原文:http://coolketang.com/staticCoding/5a990dd8fe88c21c80b078db.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何将导入的图片作为纹理,平铺整个屏幕。首先在一个空白项目中,点击打开项目资源文件夹。

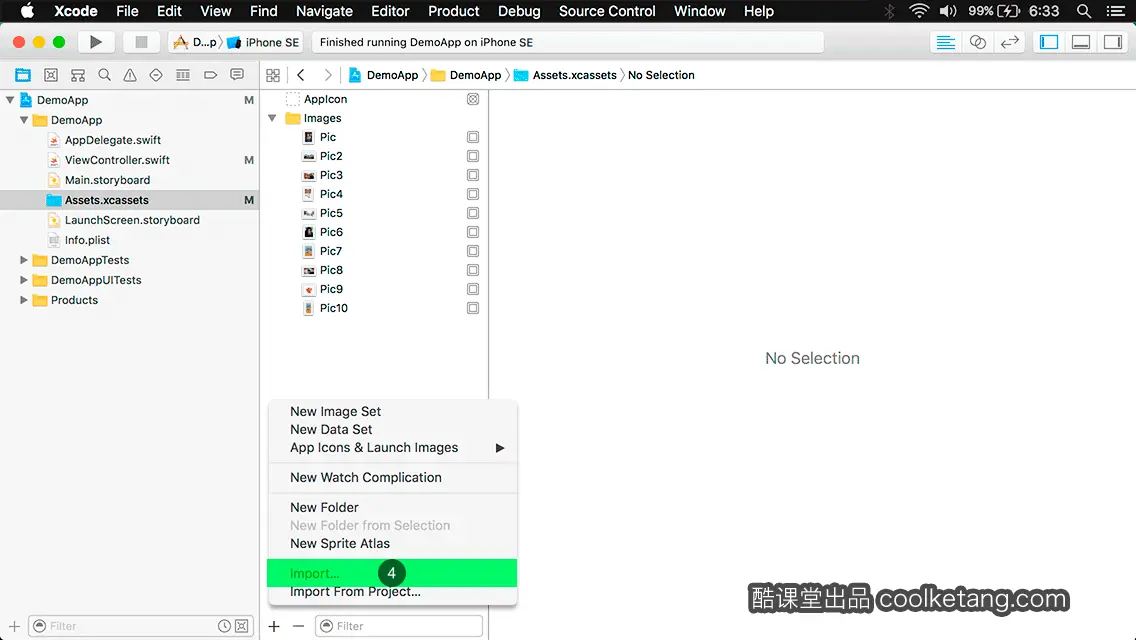
3. 接着点击底部的加号图标,往项目中导入一张图片。

4. 在弹出的菜单列表中,选择导入命令。

