-
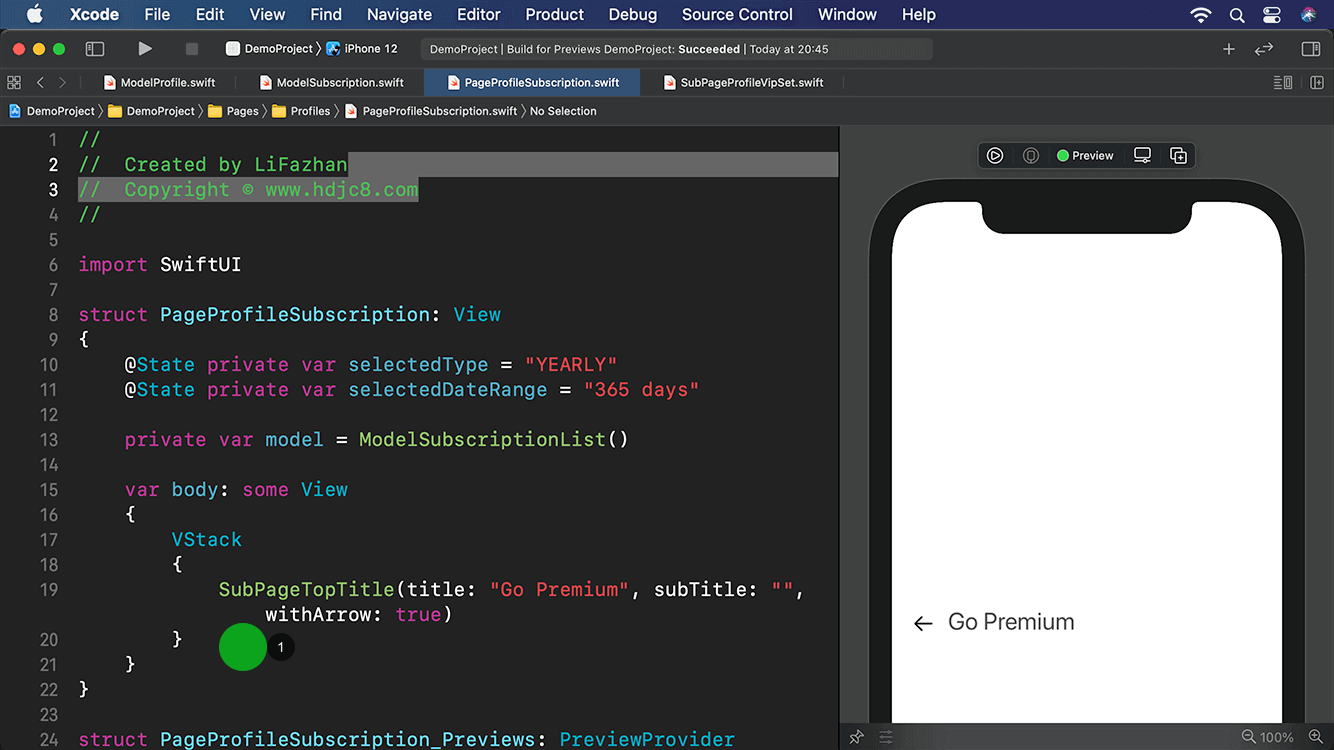
在完成订阅选项视图的创建之后,现在来继续制作会员订阅页面。

-
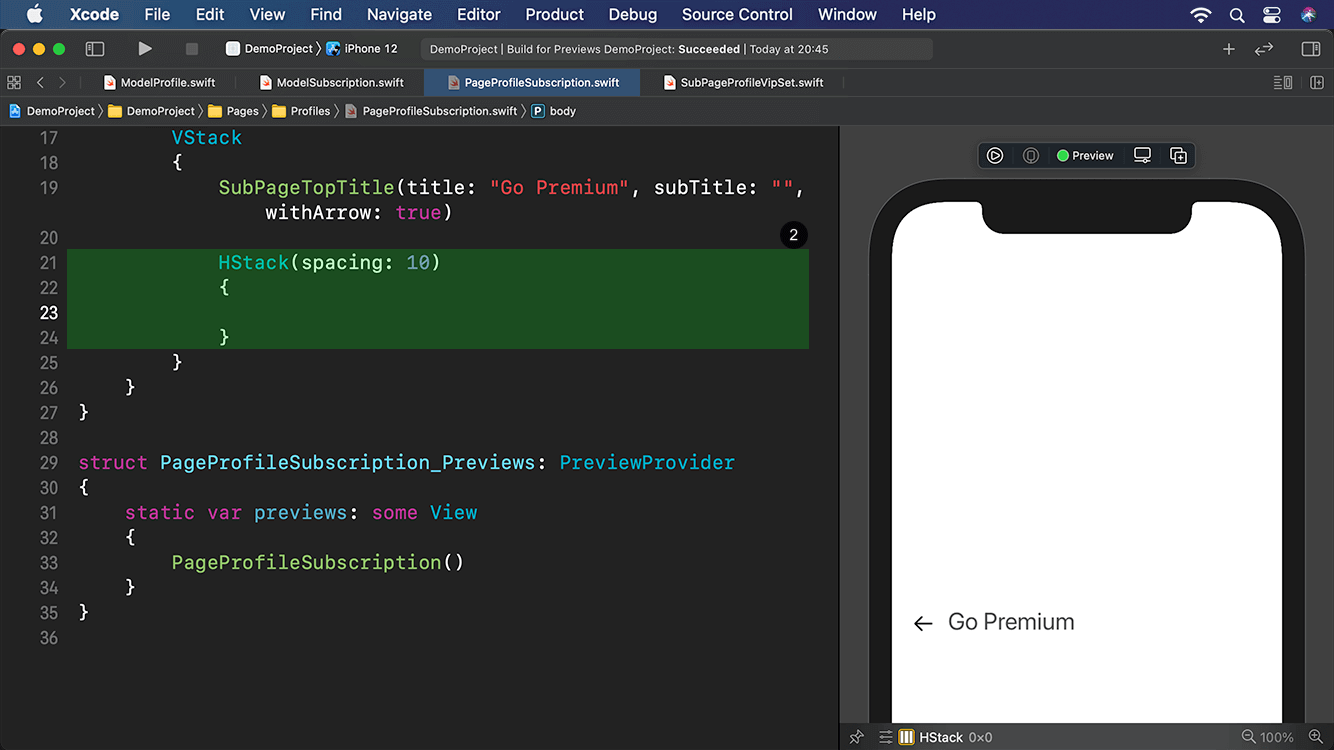
