原文:http://coolketang.com/staticCoding/5a990cf4fe88c21c80b06fad.html
1. 本节课将为您演示,如何为应用程序设置不同尺寸的图标。首先在欢迎窗口右侧的历史项目列表中,双击打开之前创建的项目模板。

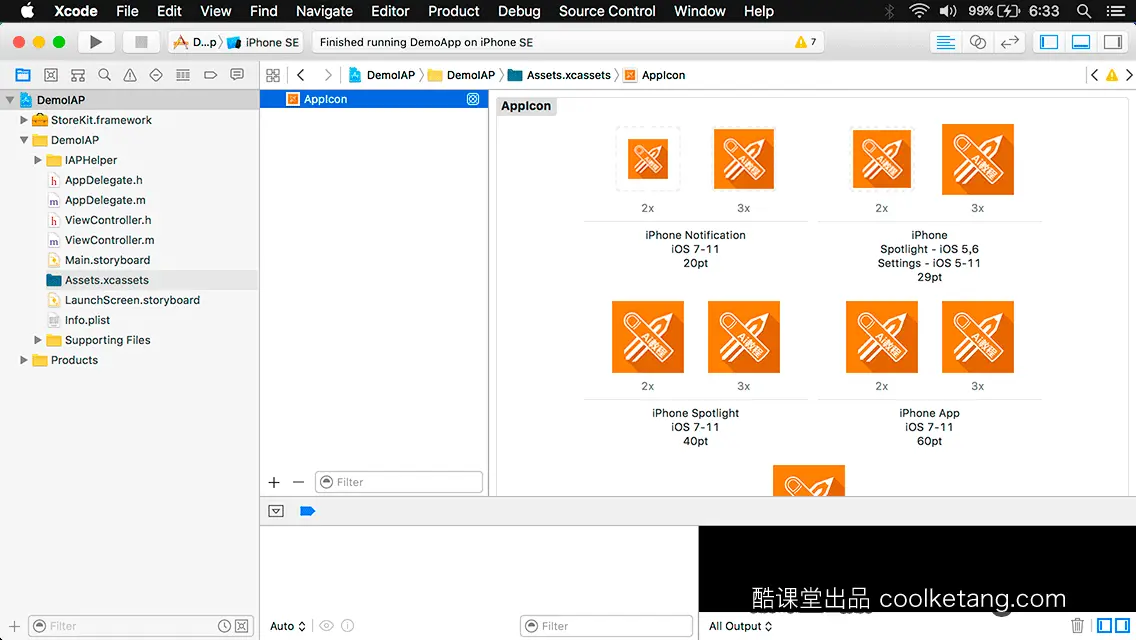
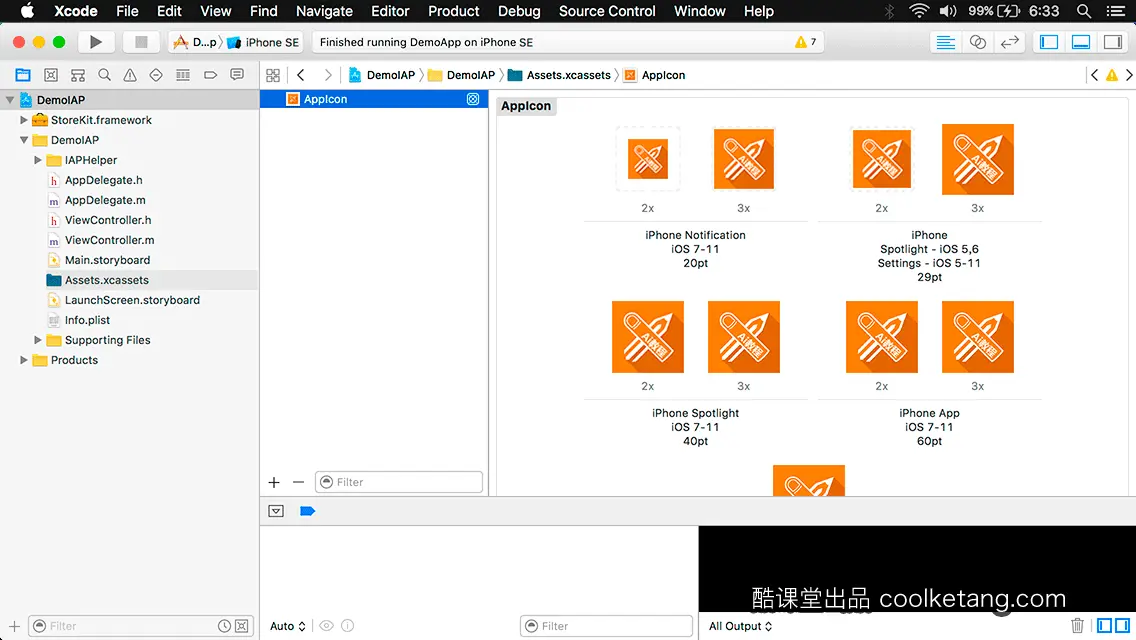
2. 然后点击右侧的滚动条,跳转到应用程序图标的设置区域。

