-
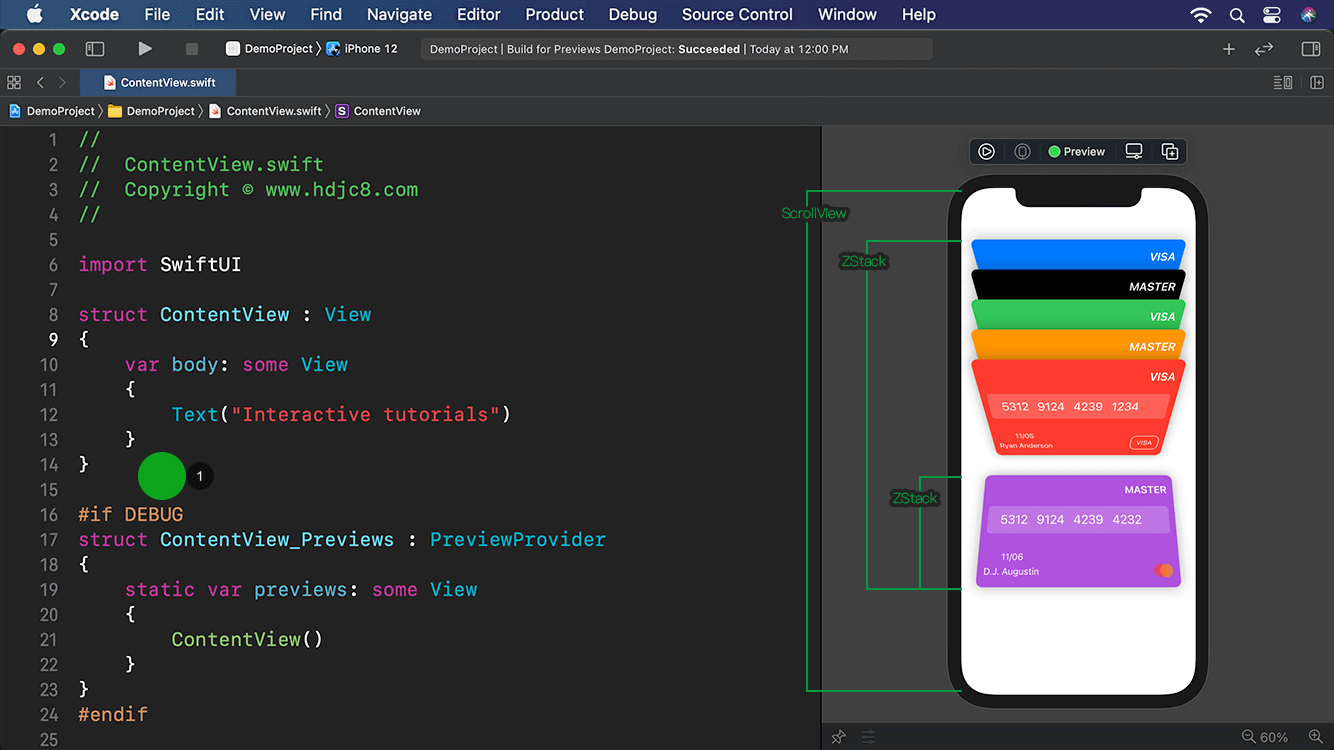
很多金融产品都需要用户选择和设置自己的银行账号,本节课演示银行卡片的制作和选择,当用户选择某张银行卡片时,以动画的形式显示所选的卡片。

