1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何创建一个具有渐变填充效果的图形。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

4. 初始化一个原点在(30, 60),宽度和高度都是200的矩形常量,作为视图的显示区域。

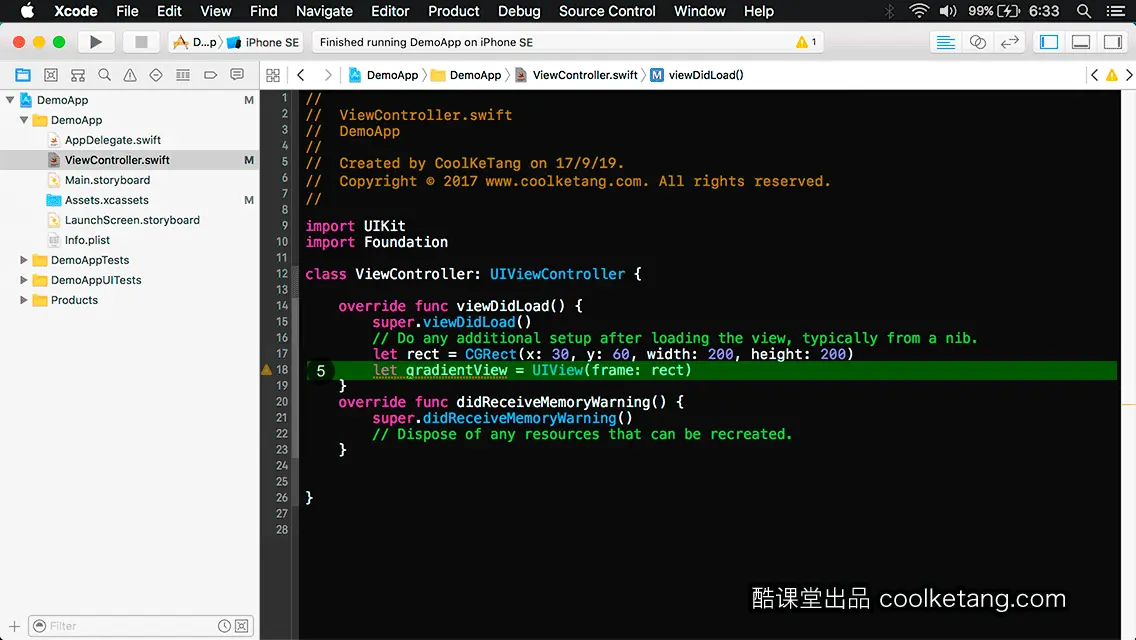
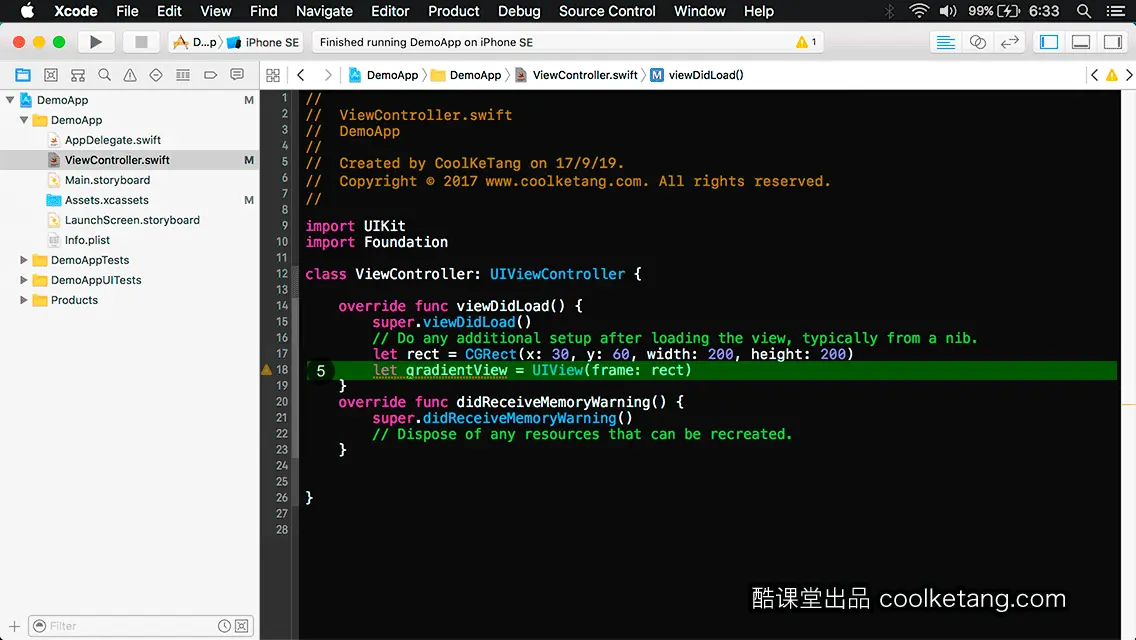
5. 初始化一个视图对象,作为渐变图形的容器。