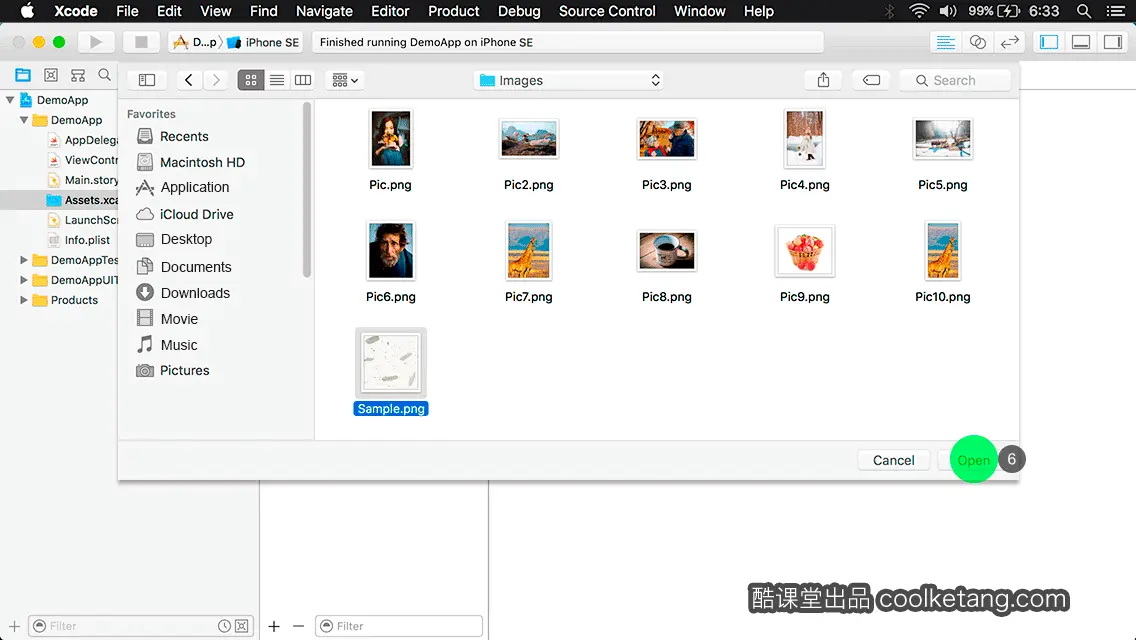
5. 然后在弹出的文件夹窗口中,选择需要导入的图片。

6. 点击添加按钮,往项目中导入一张图片。

7. 接着在图片上按下鼠标,并向上拖动,将图片移动到图像文件夹中。

8. 然后打开视图控制器代码文件。

9. 现在开始编写代码,实现这项功能,将导入的图片作为纹理,平铺整个屏幕。

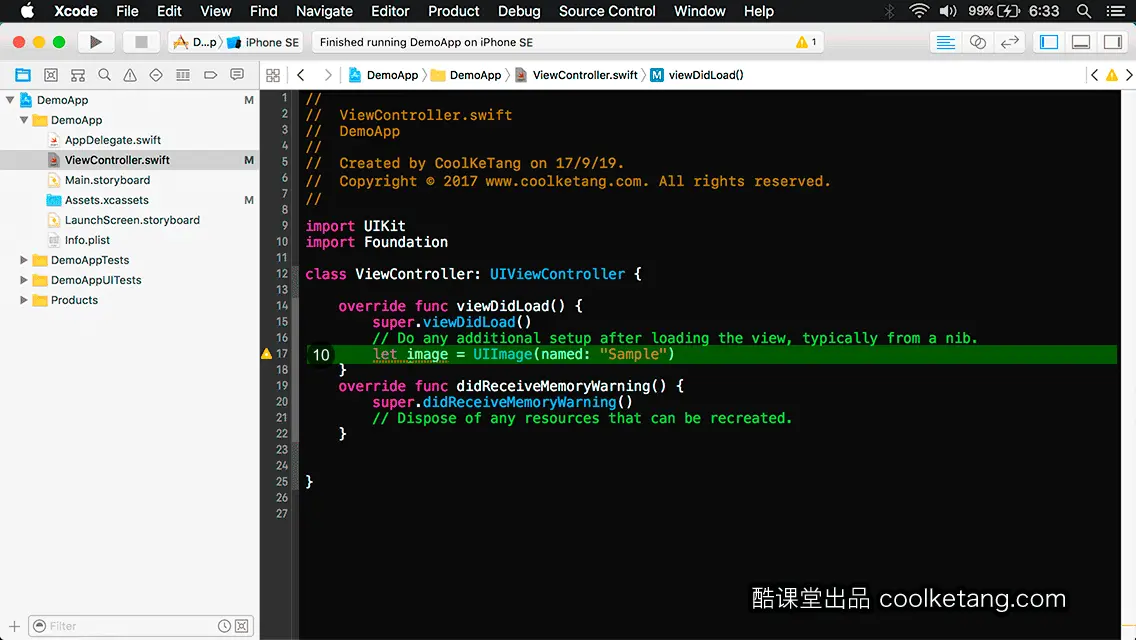
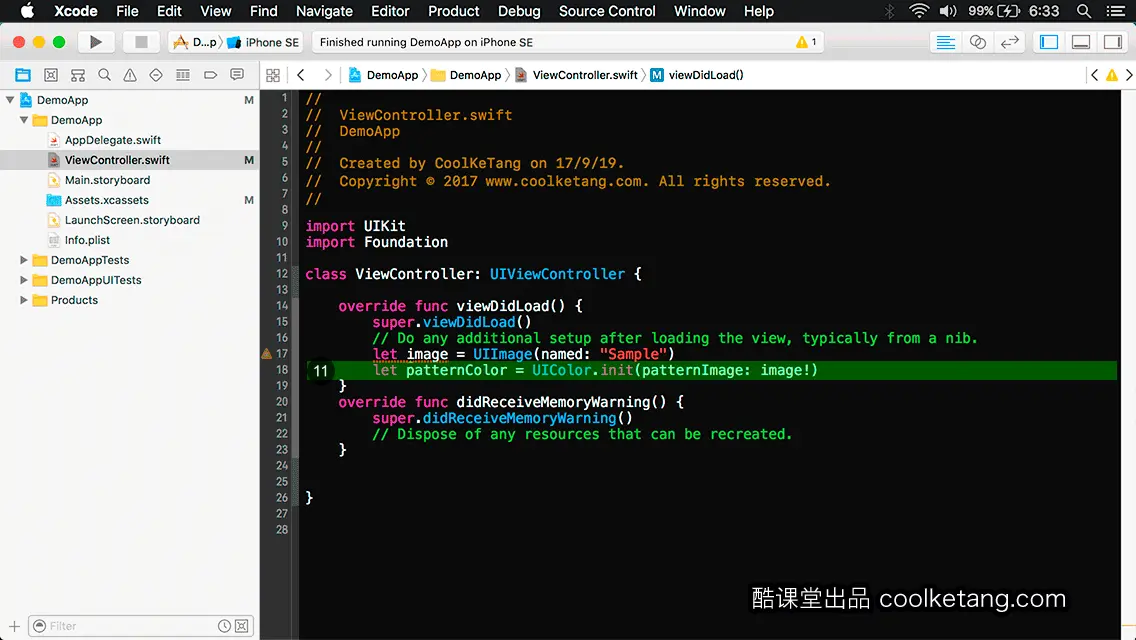
10. 首先从项目中,读取刚刚添加的图片。

