原文:http://coolketang.com/staticCoding/5a990dd80b61607bf6cdd820.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

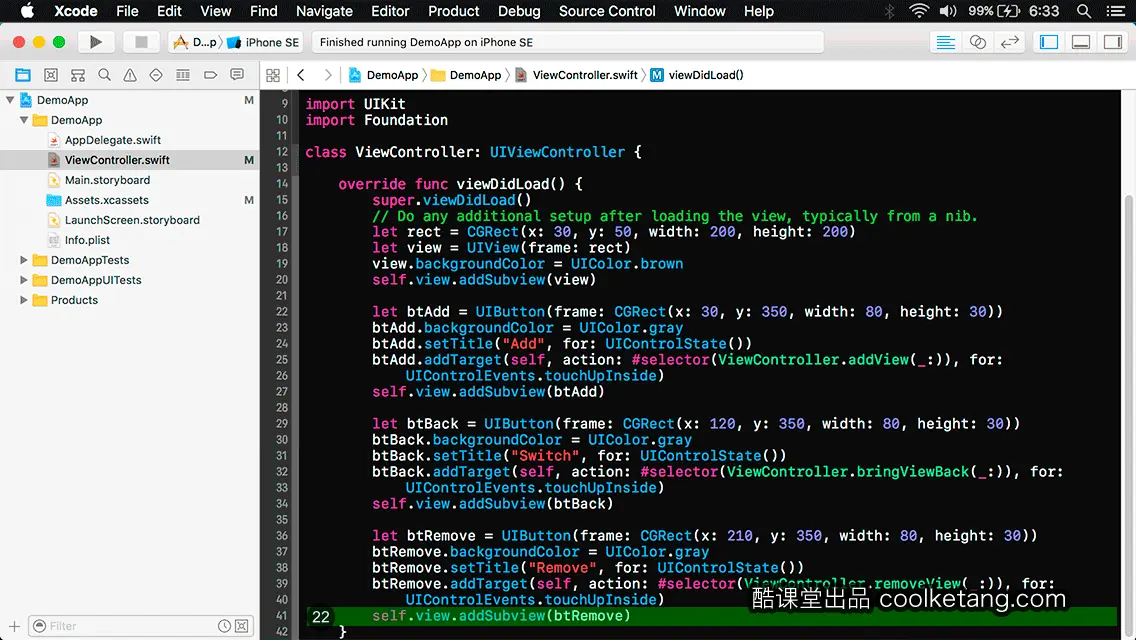
2. 本节课将为您演示,如何实现视图的添加和删除,以及切换视图在父视图中的层次。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着来一步步编写代码,实现本节课的学习目标。

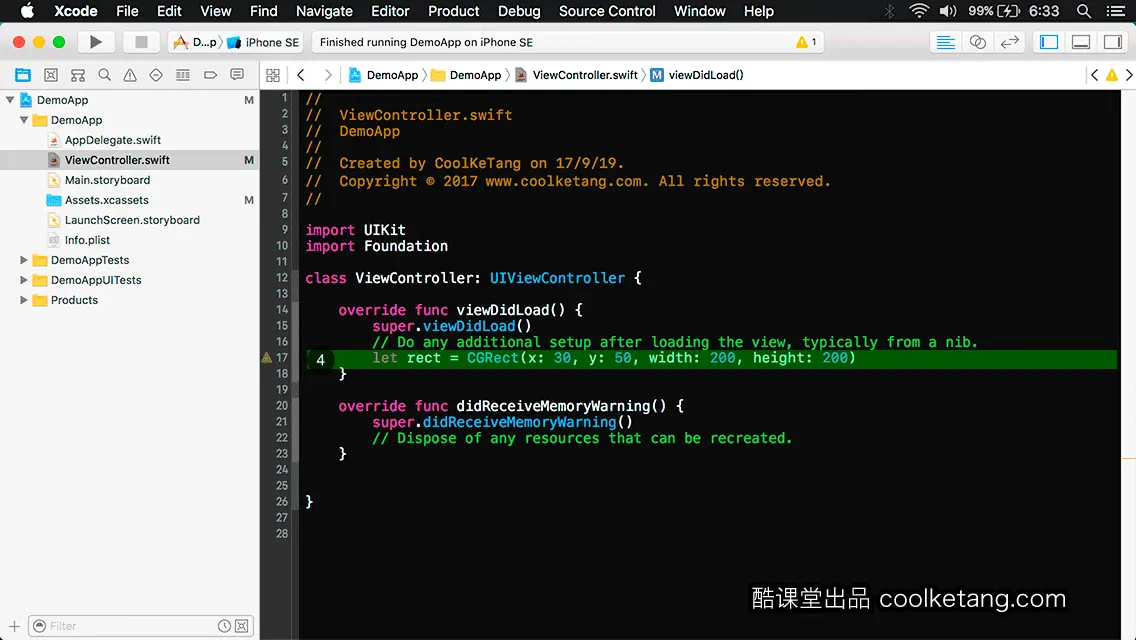
4. 初始化一个原点在(30, 50),尺寸为(200, 200)的矩形常量,作为视图的显示区域。

