原文:http://coolketang.com/staticCoding/5a99104fd50eee2ea302b570.html
1. 本节课将为您演示,选项卡视图控制器的创建和使用。首先在欢迎窗口中,点击[创建一个新项目]选项,创建一个新的项目。

2. 选择创建一个简单的单视图应用。

3. 点击下一步按钮,进入下一步设置页面。

4. 在产品名称输入框内,点击输入产品的名称。

5. 点击下一步按钮,进入下一步设置页面。

6. 选择项目存放目录,并点击创建按钮,完成项目的创建。

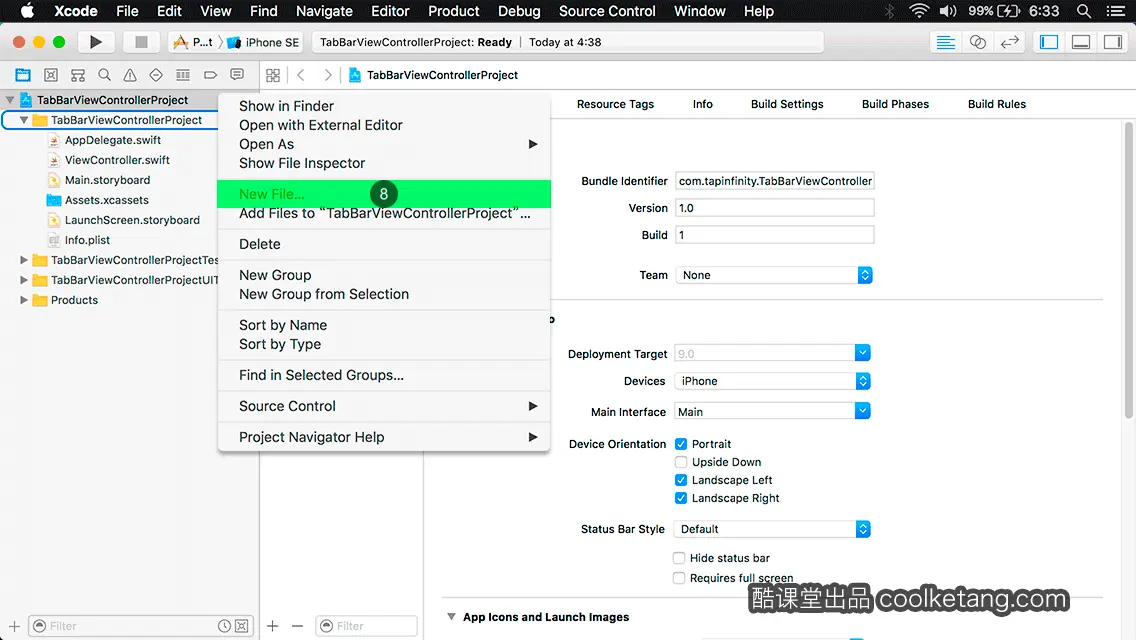
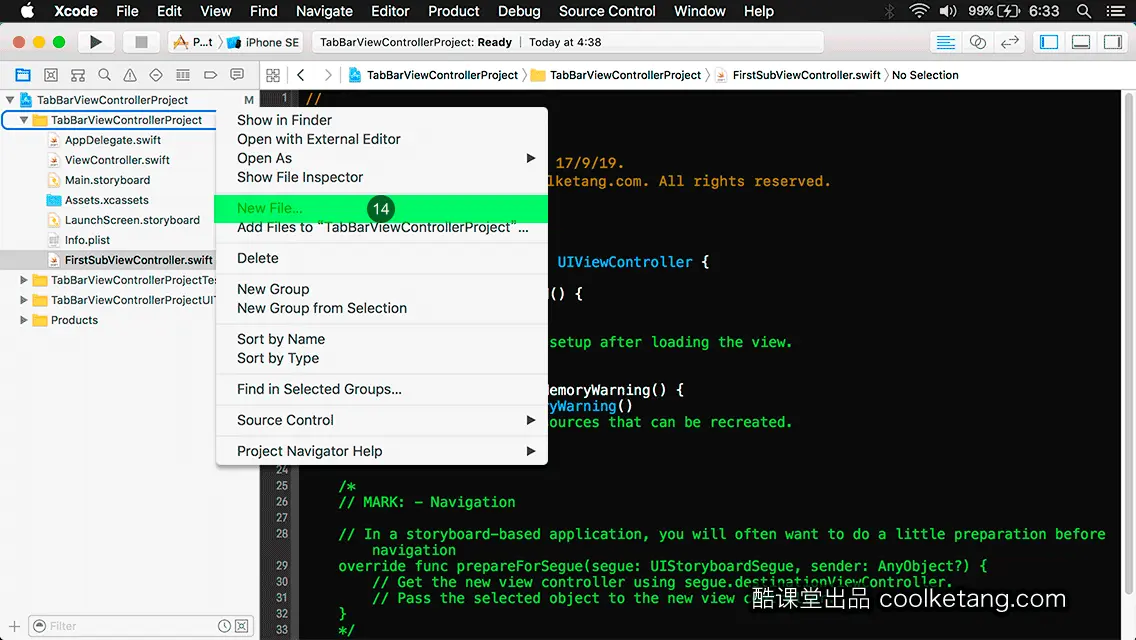
7. 在项目文件夹上,点击鼠标右键,弹出右键菜单。

8. 接着依次创建两个视图控制器类文件。

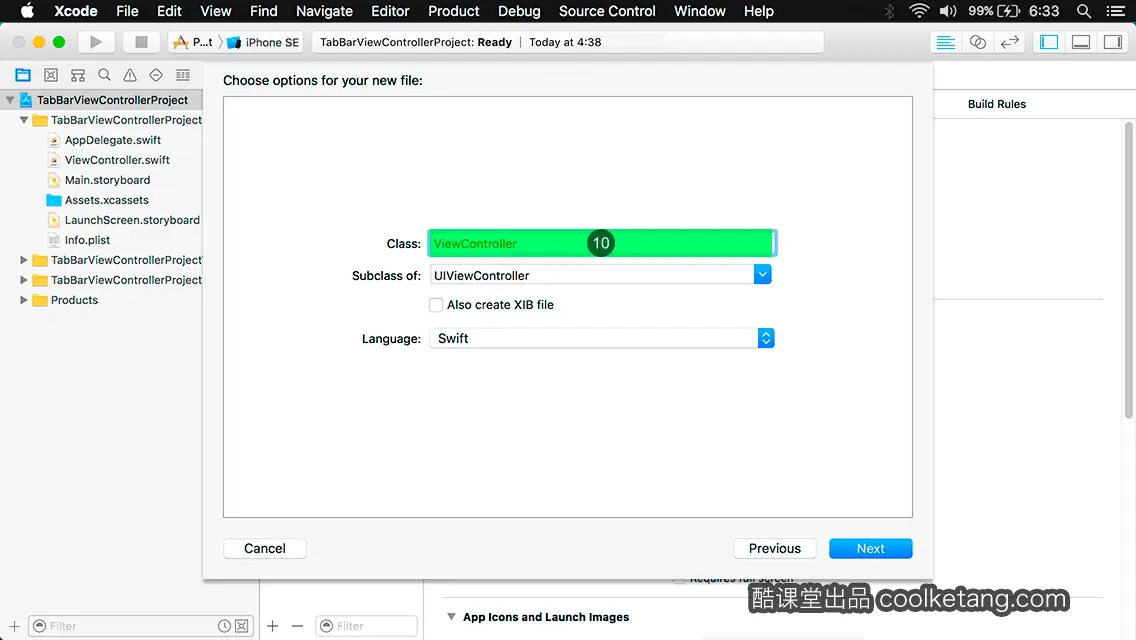
9. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

