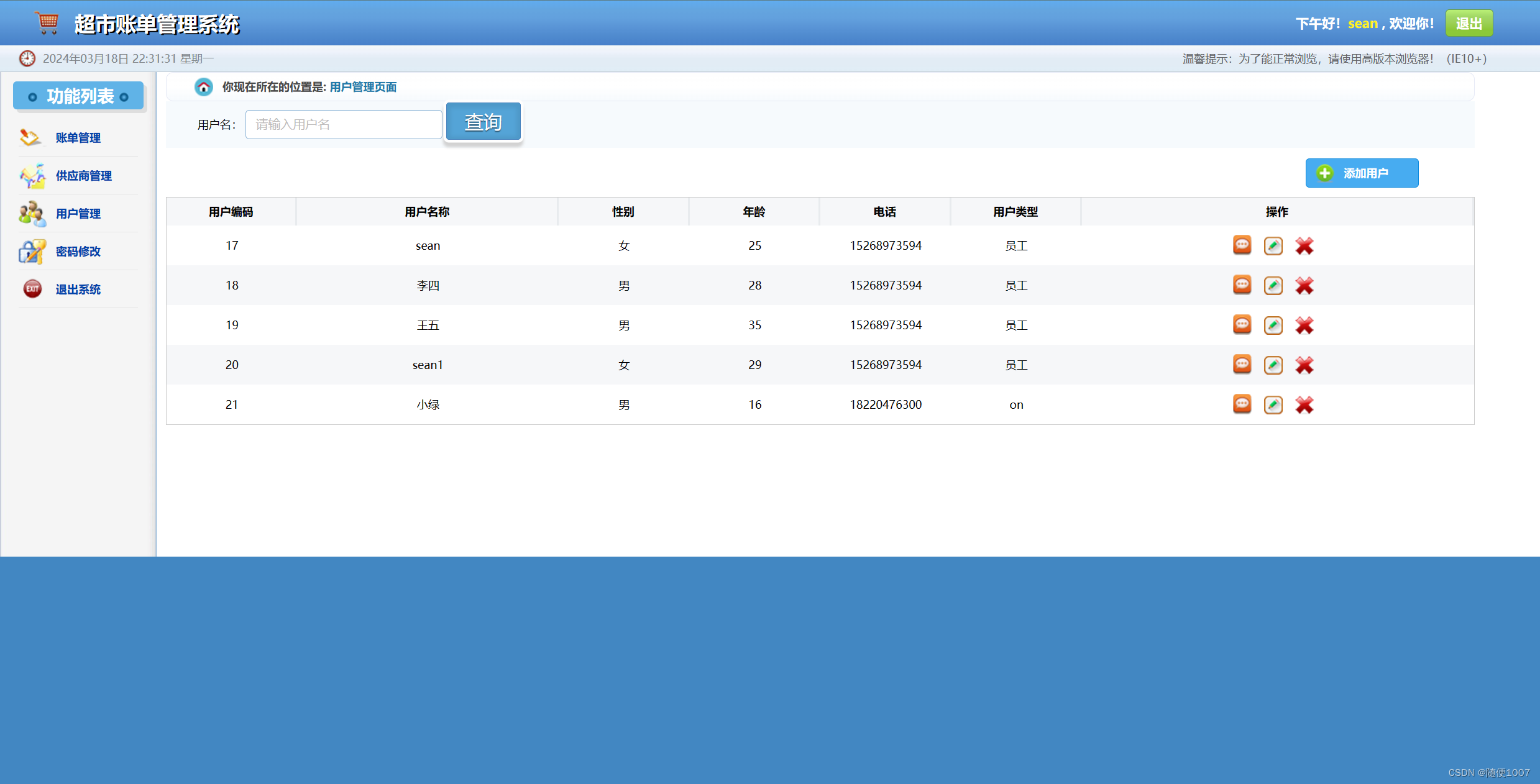
条件查询
根据输入条件,点击查询后页面显示数据。如果未输入,则显示所有,进入页面则显示所有
控制层代码
/**
* 页面显示列表
*
* @return
*/
@RequestMapping("/userList")
public ModelAndView goUserList(User user) {
System.out.println(user);
List<User> users = userService.UserList(user.getUsername());