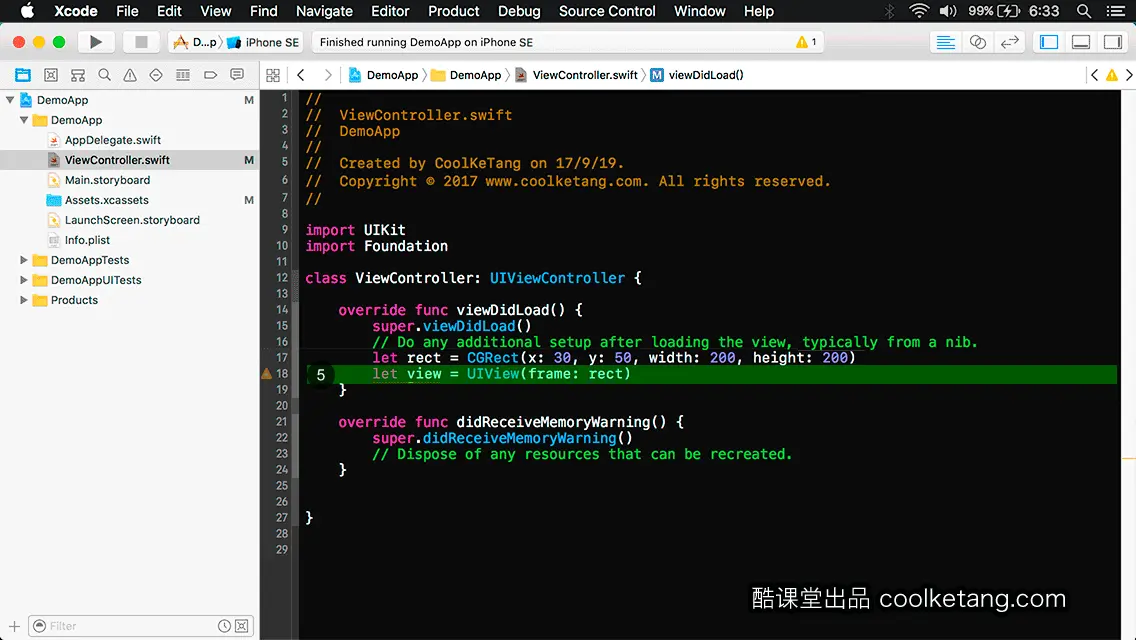
5. 创建一个相应的UIView视图。

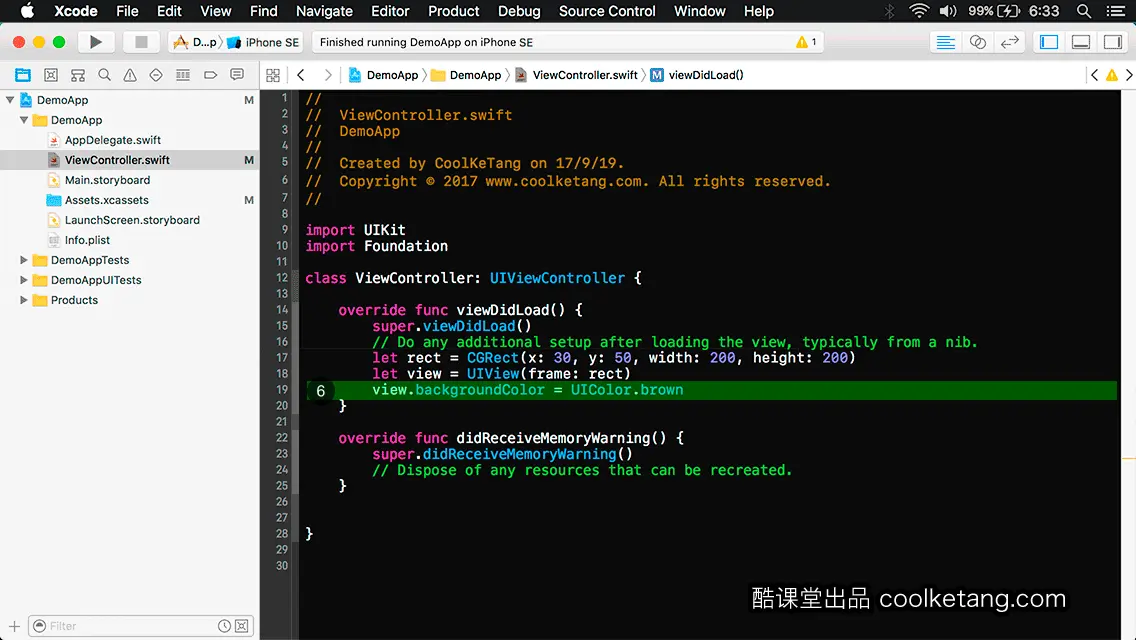
6. 设置视图的背景颜色为棕色。

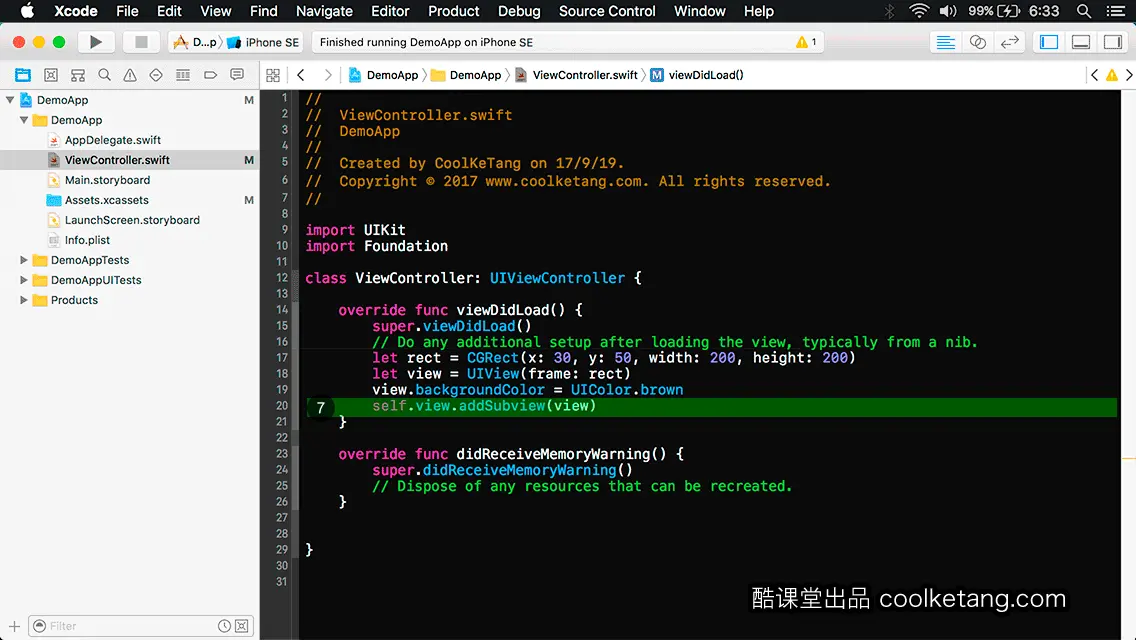
7. 将视图添加到当前视图控制器的根视图。

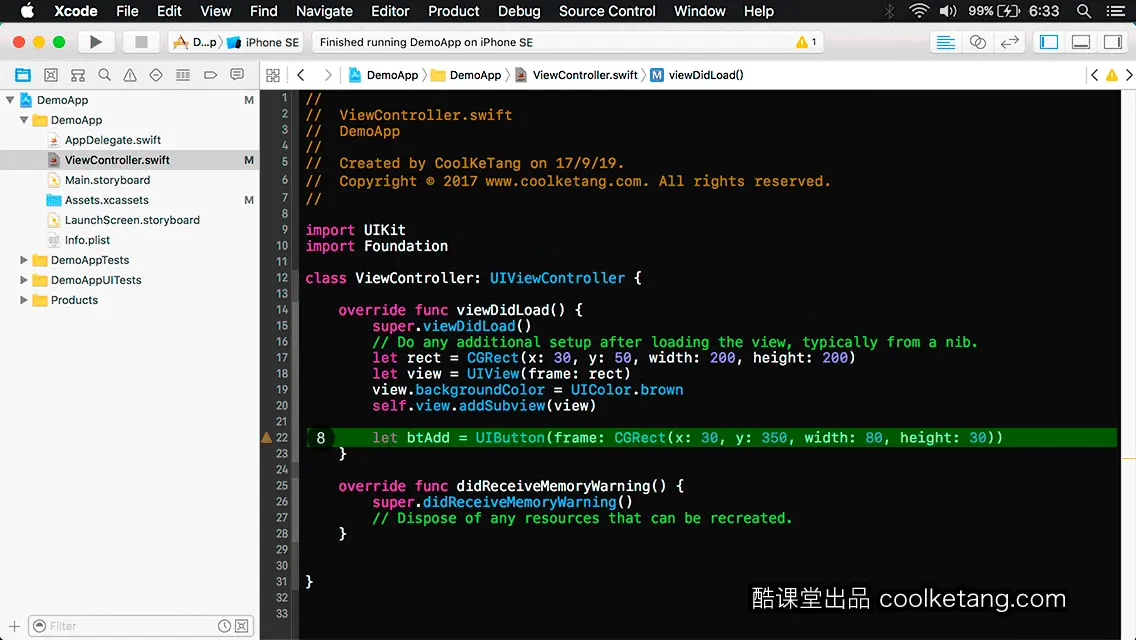
8. 创建一个按钮,当点击此按钮时,将动态添加另一个视图。

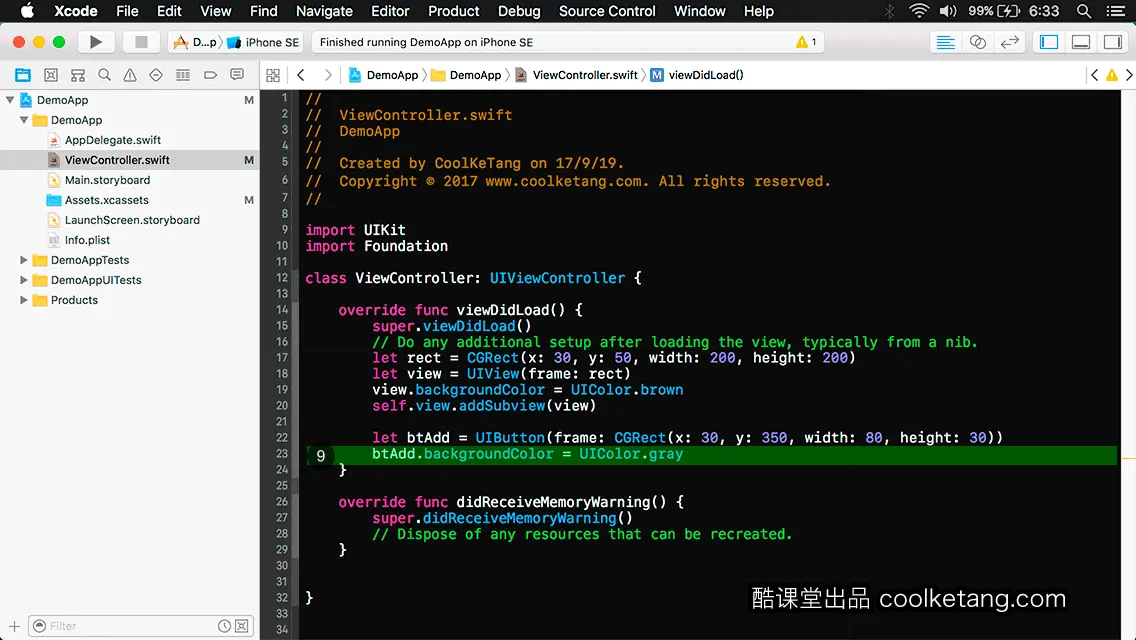
9. 设置按钮的背景色为灰色。