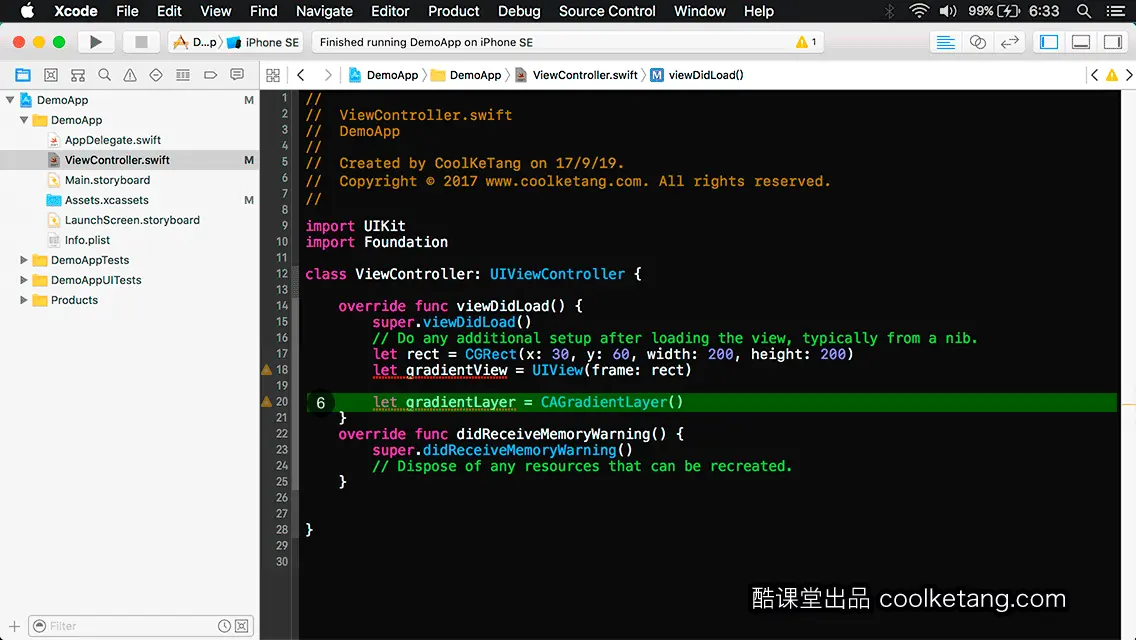
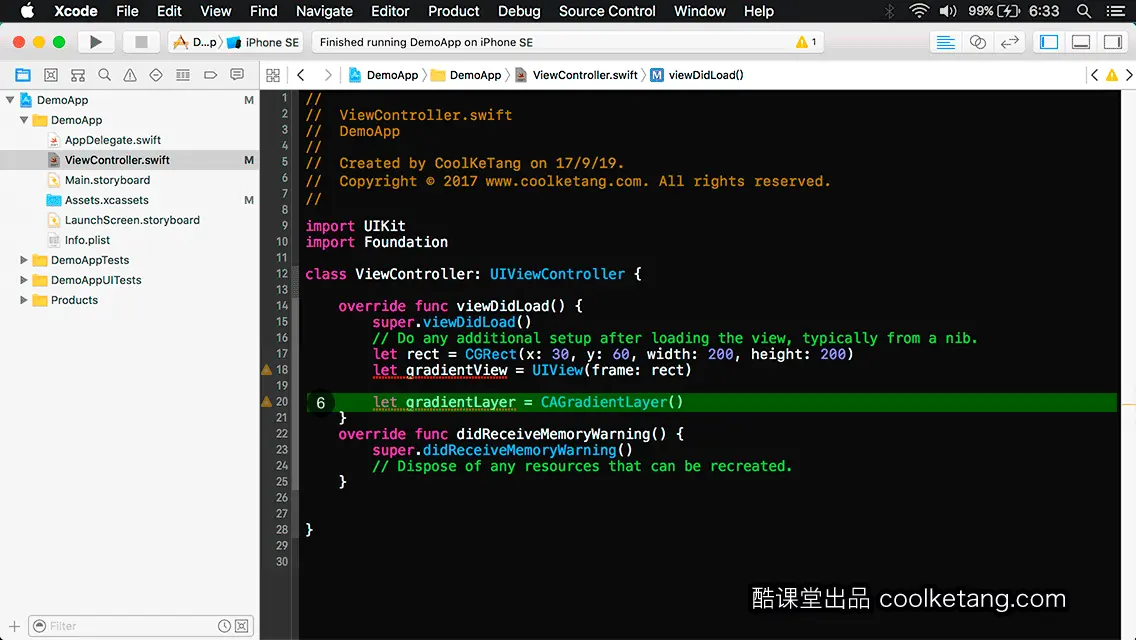
6. 新建一个渐变层。