// 存缓存
redisTemplate.opsForValue().set("users", users);
List<User> userList = (List<User>) redisTemplate.opsForValue().get("users");
// 存页面
mav.addObject("users", userList);
mav.setViewName("userList");
return mav;
}接口
//显示列表
public List<User> UserList(String username);sql配置
<!--显示列表-->
<select id="UserList" resultType="User">
select *
from user
<where>
<if test="username!=null and username!=''">
username like '%${username}%'
</if>
</where>
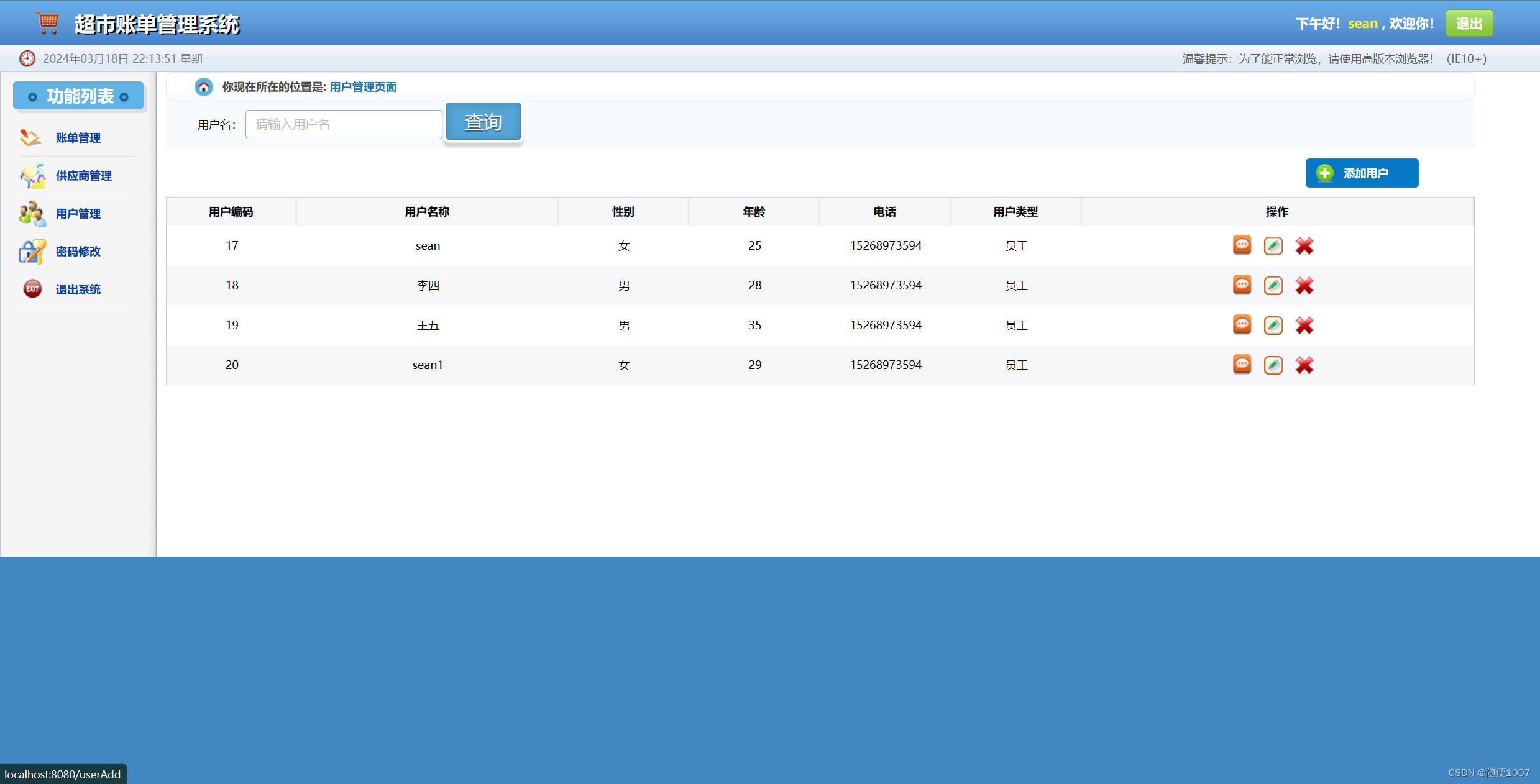
