
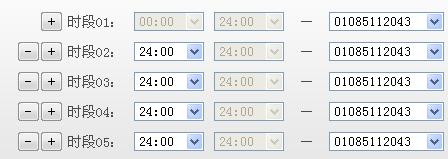
场景:点击加号按钮自动复制加号按钮所在行,至下一行,然后在一行中补上减号按钮。
问题:在IE下出现nodetype错误。
分析:之前的代码是其它人写的,采用jquery的clone(true)。如果用clone(),就不会报错,然而复制所在行的组件上的事件,就不起作用了。百思不得其解。
方案:在网上找了半天,每有正解。最后发现ie下报完这个错误后,再点击就可以正常运行了,然后再报错,再点击再正常运行。根据这个特点,给这条语句加了个try{}catch{}终于解决,try ,catch 中都是同样的语句
try//在IE下第一次运行以下语句会出异常,捕获异常再次执行该语句就没事了
{
var cloned = parent.clone(true);
}
catch(err)
{
var cloned = parent.clone(true);
}






















 1585
1585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










