1. 本节课将为您演示标签和按钮在故事板中的应用。在欢迎窗口中,点击[创建一个新项目]选项,创建一个新的项目。

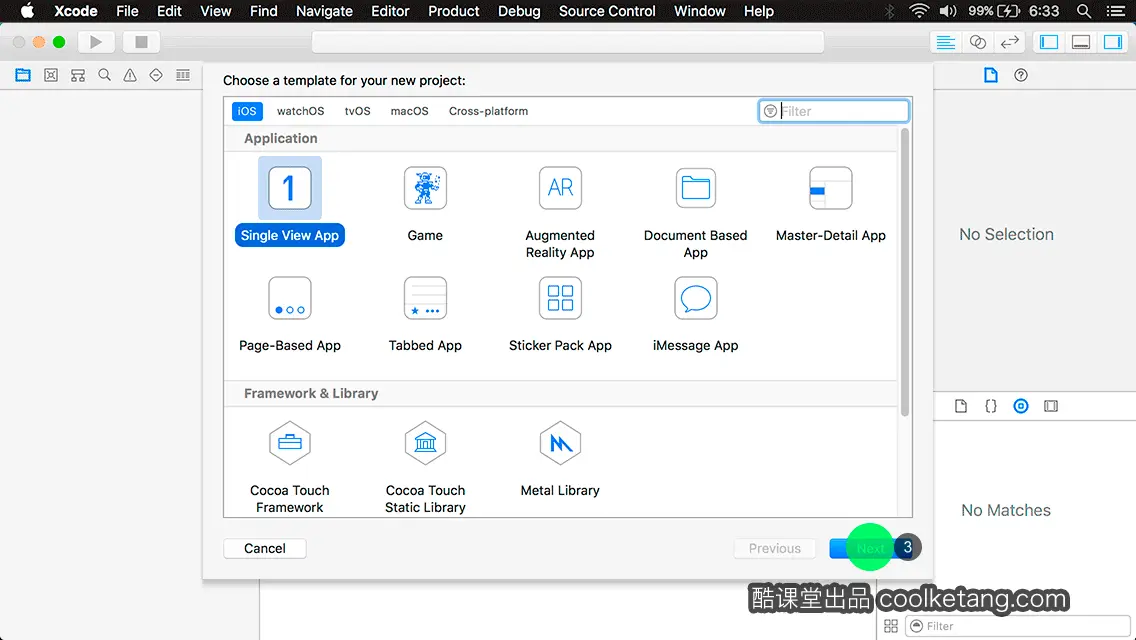
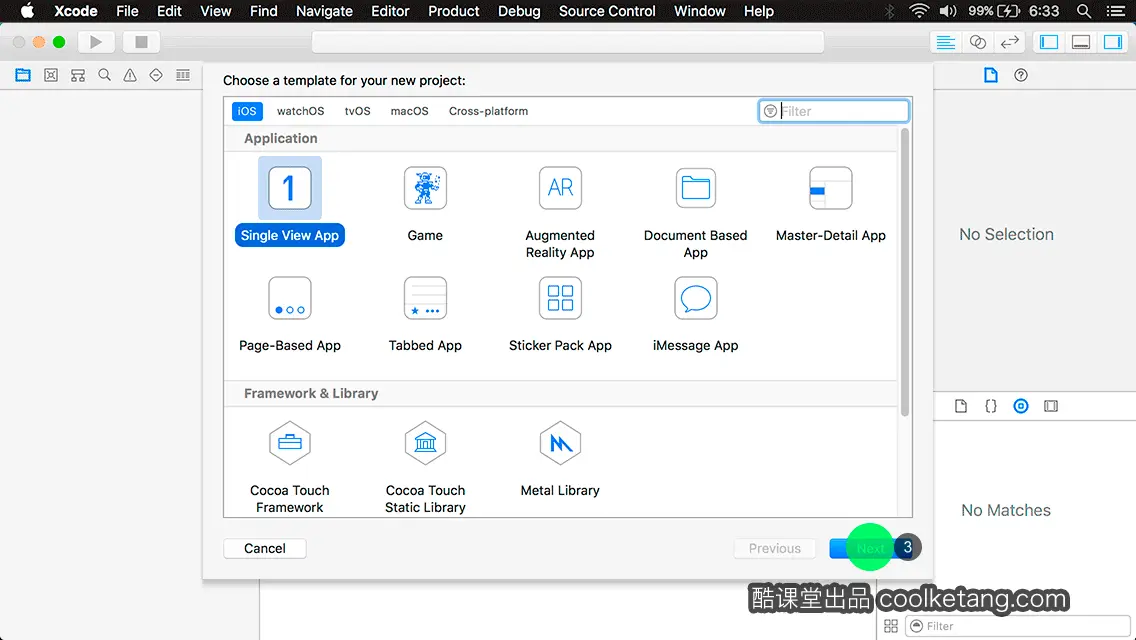
2. 然后在弹出的模板选择窗口中,选择创建一个单视图应用项目。