10. 在类名输入框内,输入类的名称。

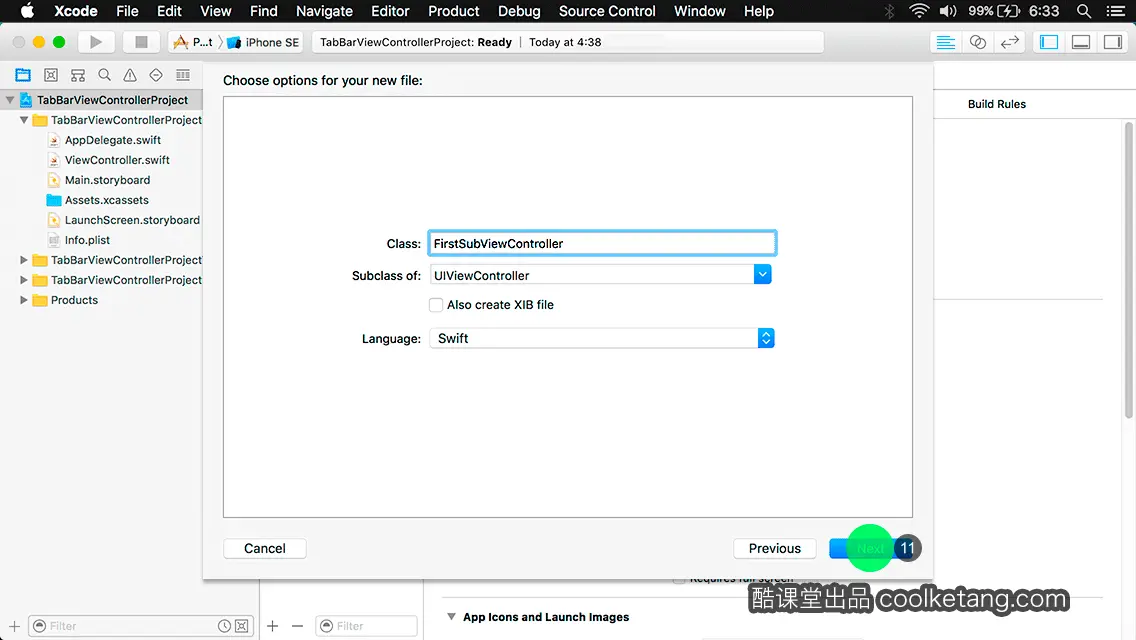
11. 点击下一步按钮,进入下一步设置页面。

12. 保持默认的文件存放位置,点击创建按钮完成创建。

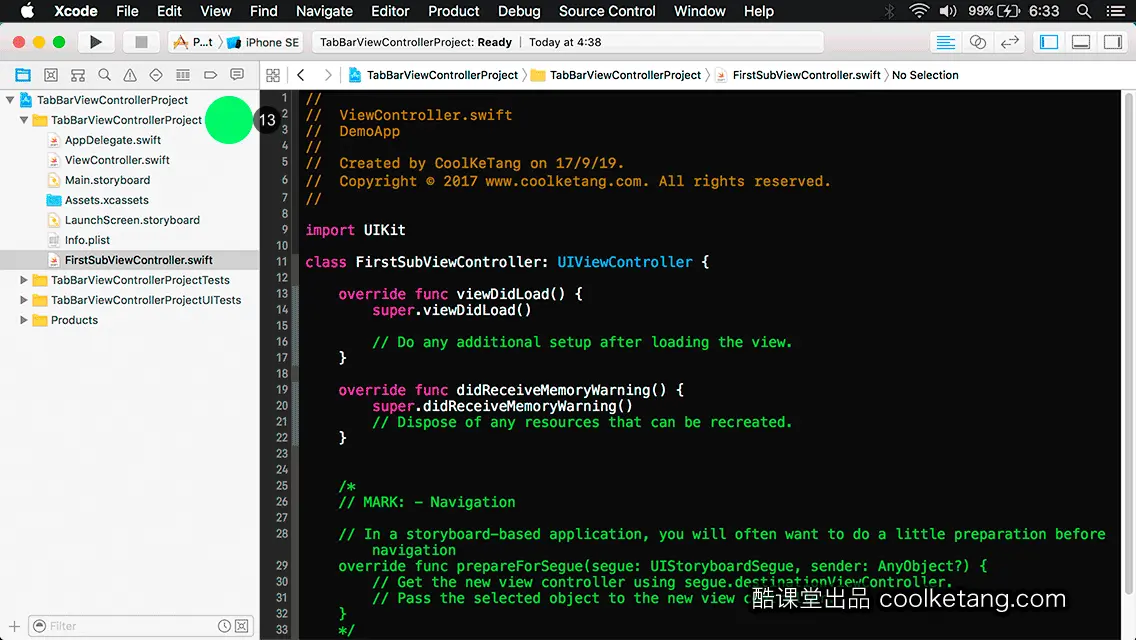
13. 点击鼠标右键,弹出右键菜单。接着创建第二个视图控制器。

14. 选择新建文件选项。

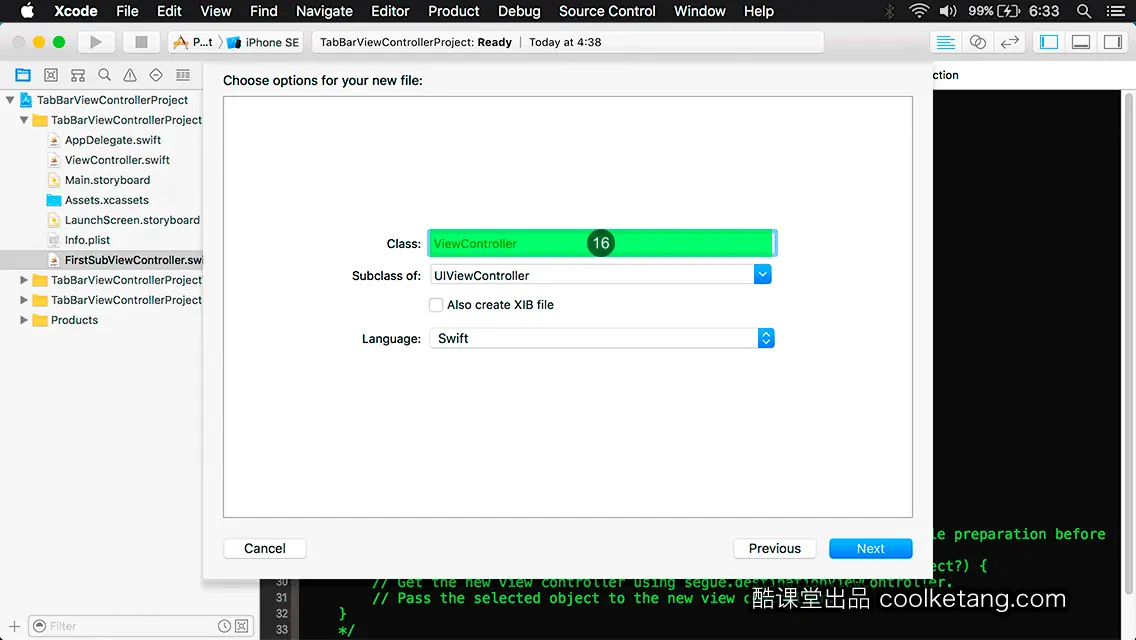
15. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