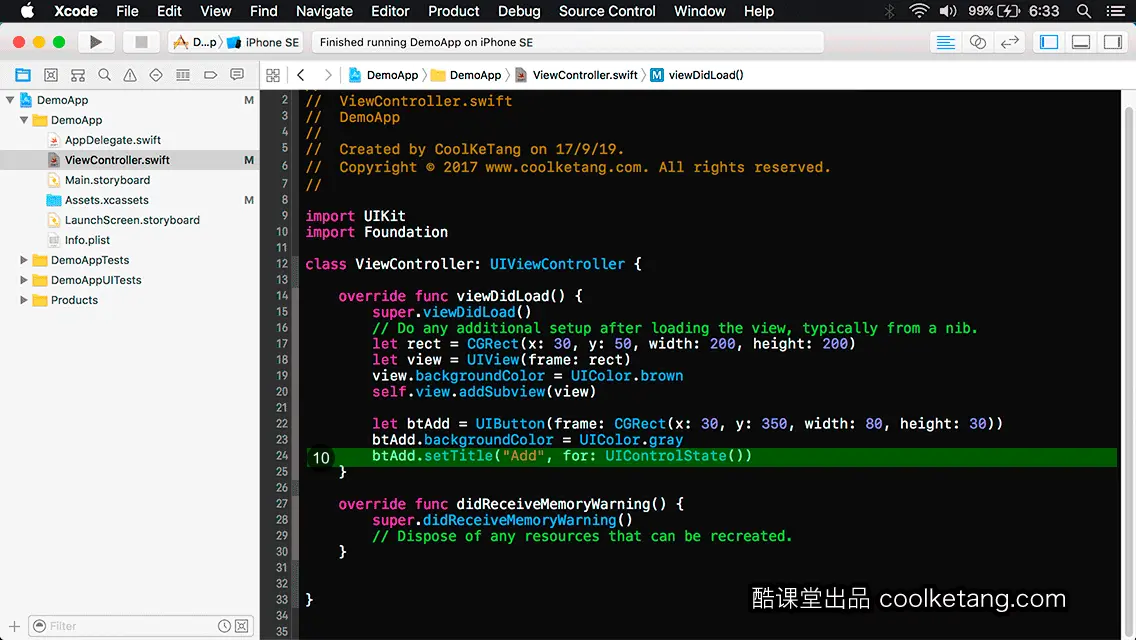
10. 设置按钮在正常状态下的标题,其它状态还包括按钮被按下等状态。

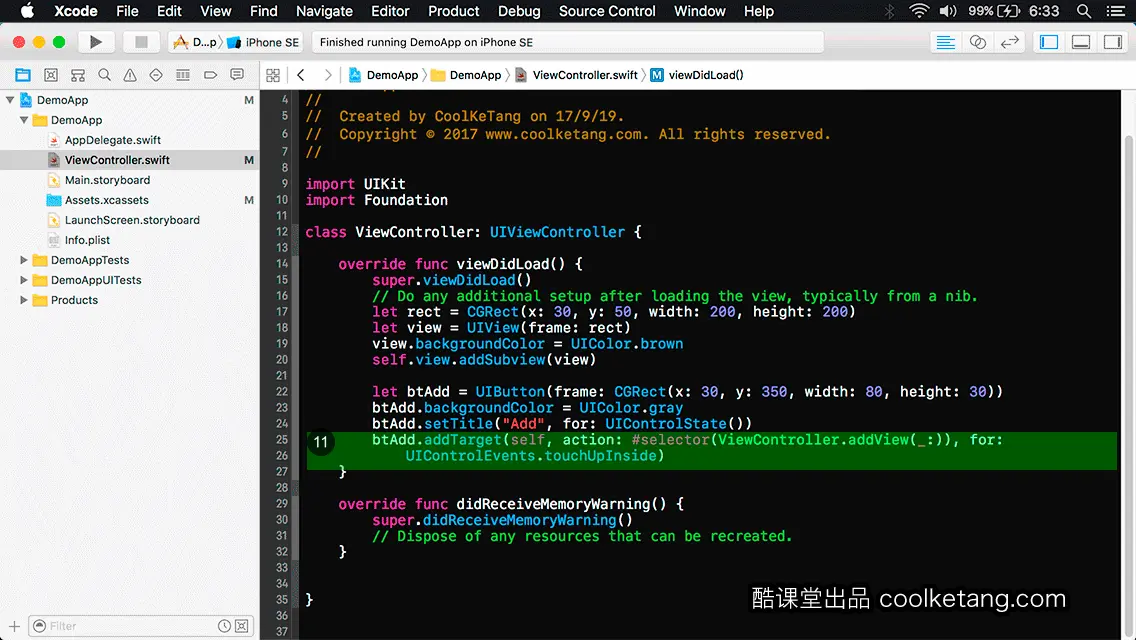
11. 给按钮绑定点击事件,这样点击按钮时,将执行添加视图方法。

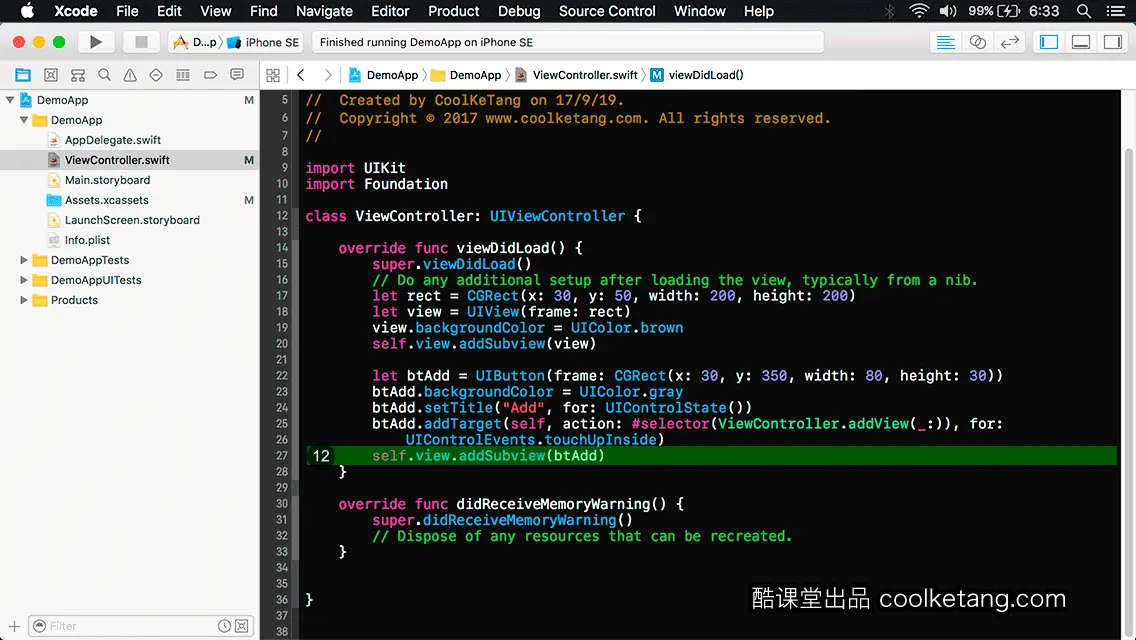
12. 将按钮添加到当前视图控制器的根视图。

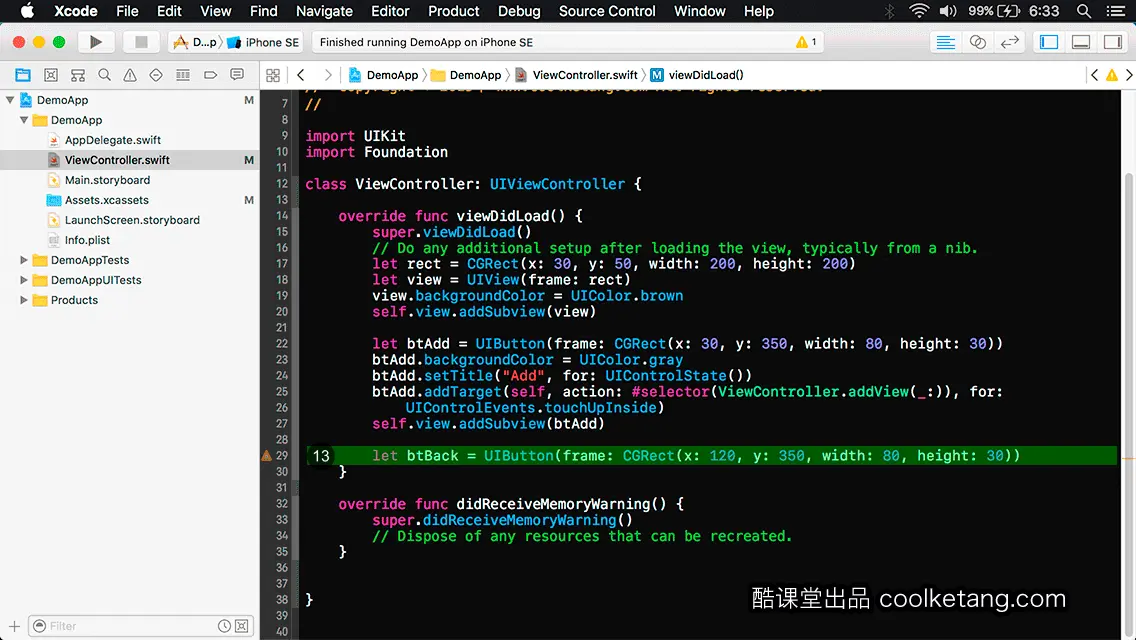
13. 同样创建第二个按钮,当点击这个按钮时,将切换根视图中,两个视图的层次顺序。

