-
本节课演示文本视图的段落属性,通过这些段落属性可以调整文字的字距、行距、偏移值、框架和对齐方式等视觉样式。

-
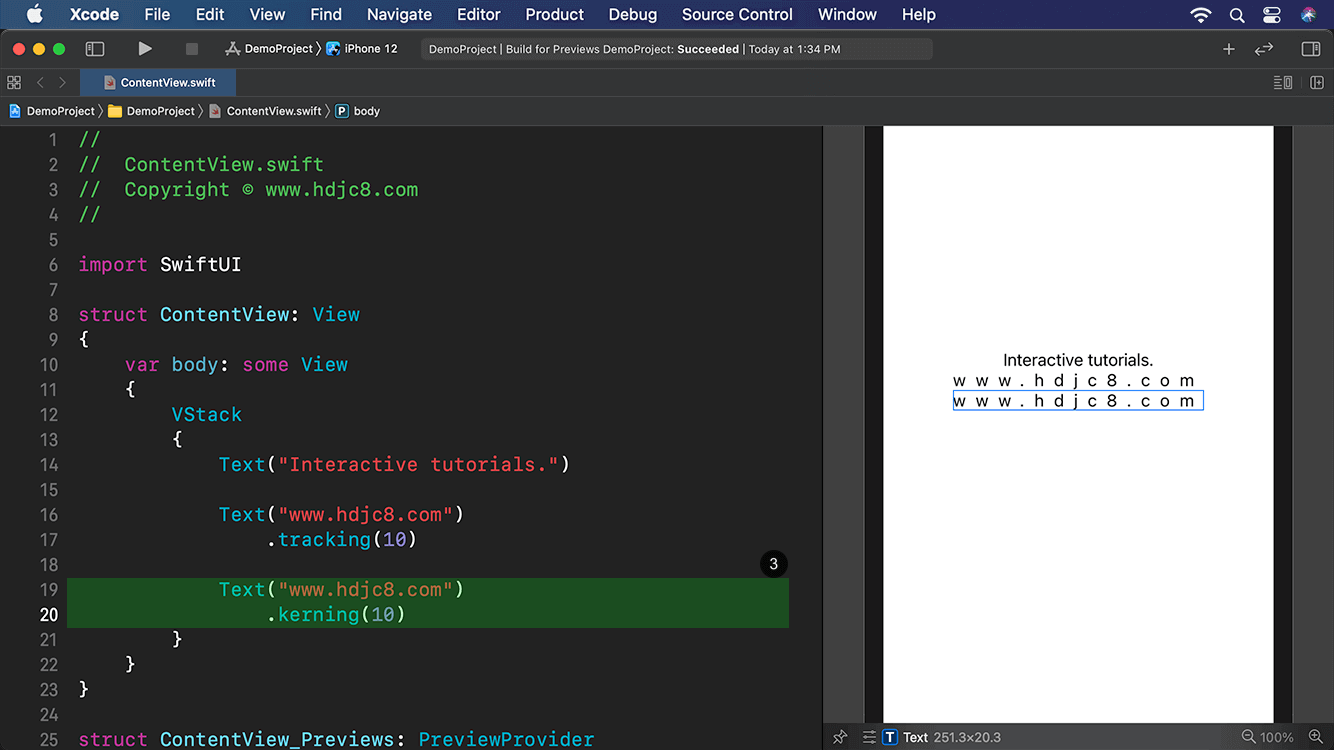
添加一个文本视图,并使用字距属性设置它的字距为10,同时观察右侧同步预览区的变化。字距属性表示一组文字的平均字距。

-
添加另一个文本视图,并使用字距调整属性,设置它的字距为10。字距调整属性表示一对字元的字距。

-
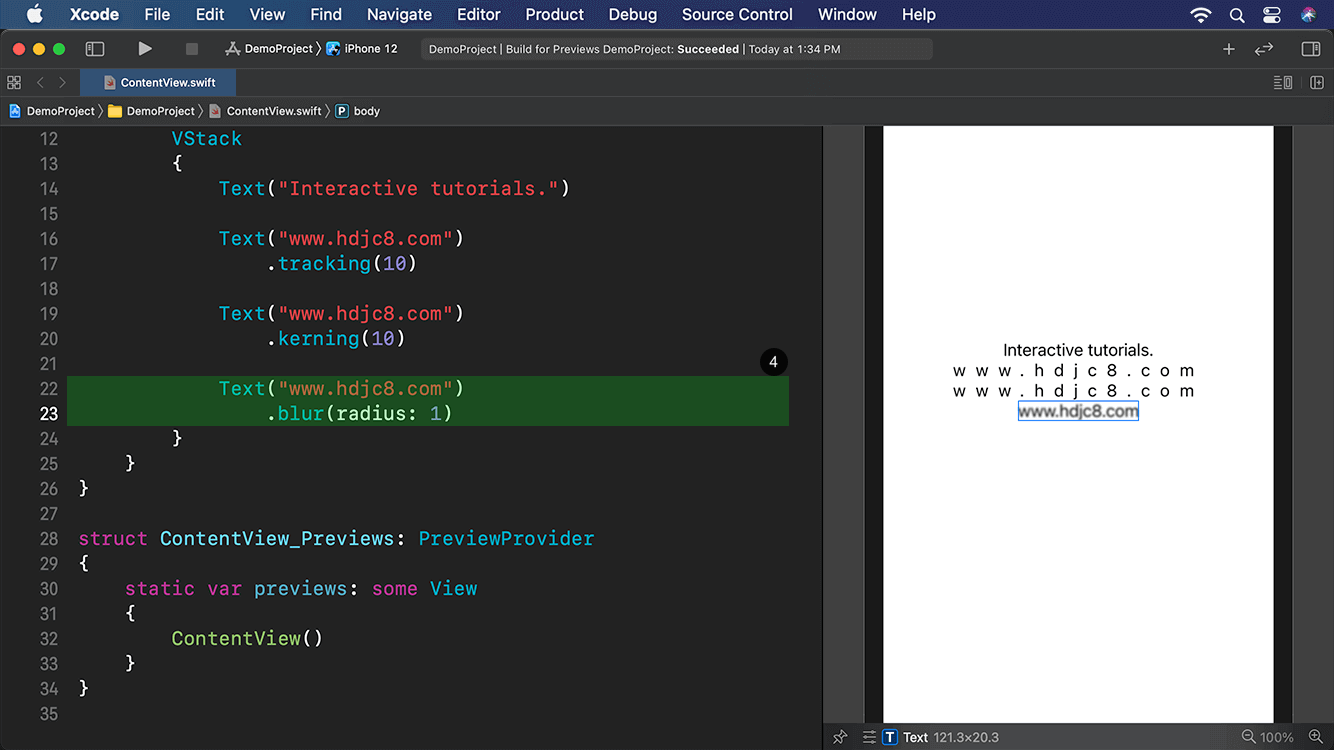