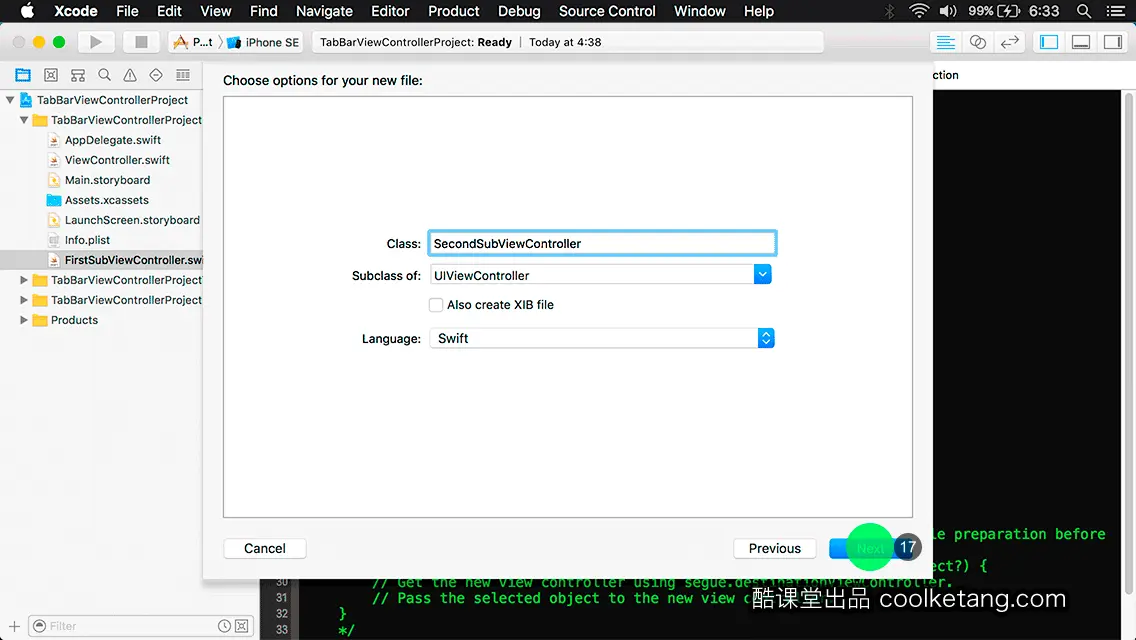
16. 在类名输入框内,输入类的名称。

17. 点击下一步按钮,进入下一步设置页面。

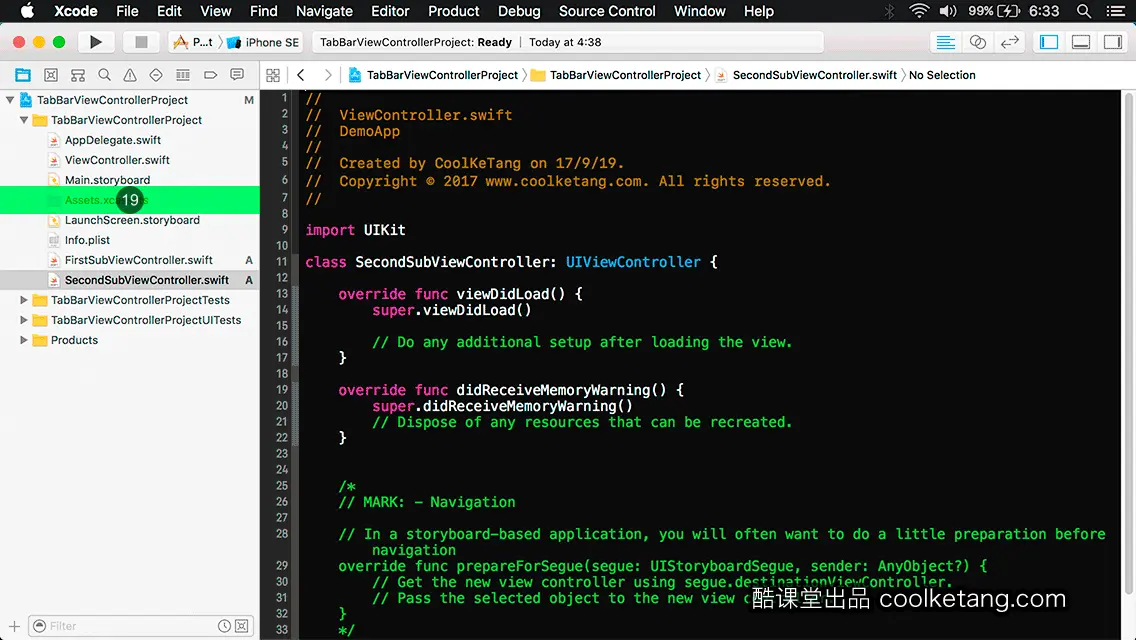
18. 保持默认的文件存放位置,点击创建按钮,完成类的创建。

19. 选择项目导航区的资源文件夹。您需要导入两张图片,作为选项卡视图控制器的图标。

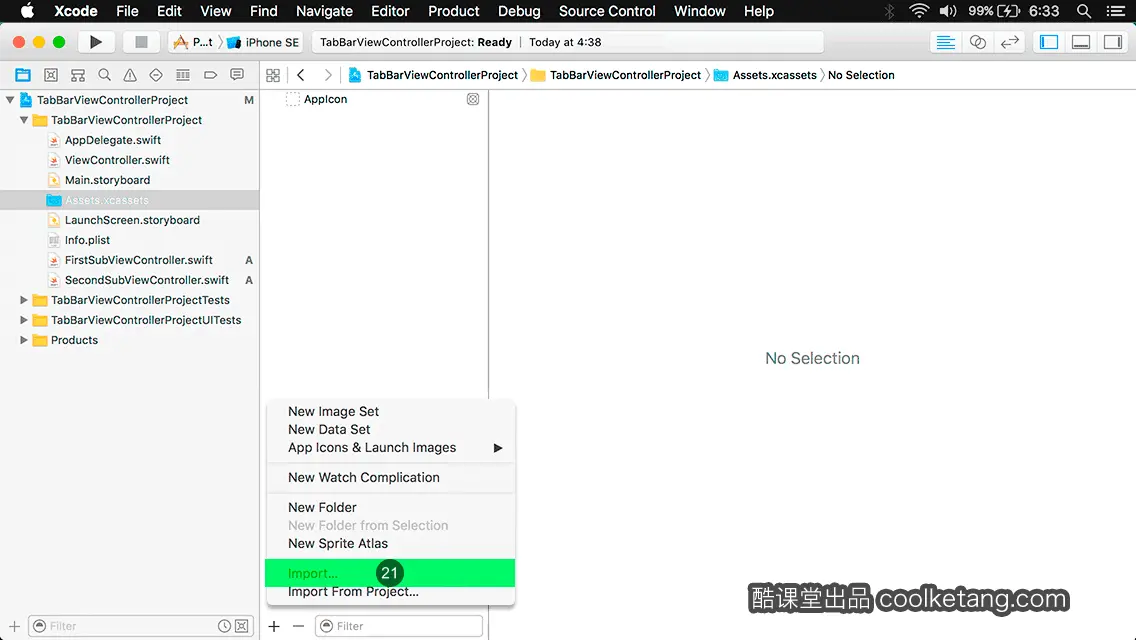
