原文:http://coolketang.com/staticCoding/5a99104ffe88c21c80b08b75.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的导航控制器项目模板。

2. 选择编辑第一个视图控制器文件。

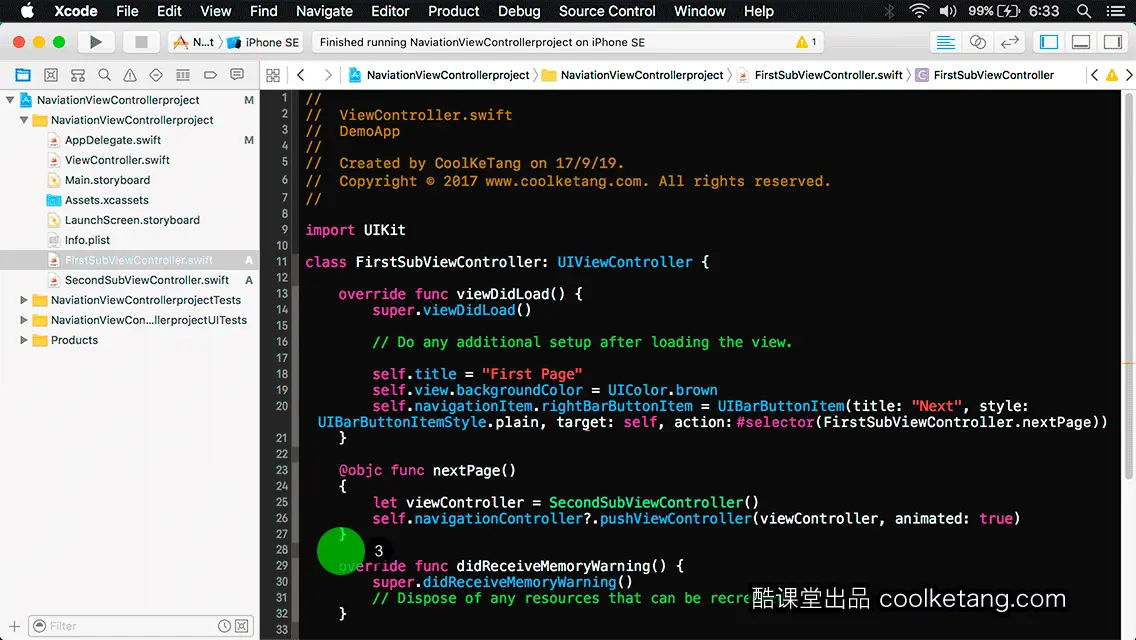
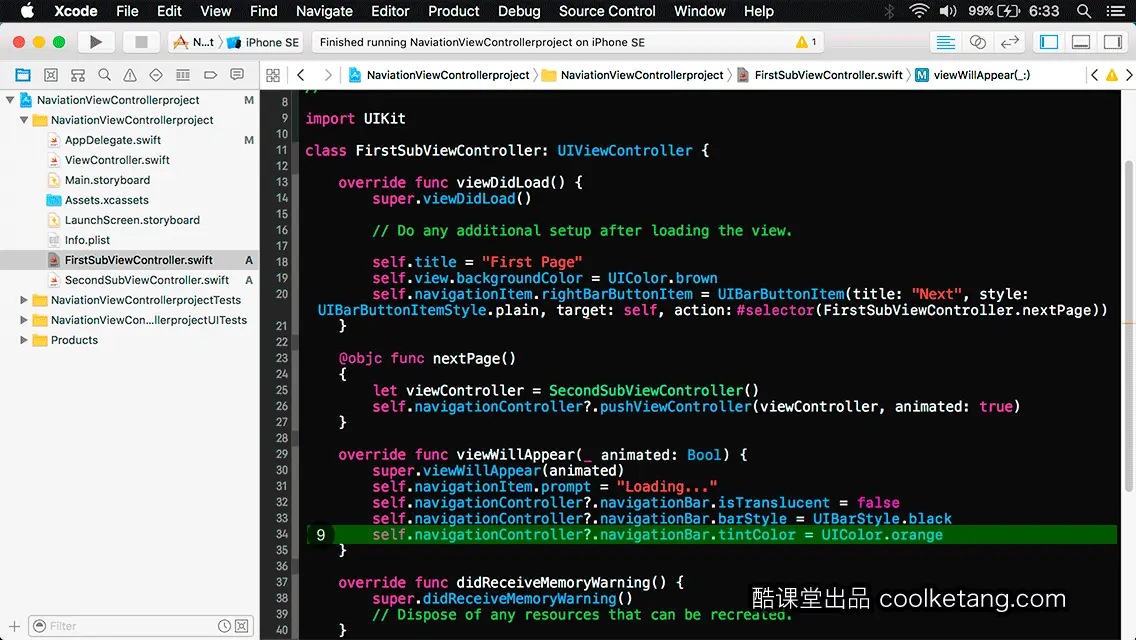
3. 这一节您将对导航栏进行样式设置,以及更改导航栏顶部的提示区。现在来一步步编写代码。

