原文:http://coolketang.com/staticDesign/5a979955a22b9d00442fa611.html
1. 本节课将为您演示如何将图稿分割,并转换为针对网页优化后的网络图片。首先选择工具箱中的[切片工具]。

2. 然后在左上角的圆点处按下鼠标,并滑动到右下角的圆点处,从而创建一个基于两点的切片。

3. 使用相同的方式,创建另一个切片。

4. 接着鼠标长按切片工具,弹出隐藏的工具列表。

5. 选择列表中的[切片选择工具]。使用切片选择工具,可以方便地选择和编辑文档中创建的切片 。

6. 选择右侧的切片。

7. 选择左侧的切片。

8. 在下方的圆点处按下鼠标,然后向上方拖动切片的底边,使切片的底边紧贴图稿中的白色图形。

9. 然后依次点击[文件 > 存储为网页所用格式]命令。

10.

11. 点击名称下拉箭头,弹出系统预设图像格式列表

12. 在弹出的列表中,选择适当的选项,将图片输出为128位的索引位图。

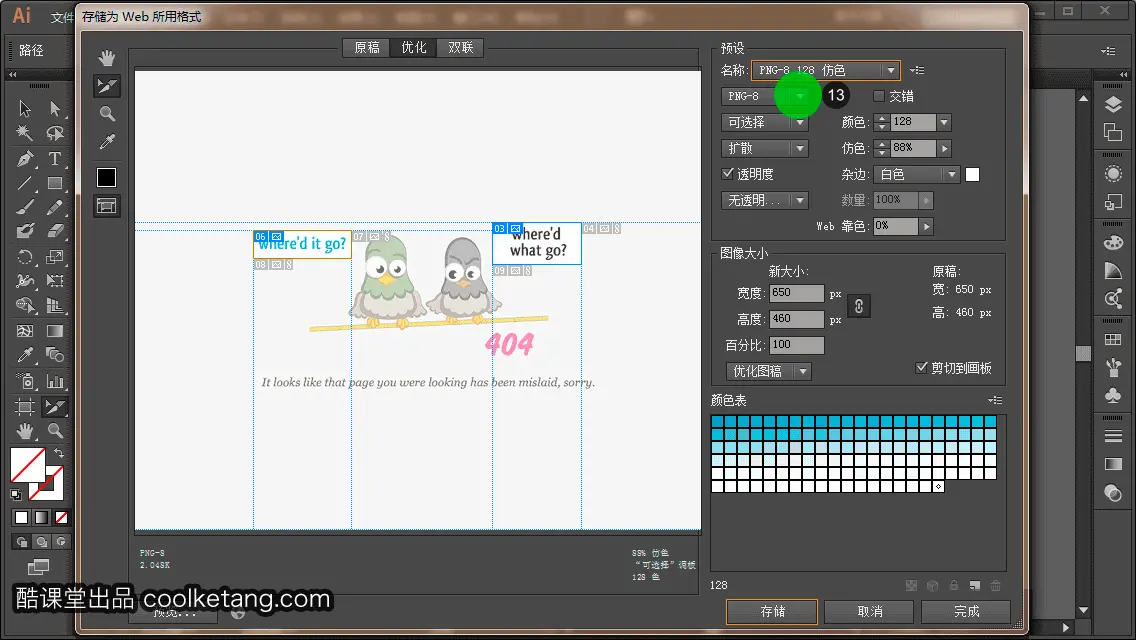
13. 接着点击此处的下拉箭头,弹出系统预设图像格式列表。