20. 点击底部的加号按钮,弹出功能菜单。

21. 在弹出的菜单列表中,选择导入命令。

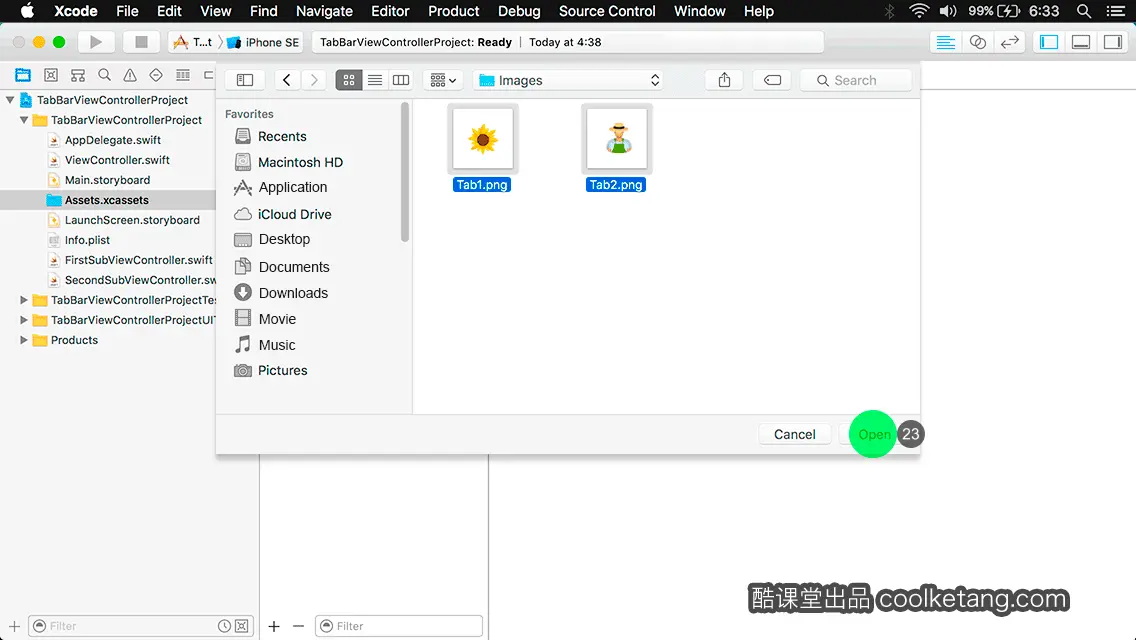
22. 在右上角的圆点处按下鼠标,并向左下方拖动,以选择文件夹中的两张图片。

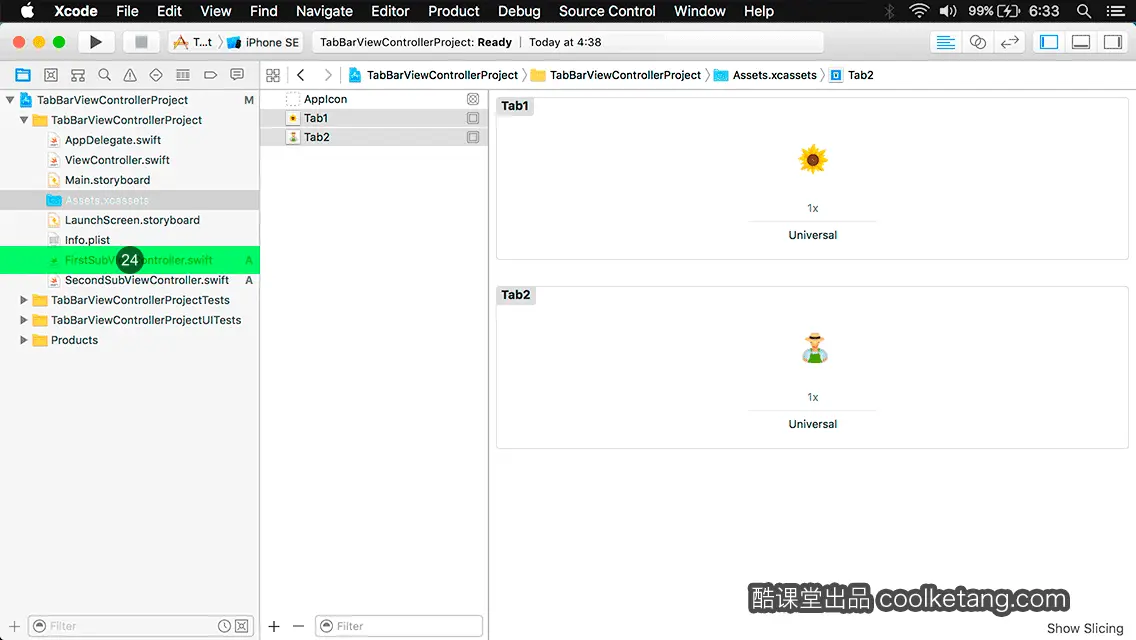
23. 然后点击打开按钮,导入选择的两张图片。

24. 选择编辑第一个视图控制器。