7. 设置渐变层的位置和尺寸,与视图对象保持一致。

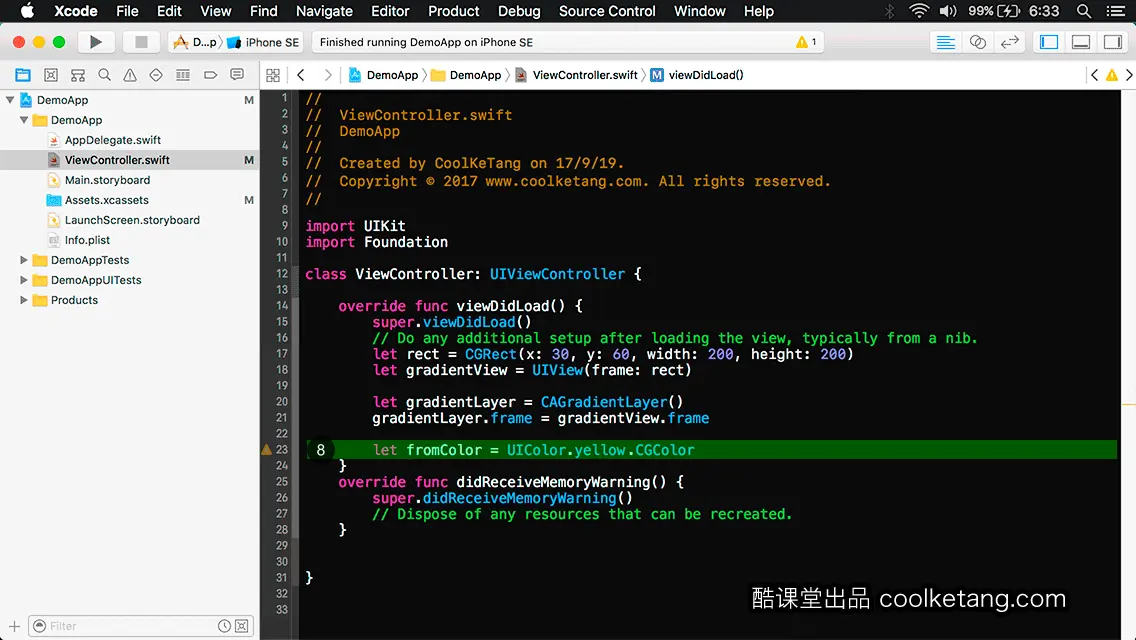
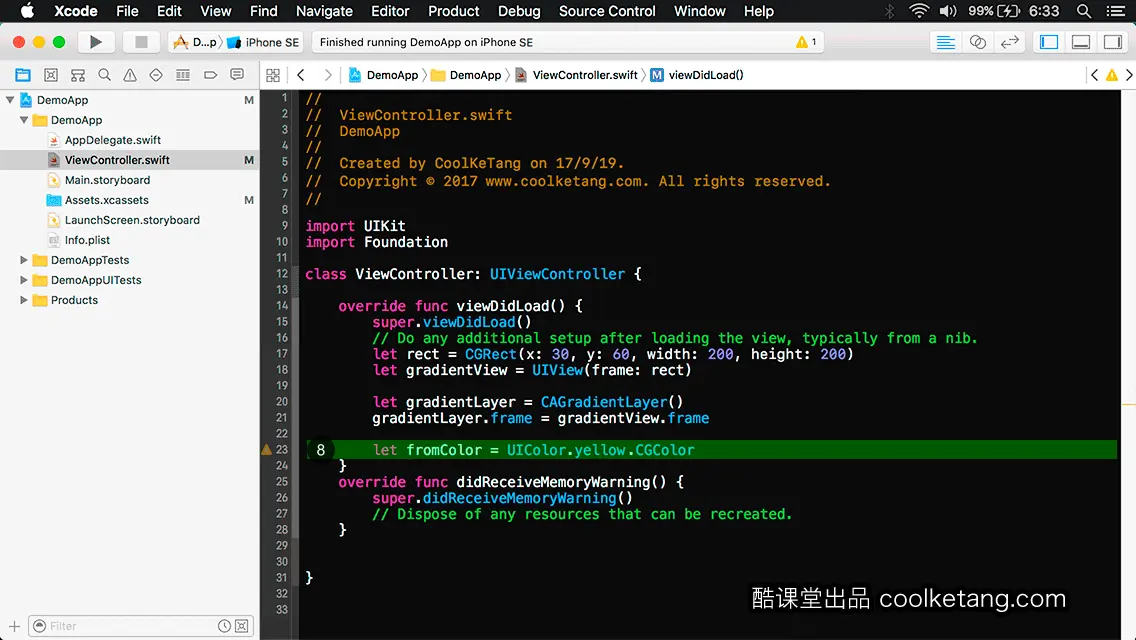
8. 设置渐变的起始颜色为黄色。