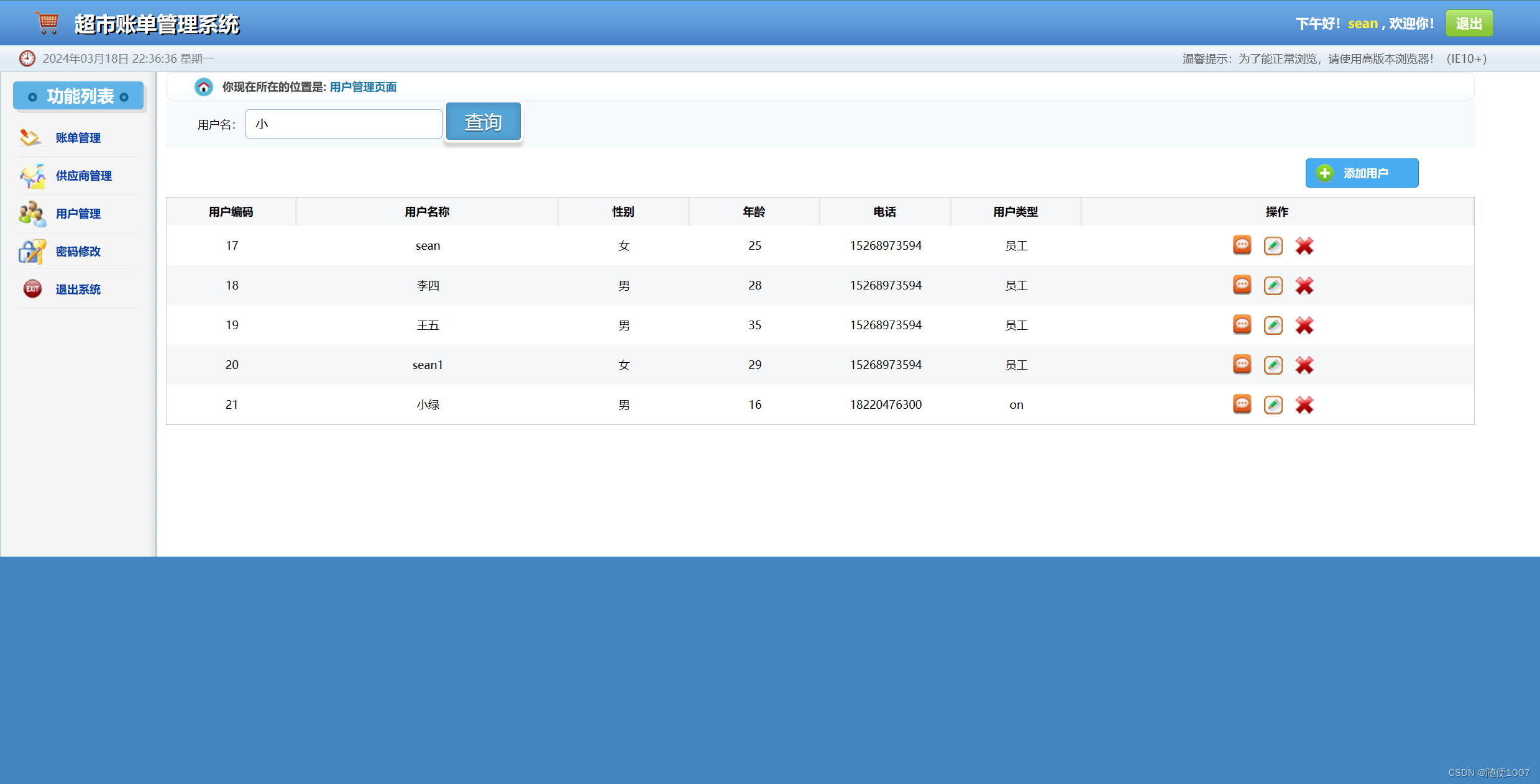
</select>页面效果
输入条件

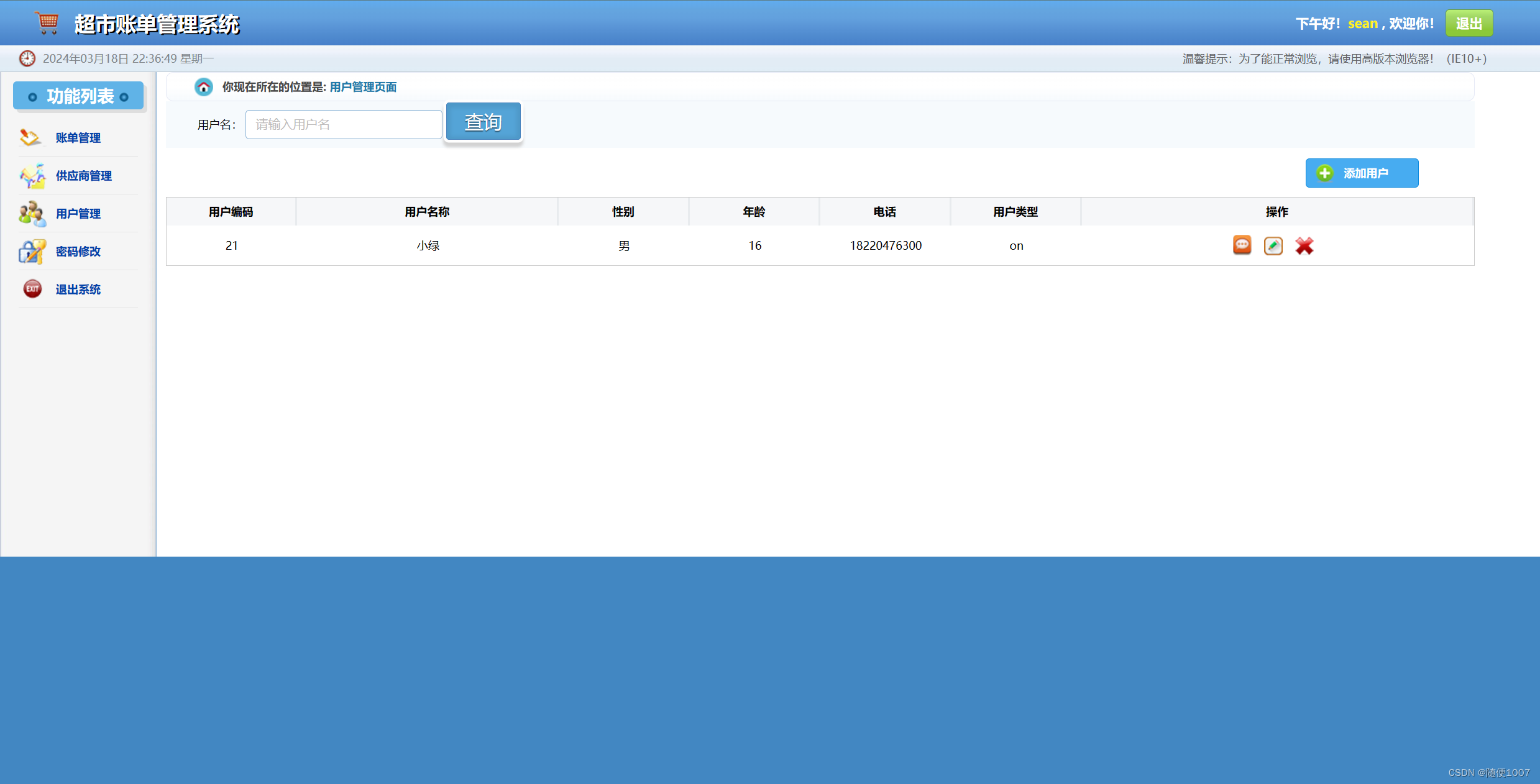
点击查询后

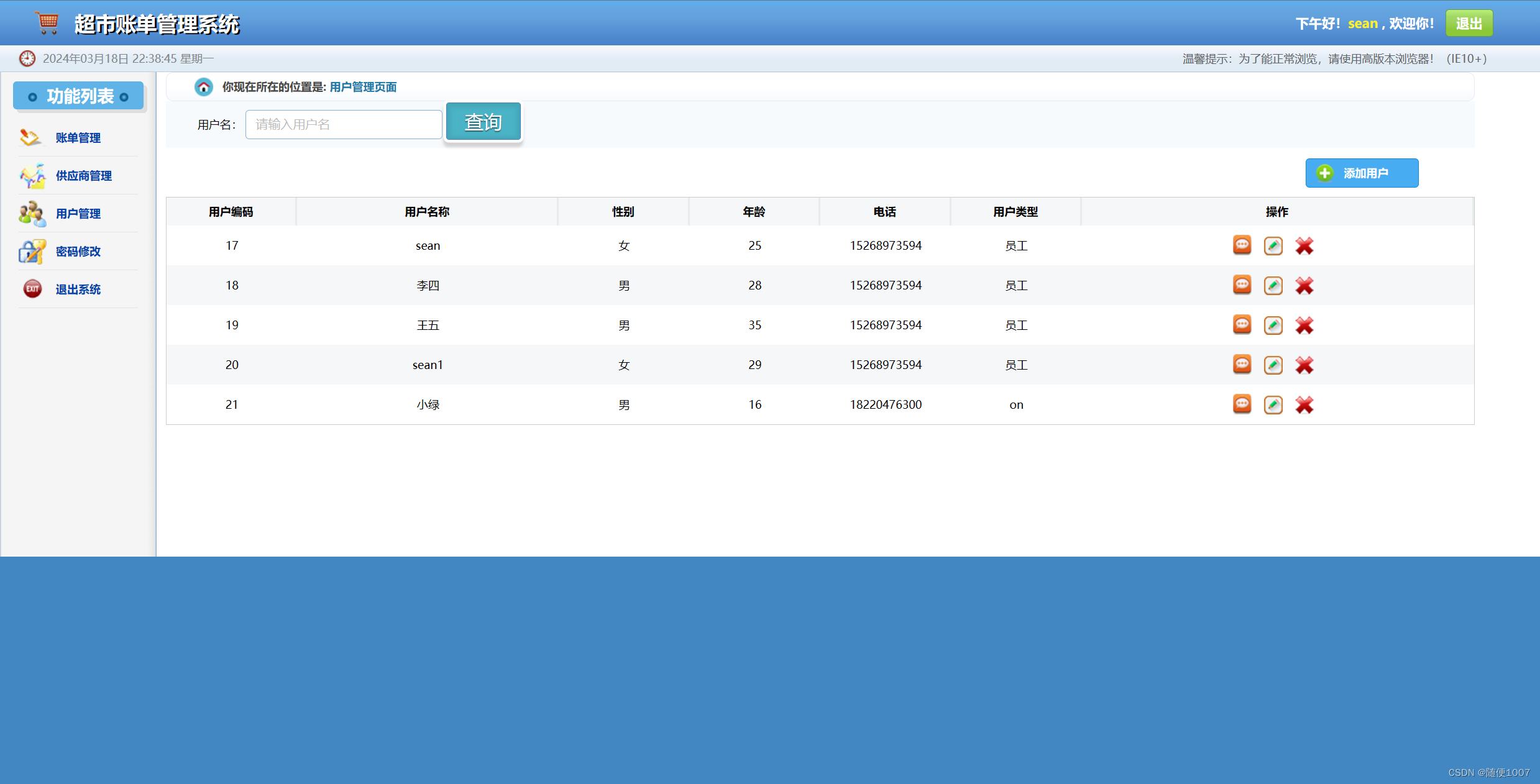
再次点击

删除数据
点击删除按钮,删除此条数据。
控制层代码
/**
* 删除数据
*
* @param userid 主键
* @return 删除是否成功
*/