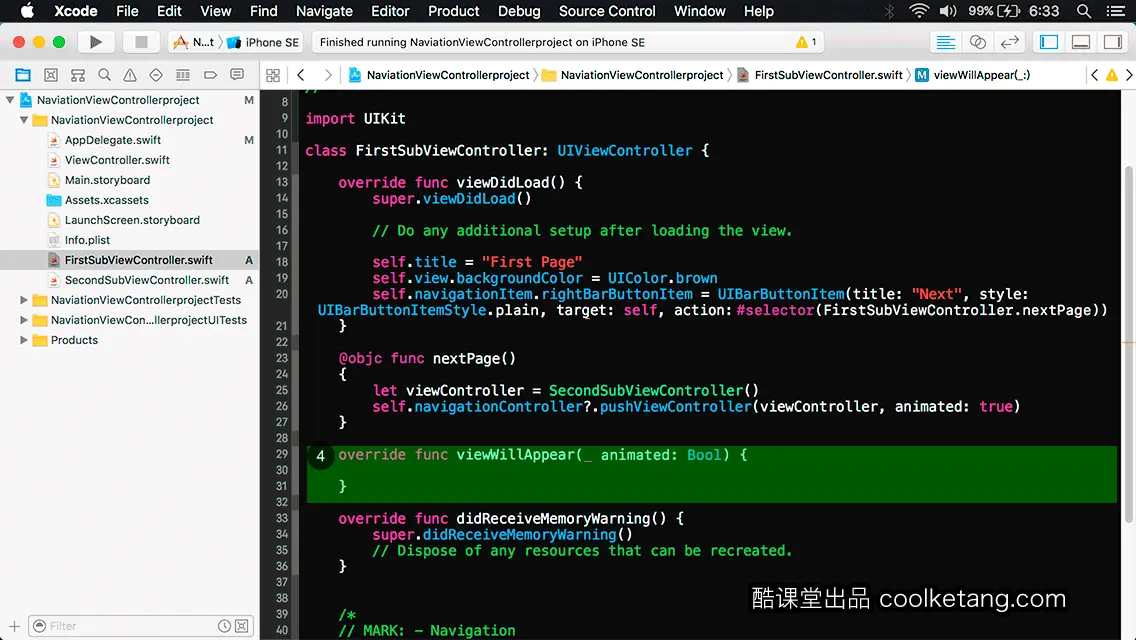
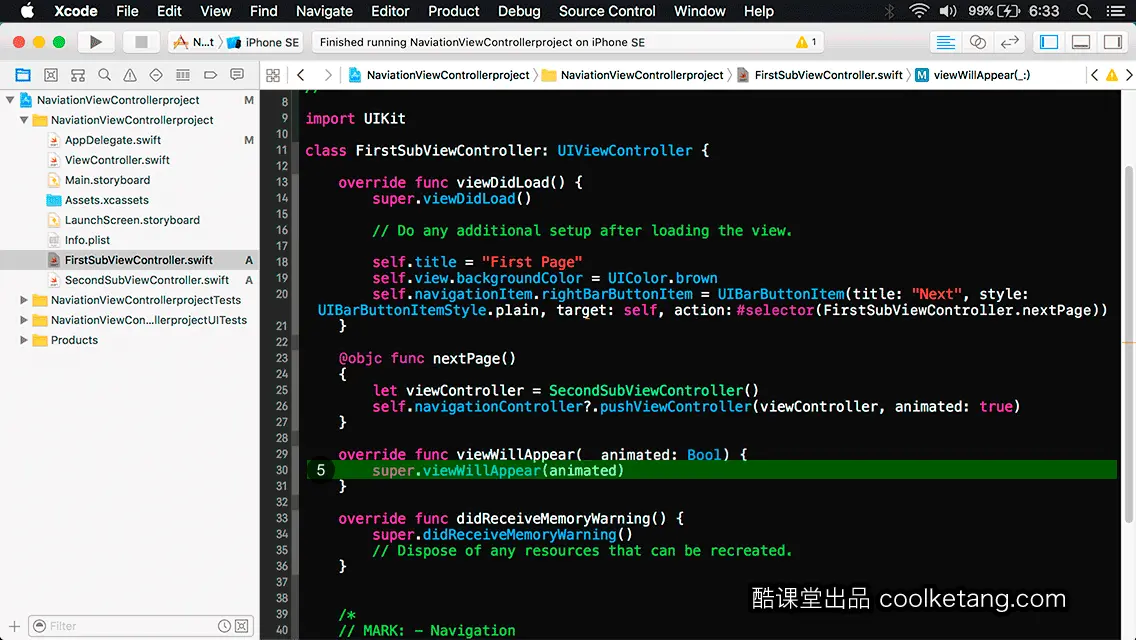
4. 建立视图控制器生命周期中的,视图即将显示的代理方法,视图在即将可见时,执行这个方法。