14. 设置按钮背景色为灰色。

15. 设置按钮在正常状态下的标题文字。

16. 给按钮绑定点击事件,当点击按钮时,交换两个视图的层次顺序。

17. 将按钮添加到当前视图控制器的根视图。

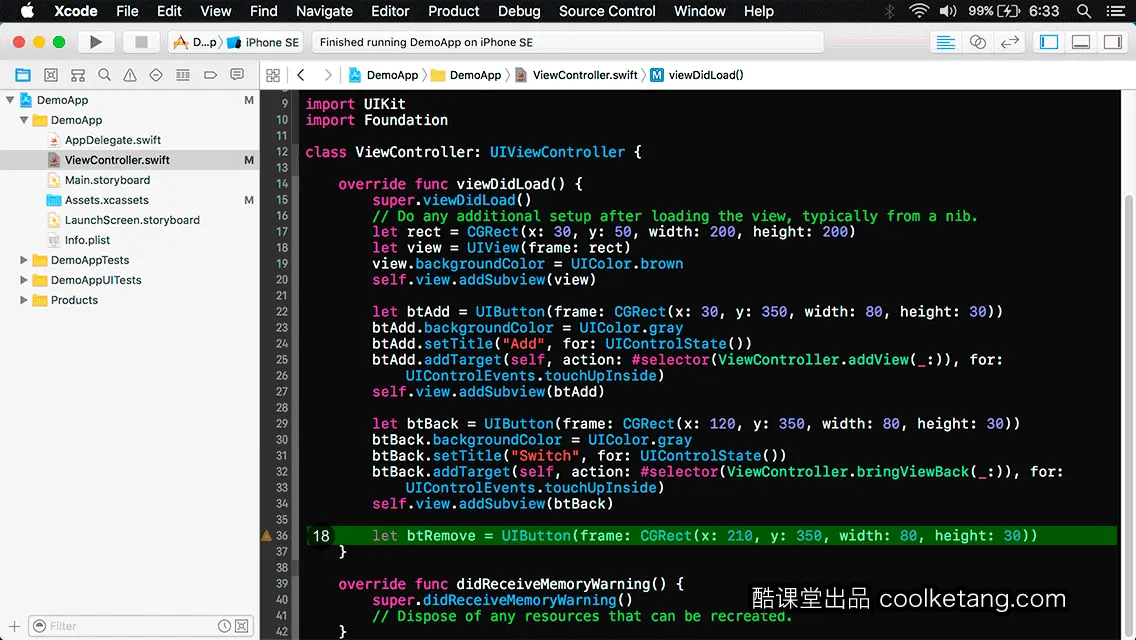
18. 创建第三个按钮,当点击这个按钮时,将从当前视图控制器的根视图中,删除新添加的视图。