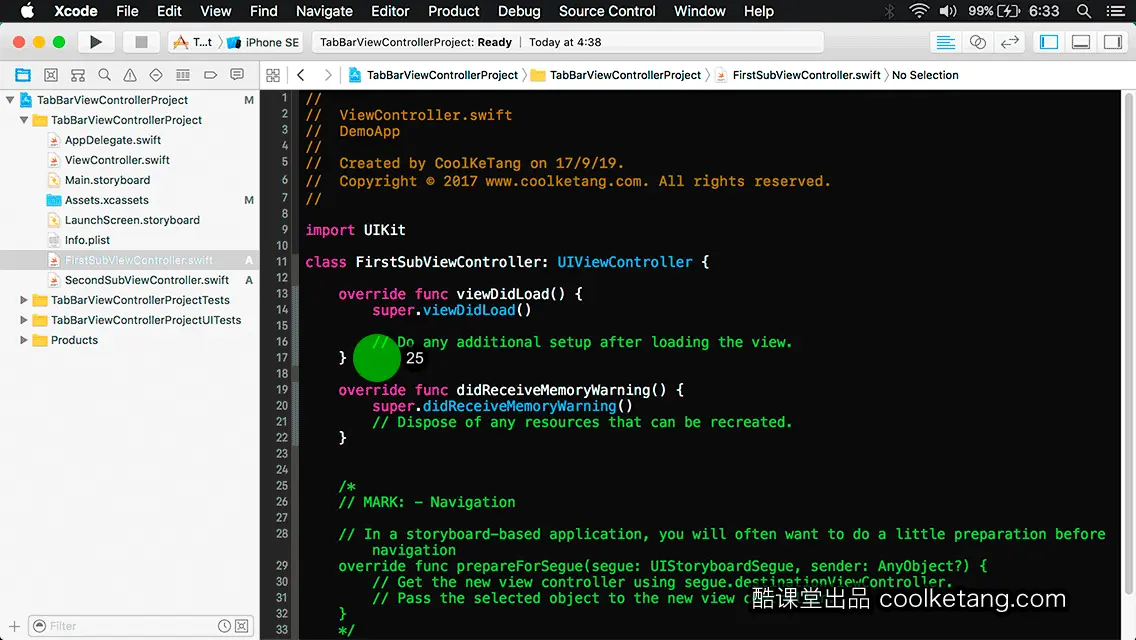
25. 接着编写代码,对该视图控制器,进行一些设置操作。

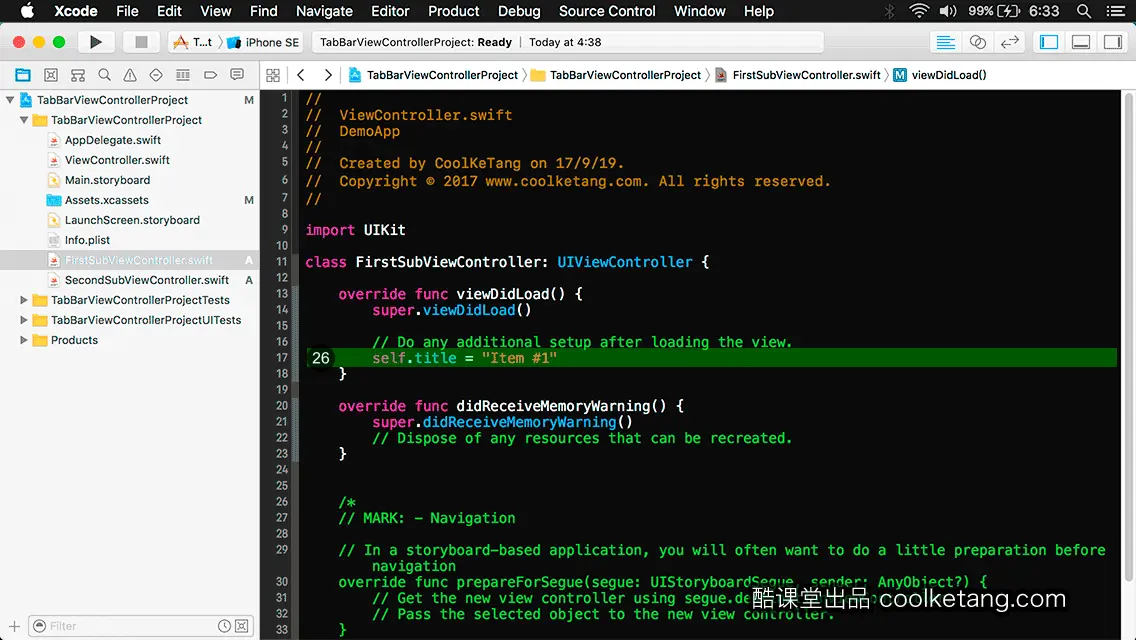
26. 设置当前视图控制器,在选项卡视图控制器中的标题。

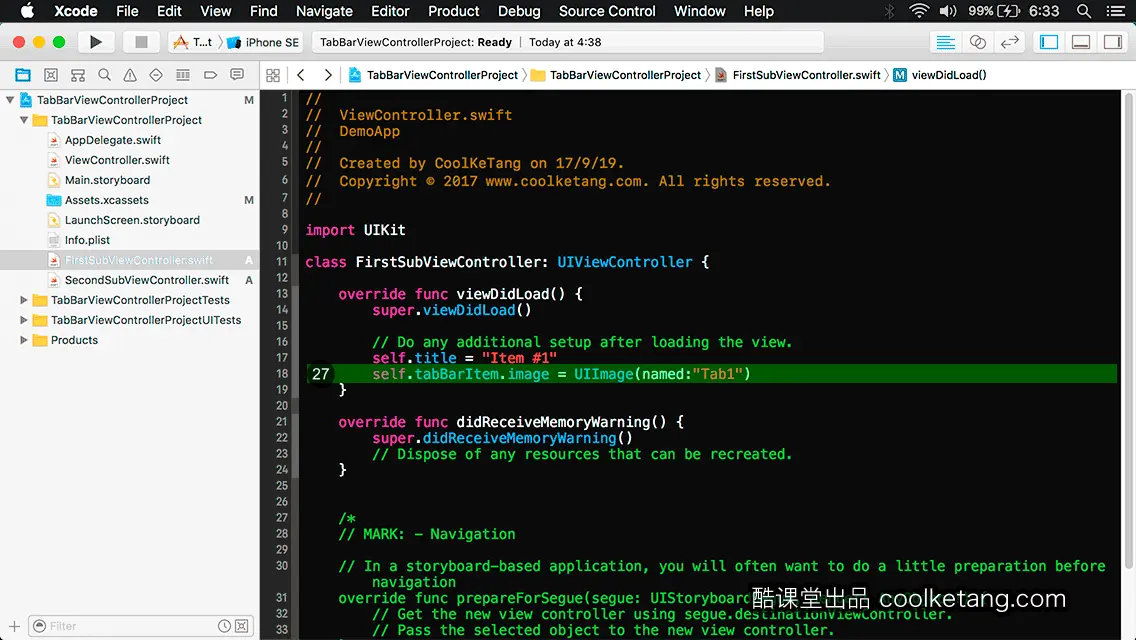
27. 接着设置当前视图控制器的选项卡图标。

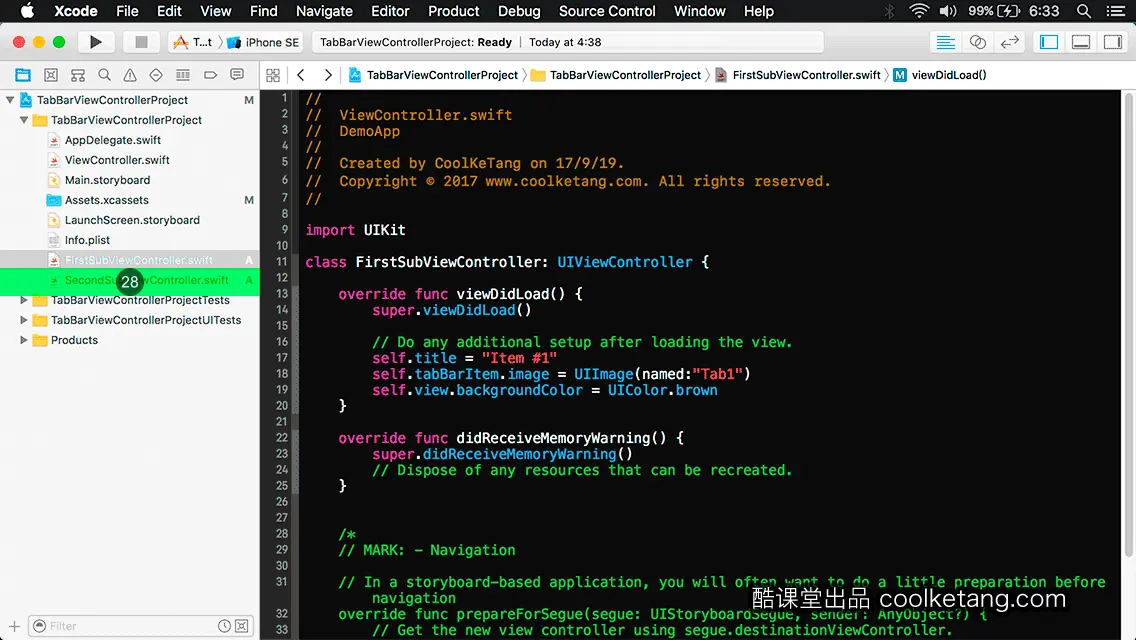
