-
我们已经多次使用@State属性包装器,@ObservedObject和@State属性包装器的功能相似,不同之处是:@ObservedObject是用来修饰对象的。

-
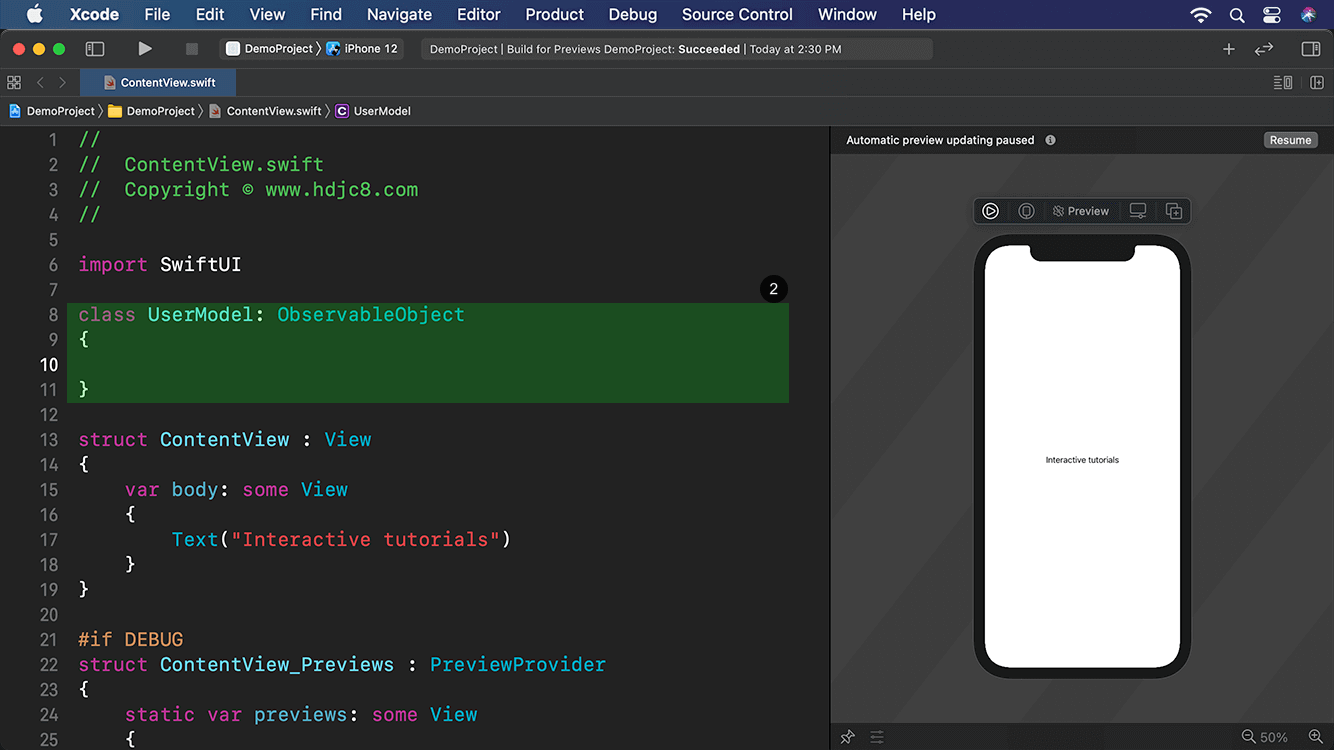
如果用 @ObservedObject标记修饰一个对象,那么这个对象必须要遵循ObservableObject 协议。所以在此定义一个类,并且该类遵循这个协议。

-
@Published标记和@ObservedObject是配合使用的,用来修饰遵循可观察对象协议的类的属性,表示这个属性需要被SwiftUI监听。

-
添加一个实例属性用来进行数据的传递,并给它添加@ObservedObject标记,从而使实例的nickName属性可以与视图进行绑定。

-
添加另一个布尔属性,标识是否弹出警告窗口。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包











 订阅专栏 解锁全文
订阅专栏 解锁全文