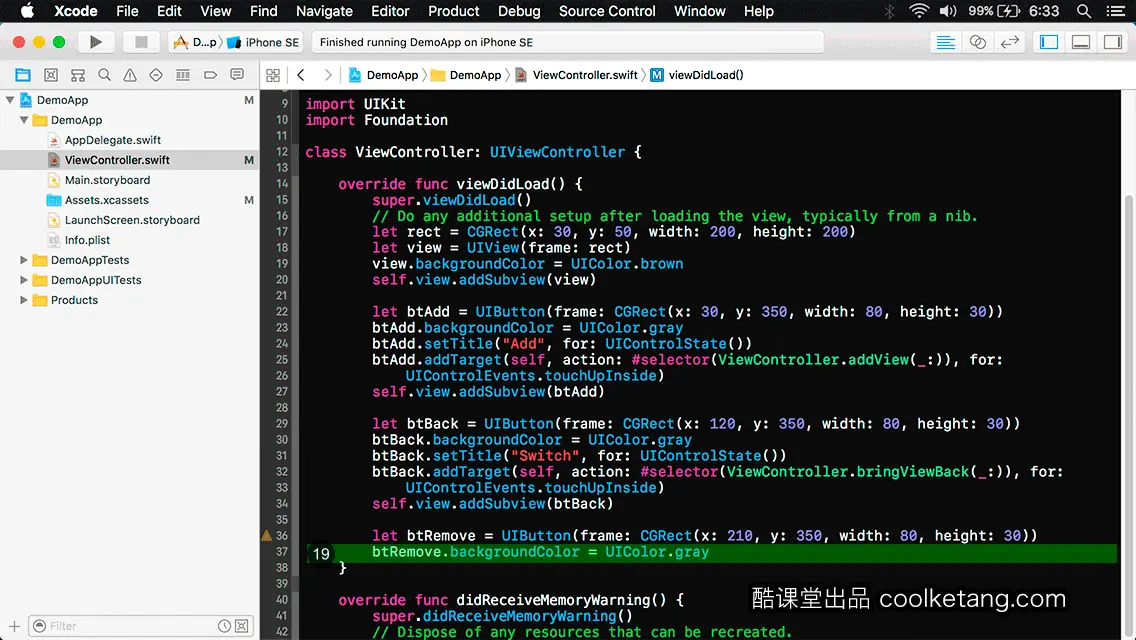
19. 设置按钮背景色为灰色。

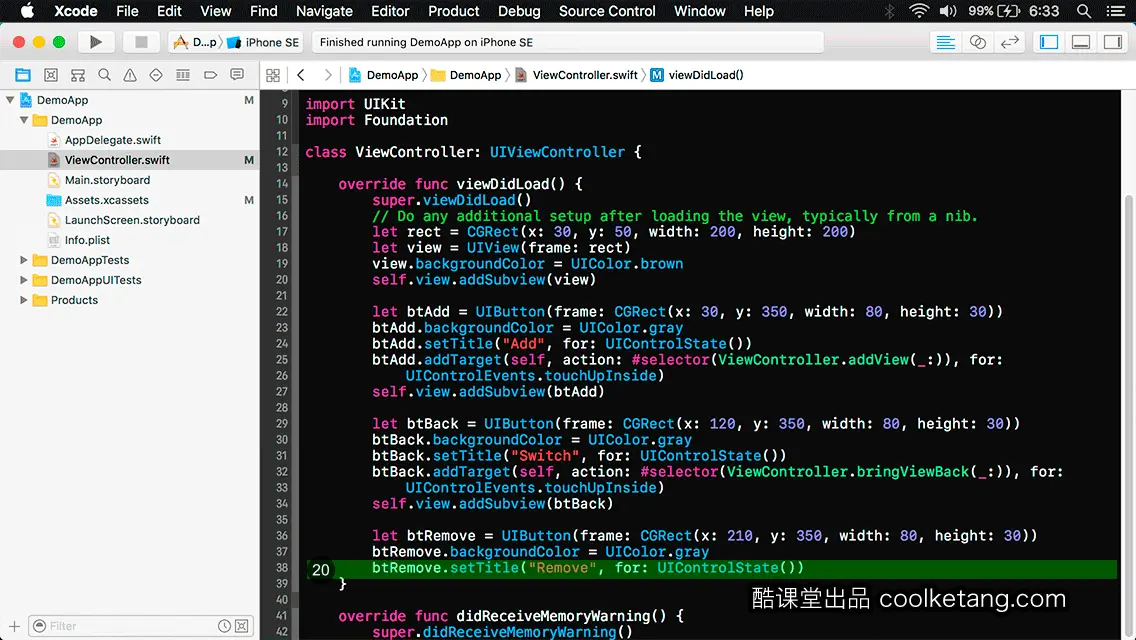
20. 设置按钮在正常状态下的标题文字。

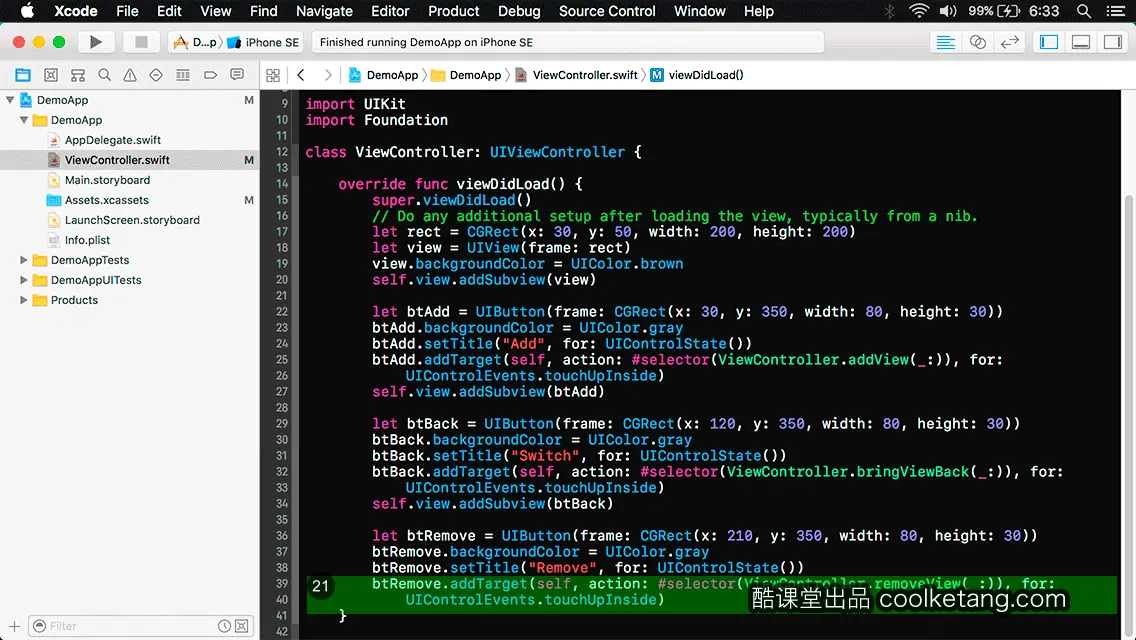
21. 然后给按钮绑定点击事件,当点击按钮时,执行删除视图的操作。

22. 将按钮添加到当前视图控制器的根视图。

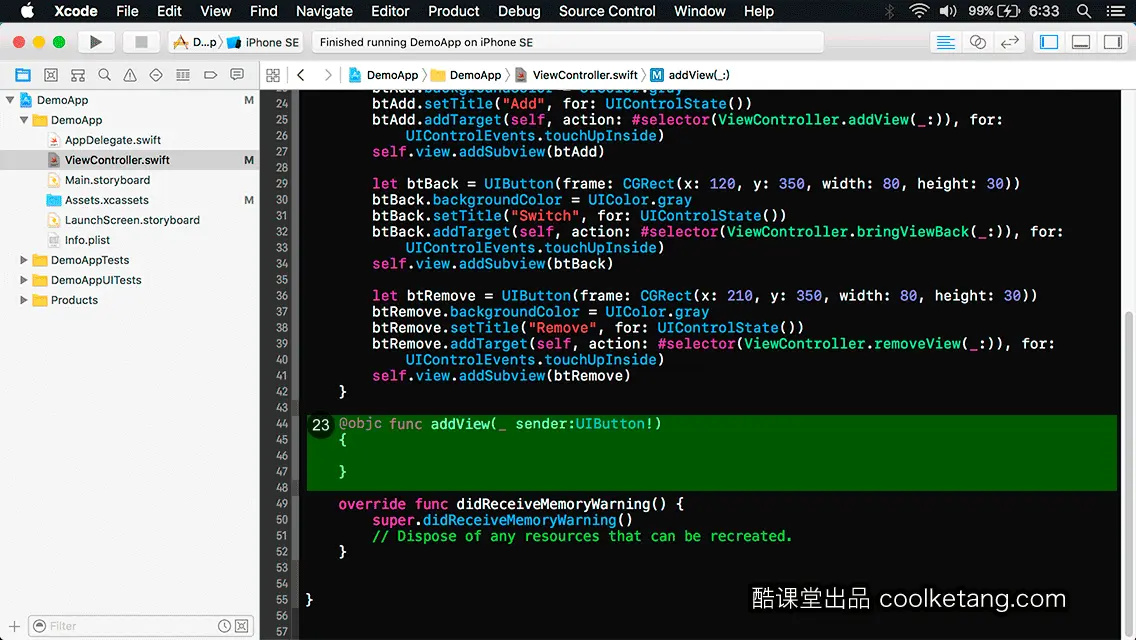
23. 创建第一个按钮的点击事件。

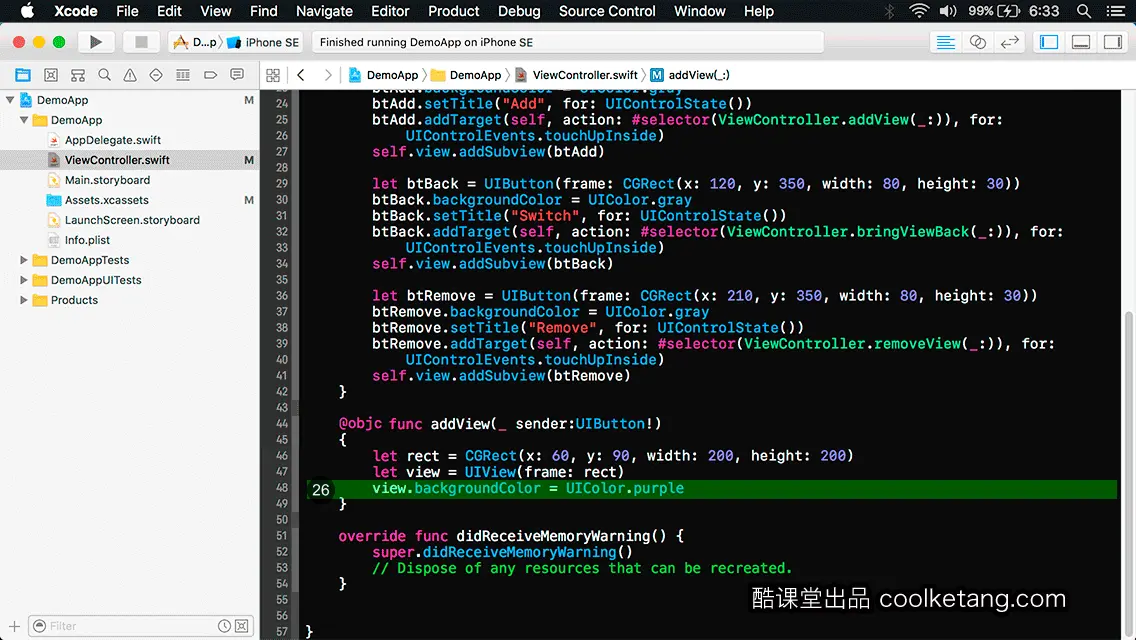
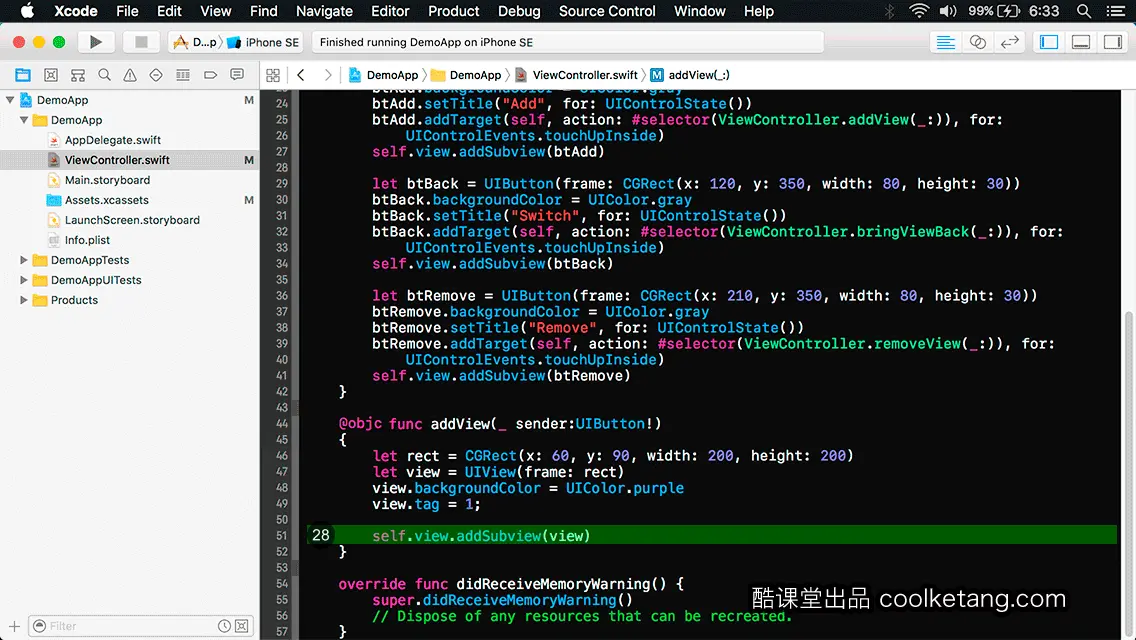
24. 初始化一个原点在(60, 90),宽度和高度都是200的矩形常量,作为视图的显示区域。