3. 点击下一步按钮,进入下一步设置页面。

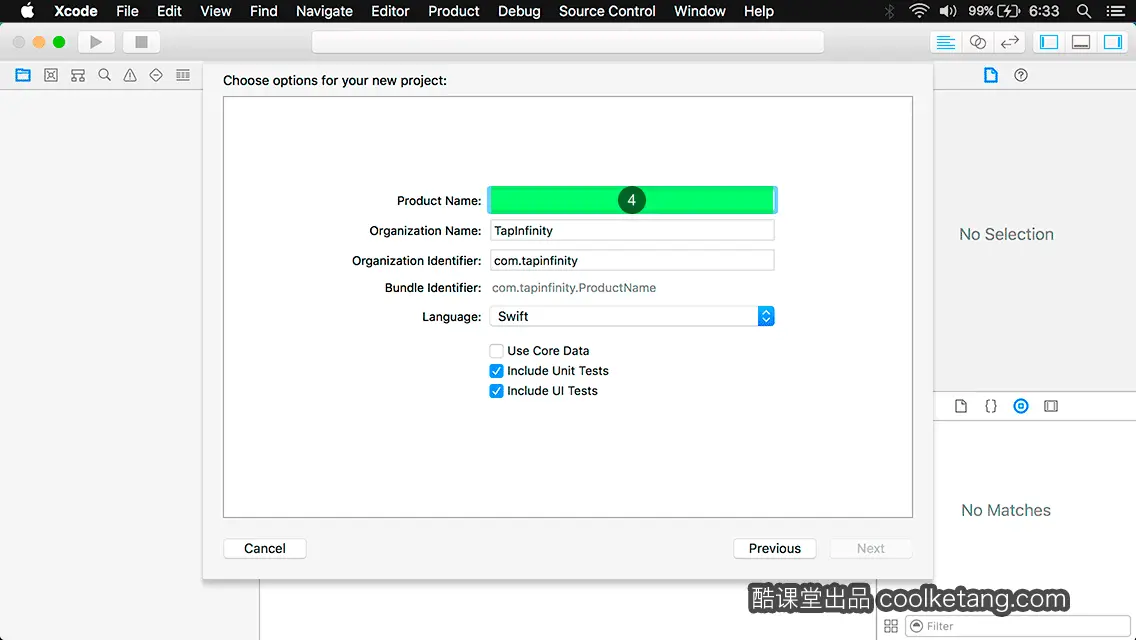
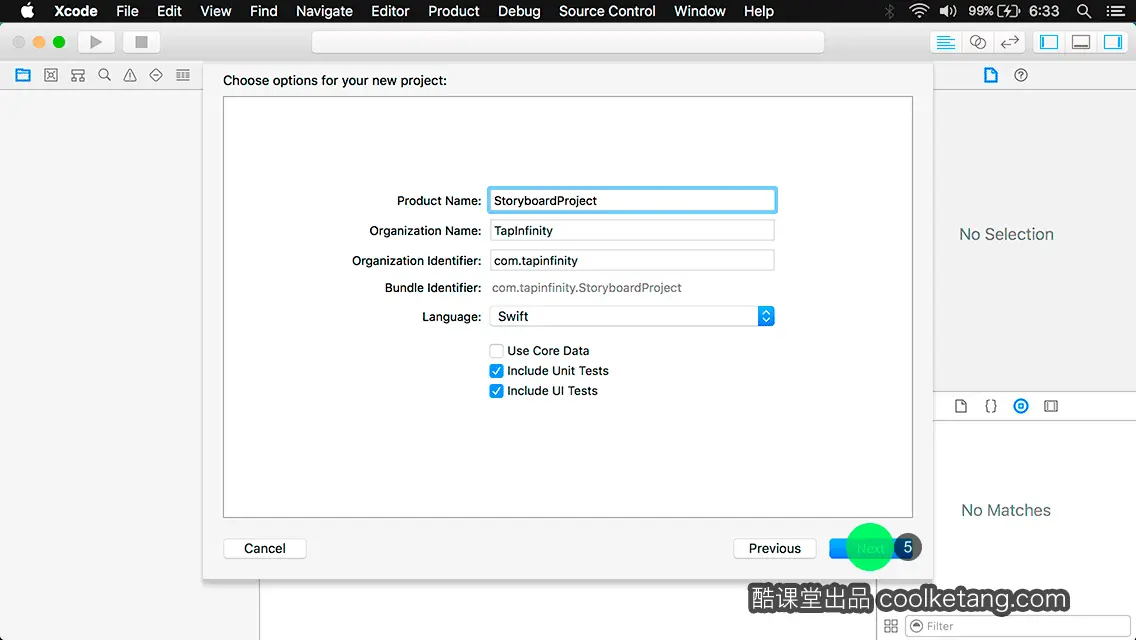
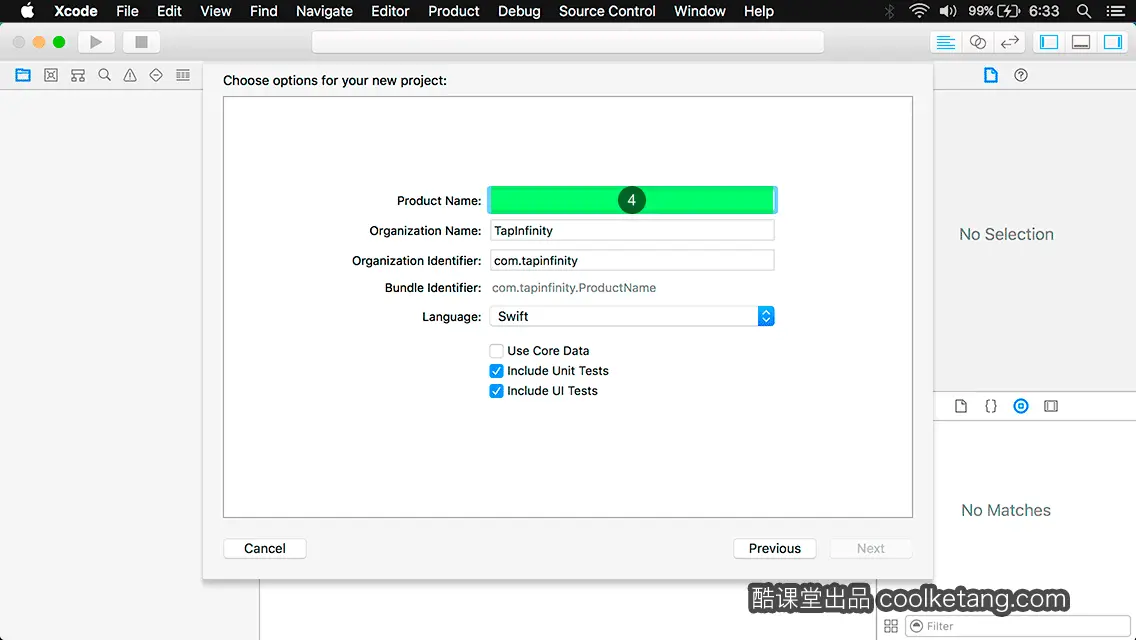
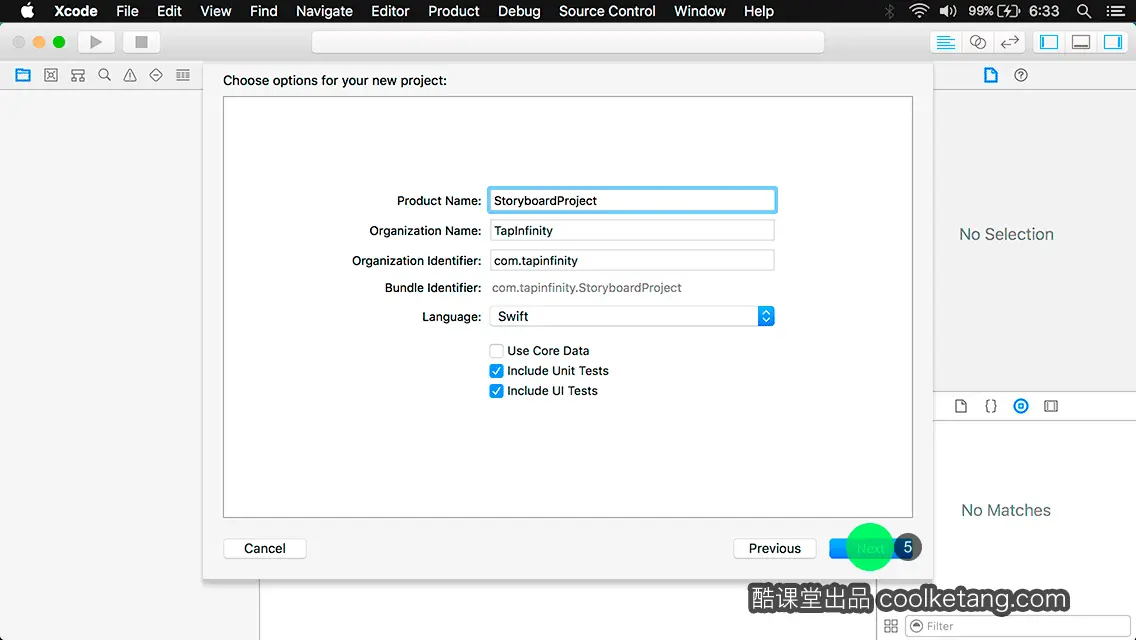
4. 在产品名称输入框内,输入产品的名称。