5. 首先实现父类的同名方法。

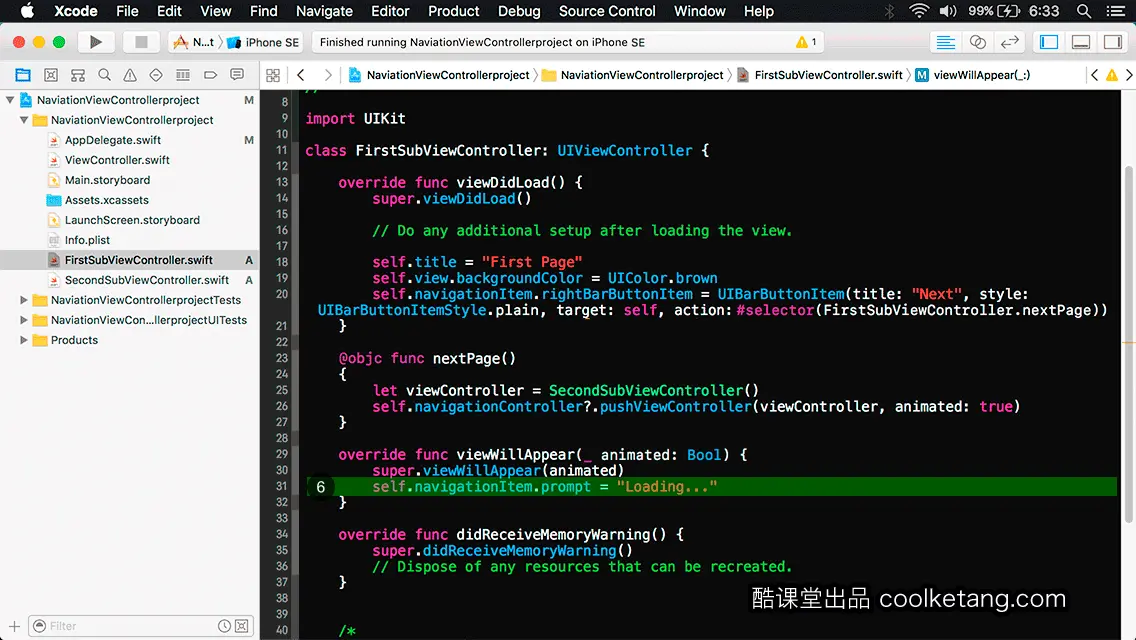
6. 设置顶部导航区的提示文字。

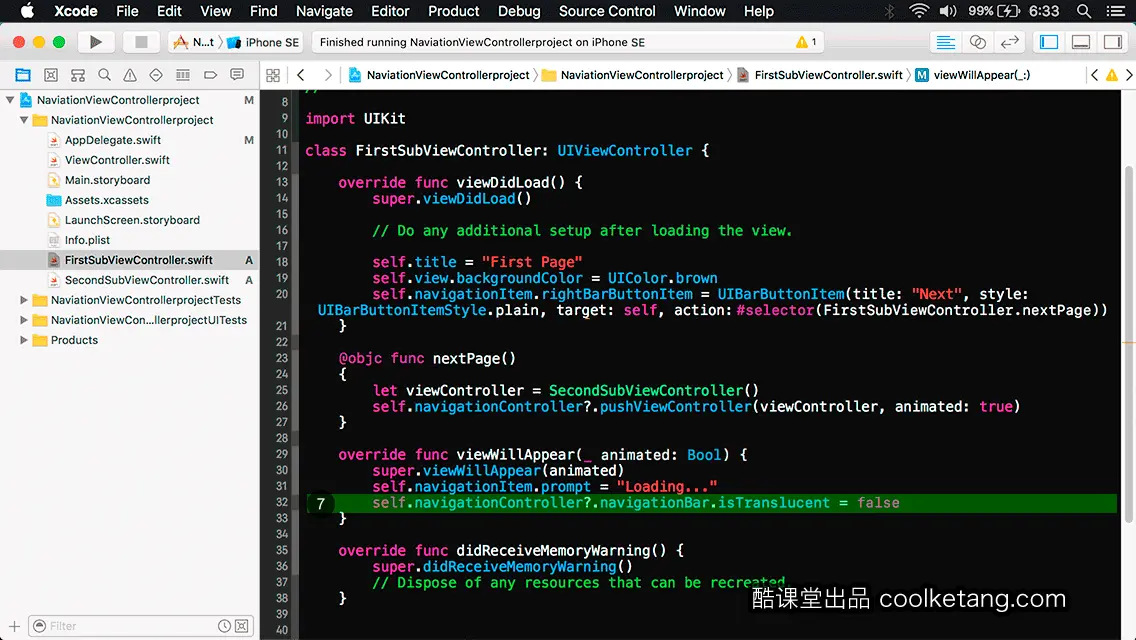
7. 设置导航栏的背景是否透明。