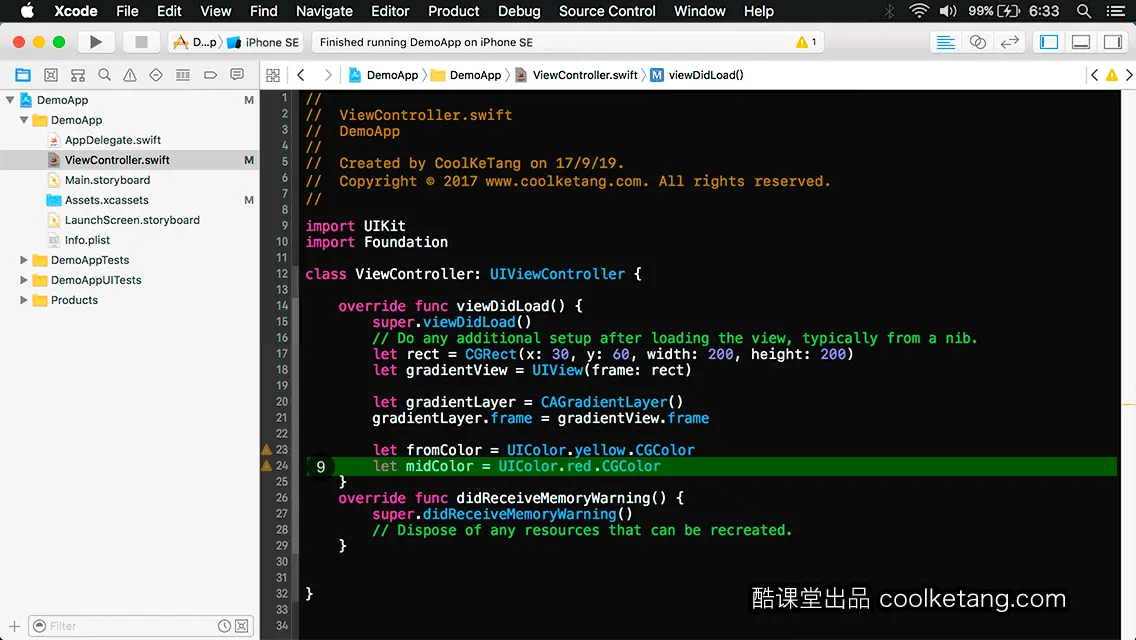
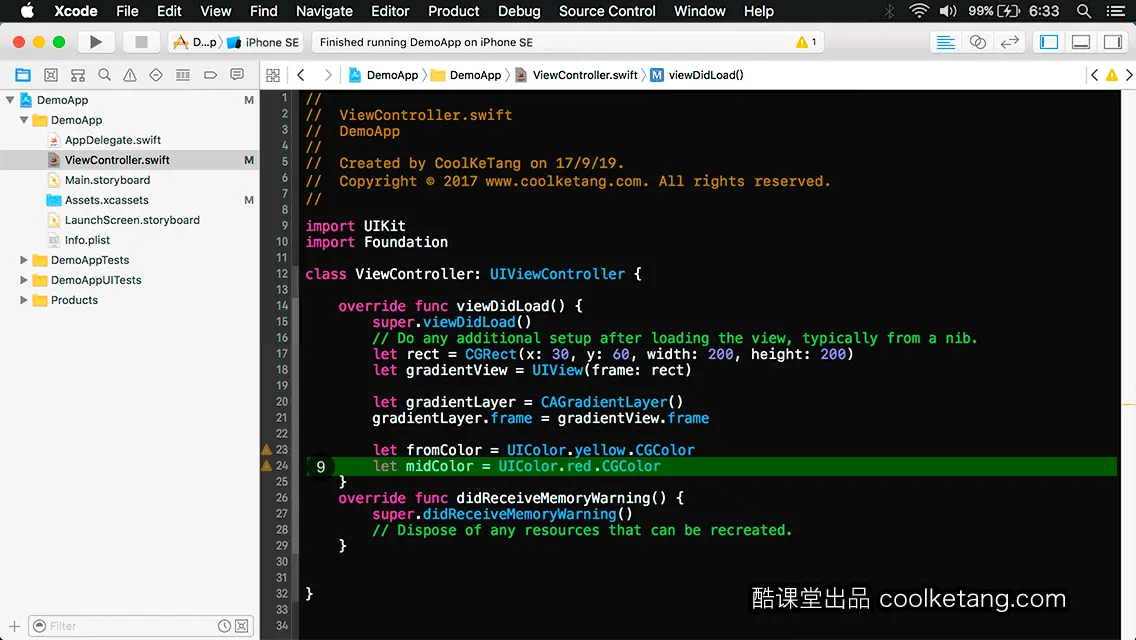
9. 设置渐变的中间颜色为红色。