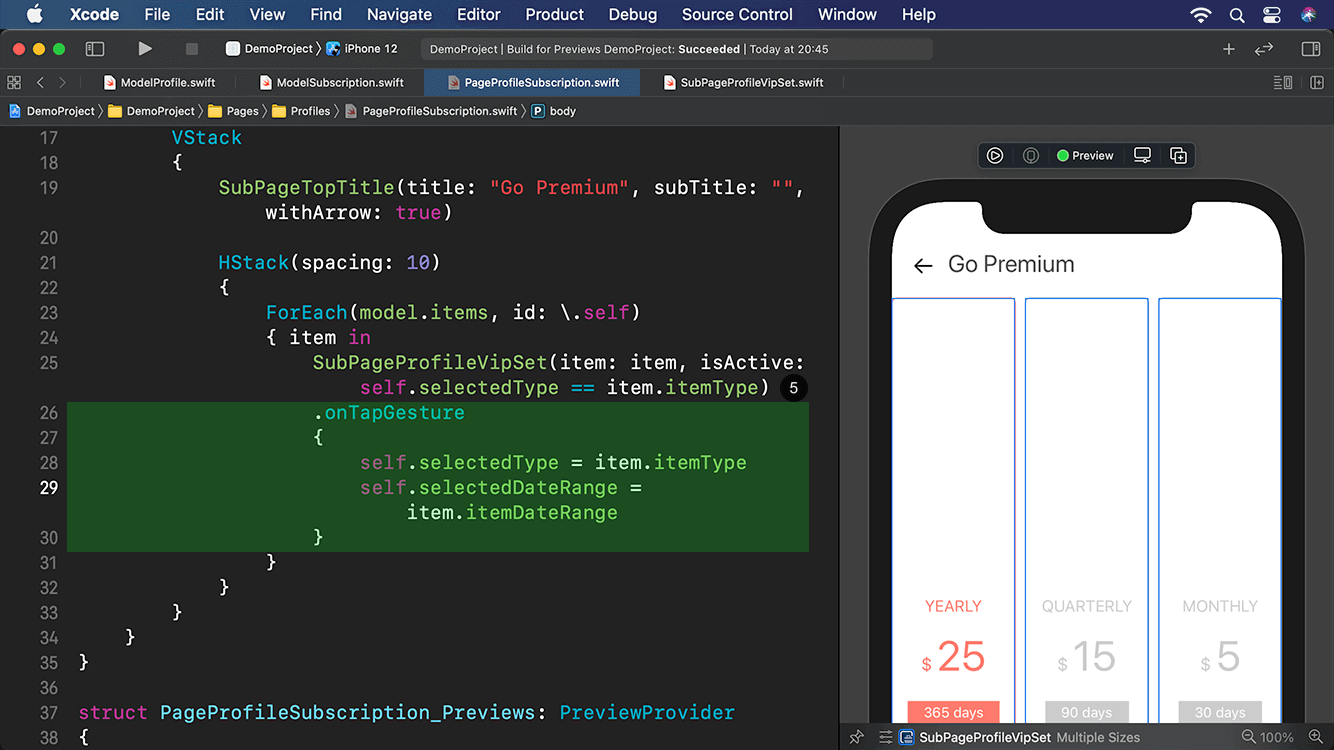
添加一个HStack视图,作为三个订阅选项视图的容器。

-
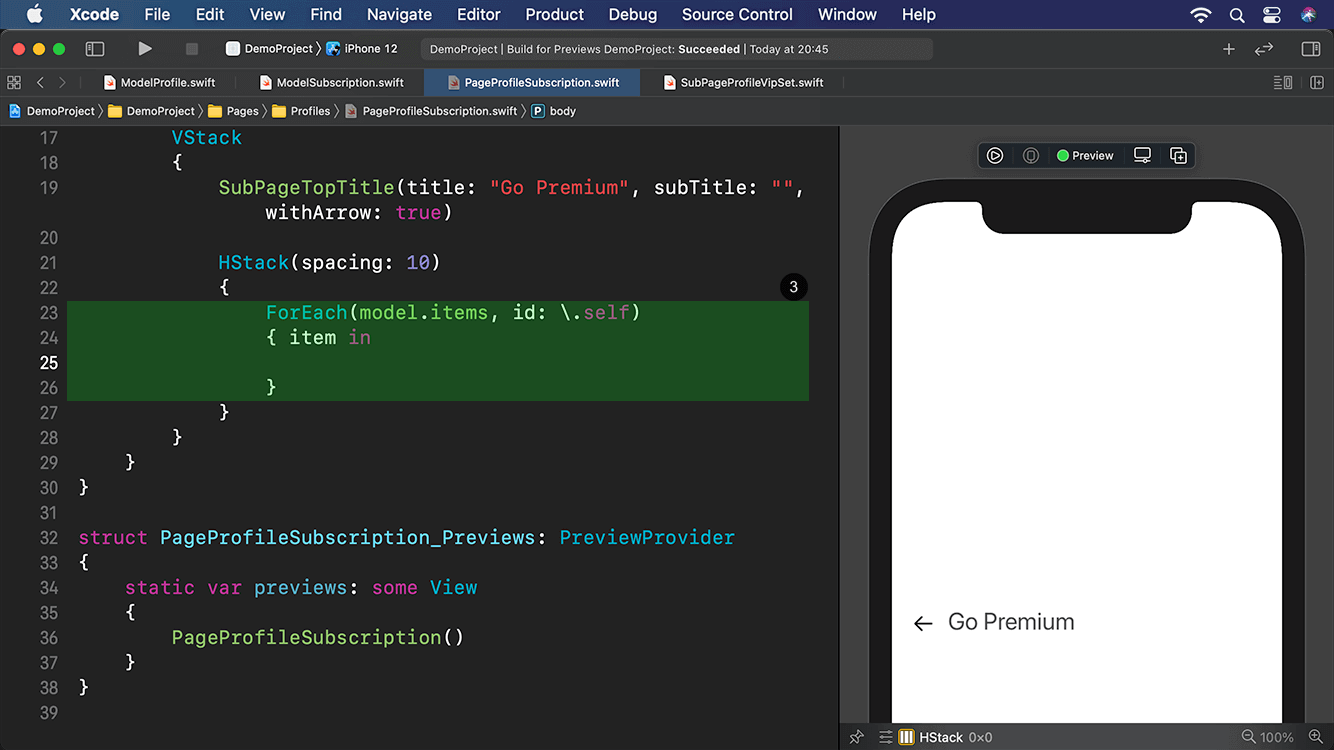
添加一个循环语句,用来创建三个订阅选项视图。

-