3. 点击应用程序图标源右侧的右向箭头,进入图标设置面板。

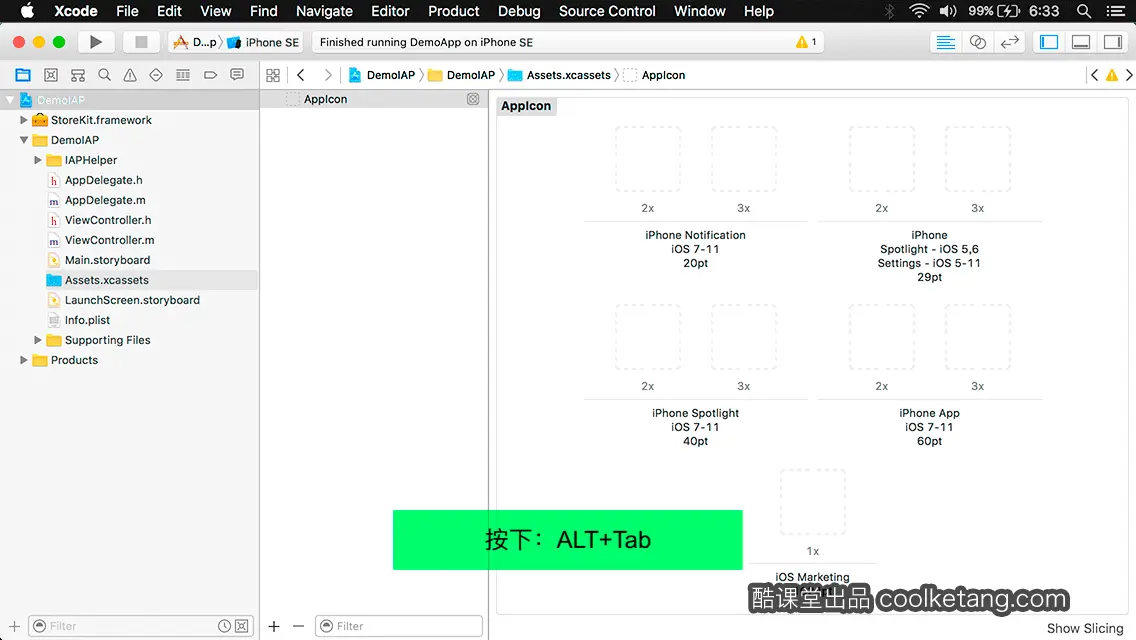
4. 使用键盘上的快捷键,打开并定位至图标所在的文件夹。