给文本视图添加模糊效果,并设置模糊的半径为1。

-
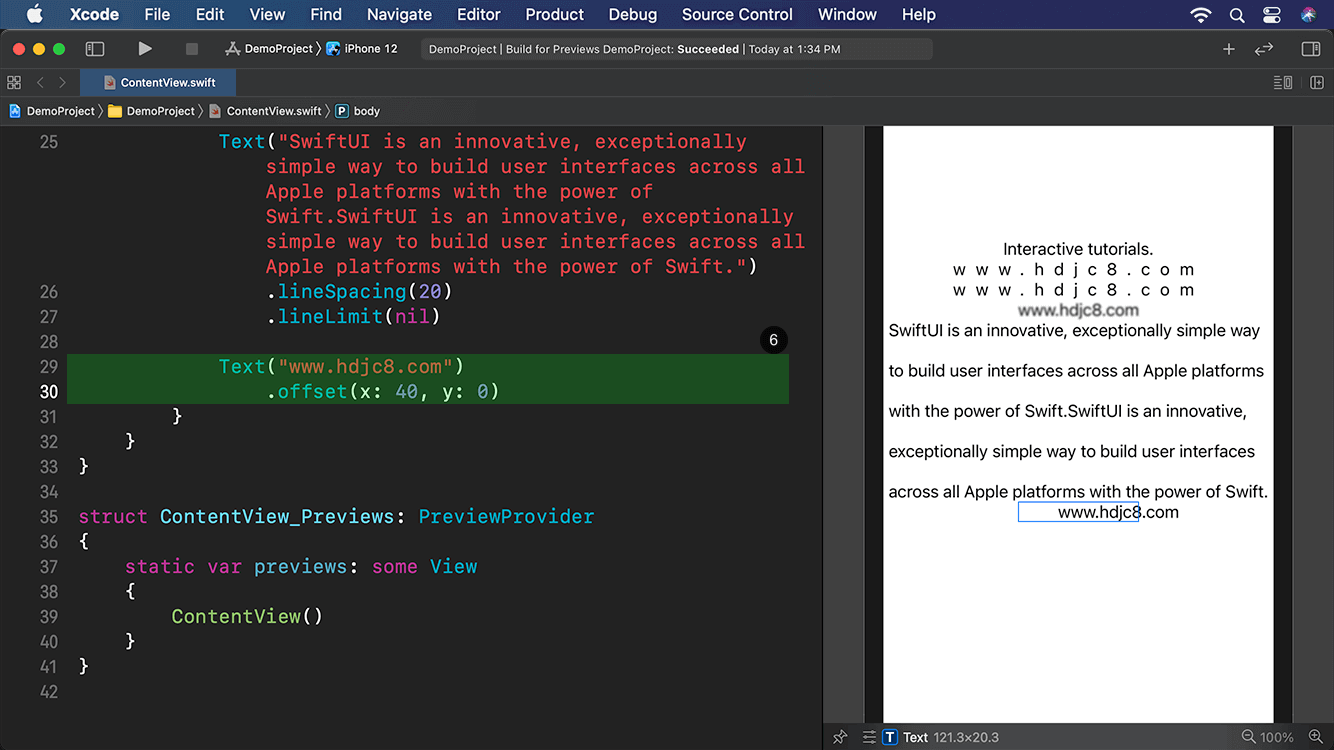
接着添加一个具有较长文字内容的文本视图,设置文本视图的行距为20,同时不限制文字的行数。

-
添加一个文本视图,并设置文字内容在水平方向上,向右侧偏移40点的距离。

-
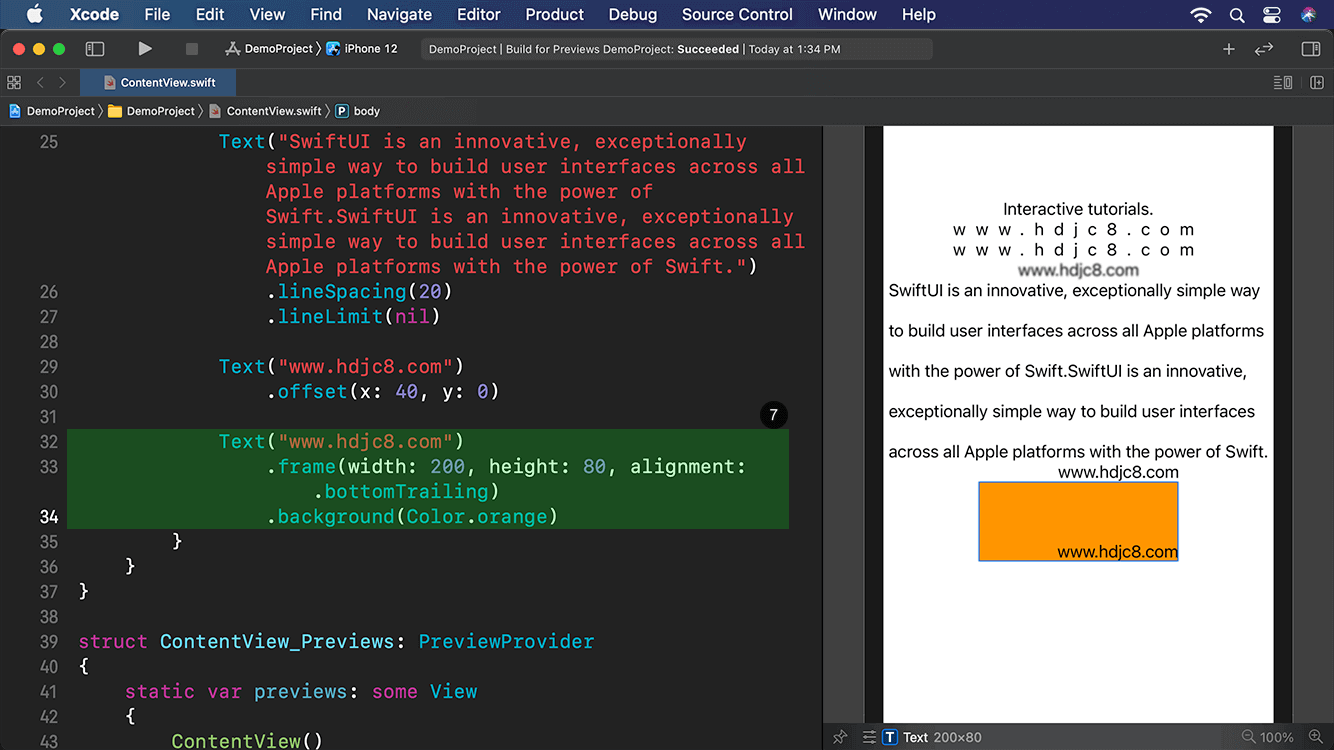
继续添加一个文本视图,并设置它的宽度为200,高度为80,文字内容位于文本视图的右下角。

-