-
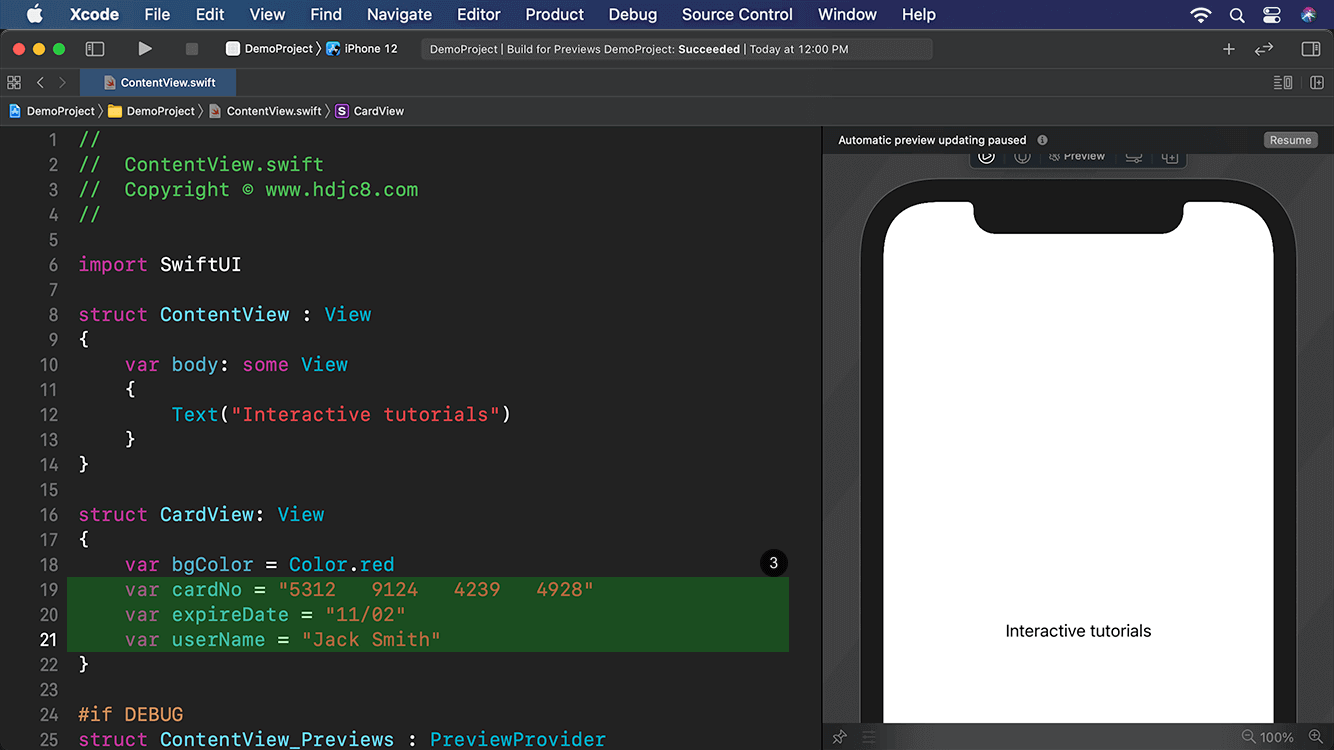
首先我们需要制作一张银行卡片,定义一个遵循View协议的结构体,作为银行卡片的自定义视图。同时添加一个颜色属性,作为卡片的背景颜色。

-
添加一个字符串属性,作为卡片所显示的卡号。继续添加两个属性,作为卡片的过期日期和持卡人的姓名。

-
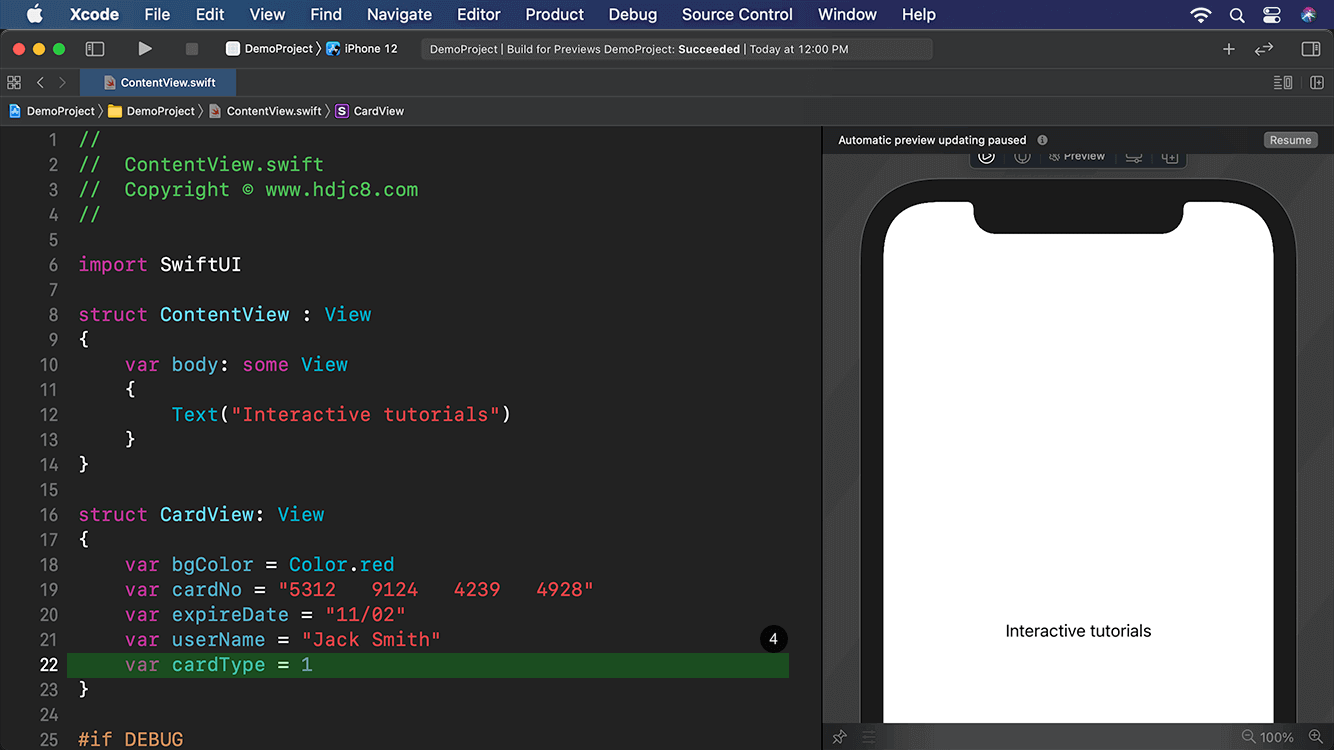
添加一个整型属性,用来标识卡片的类型。数字1表示VISA卡,数字2表示MasterCard万事达卡。

