-
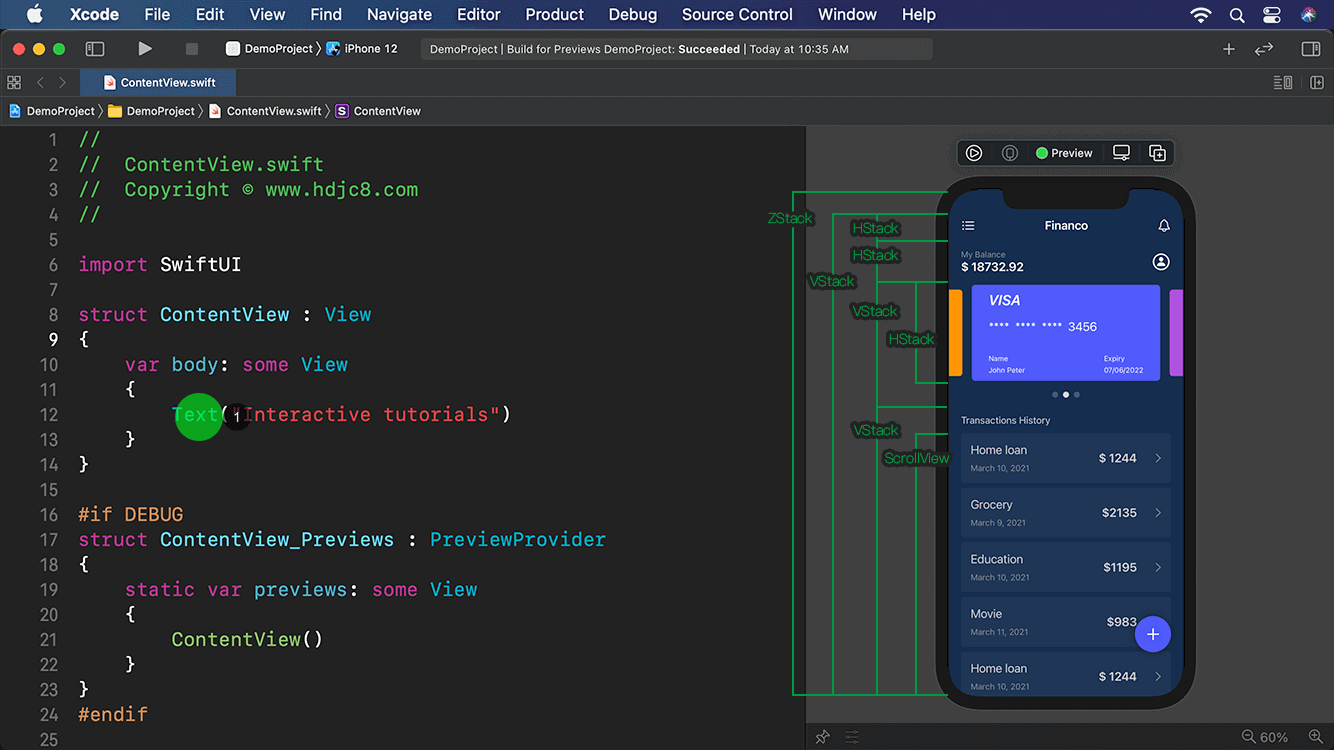
从本节课开始,我们将一起制作一款理财应用的主要界面,总共需要制作五个不同功能的页面。现在开始编写代码,实现主页面的制作。

-
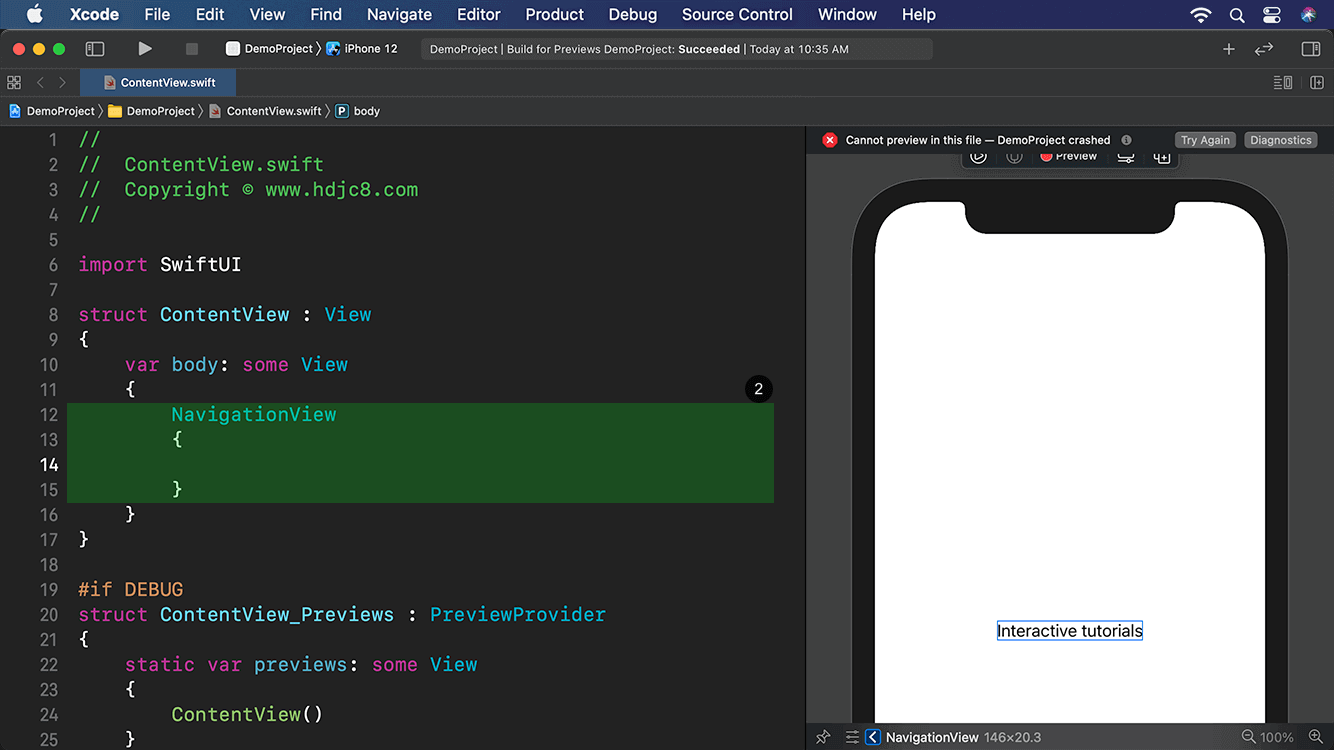