25. 接着创建一个具有指定显示区域的视图对象。

26. 设置视图的背景颜色为紫色。

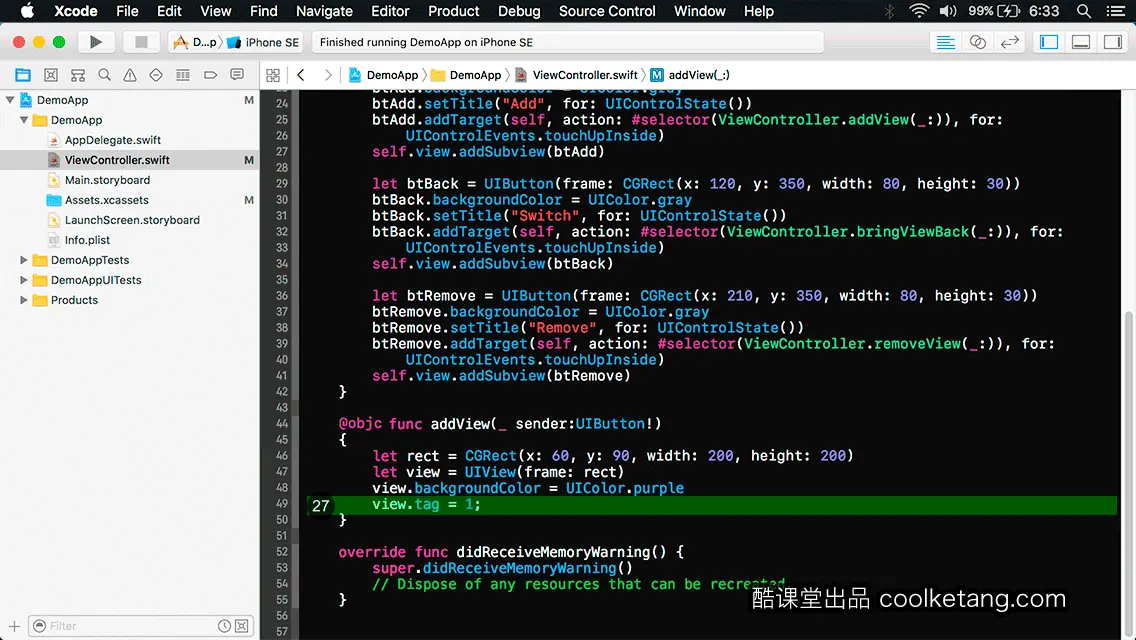
27. 给这个视图指定一个标识,这样就可以在以后需要的时候,通过标识找到这个视图了。