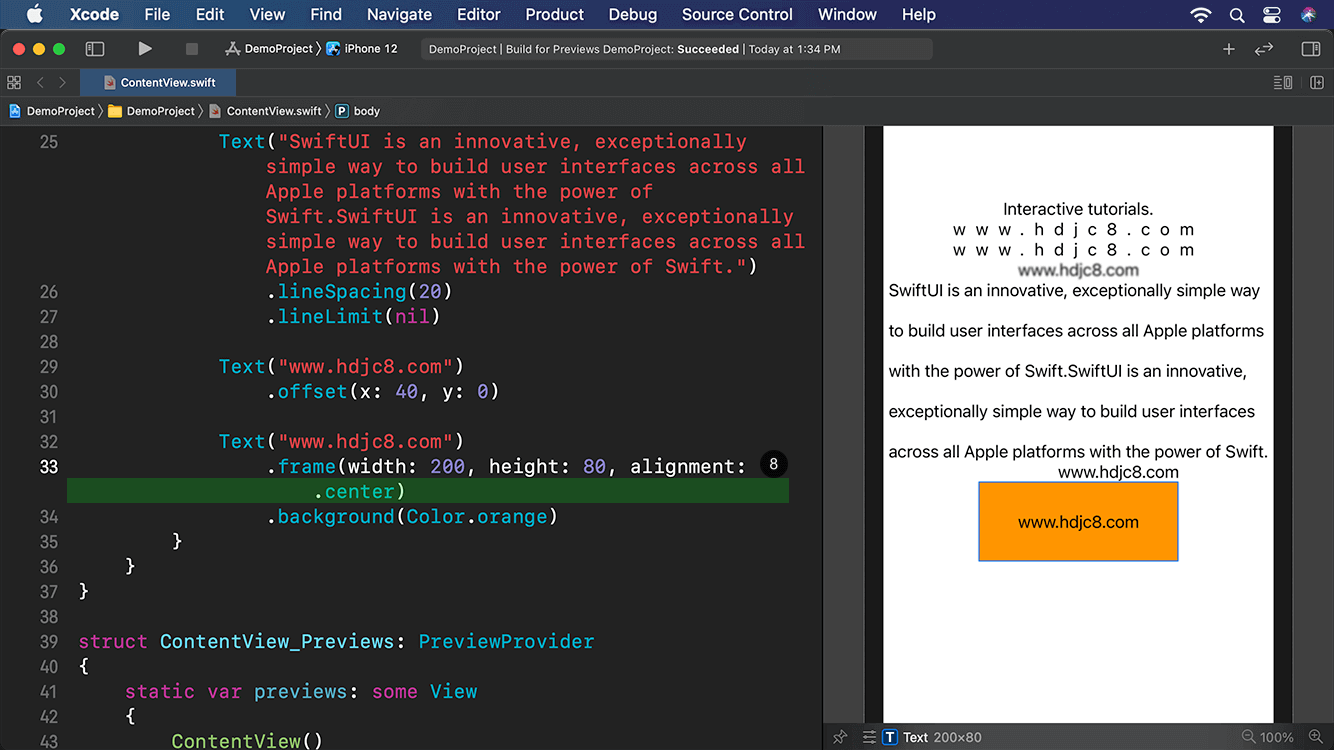
修改文字的对齐方式,将文字内容放置在文本视图的中心位置。

-
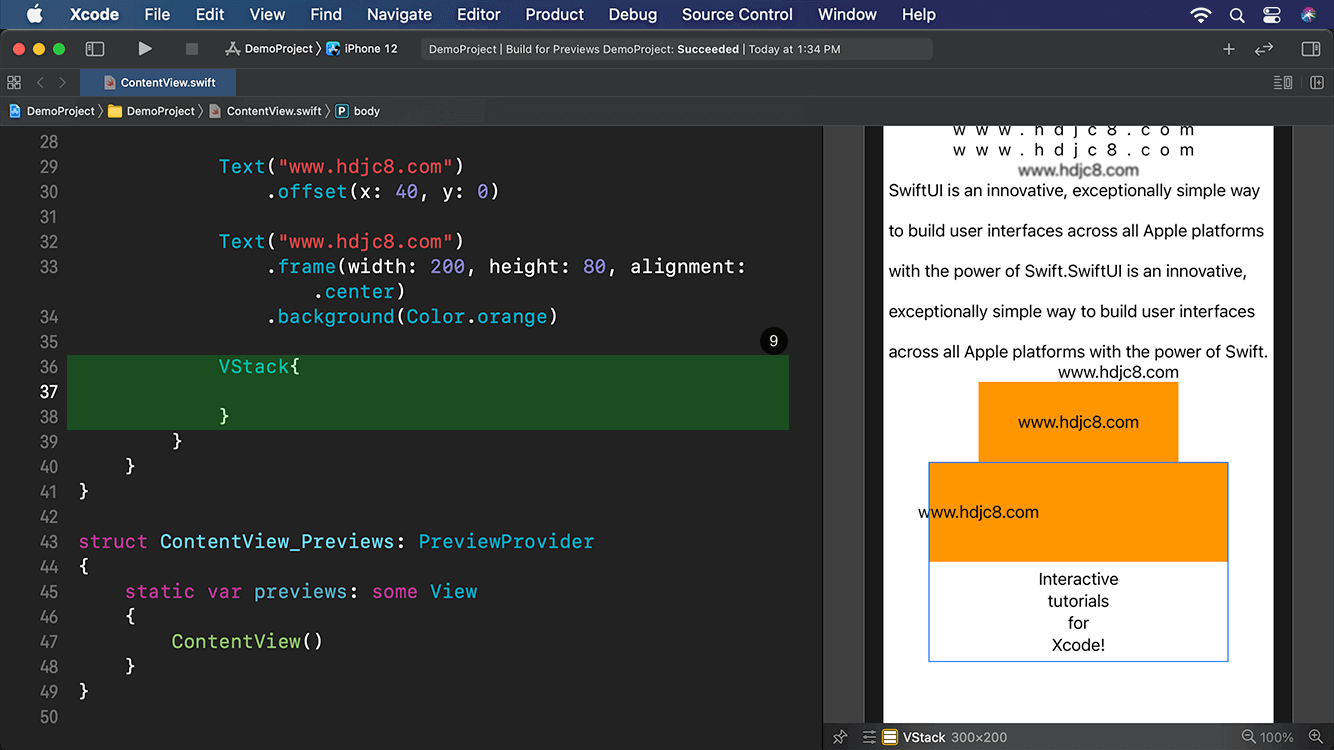
接着添加一个VStack视图,以方便添加更多的文本视图。

-
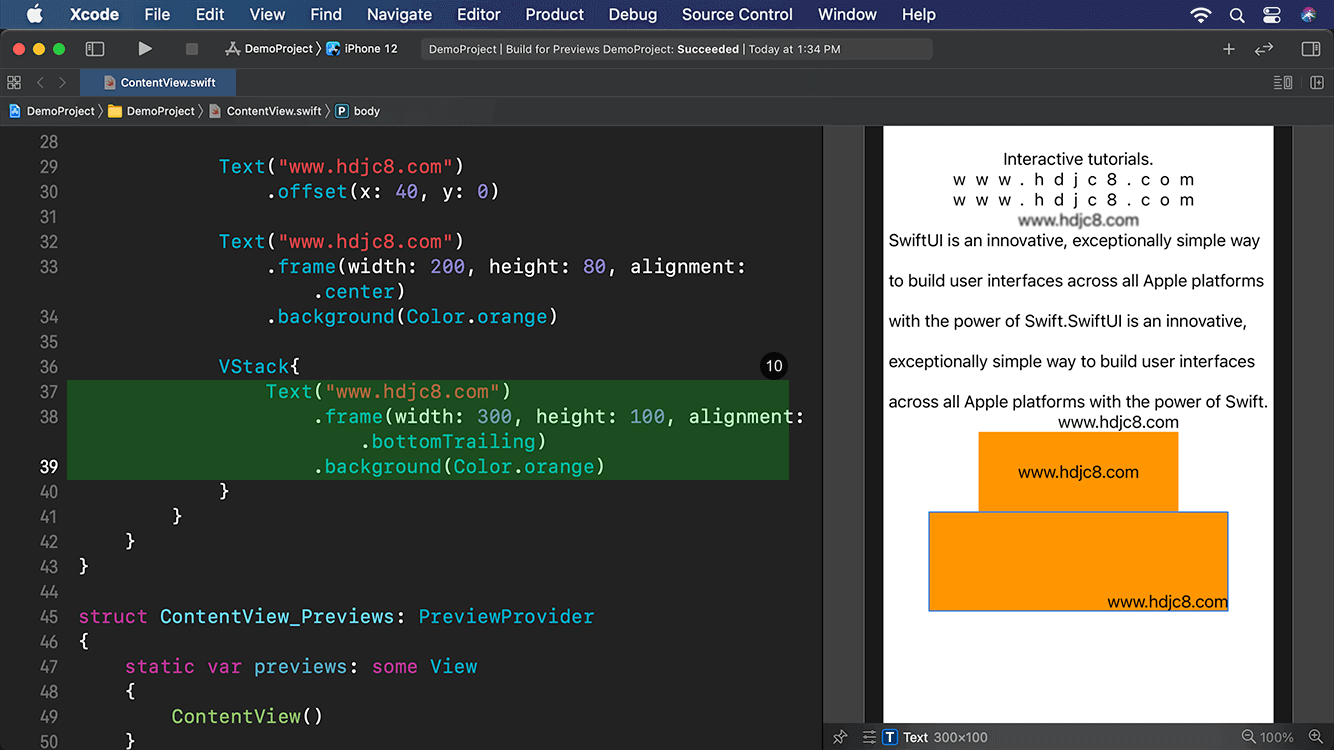
添加一个文本视图,并设置它的宽度为300,高度为100,文字内容位于文本视图的右下角。

-
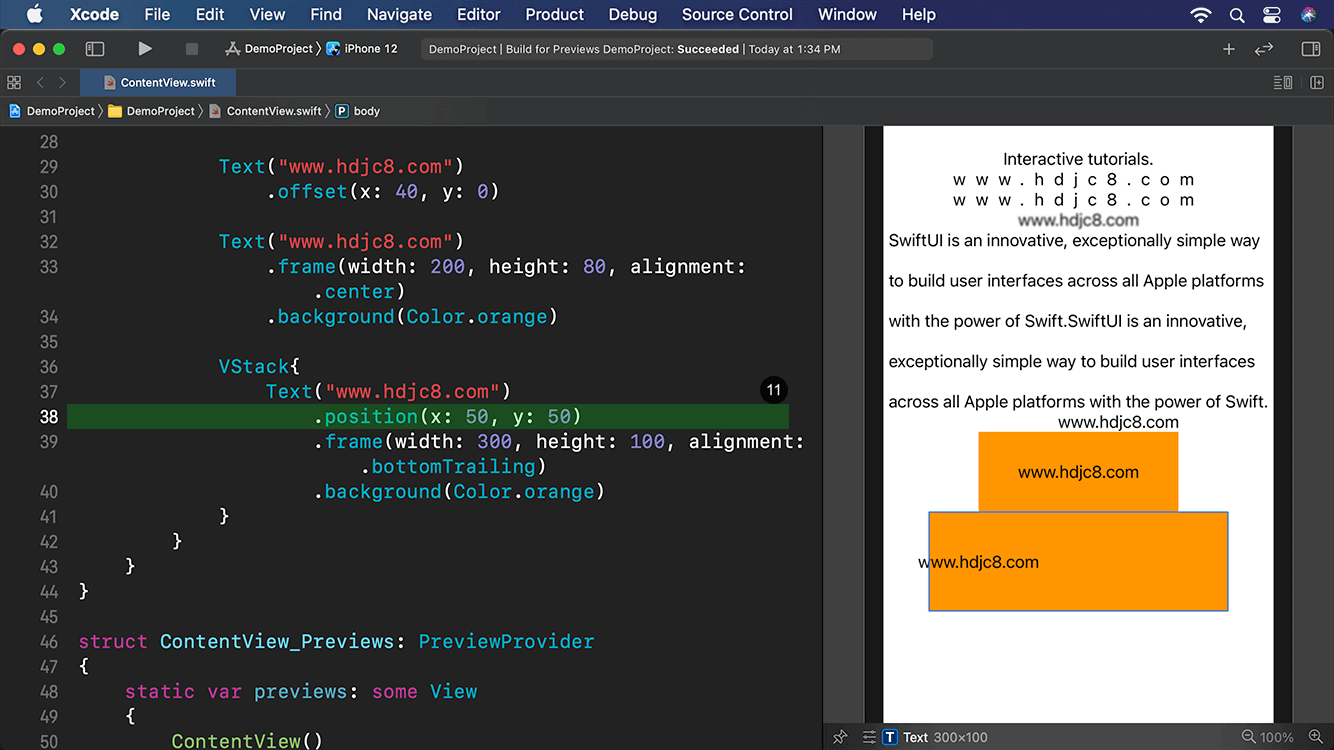