5. 点击下一步按钮,进入下一步设置页面。

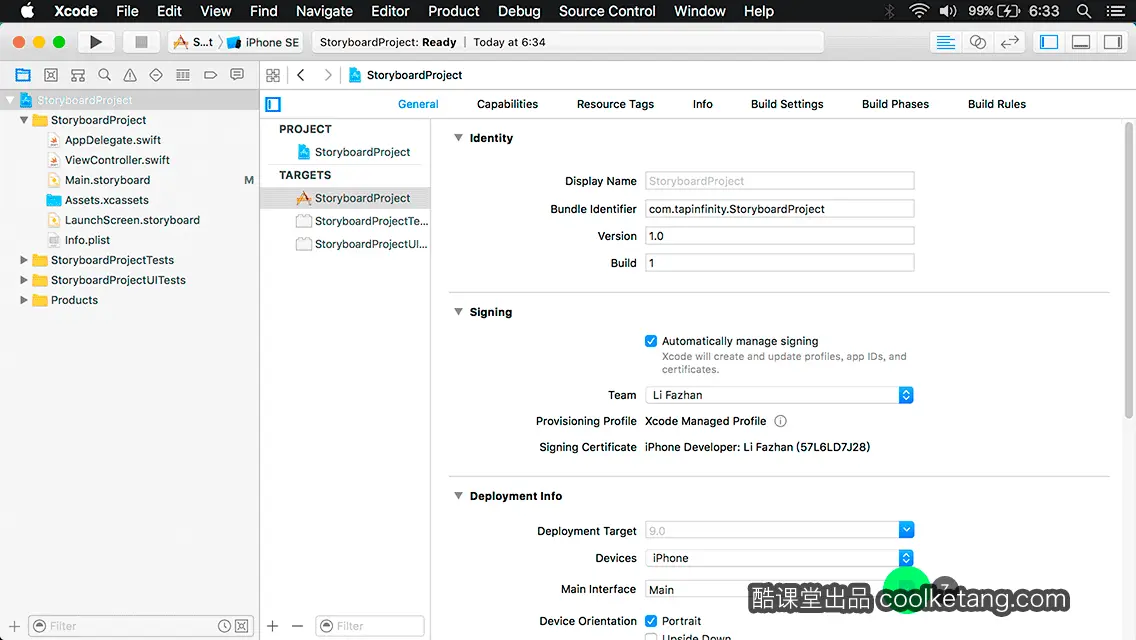
6. 当配置好项目的属性后,需要选择项目的存储位置,最后点击[创建]按钮,完成项目的创建。

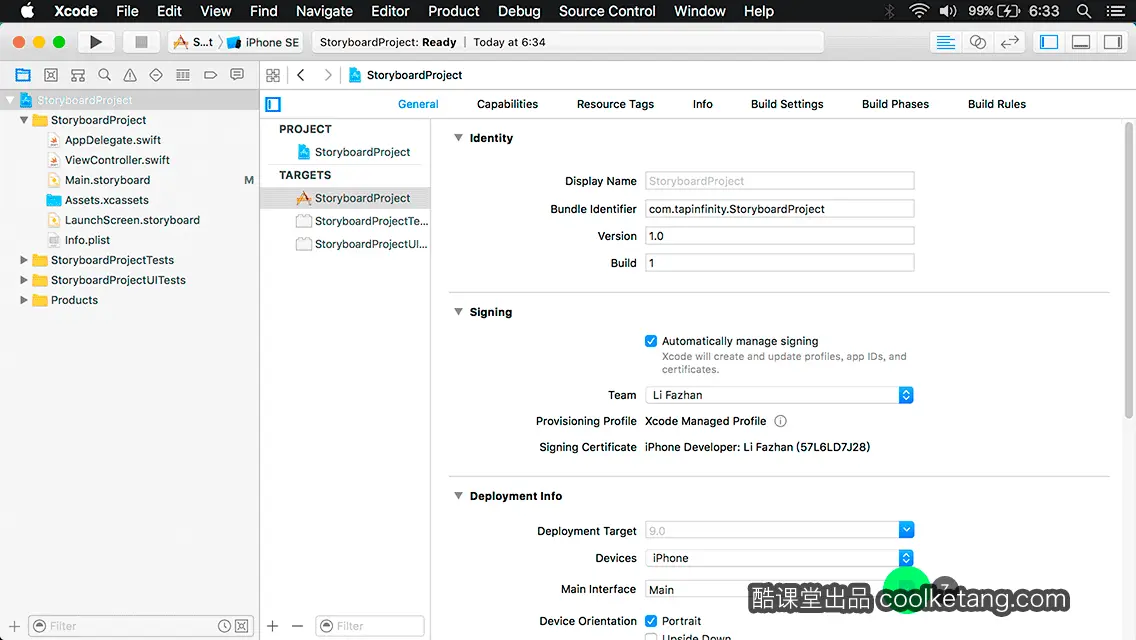
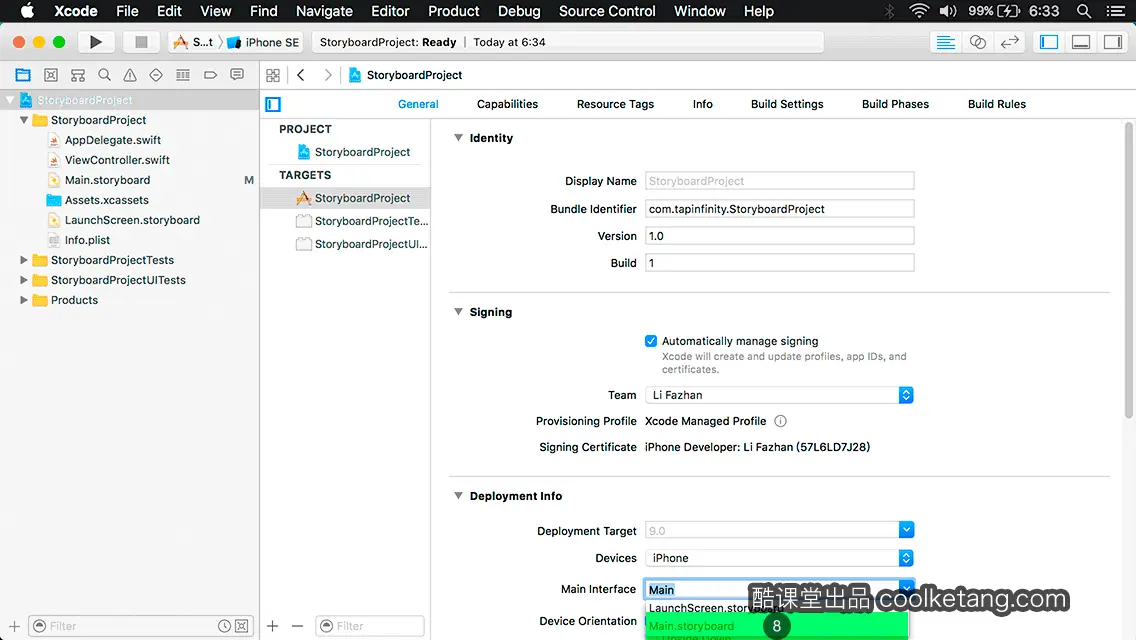
7. 点击下拉箭头,弹出项目故事板列表。