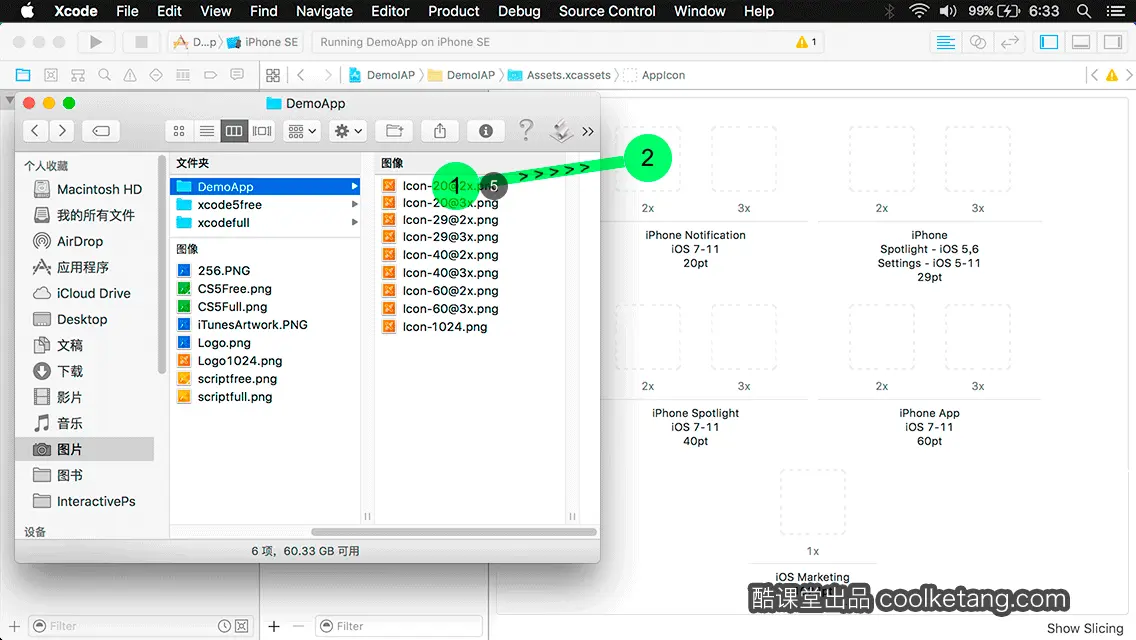
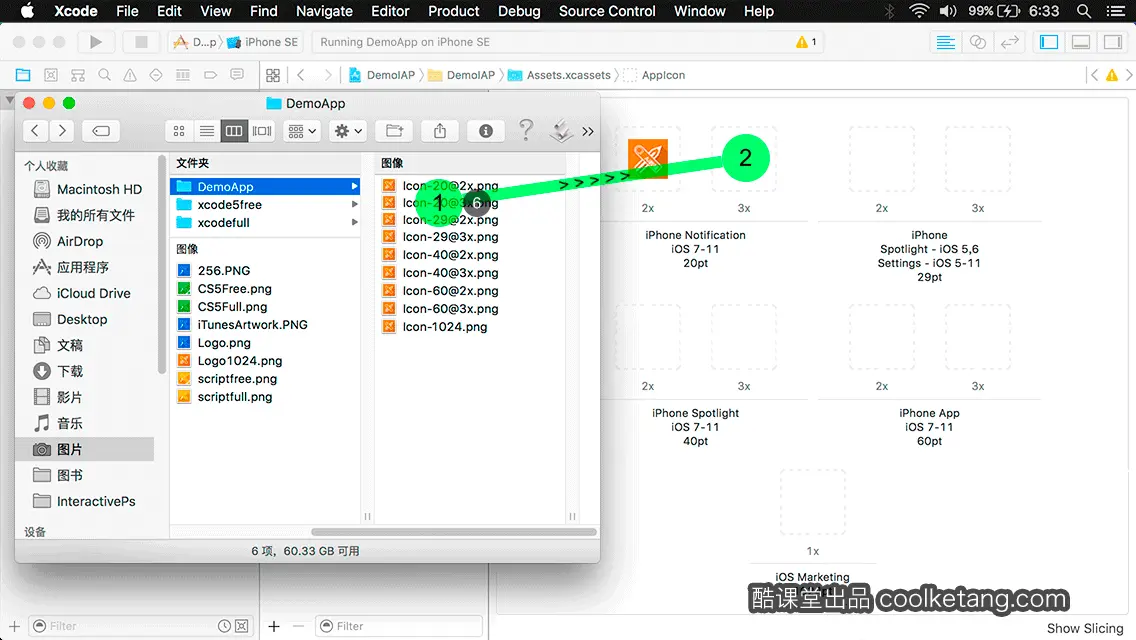
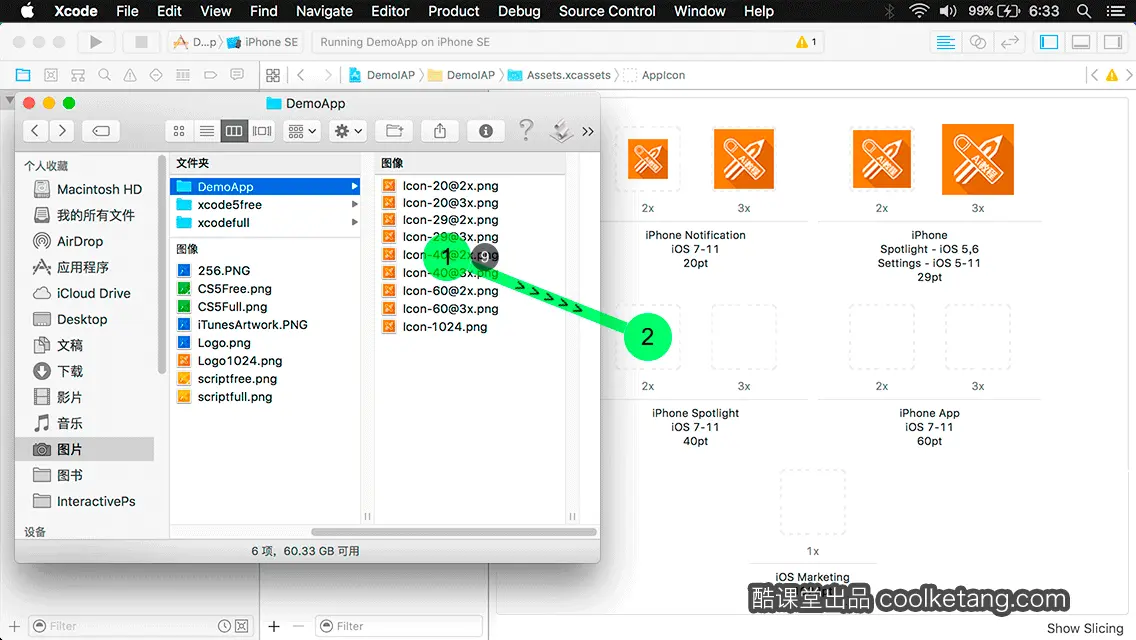