28. 再设置当前视图控制器的背景色为棕色。然后选择编辑第二个视图控制器。

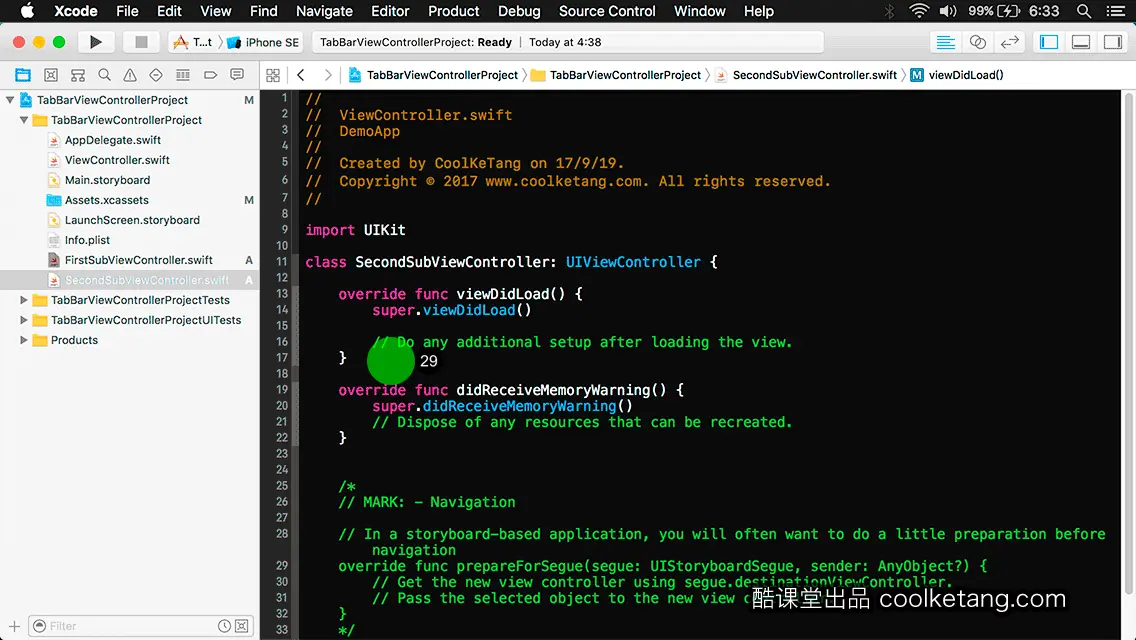
29. 以同样的方式,设置第二个视图控制器的属性。

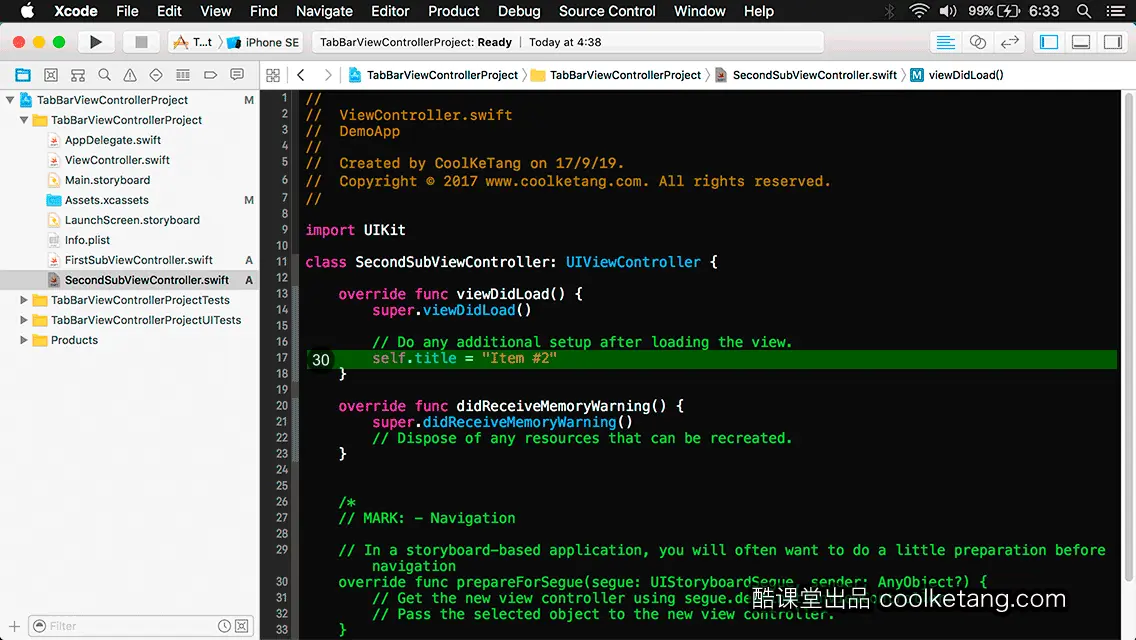
30. 设置当前视图控制器,在选项卡视图控制器中的标题。

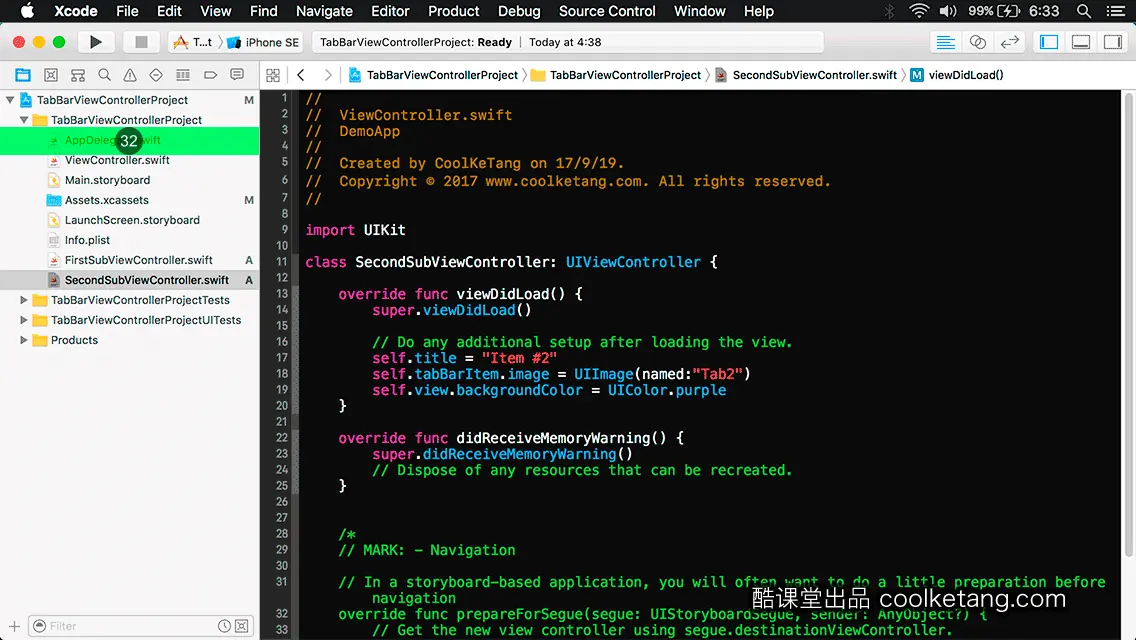