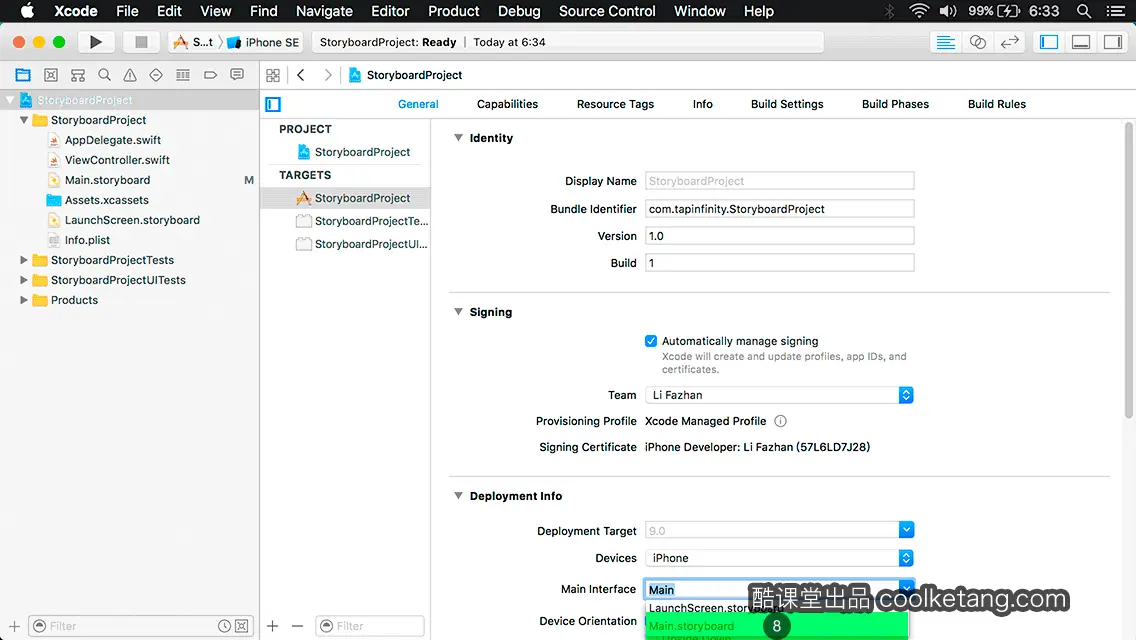
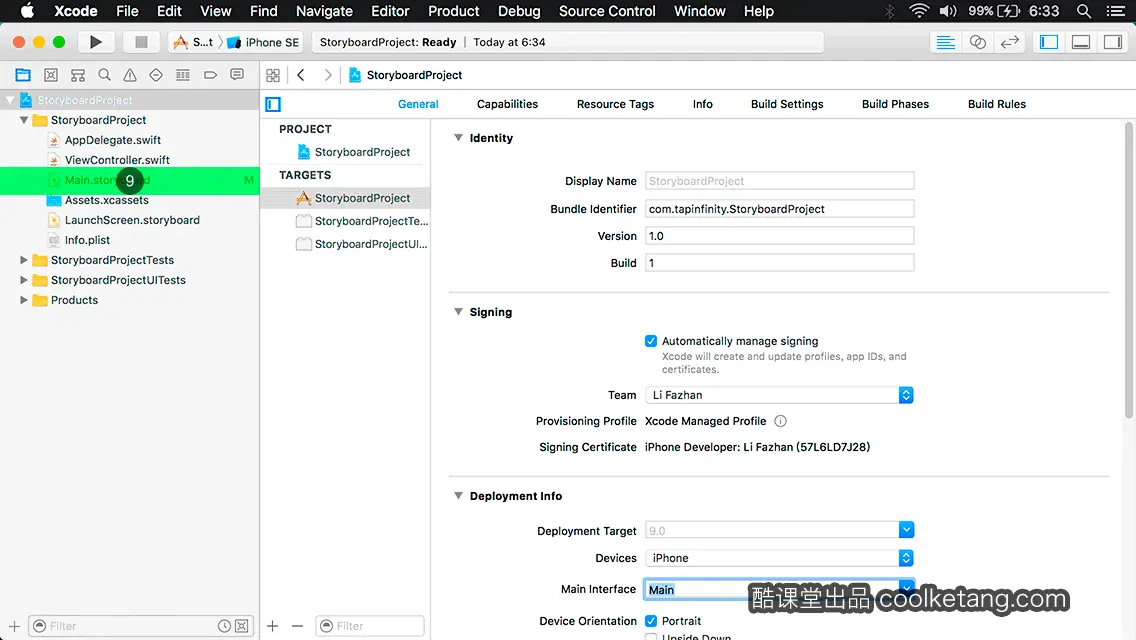
8. 在列表中,列出了项目中存在的,所有故事板。点击选择一个故事板,做为项目的初始故事板。