调用文本视图的位置方法,该方法会使对齐属性失效,因此文字不再位于文本视图的右下角,而是从文本视图的左上角,向右和向下各偏移50点的位置。

-
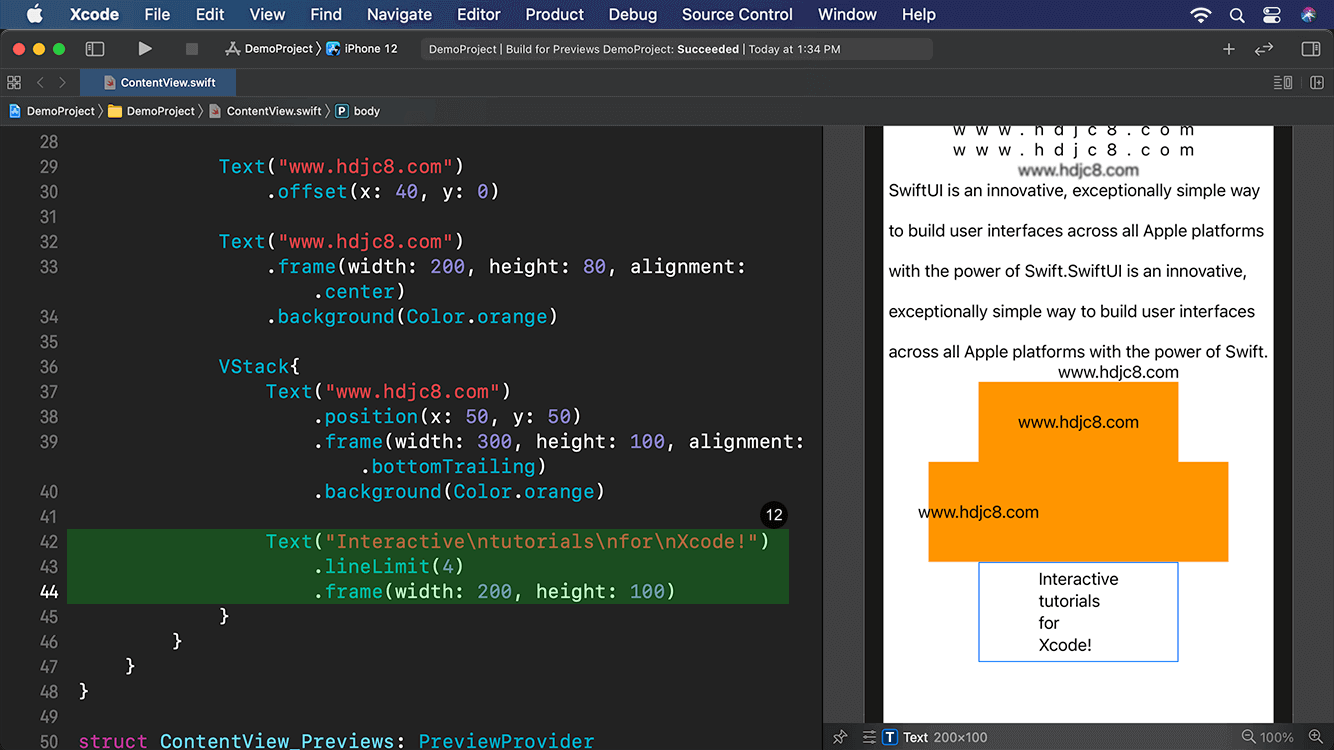
添加另一个宽度为200,高度为100的文本视图,并设置可以显示四行文字。从右侧的同步预览窗口可以看出,在默认情况下,文字处于左对齐的状态。

-
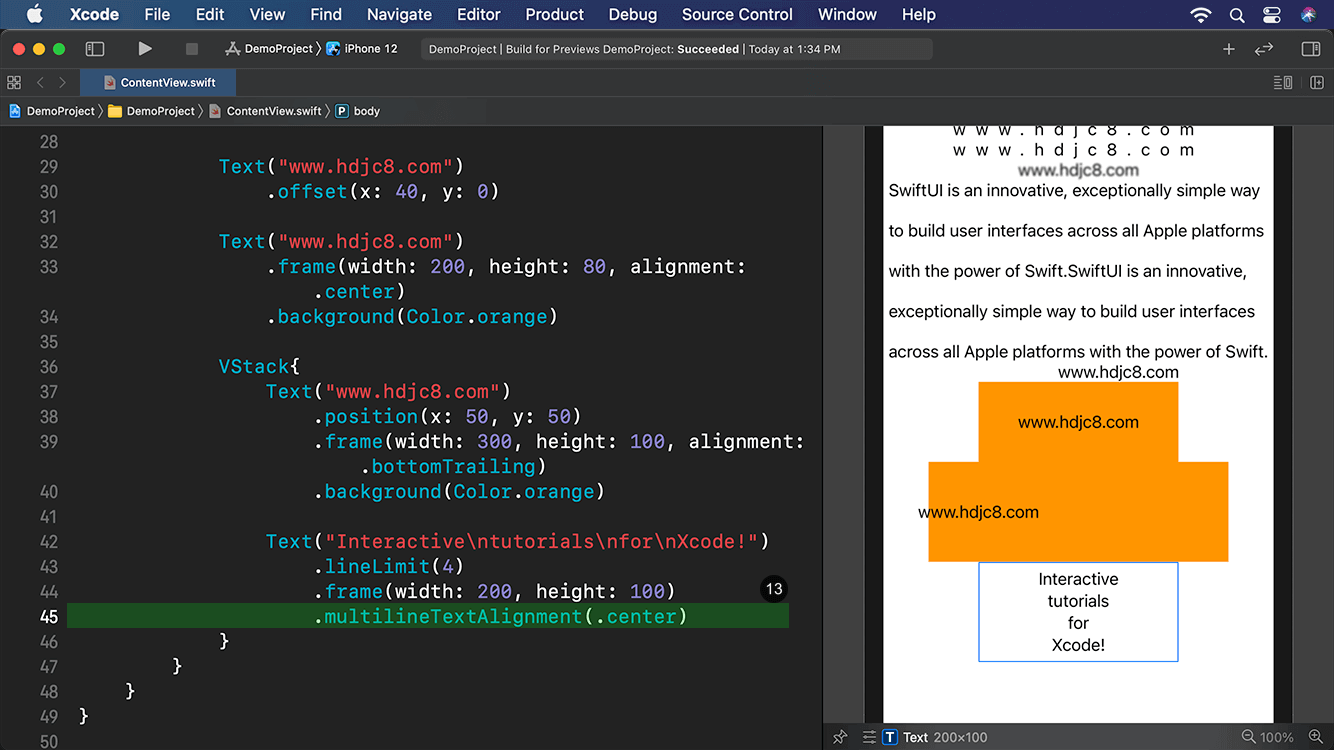