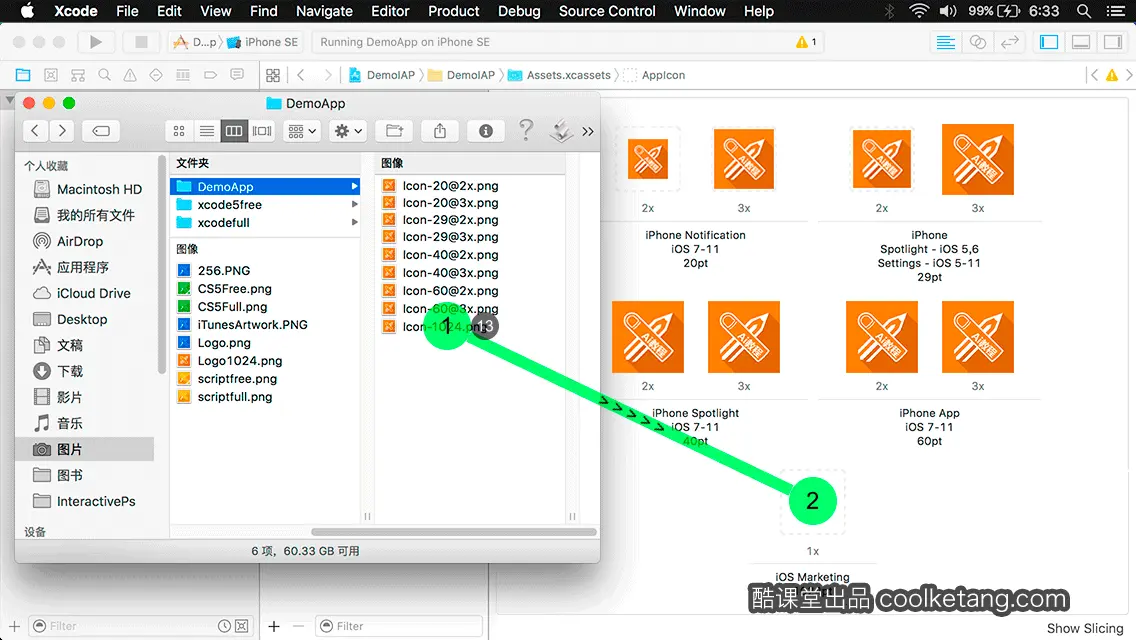
5. 然后将图标文件,拖动到对应尺寸的图标位置。不同尺寸的图标,具有各自不同的使用场景。