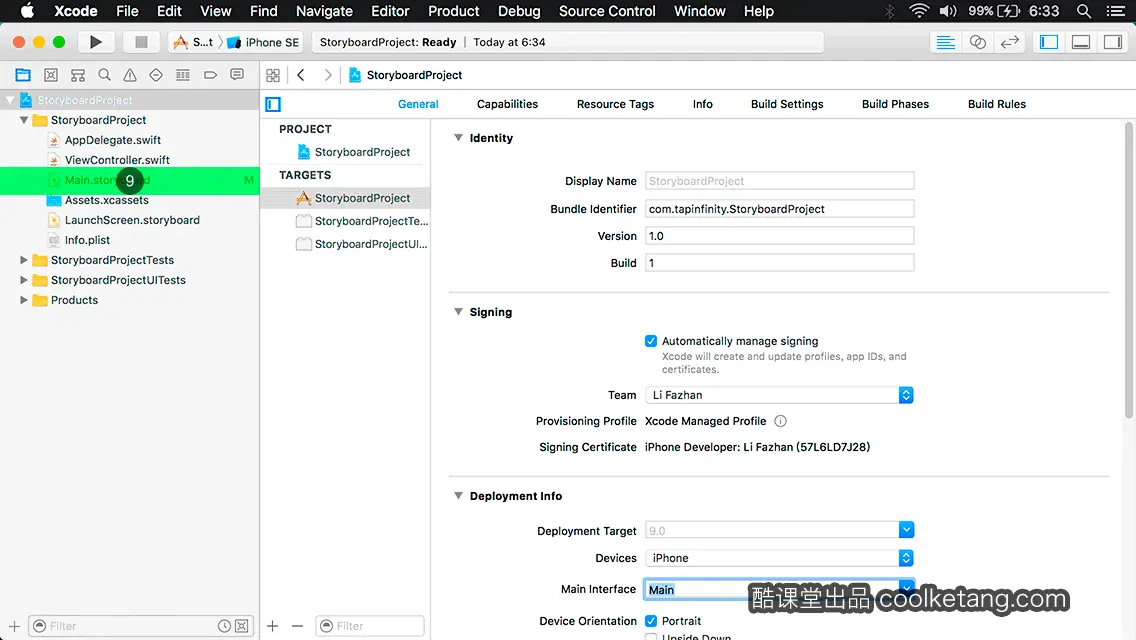
9. 打开并编辑故事板文件。

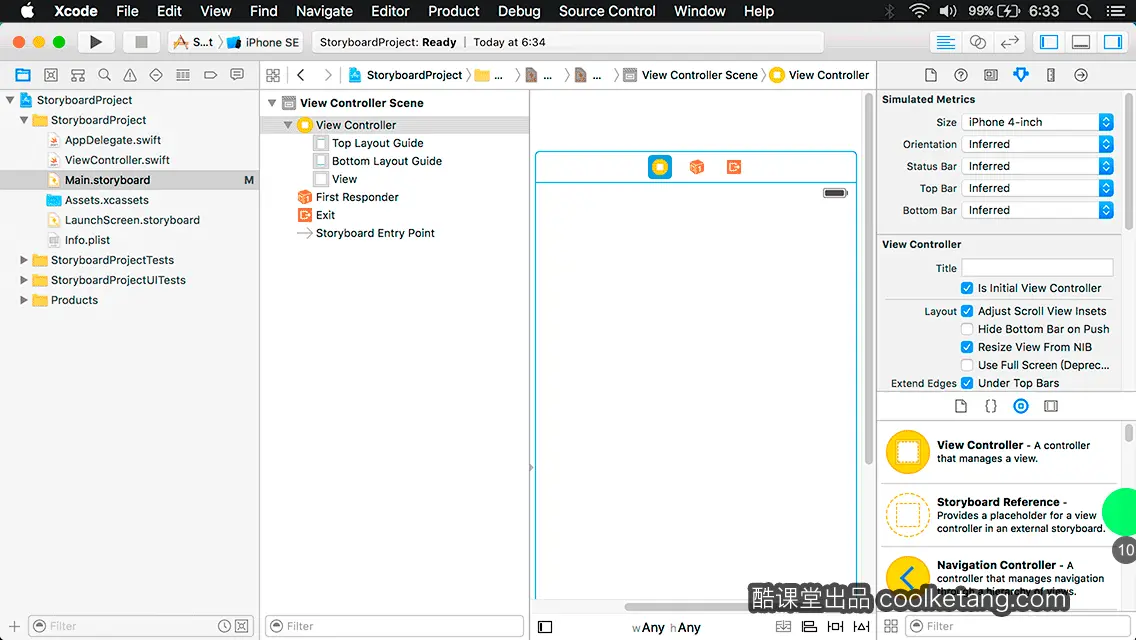
10. 点击控件库的垂直滚动条,找到标签控件。

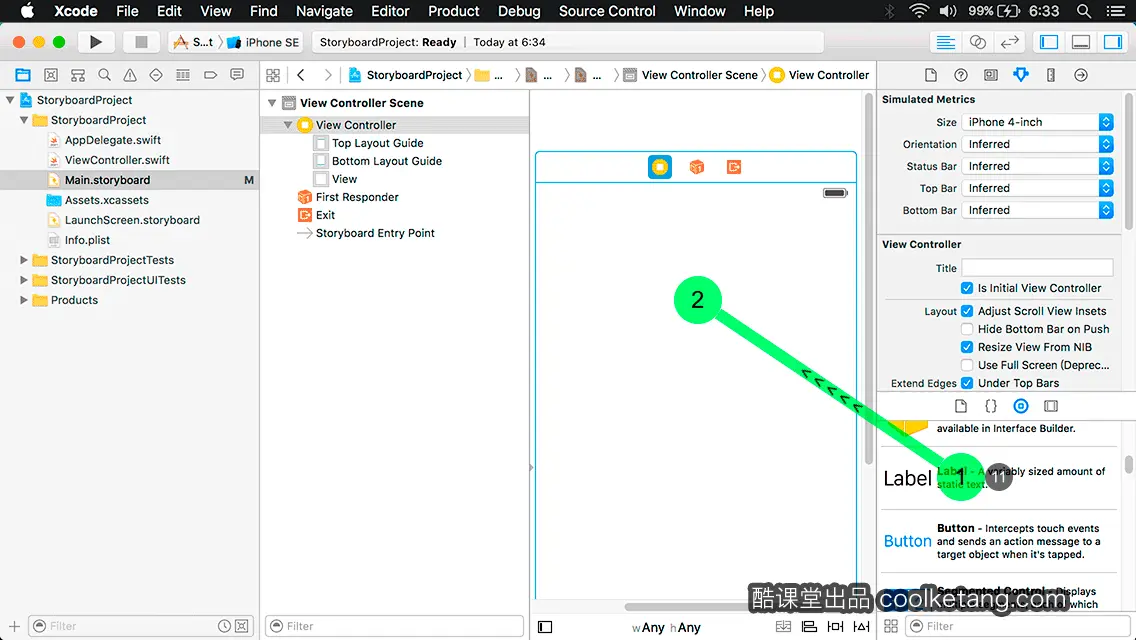
11. 在标签控件上按下鼠标,将标签控件,拖动到视图控制器的根视图。

12. 在标签对象四周的定界框上按下鼠标,可以自由调整标签对象的尺寸。

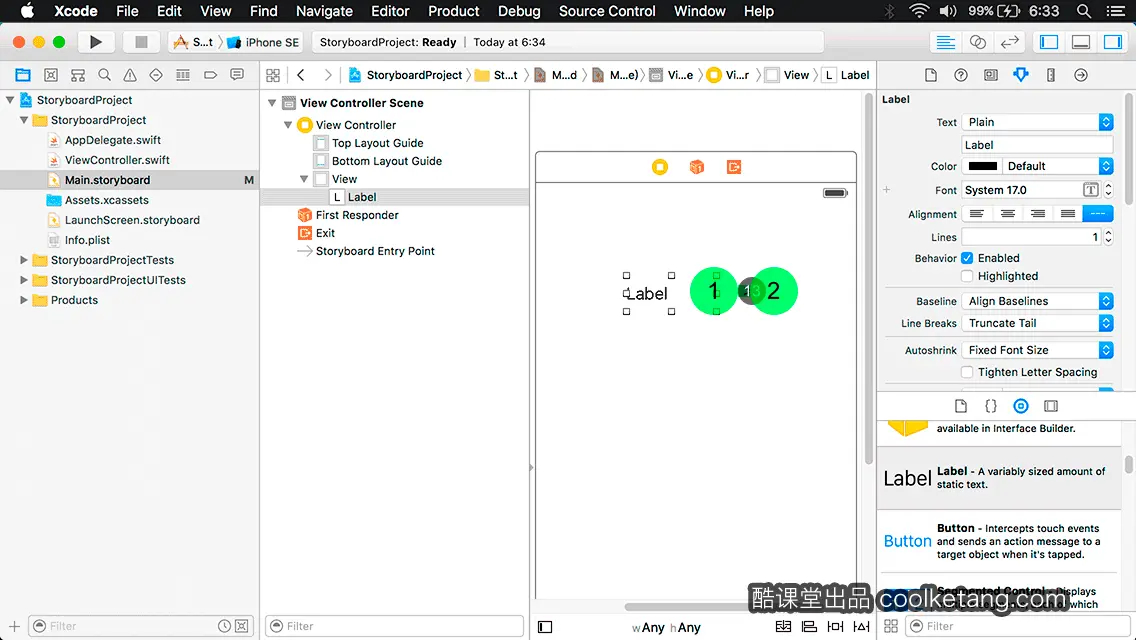
13. 在标签对象右侧的定界框上按下鼠标,并向右侧拖动,调整标签对象的宽度。