由于需要从一个页面跳转到另一个页面,所以首先添加一个导航视图,作为需要进行导航的视图的容器。

-
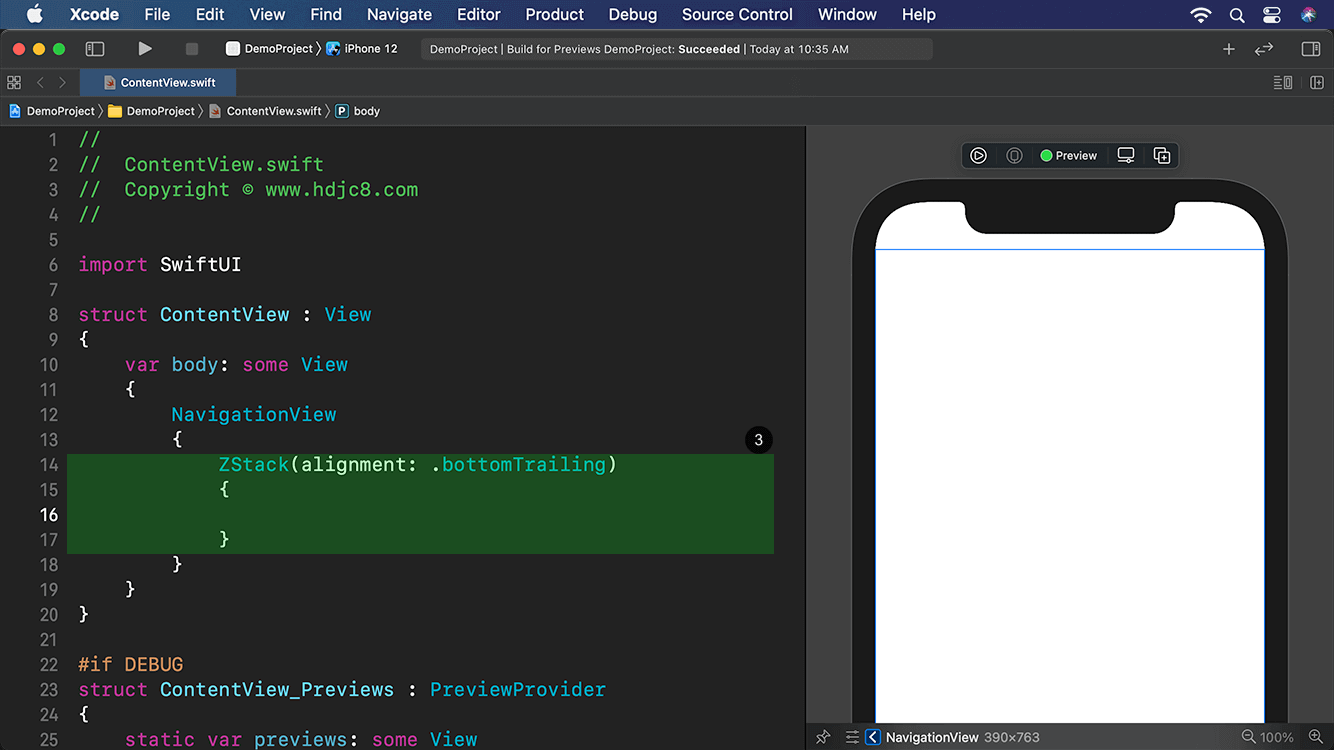
从效果图可以看出,页面所有元素位于深色的背景之上,所以添加一个ZStack视图,作为子视图的容器。

