原文:http://coolketang.com/staticCoding/5a990dd8fe88c21c80b078d7.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

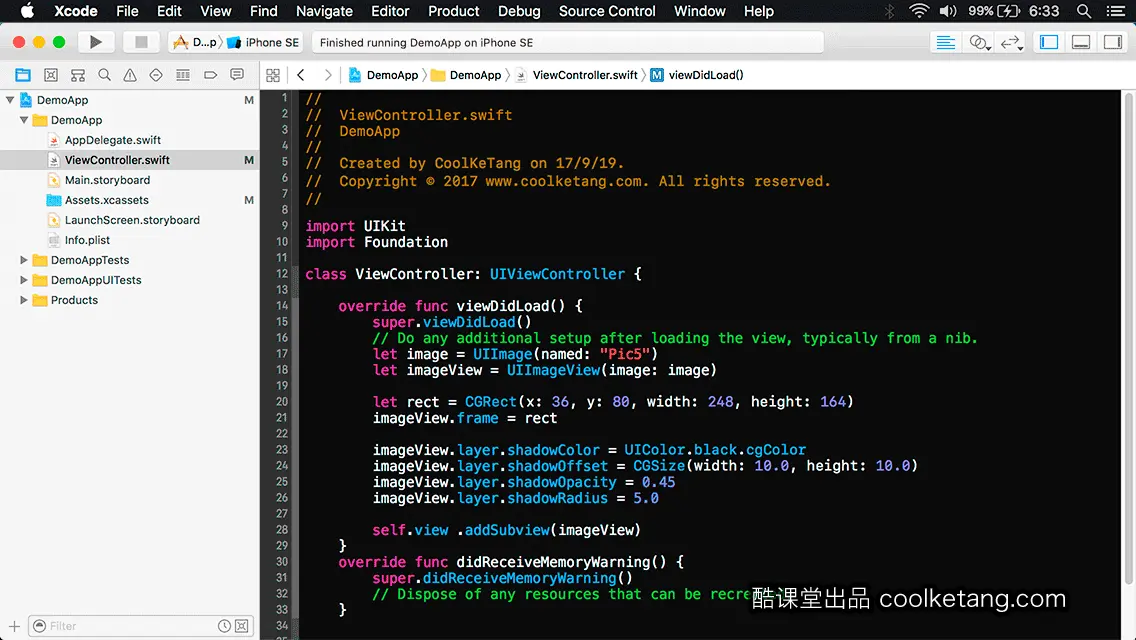
2. 本节课将为您演示,如何给图像视图添加投影效果。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

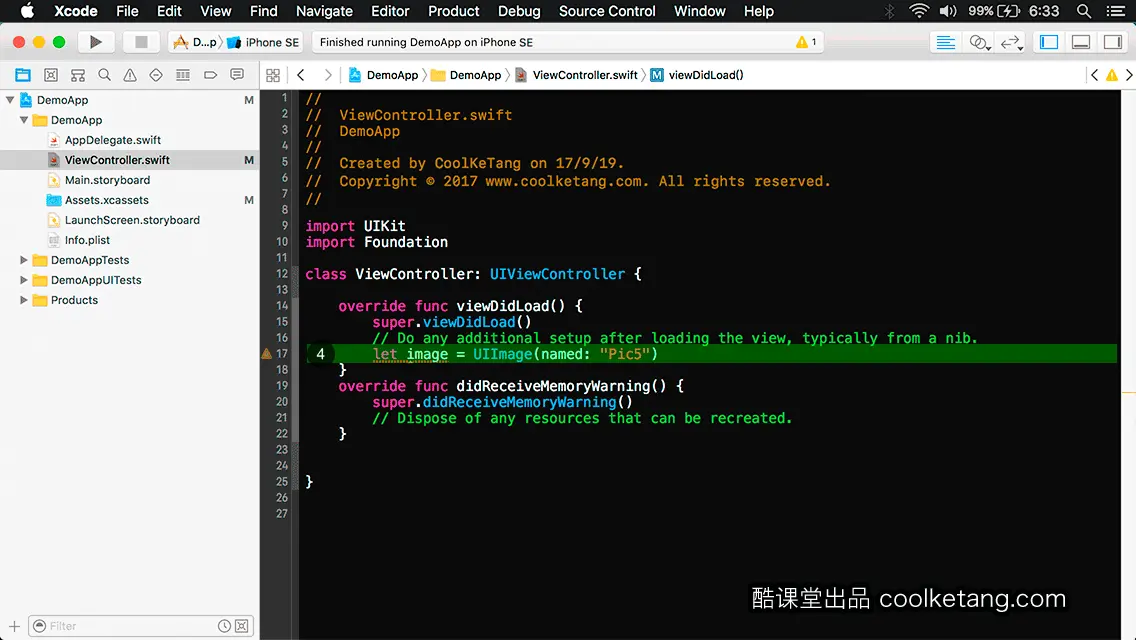
4. 首先从项目中,读取一张之前添加的图片。

5. 然后初始化一个图像视图,用来显示读取的图片。

6. 初始化一个原点在(36, 80),尺寸为(248, 164)的矩形常量,作为图像视图的显示区域。

7. 设置图像视图的显示区域。

8. 接着设置图像视图层的阴影颜色为黑色。

9. 设置图像视图层,阴影的横向和纵向偏移值。

10. 然后设置图像视图层的阴影透明度。

11. 设置图像视图层的阴影半径大小。

12. 将图像视图,添加到当前视图控制器的根视图。接着点击[编译并运行]按钮,打开模拟器预览效果。

13. 在弹出的模拟器中,观察图像视图的投影效果。然后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 4552
4552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