最后调用多行文字对齐的方法,将多行文字内容的对齐方式修改为居中对齐。

本节源码:
//
// ContentView.swift
// Copyright © www.hdjc8.com
//
import SwiftUI
struct ContentView: View
{
var body: some View
{
VStack
{
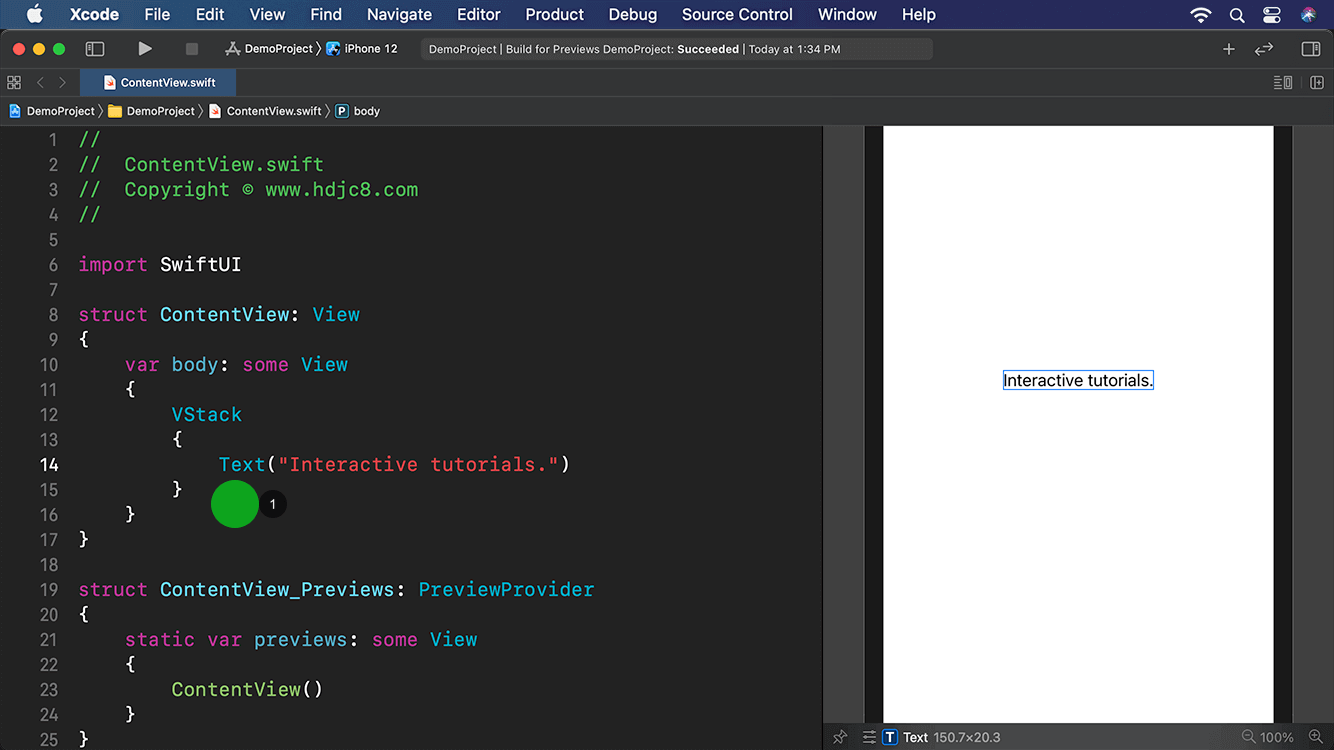
Text("Interactive tutorials.")
Text("www.hdjc8.com")
.tracking(10)
Text("www.hdjc8.com")
.kerning(10)
Text("www.hdjc8.com")
.blur(radius: 1)
Text("SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.")
.lineSpacing(20)
.lineLimit(nil)
Text("www.hdjc8.com")
.offset(x: 40, y: 0)
Text("www.hdjc8.com")
.frame(width: 200, height: 80, alignment: .center)
.background(Color.orange)
VStack{
Text("www.hdjc8.com")
.position(x: 50, y: 50)
.frame(width: 300, height: 100, alignment: .bottomTrailing)
.background(Color.orange)
Text("Interactive\ntutorials\nfor\nXcode!")
.lineLimit(4)
.frame(width: 200, height: 100)
.multilineTextAlignment(.center)
}
}
}
}
struct ContentView_Previews: PreviewProvider
{
static var previews: some View
{
ContentView()
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