11. 然后新建一个颜色对象,并将导入的图片赋予该对象。

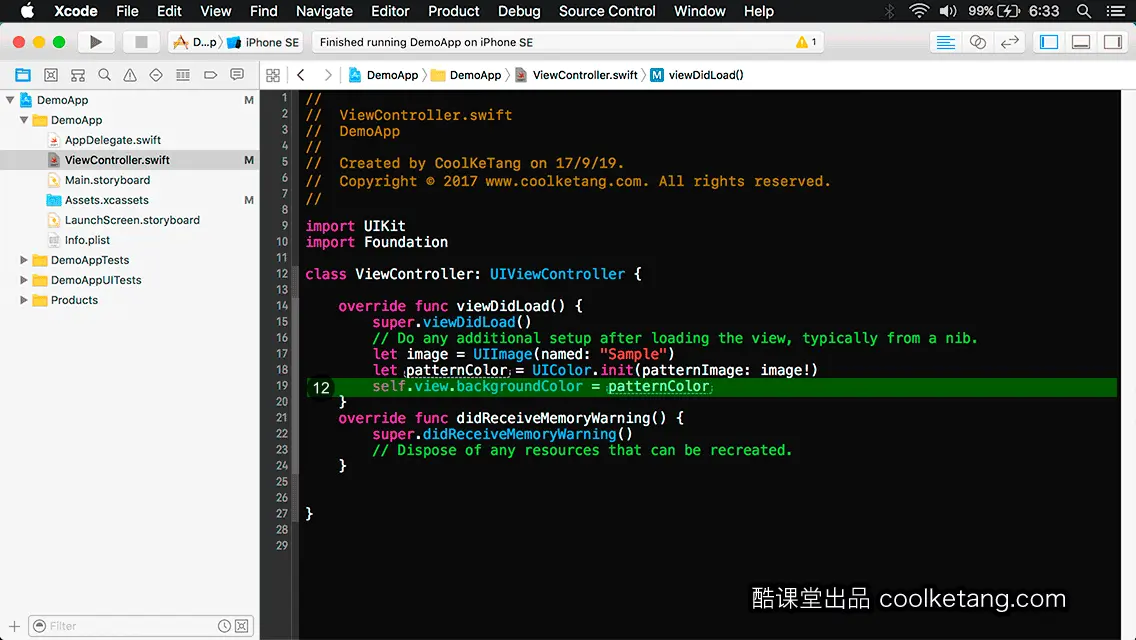
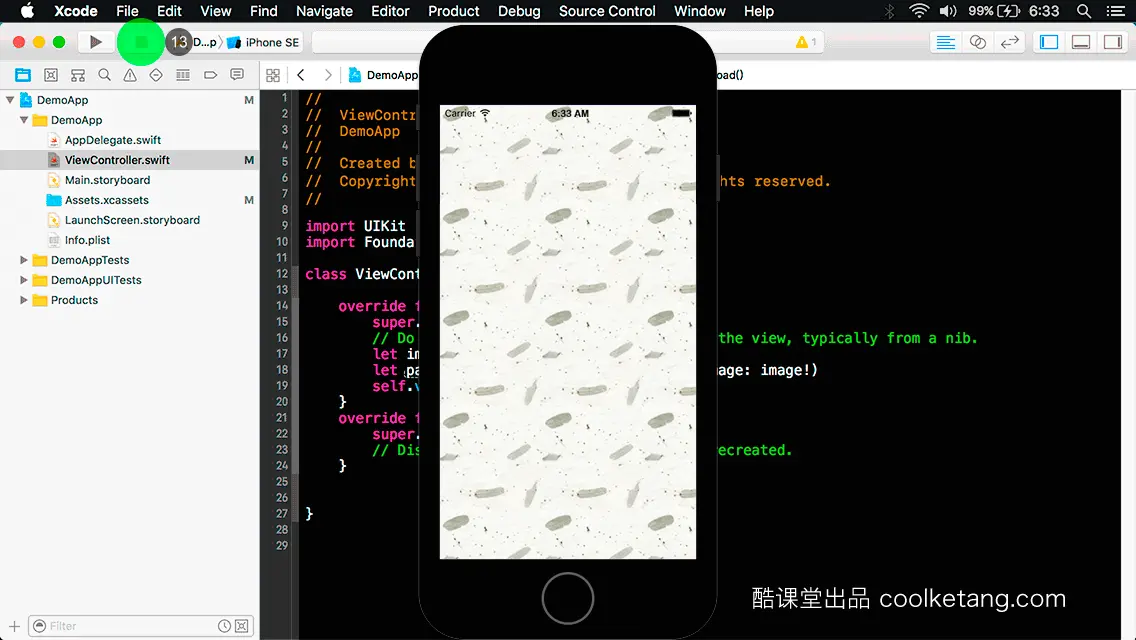