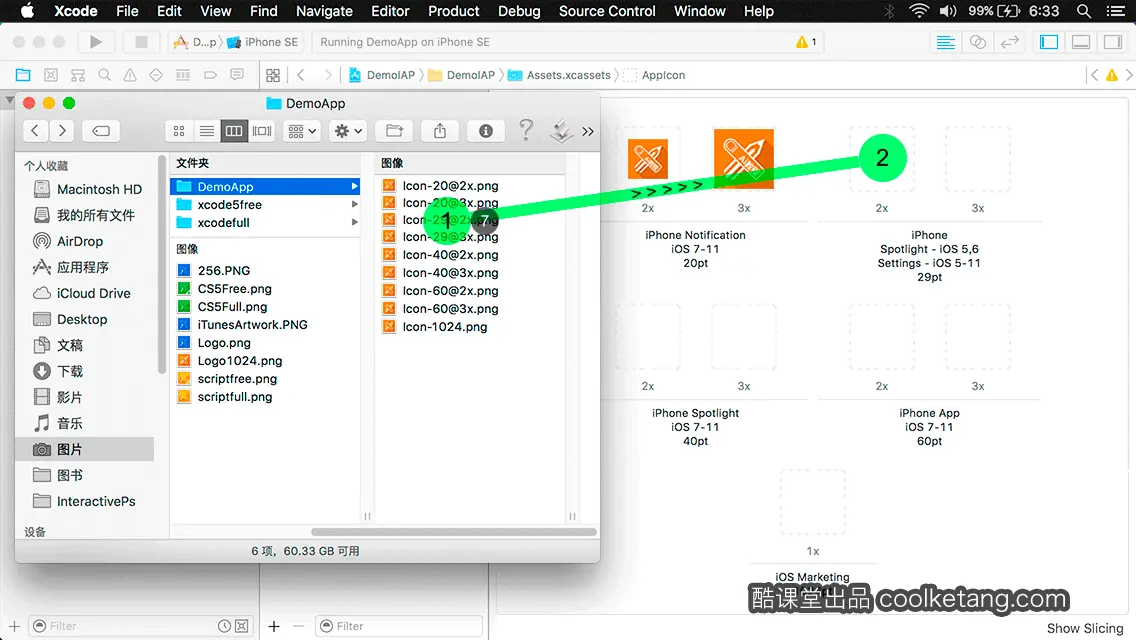
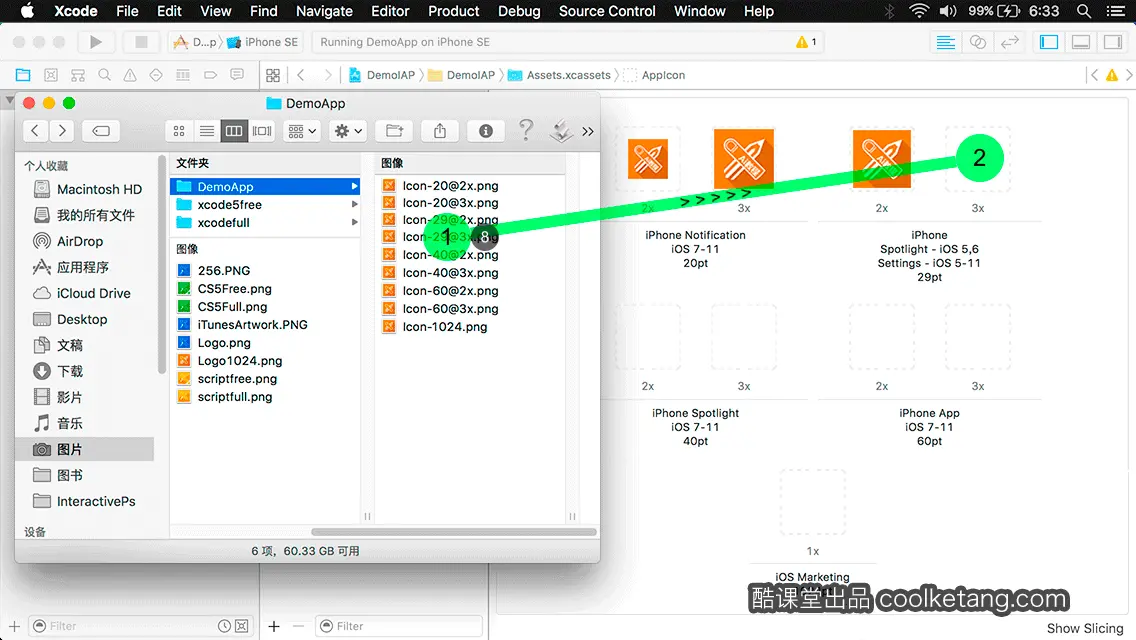