28. 将视图添加到当前视图控制器的根视图。

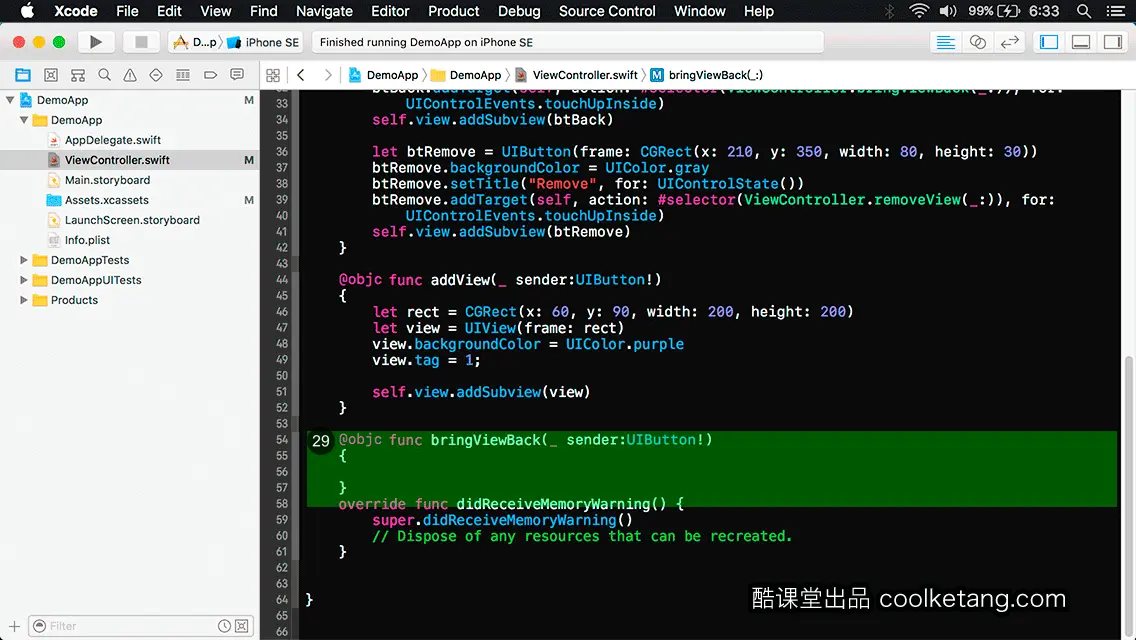
29. 创建第二个按钮的点击事件。

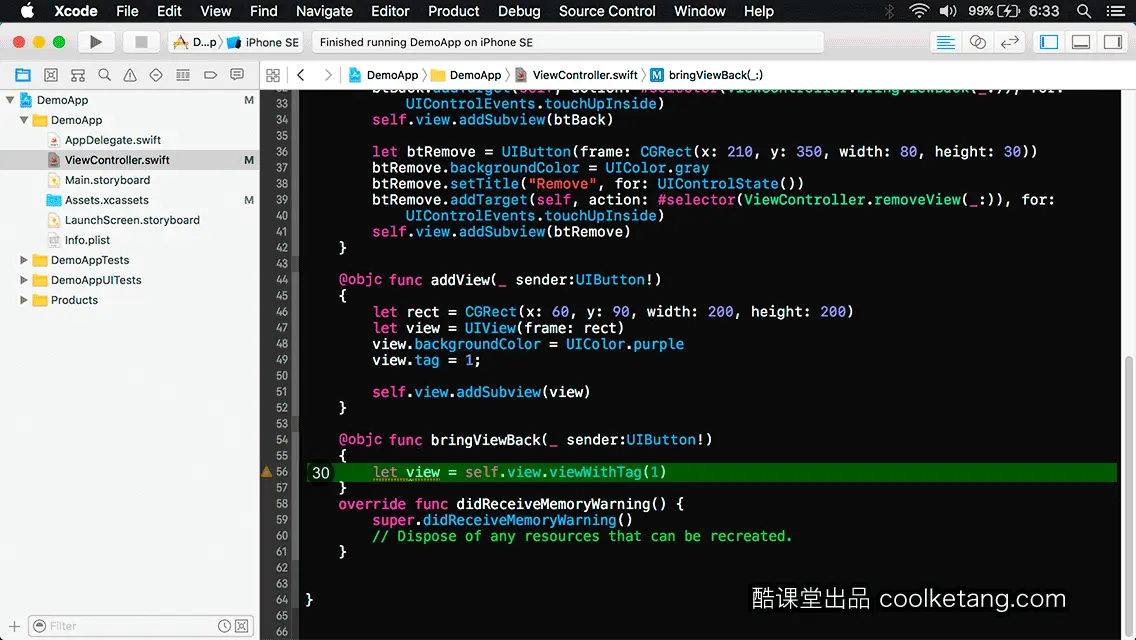
30. 首先通过刚刚给视图对象,设置的标识值,找到新添加的视图。

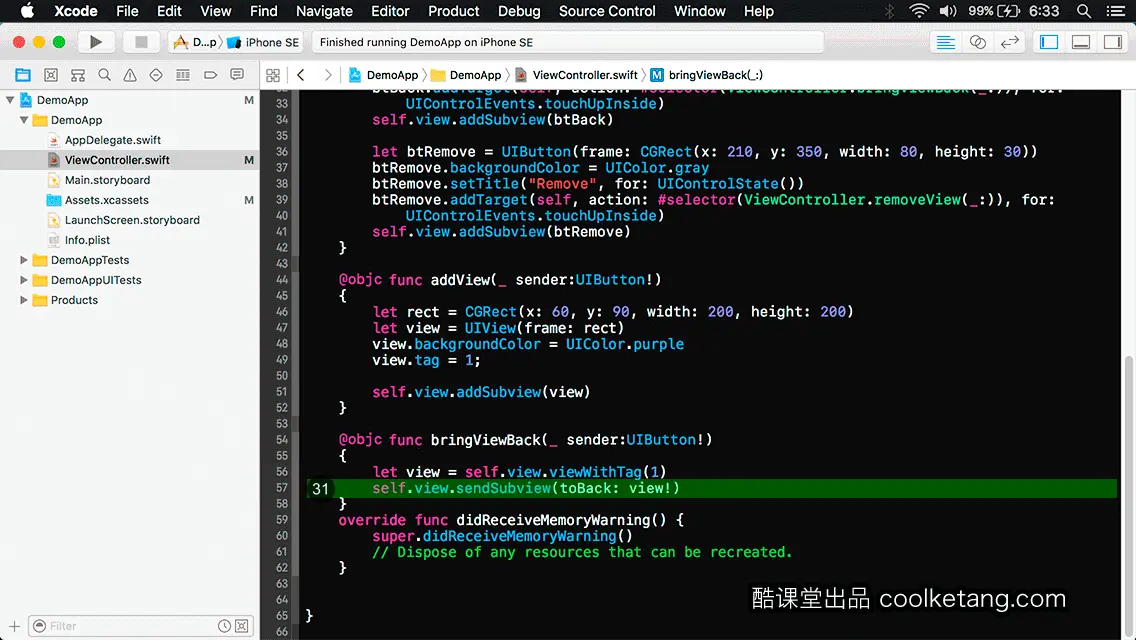
31. 将新添加的视图,移到所有兄弟视图的后方。

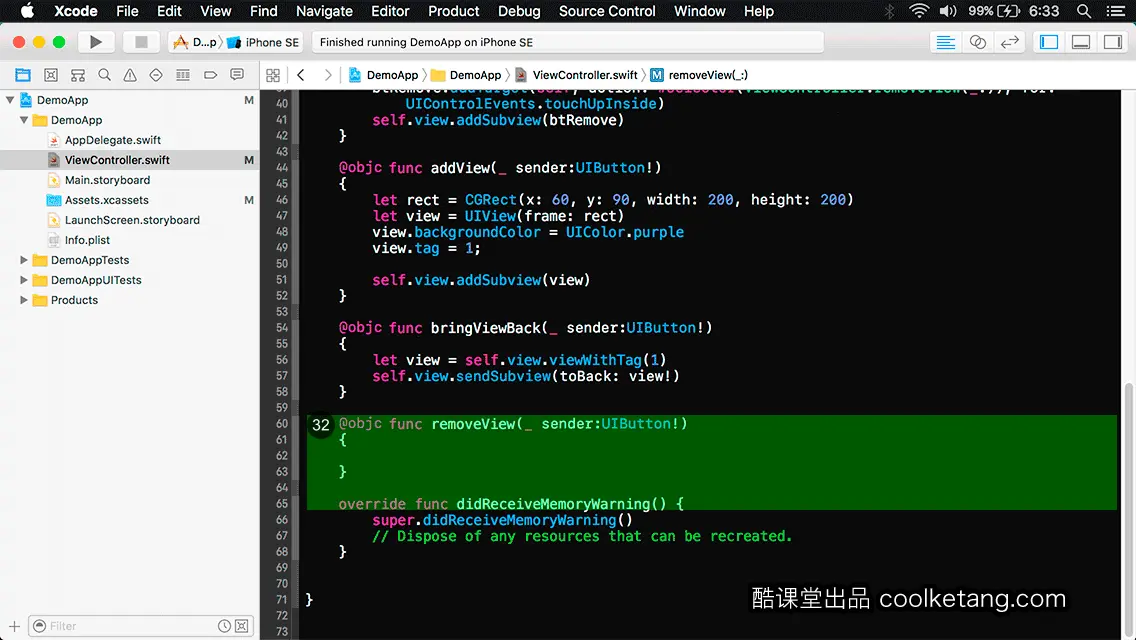
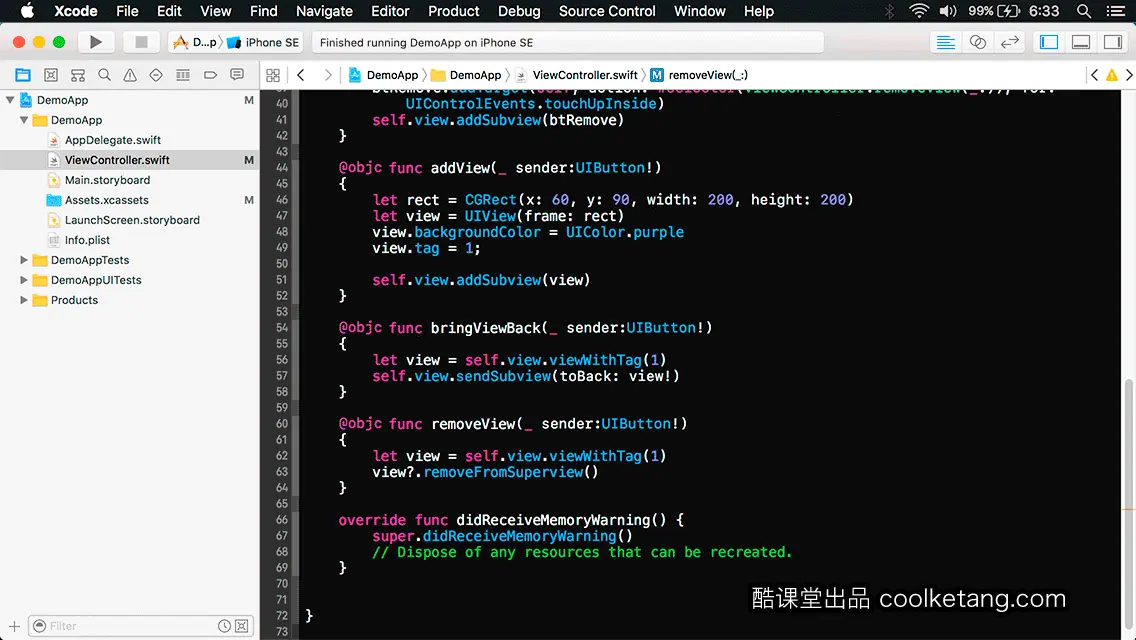
32. 最后创建第三个按钮的点击事件。