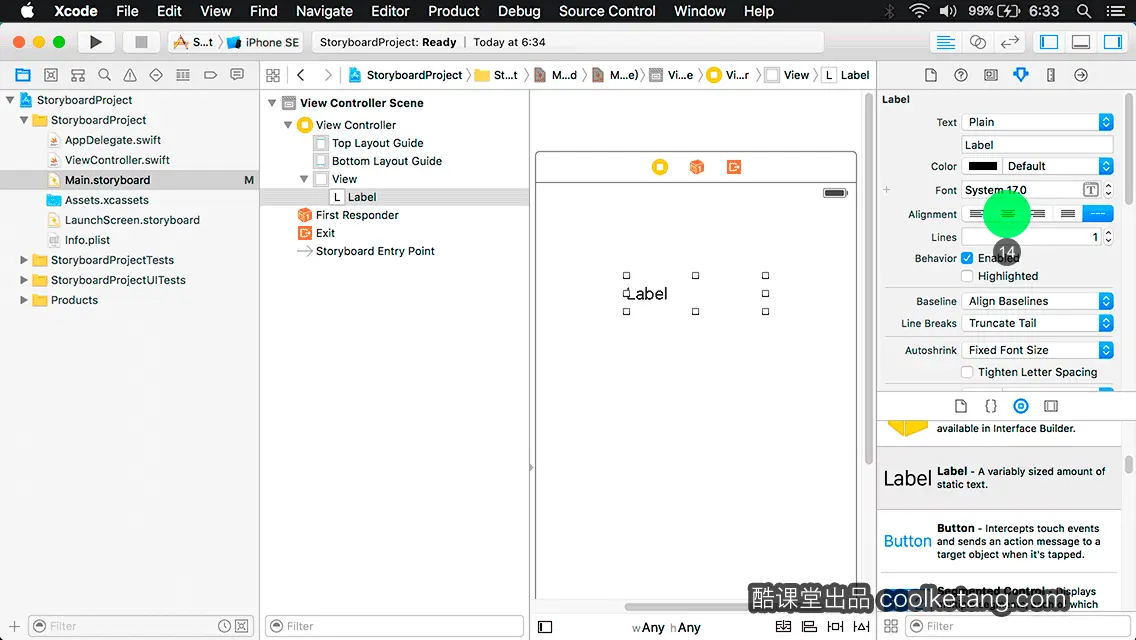
14. 点击居中显示图标,设置标签对象的文字对齐方式。

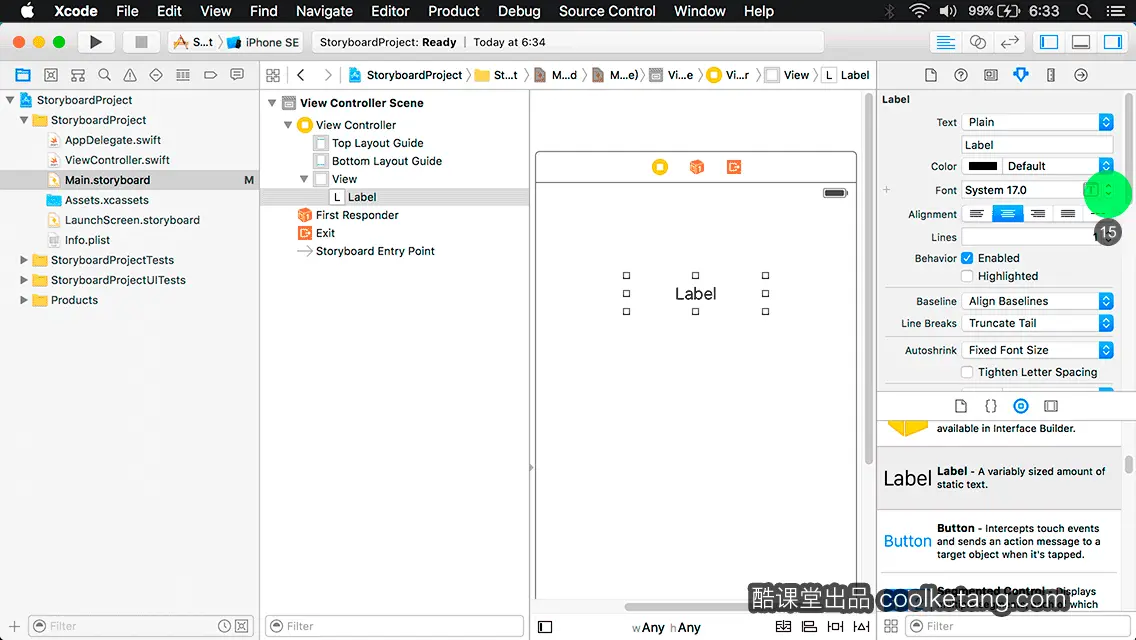
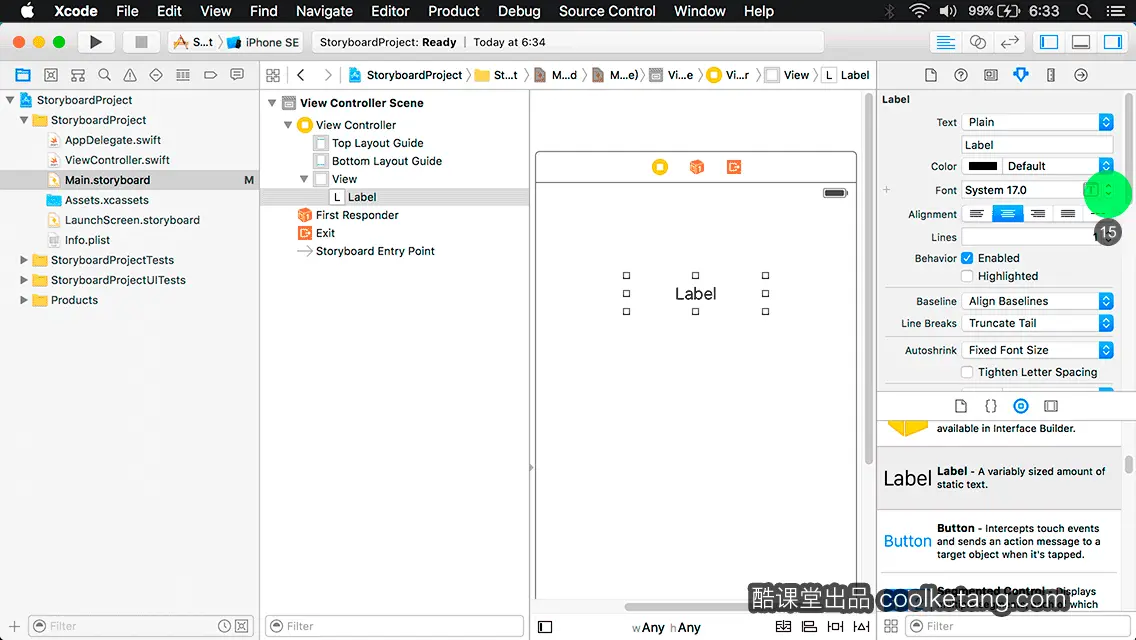
15. 点击字体右侧的双向箭头,调整标签对象的文字大小。

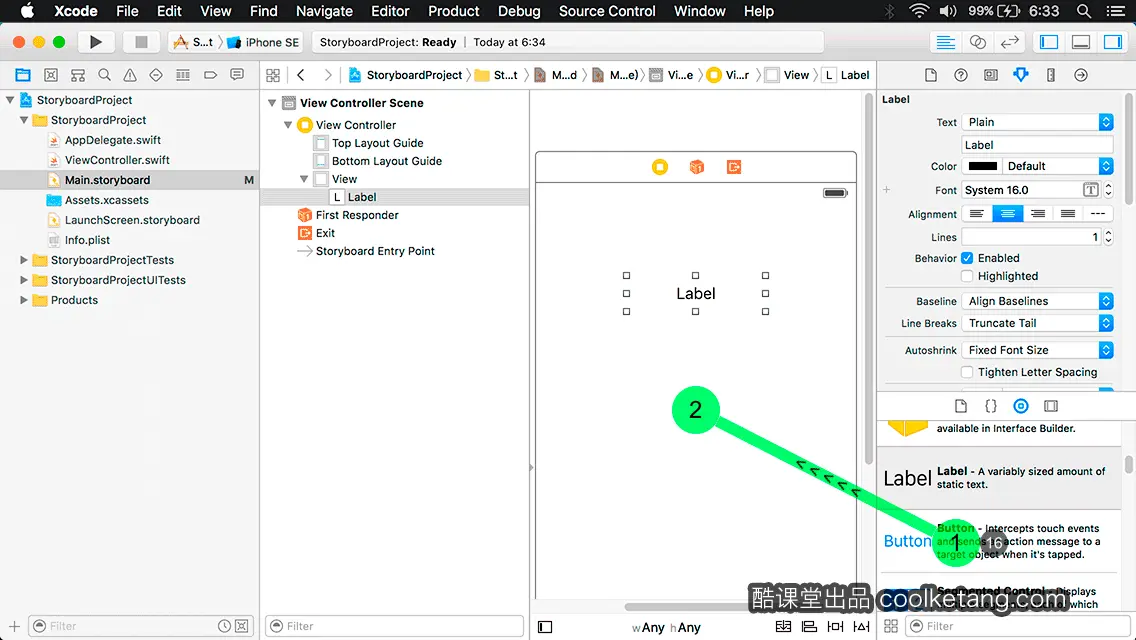
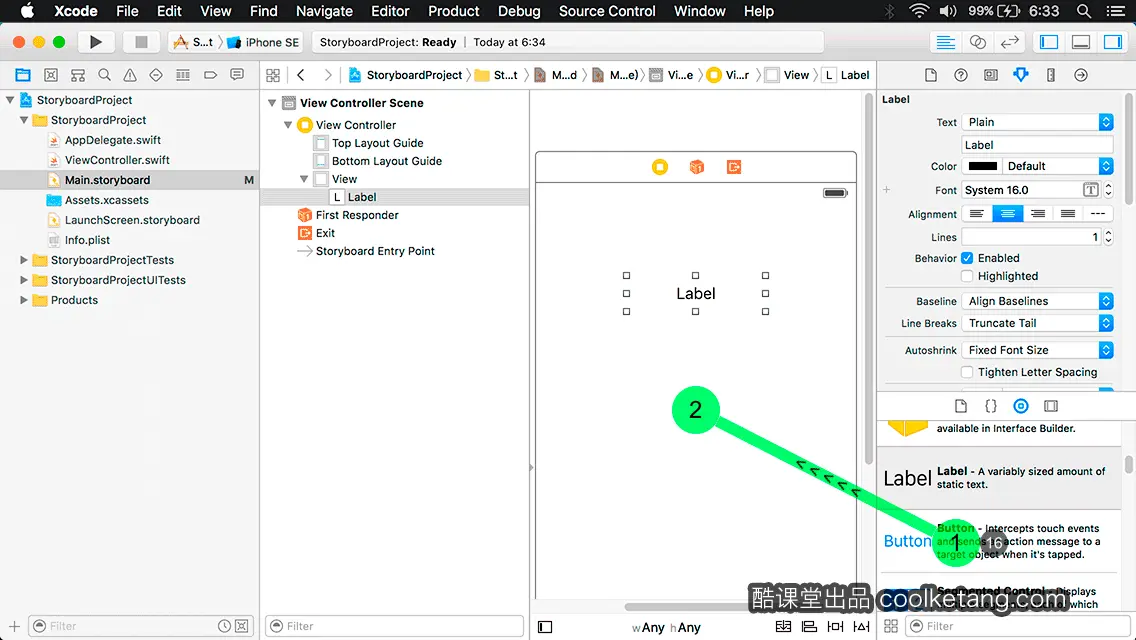
16. 使用同样的方式,将按钮控件,从控件库中,拖动到视图控制器的根视图。