31. 接着设置当前视图控制器的选项卡图标。

32. 设置当前视图控制器根视图的背景色为紫色。然后选择应用代理文件。

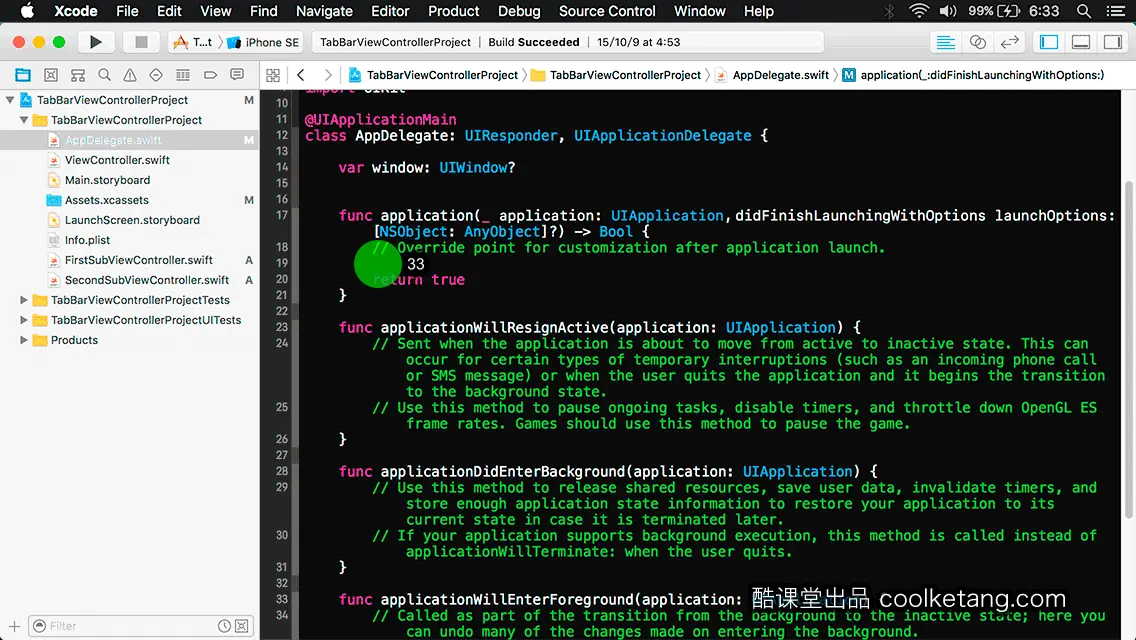
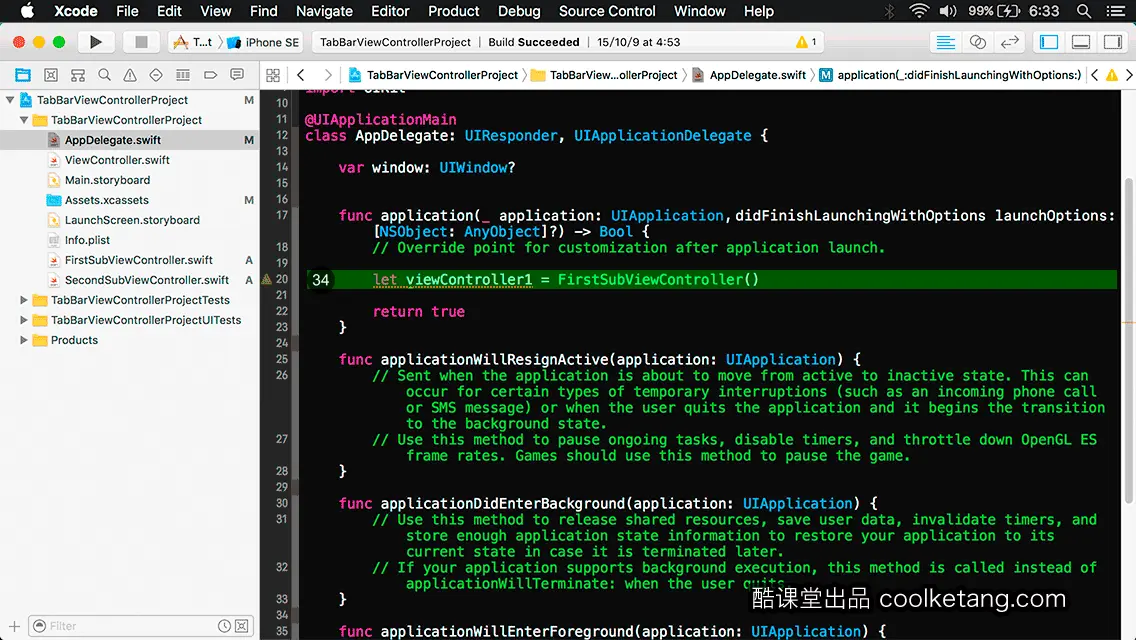
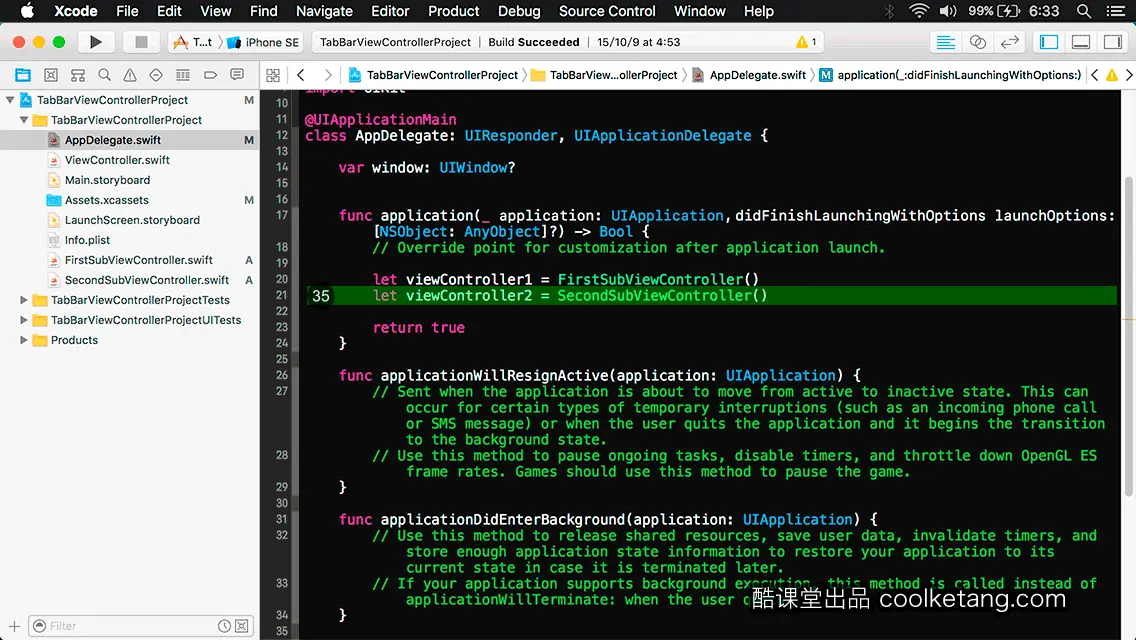
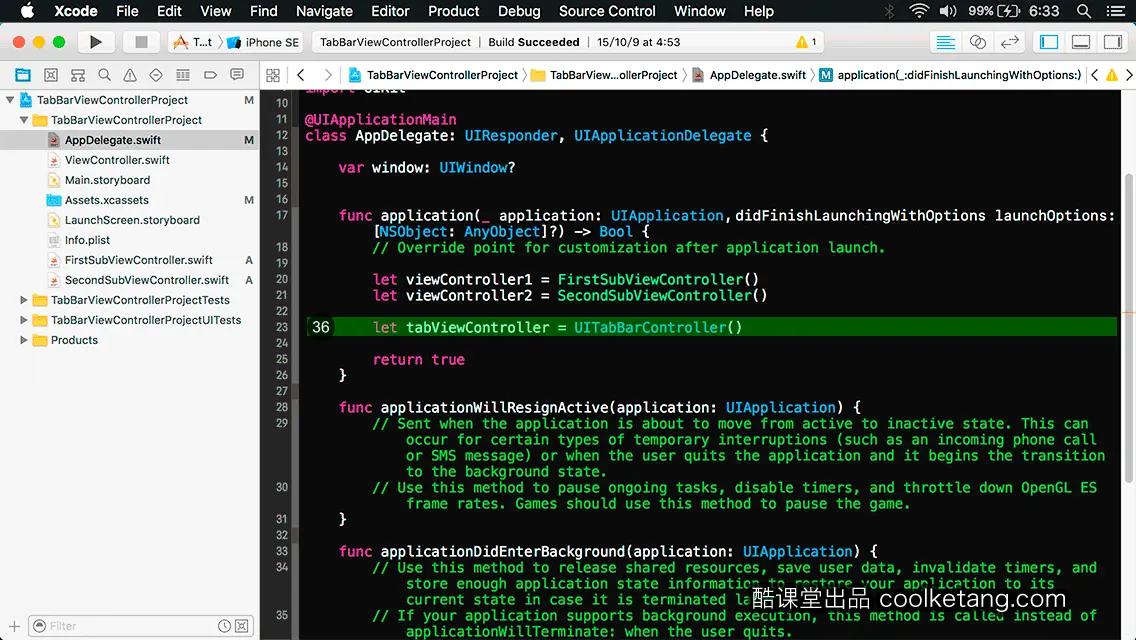