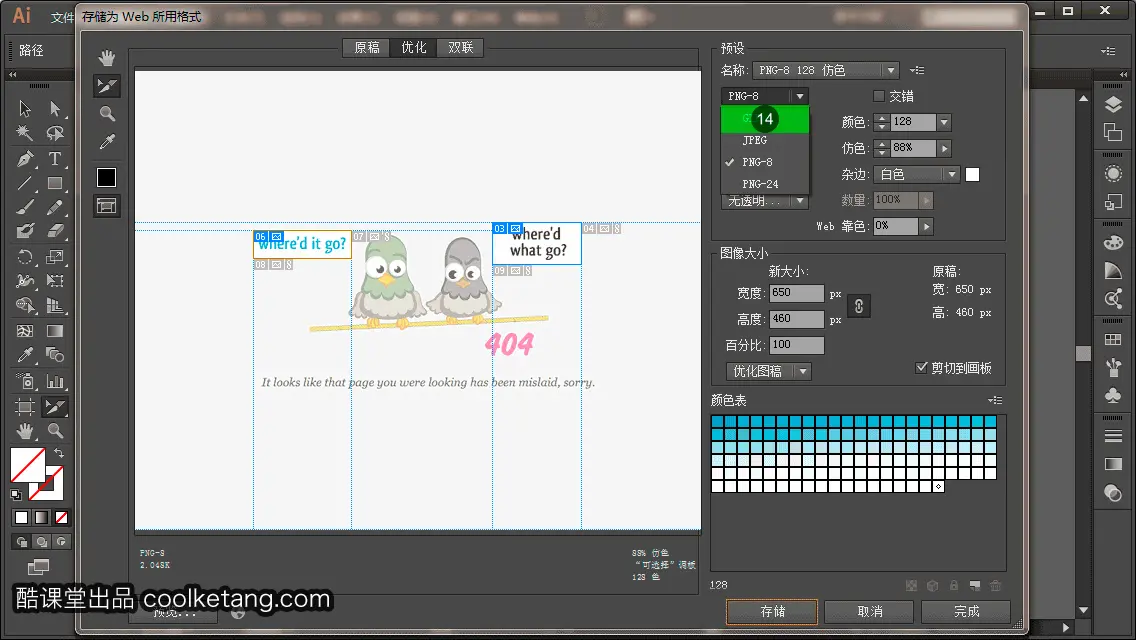
14. 选择索引位图选项,图稿中的切片将被保存为位图格式的图片。它在压缩过程中,图像的像素资料不会被丢失,丢失的是图像的色彩,此格式最多只能储存256色。

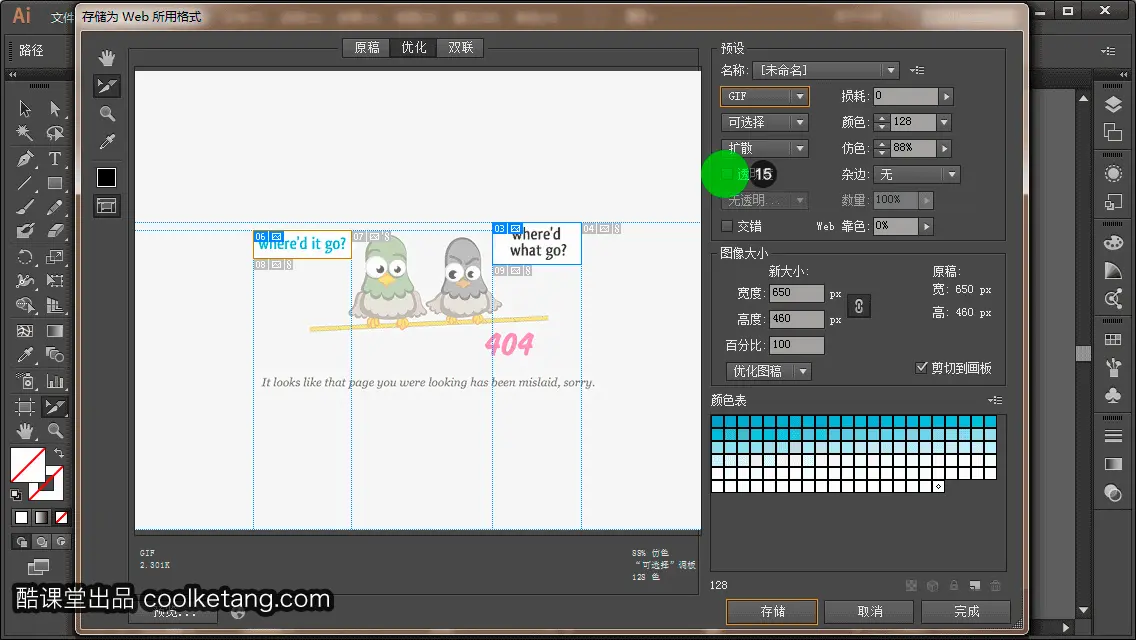
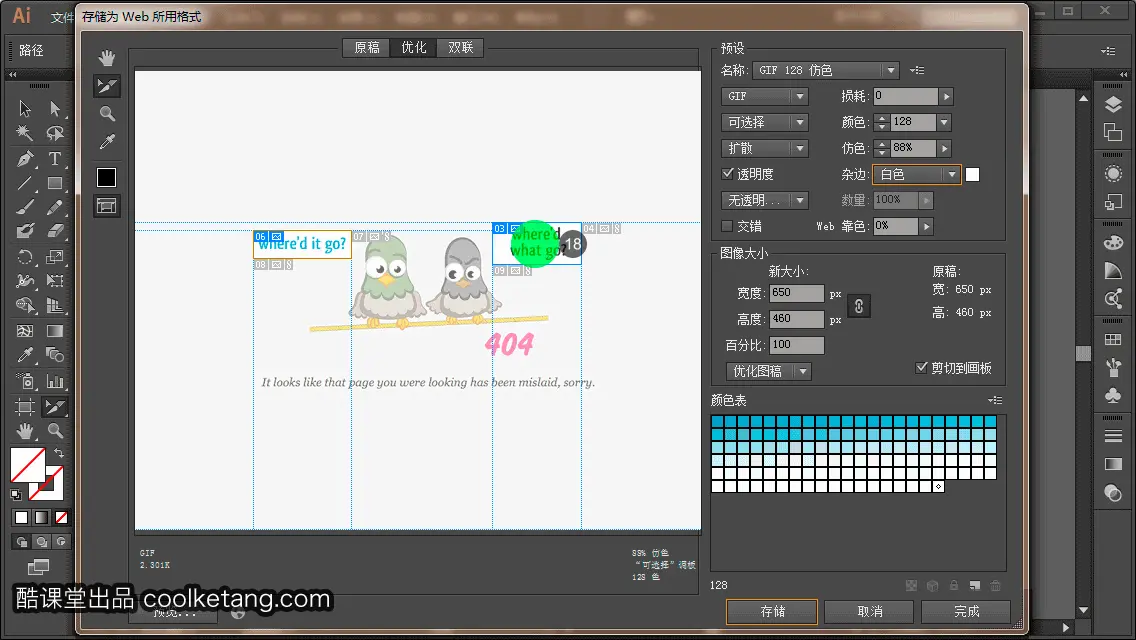
15. 点击勾选[透明度]复选框,增加图片的透明度支持。