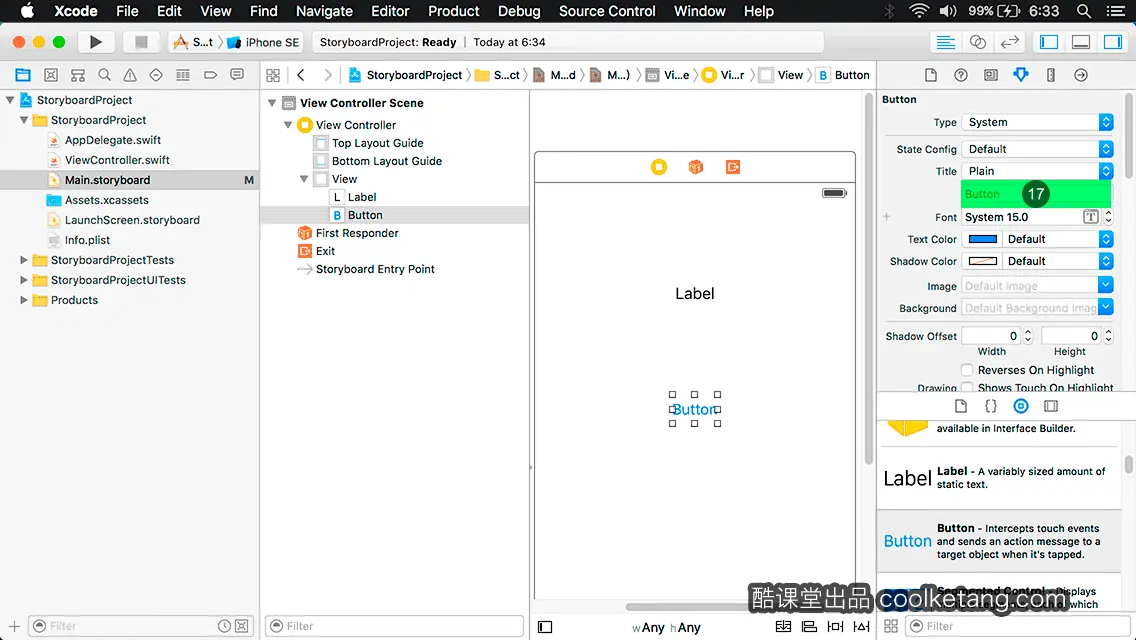
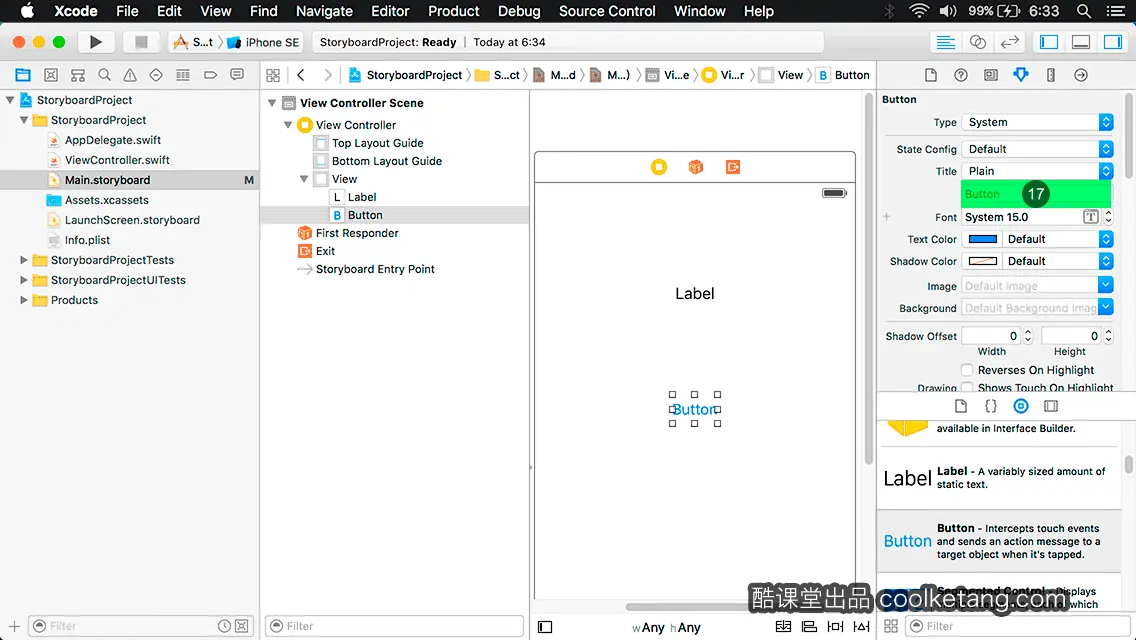
17. 在文字输入框内,输入按钮的标题文字。