-
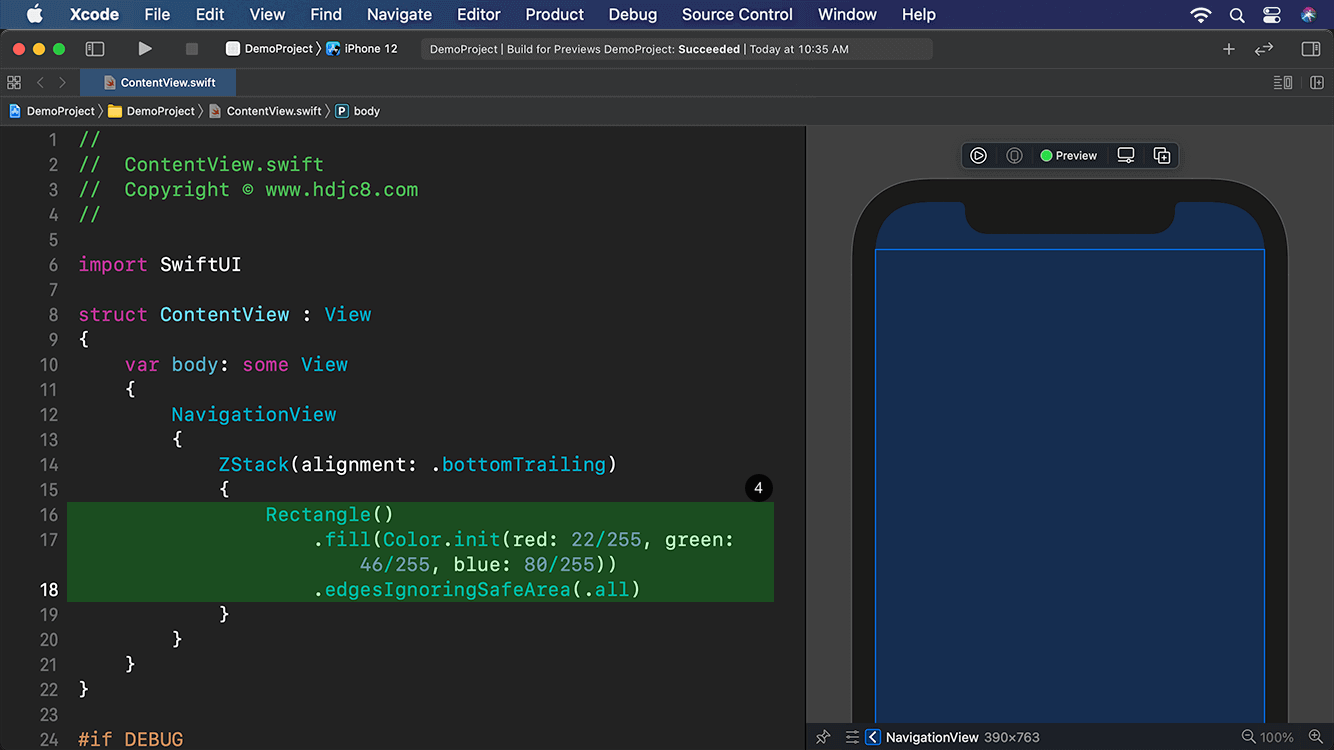
绘制一个矩形图形,作为页面的背景。并通过忽略安全区域的限制,将矩形撑满整个屏幕。

-
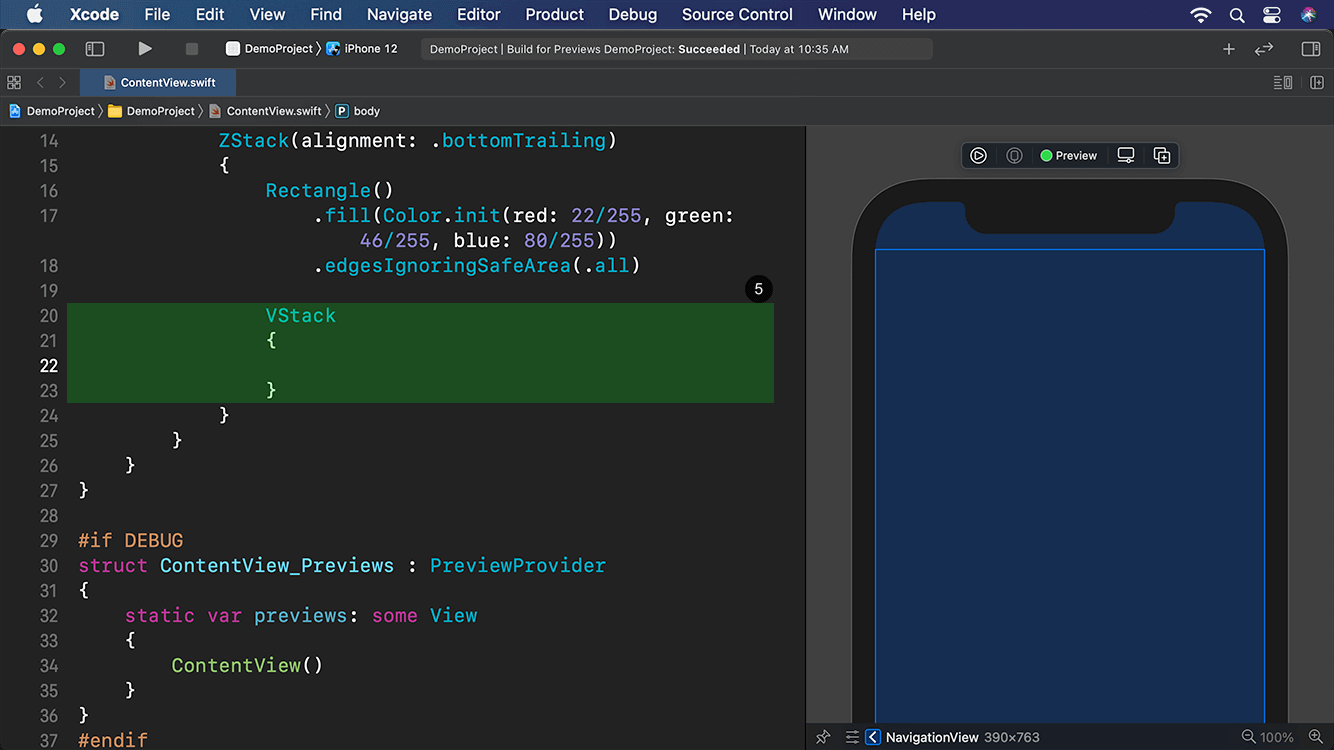
除了背景之外的元素都是从上到下排列的,因此添加一个VStack视图,作为子视图的容器。

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包











 订阅专栏 解锁全文
订阅专栏 解锁全文