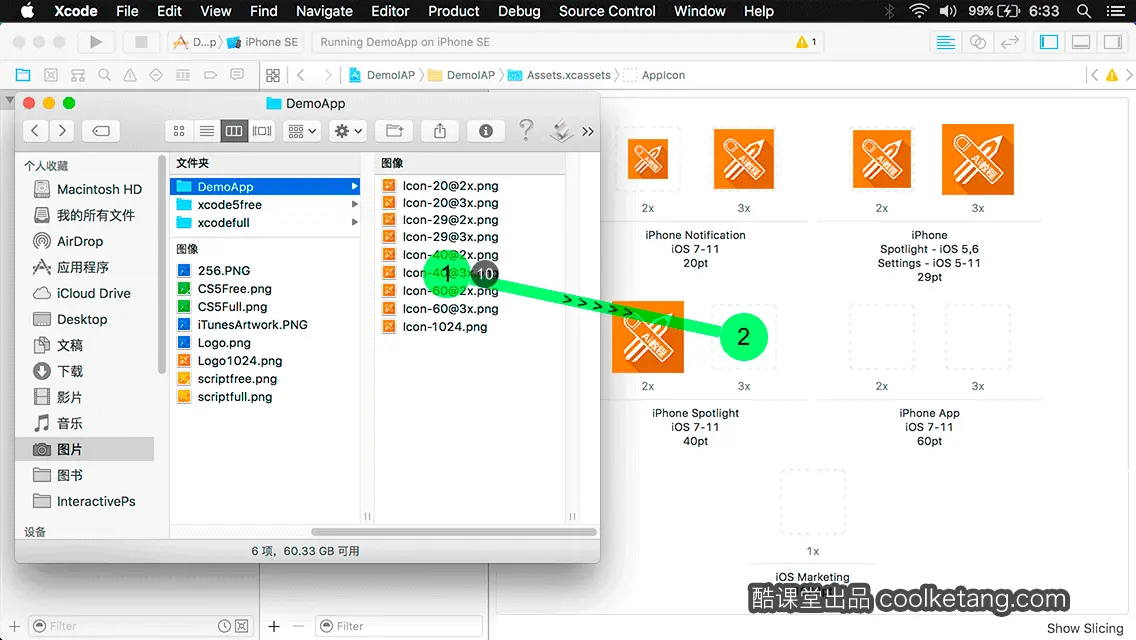
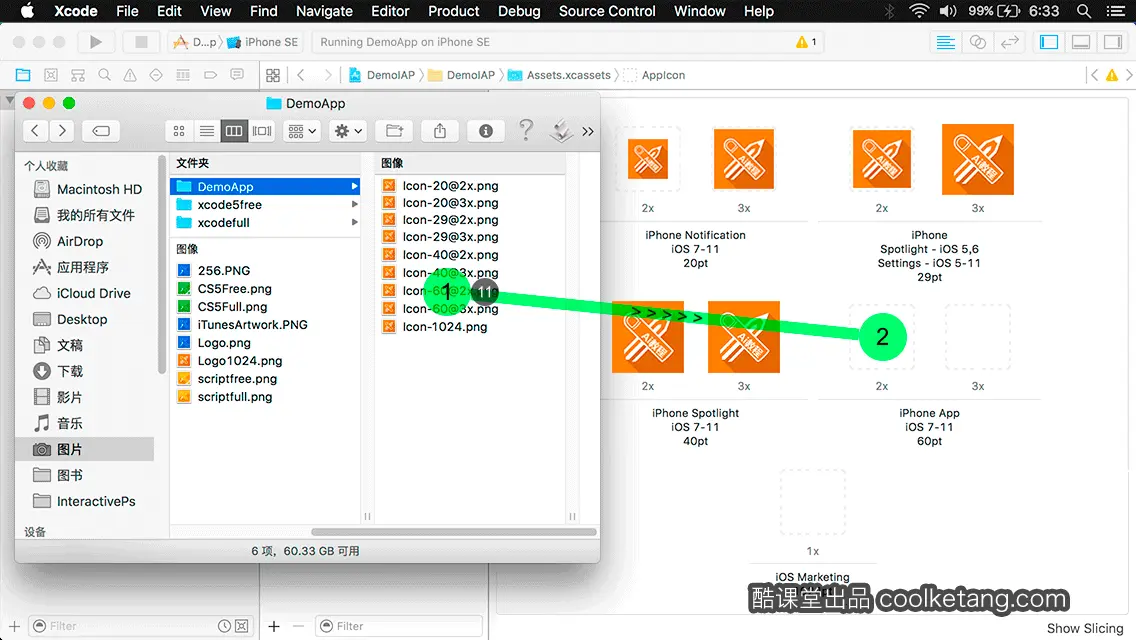
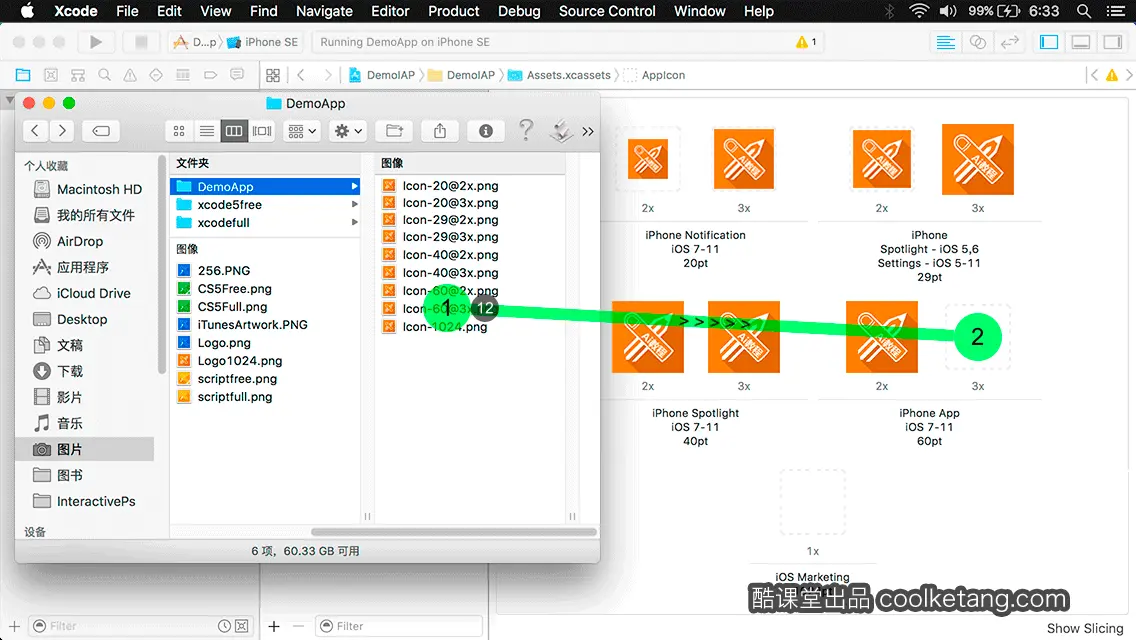