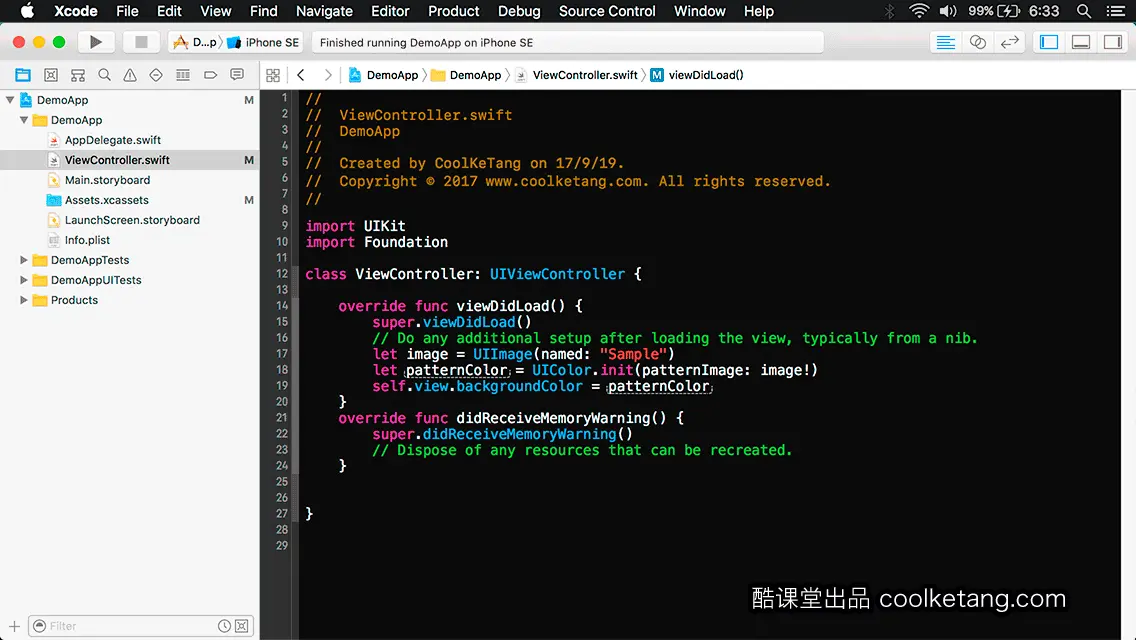
12. 再将此颜色对象,赋值给当前根视图的背景。点击[编译并运行]按钮,运行模拟器预览效果。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