-
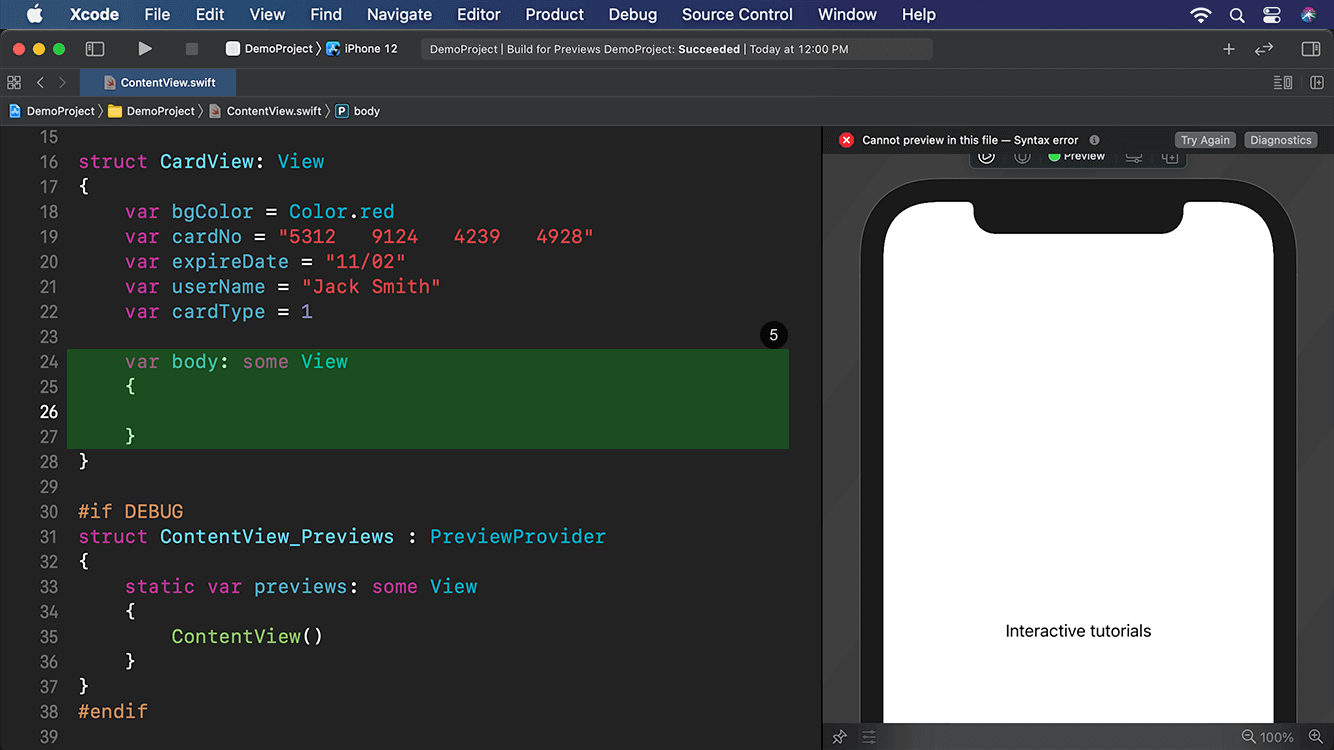
实现协议里规定必需实现的body属性,所有子视图都需要放置在body属性里。

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包











 订阅专栏 解锁全文
订阅专栏 解锁全文