@RequestMapping("/userdelet/{id}")
public String userdelet(@PathVariable("id") Integer userid) {
userService.deleteById(userid);
return "redirect:/userList";
}接口
/**
* 通过主键删除数据
*
* @param userid 主键
* @return 影响行数
*/
public Integer deleteById(Integer userid);sql配置
<!--通过主键删除-->
<delete id="deleteById">
delete
from user
where userid = #{userid}
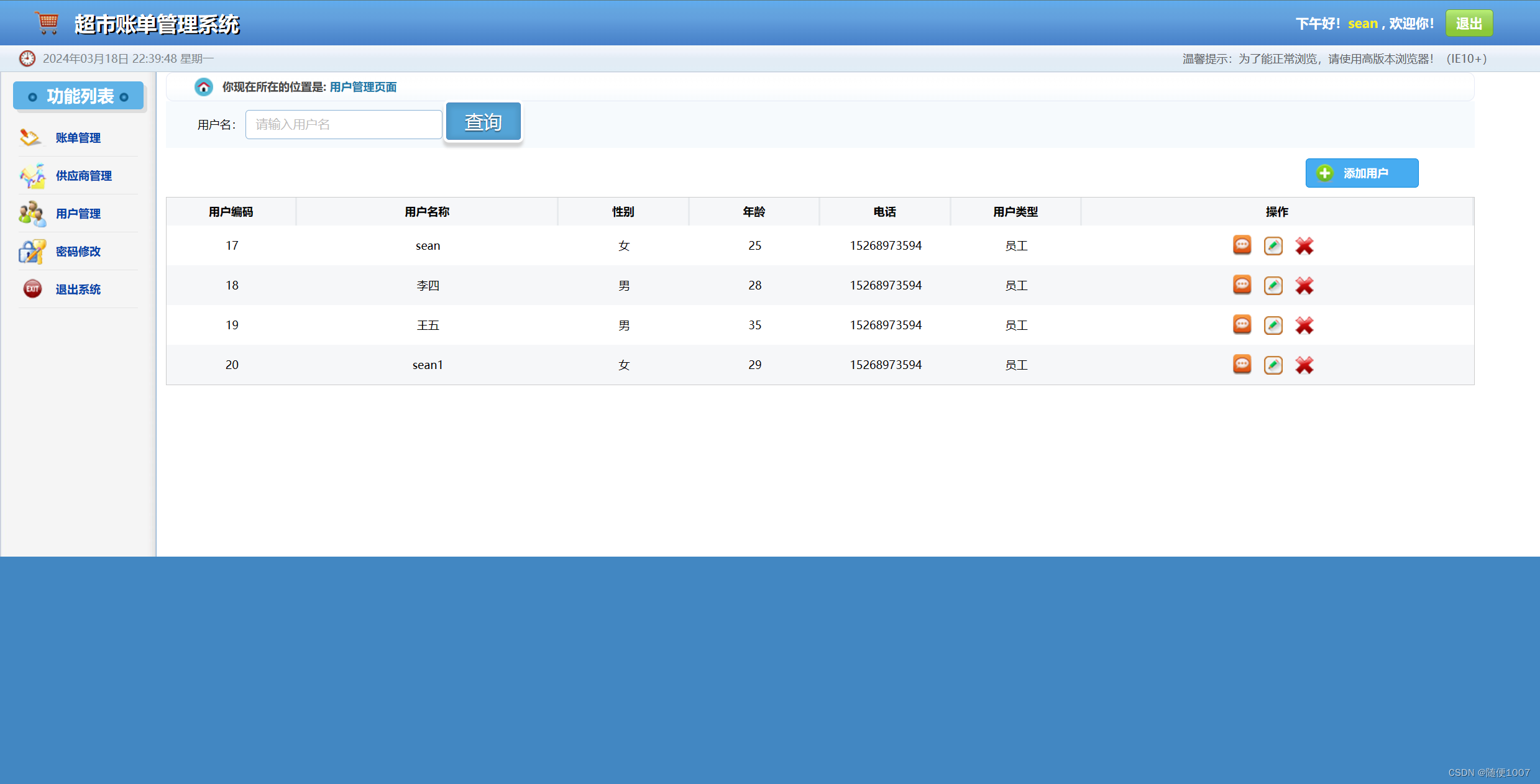
</delete>页面效果

删除小绿后:






















 6516
6516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