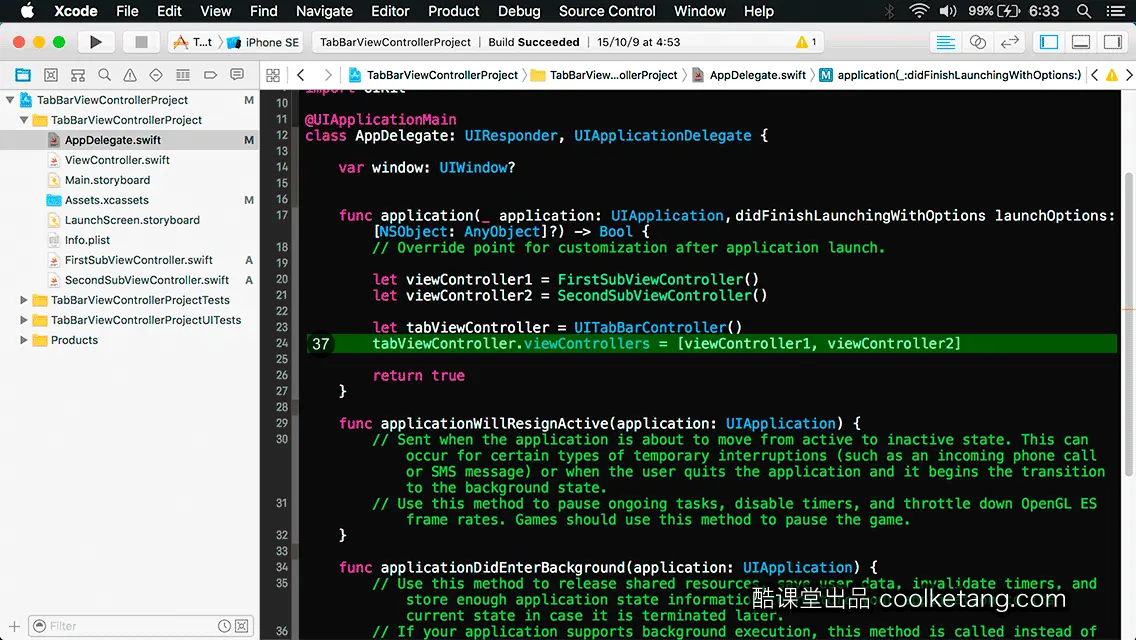
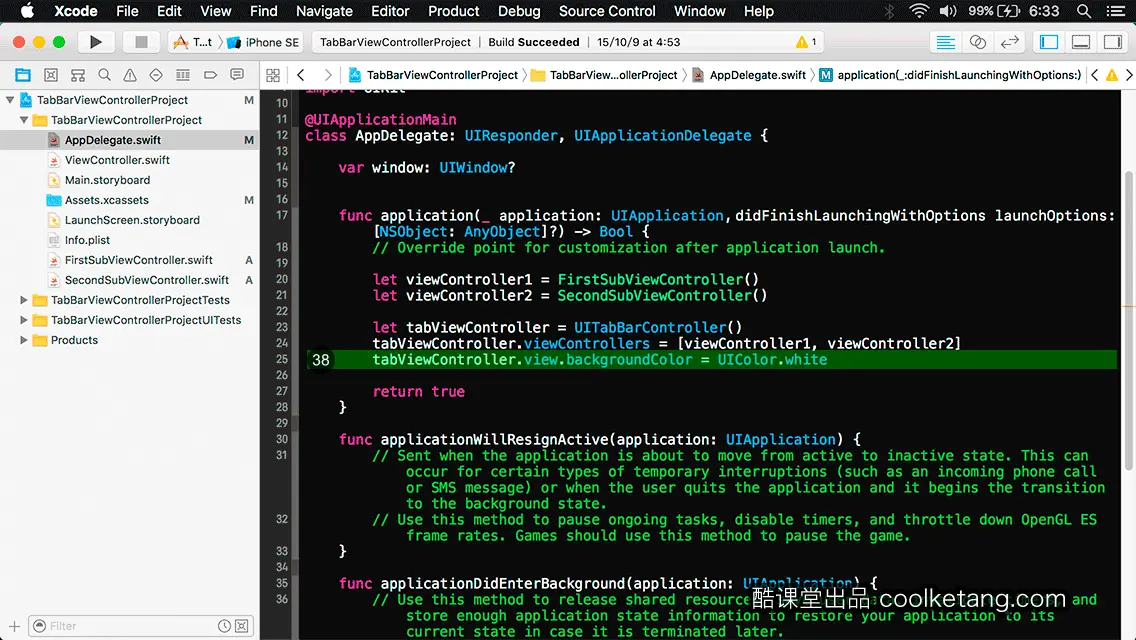
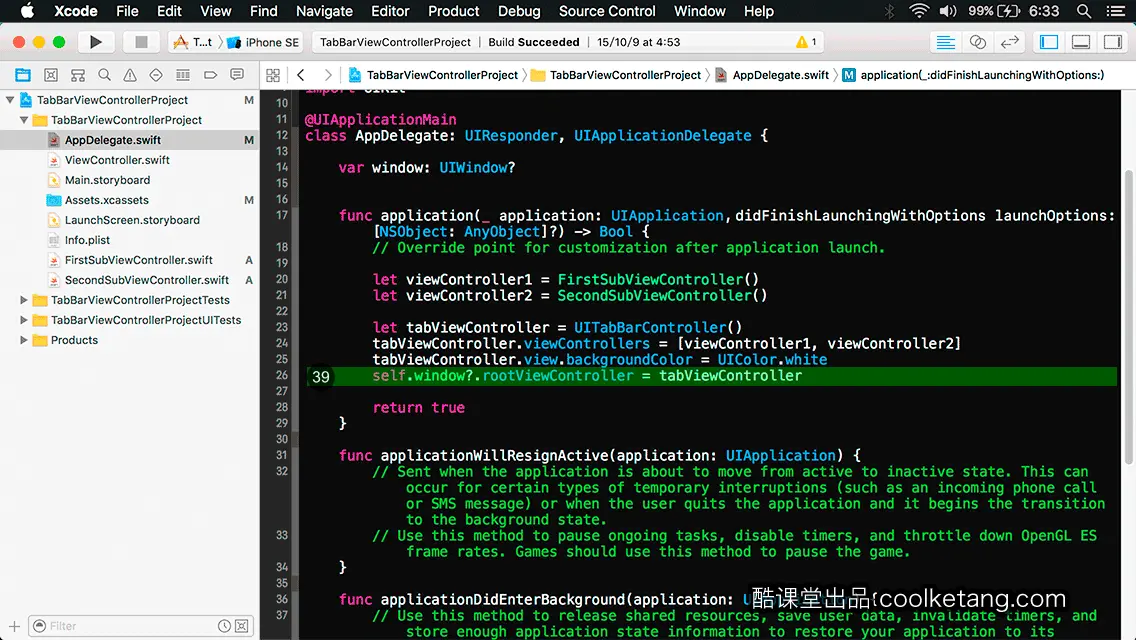
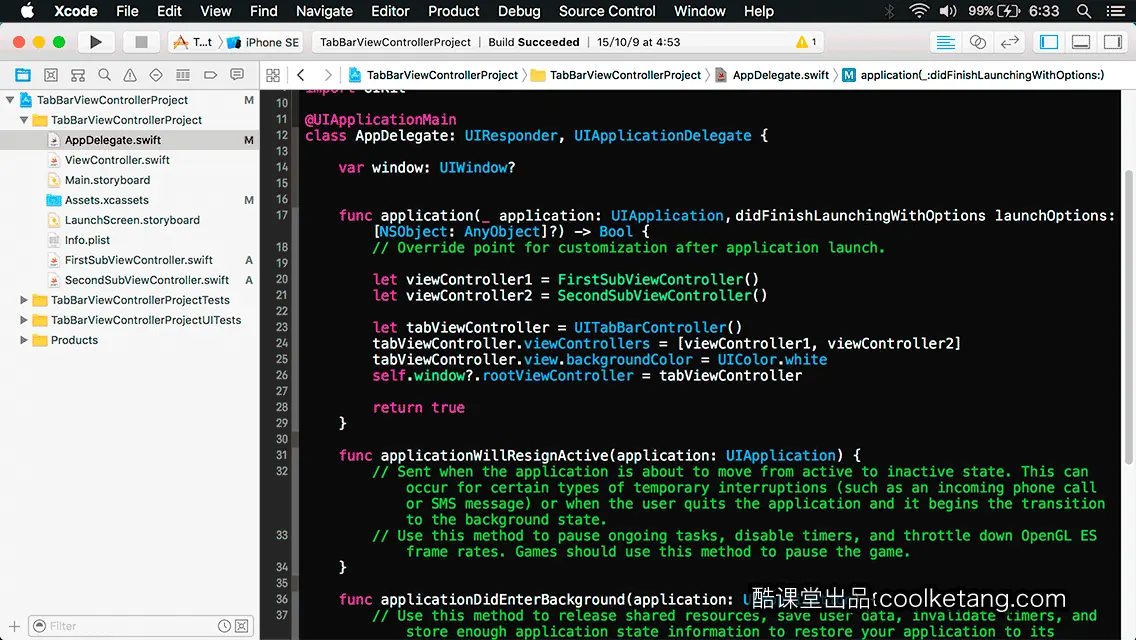
33. 在应用启动完成的代理方法中,创建程序的入口。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