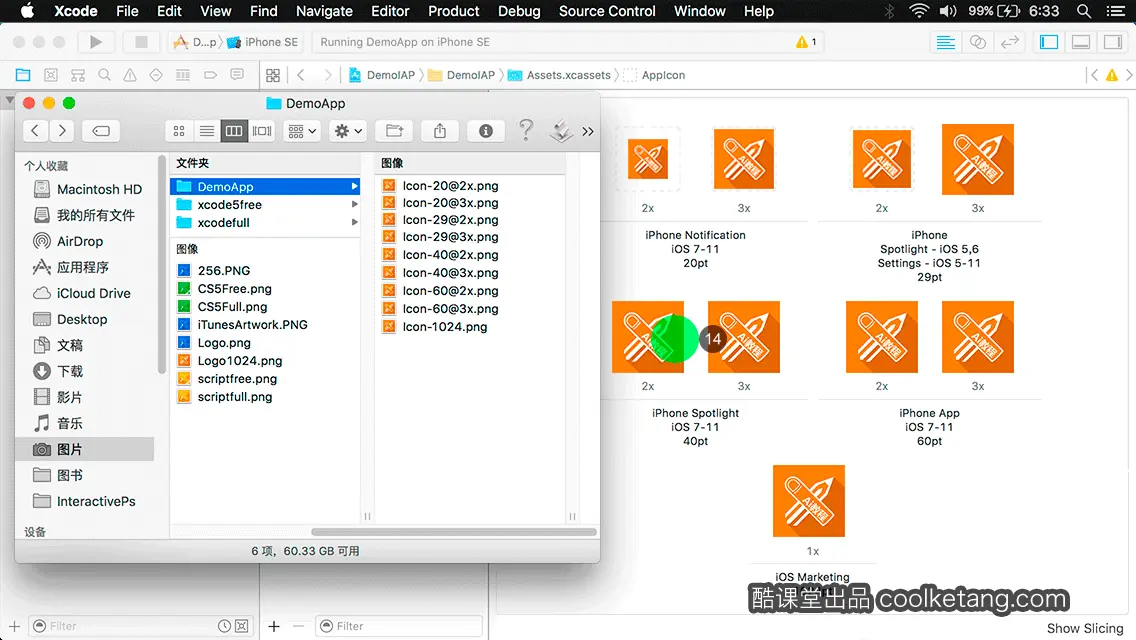
6. 使用相同的方式,将不同尺寸的图片,依次拖动到相应的图标位置。