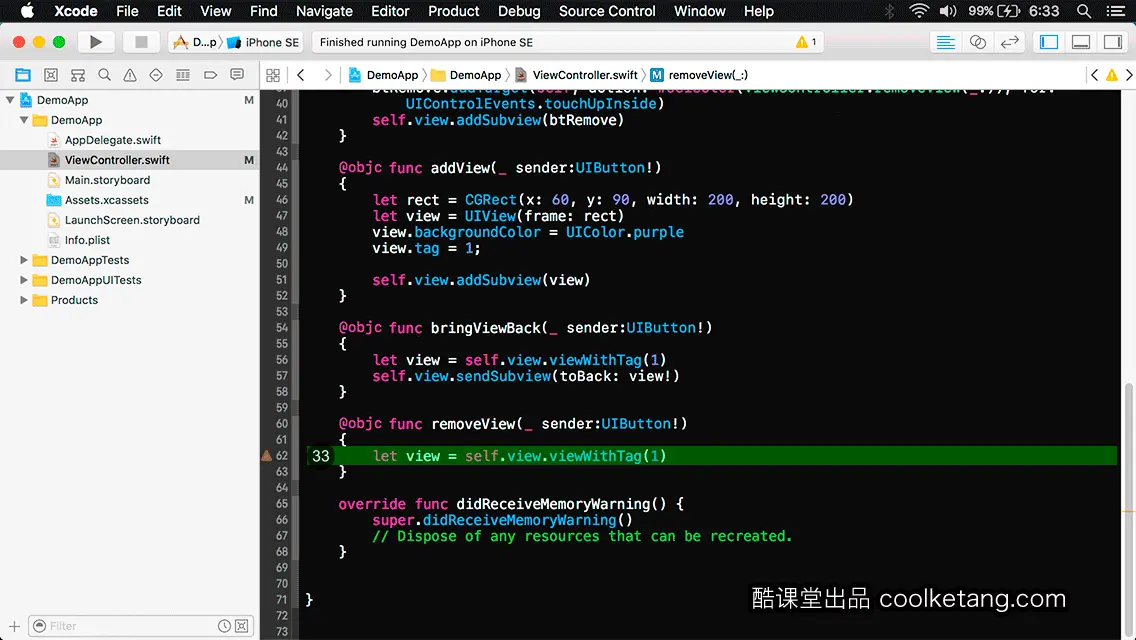
33. 通过标识,在根视图中找到新添加的视图。

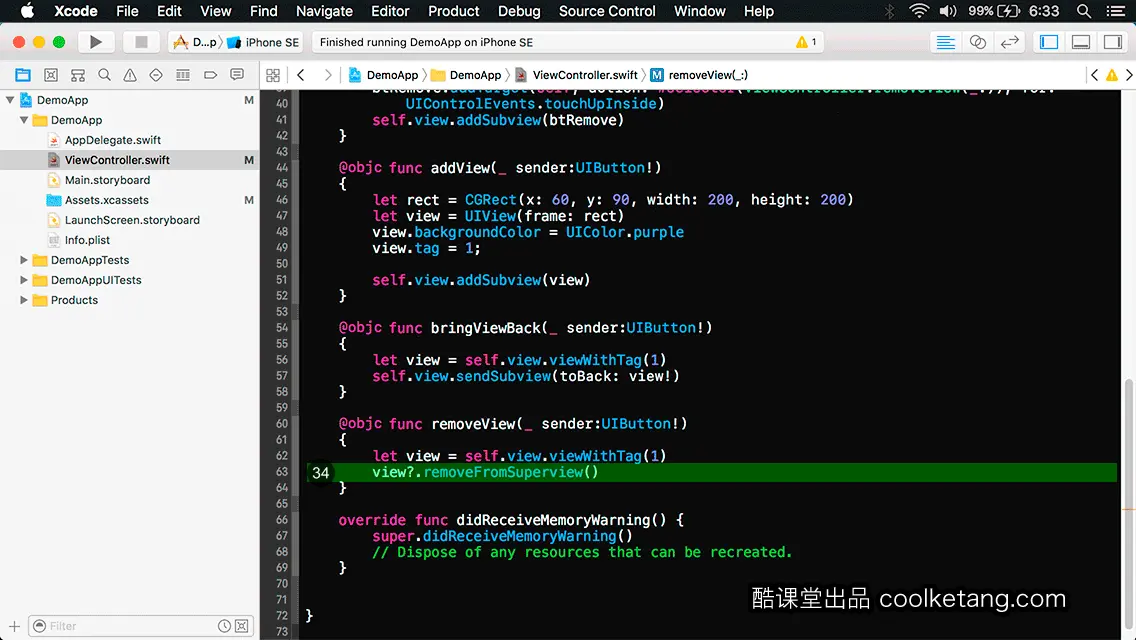
34. 将新添加的视图,从父视图,也就是当前视图控制器的根视图中删除。然后点击左上角的[编译并运行]按钮,运行模拟器预览效果。

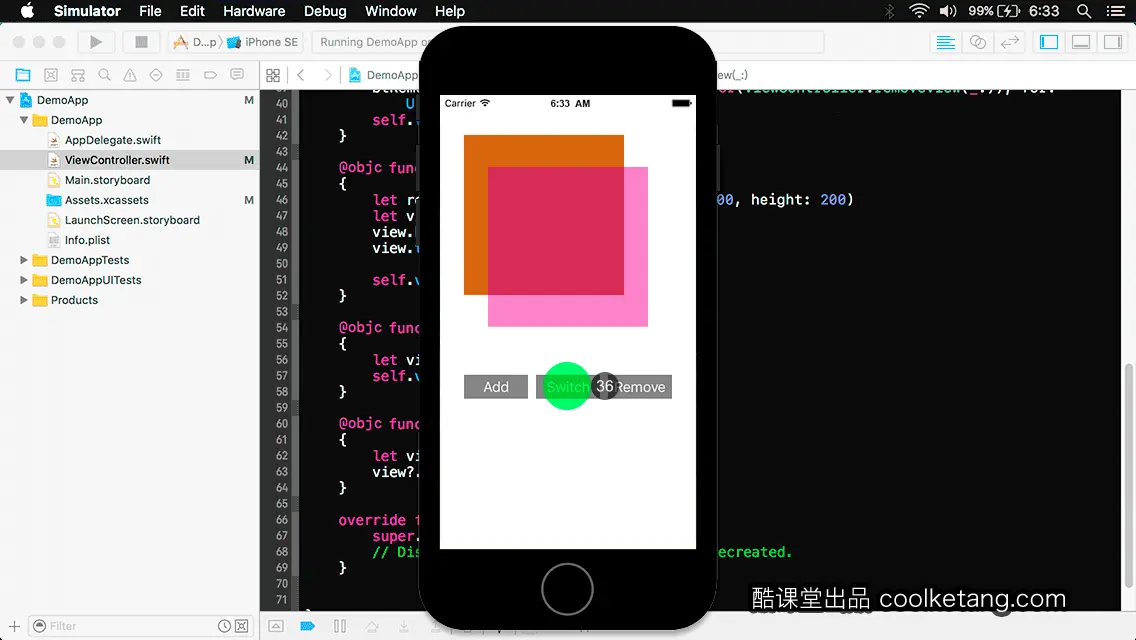
35. 在弹出的模拟器中,点击添加按钮,添加一个视图。

36. 点击交换按钮,将紫色视图,移到棕色视图的下方。

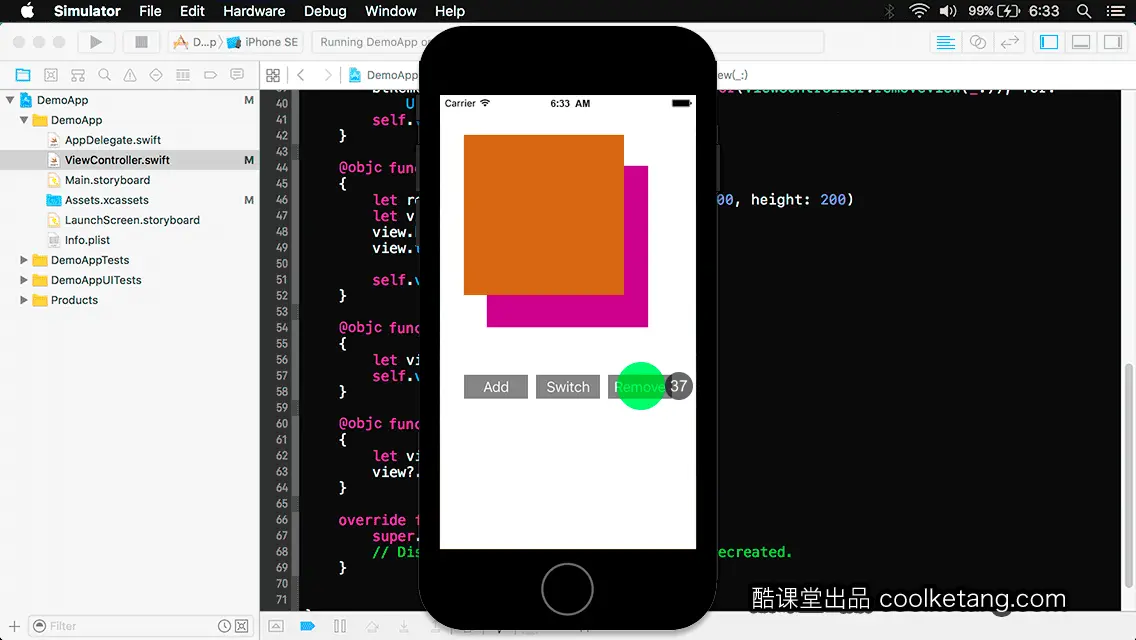
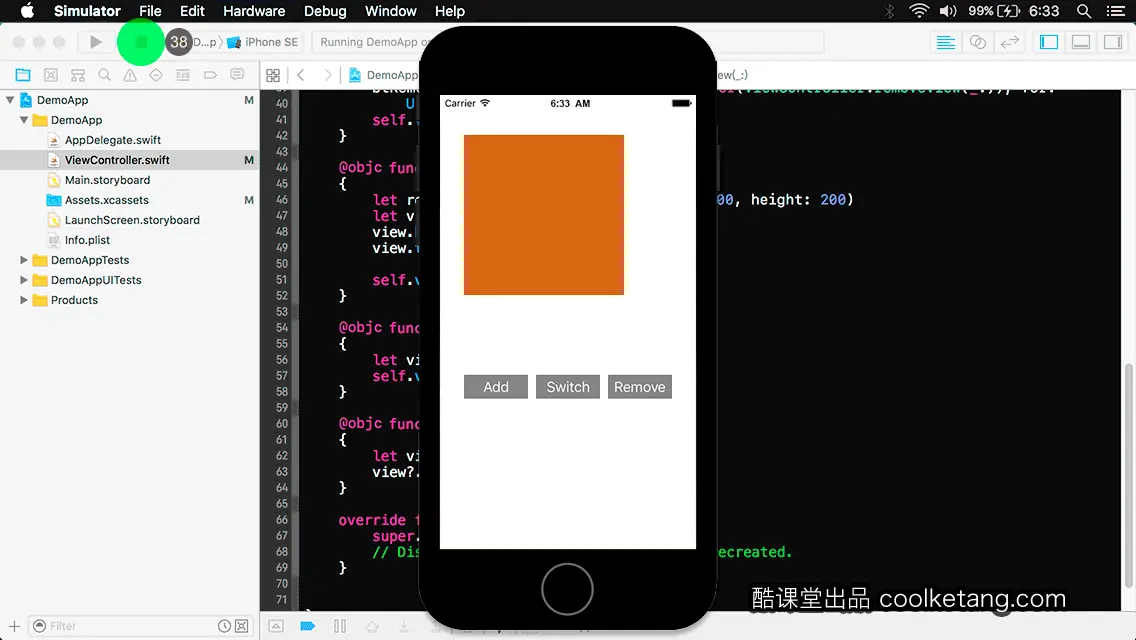
37. 点击删除按钮,删除紫色视图。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1401
1401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