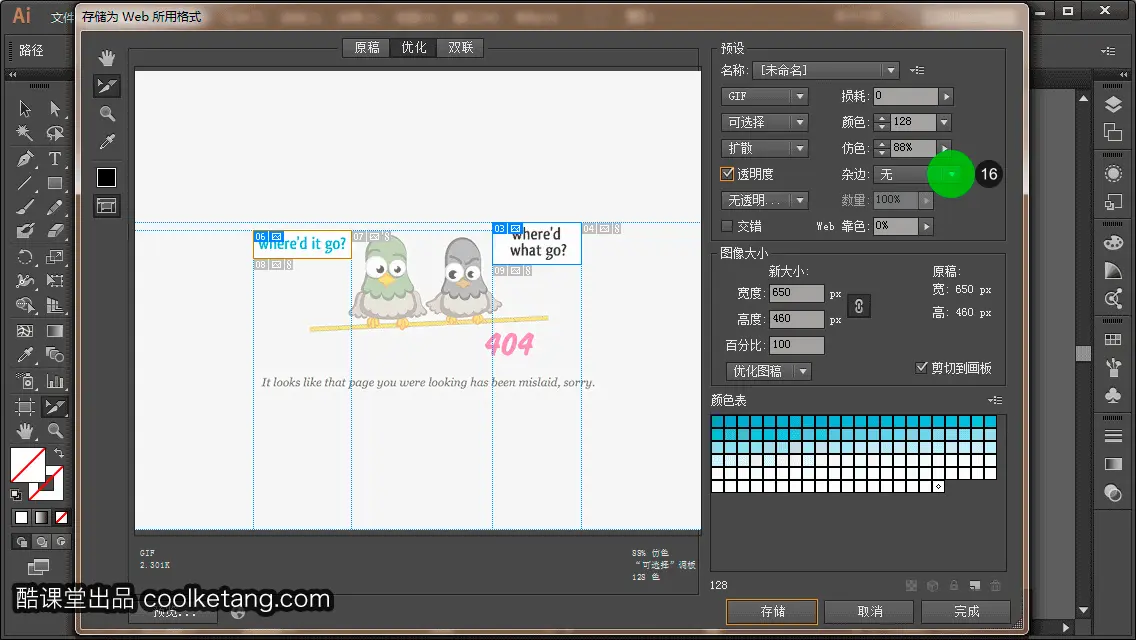
16. 点击[杂边]下拉箭头,设置图片的杂边处理方式。

17. 选择[白色]选项,作为杂边的处理方式。

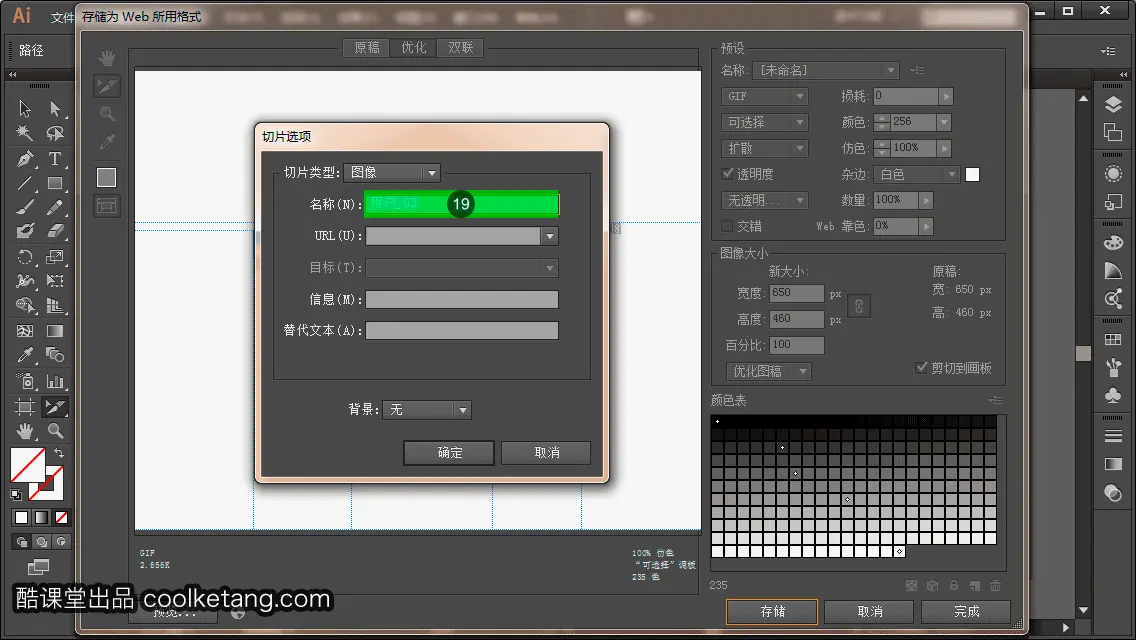
18. 在右侧切片上双击,弹出切片的选项窗口。

19. 在[名称]输入框中输入切片名称。

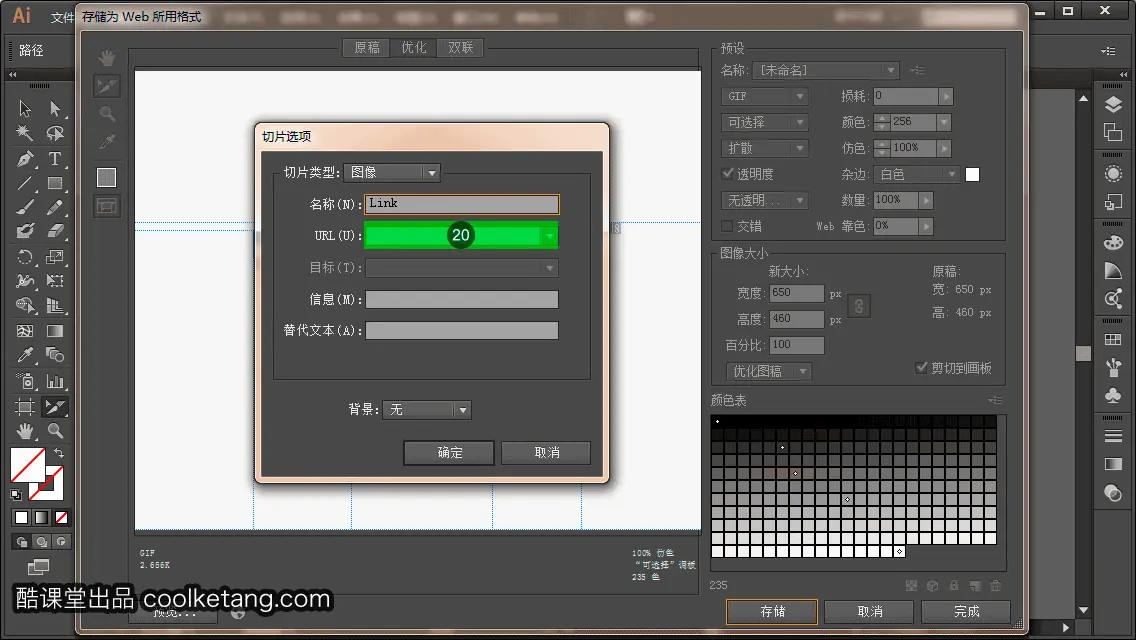
20. 然后在[网址]输入框中输入切片链接的网页路径。

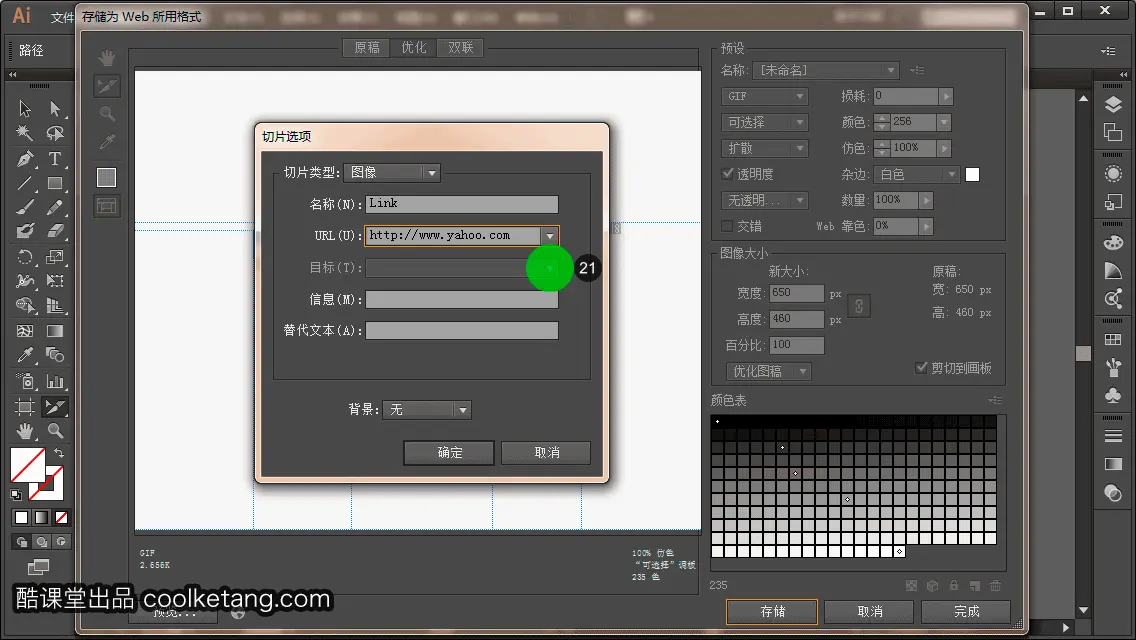
21. 点击[目标]下拉箭头,弹出网页链接预设列表。

22. 选择[_self]选项为打开链接的方式,即在当前网页打开新链接。

23. 点击[确定]按钮,完成切片选项设置。

24. 接着点击[预览]按钮,预览切片选项设置的效果。

25. 点击具有网页链接的切片,检验网页链接设置效果。

26. 点击浏览器右上角的关闭按钮,关闭浏览器并返回系统界面。

27. 点击[存储]按钮,将切片存储为设置好参数的图片。

28. 然后在[文件名]输入框内,输入图片存储的名称。

29. 点击[保存]按钮,完成网页图片的输出。

30. 使用键盘上的快捷键,离开系统界面,并切换至图片输出后所在的文件夹。

31. 然后双击图像文件夹,查看文件夹中输出的图片,并结束本节课程。

32.


本文整理自:《Illustrator CC互动教程》,真正的[手把手]教学模式,用最快的速度上手Illustrator,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1005557436,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