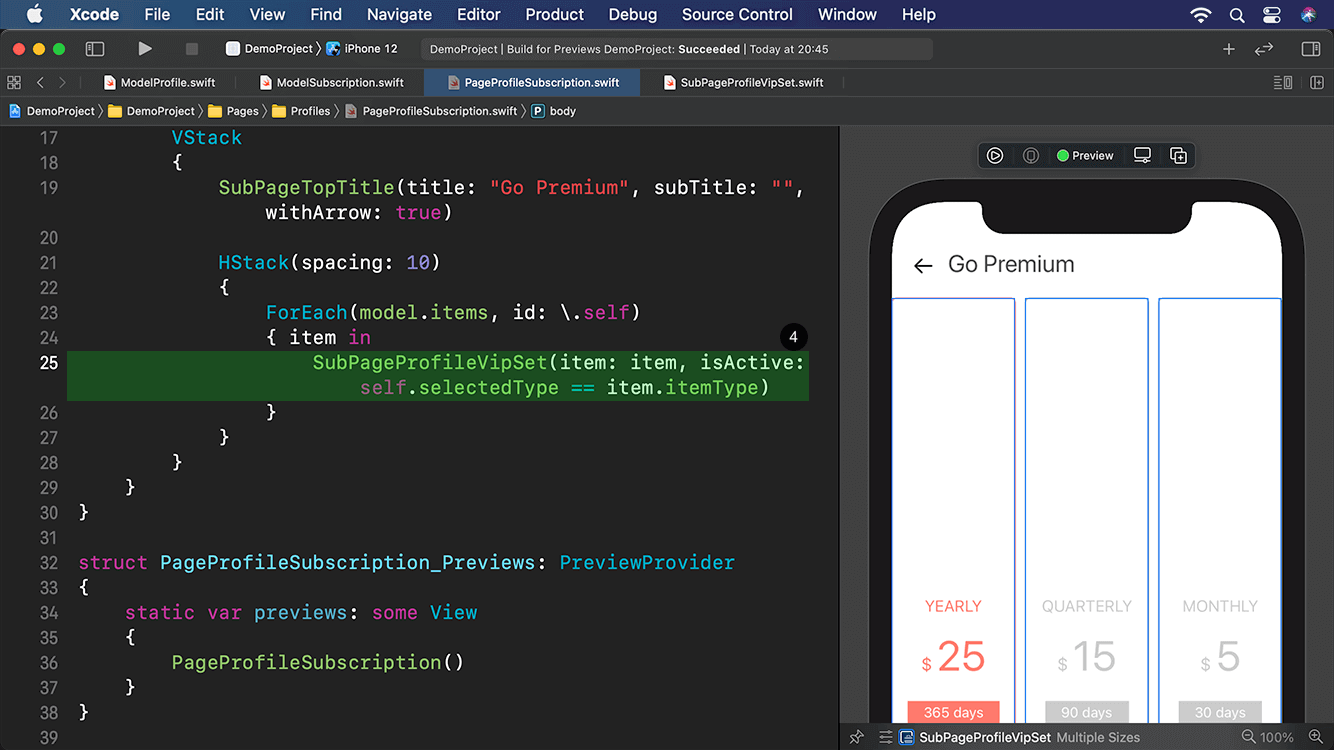
初始化三个自定义的订阅选项视图,并设置不同的参数。

-
给订阅选项视图绑定触摸事件,当用户点击订阅选项时,设置订阅类型和日期范围属性的值。

-
设置会员订阅视图的宽度和高度,并增加10点和标题栏之间的距离。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包











 订阅专栏 解锁全文
订阅专栏 解锁全文