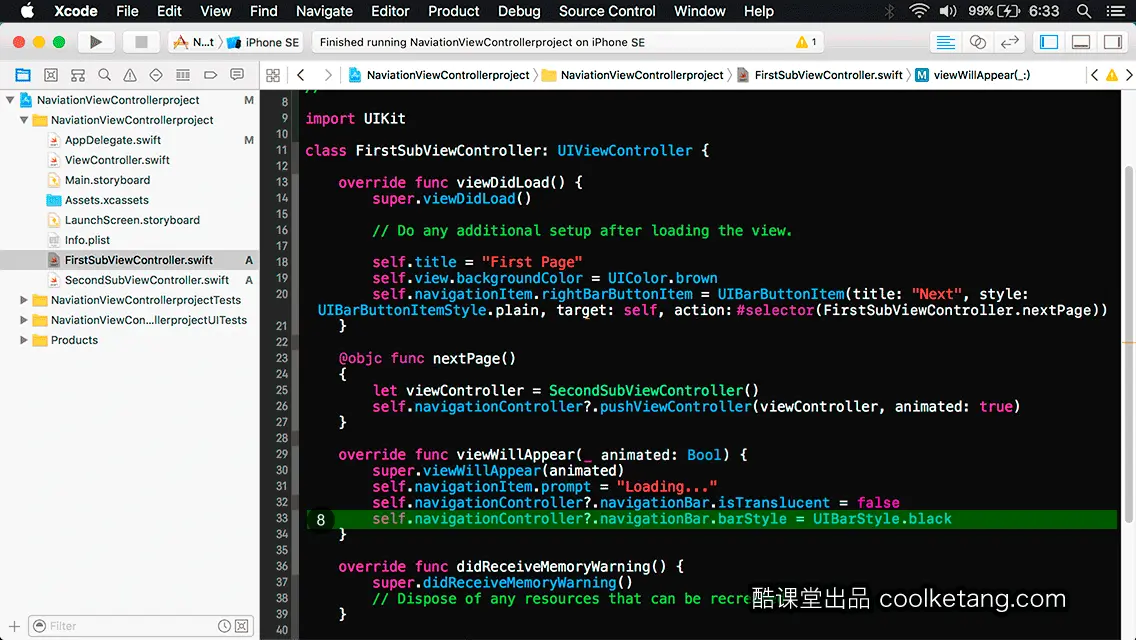
8. 设置导航栏的系统样式。

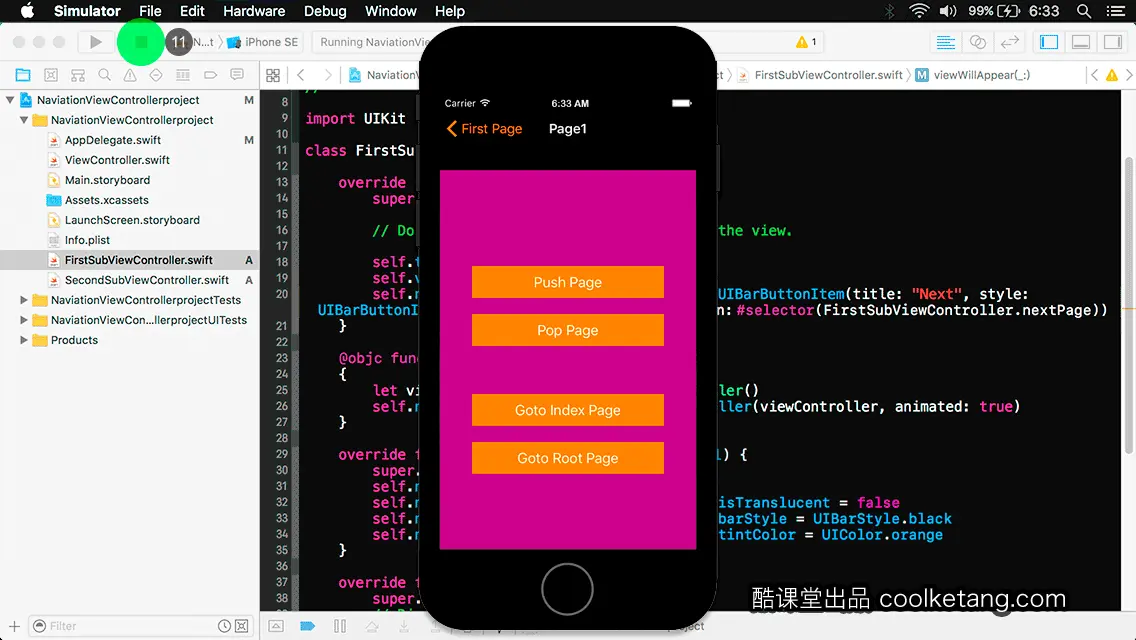
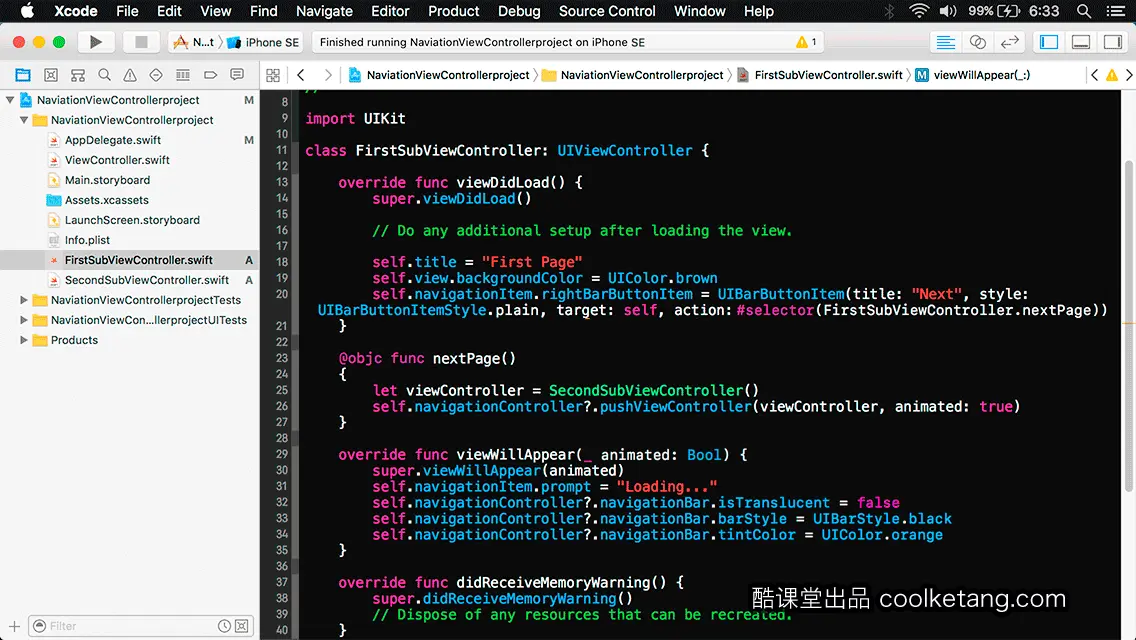
9. 设置导航按钮的前景颜色。然后点击[编译并运行]按钮,运行模拟器预览效果。

10. 点击右上角的导航按钮,跳转至下一页。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1550
1550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