7.

8.

9.

10.

11.

12.

13.

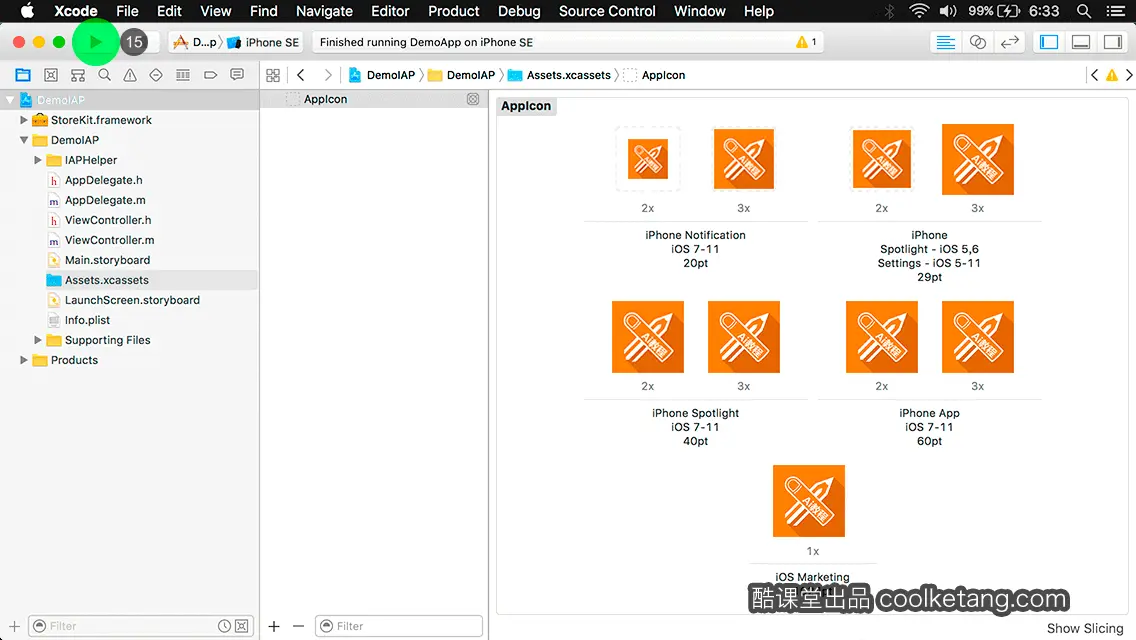
14. 全部设置完成后,在文件夹外部点击,返回开发界面。

15. 然后点击左上角的[编译并运行]按钮,打开模拟器预览项目。

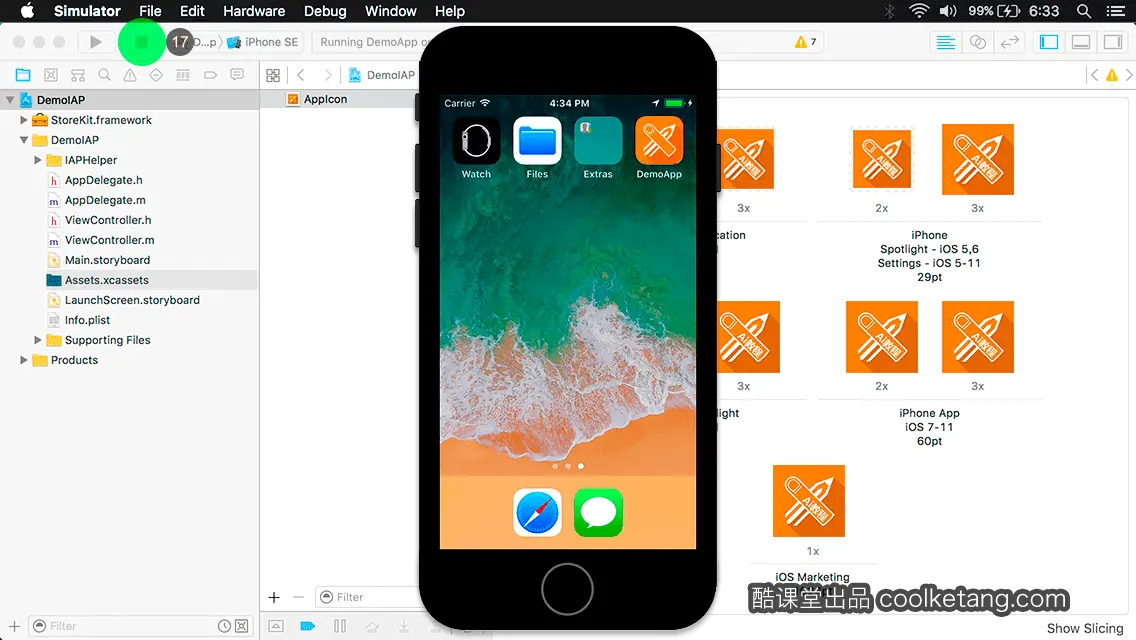
16. 接着点击模拟器底部的主页按钮,返回系统应用程序列表页面。

17. 从当前页面可以看出,图标已经被正确设置。最后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