10. 设置渐变的结束颜色为紫色。

11. 将渐变层的颜色数组属性,设置为由三个颜色所构建的数组。

12. 然后将配置好的渐变层,添加到视图对象的层中。

13. 最后将视图对象,添加到当前视图控制器的根视图。点击[编译并运行]按钮,打开模拟器预览效果。

14. 在弹出的模拟器中,观察视图对象的渐变填充效果,然后点击[停止]按钮,关闭模拟器,并结束本节课程。



2. 本节课将为您演示,如何创建一个具有渐变填充效果的图形。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

4. 初始化一个原点在(30, 60),宽度和高度都是200的矩形常量,作为视图的显示区域。

5. 初始化一个视图对象,作为渐变图形的容器。

6. 新建一个渐变层。

7. 设置渐变层的位置和尺寸,与视图对象保持一致。

8. 设置渐变的起始颜色为黄色。

9. 设置渐变的中间颜色为红色。

10. 设置渐变的结束颜色为紫色。

11. 将渐变层的颜色数组属性,设置为由三个颜色所构建的数组。

12. 然后将配置好的渐变层,添加到视图对象的层中。

13. 最后将视图对象,添加到当前视图控制器的根视图。点击[编译并运行]按钮,打开模拟器预览效果。

14. 在弹出的模拟器中,观察视图对象的渐变填充效果,然后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