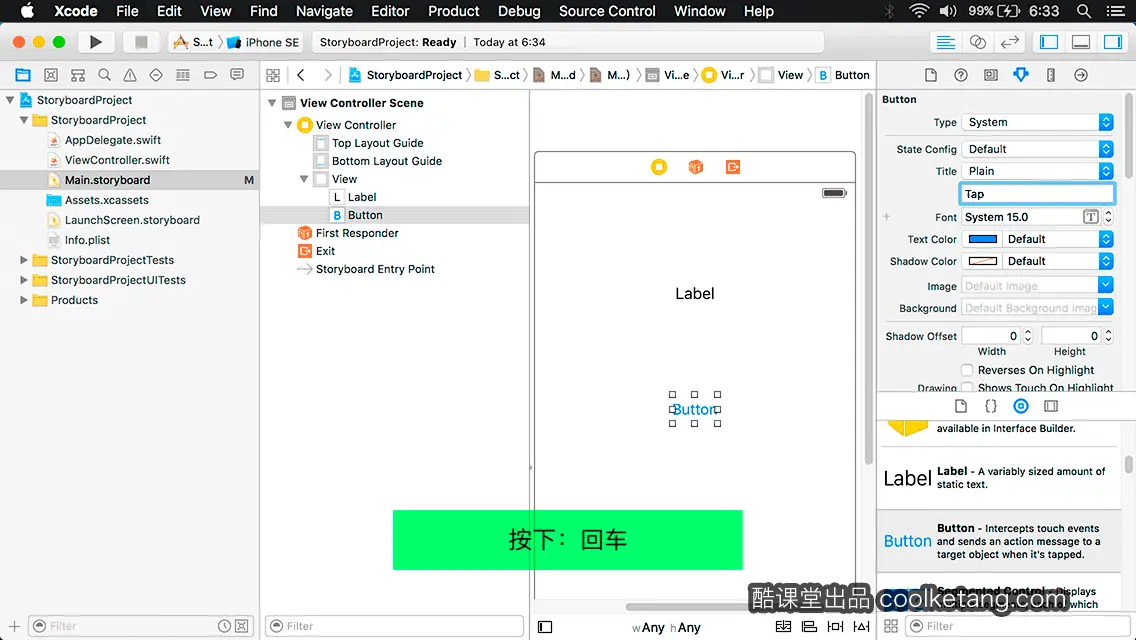
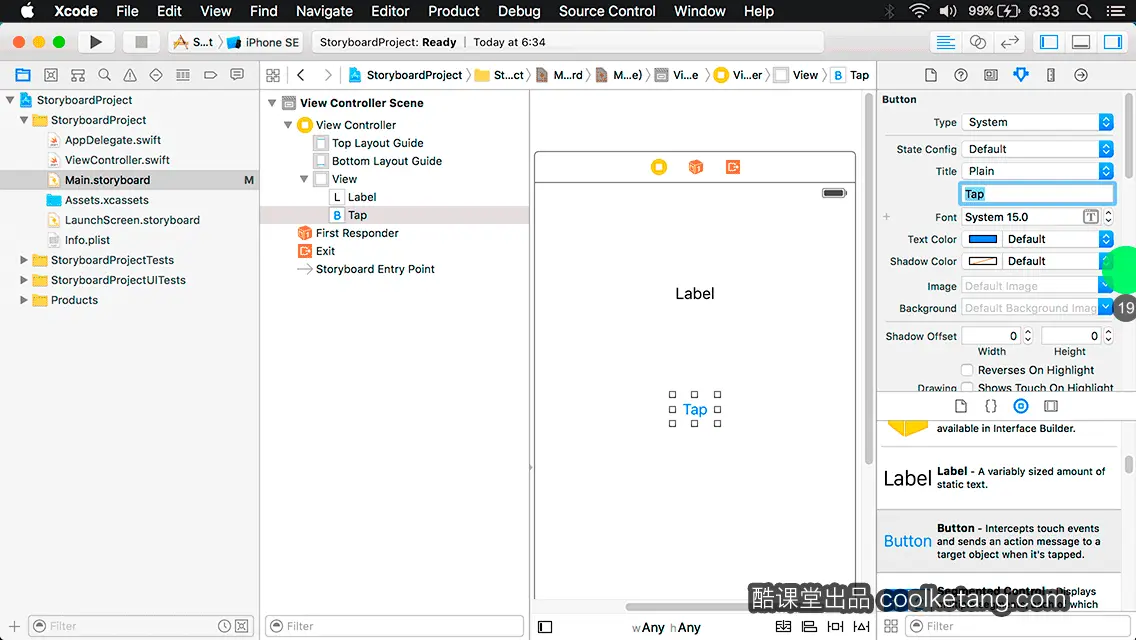
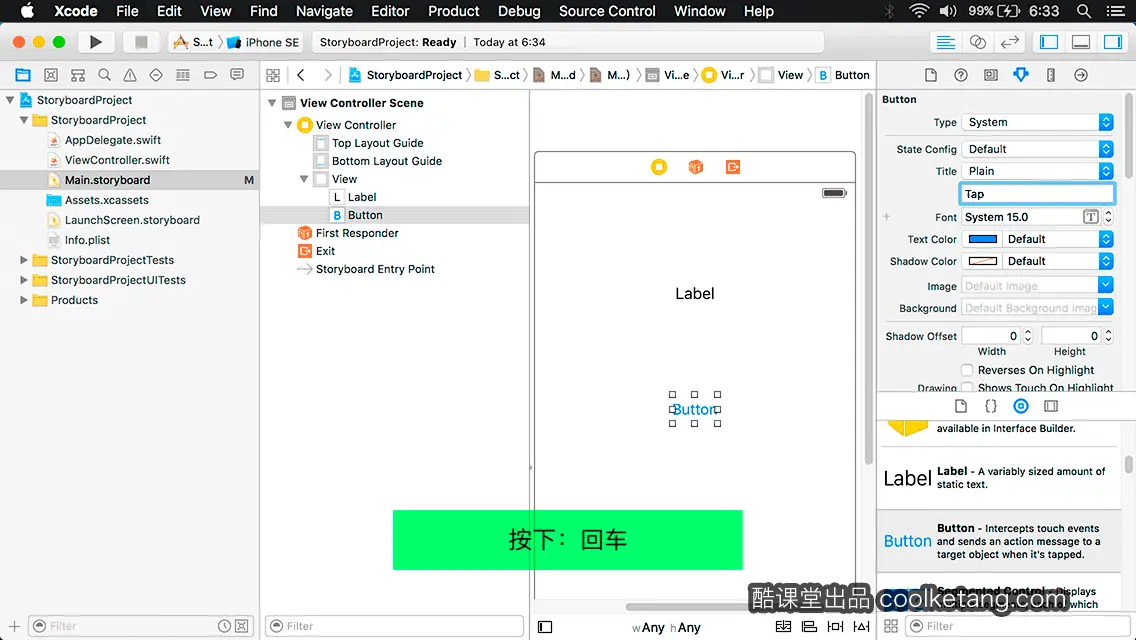
18. 点击键盘上的回车键,完成文字的输入。

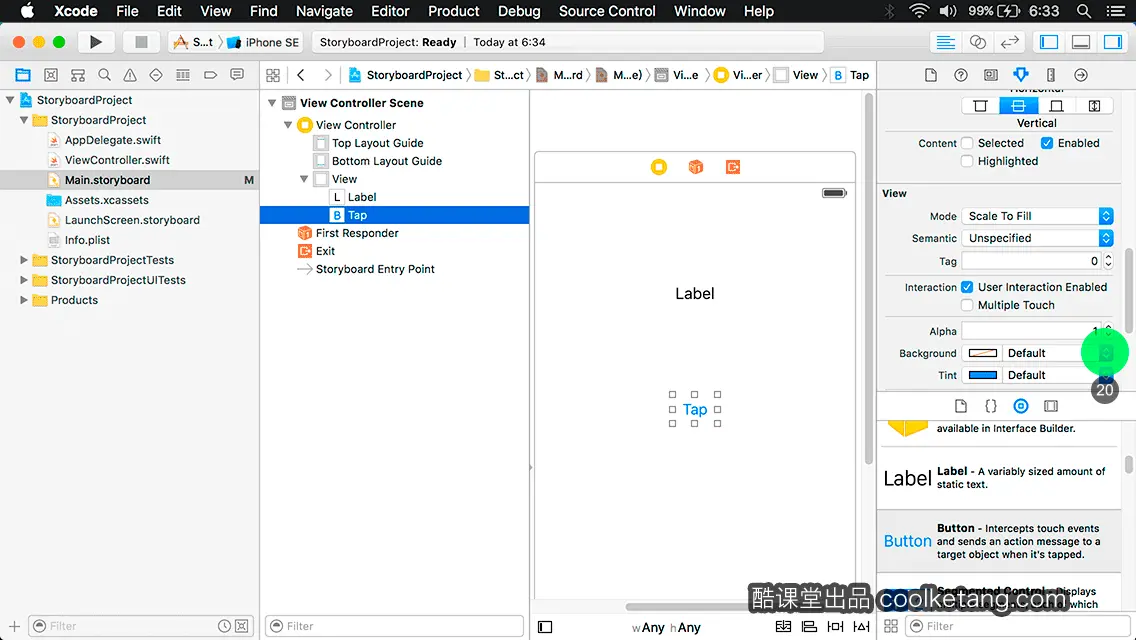
19. 现在来设置一下按钮的背景颜色。点击垂直滚动条,查看隐藏的按钮属性设置面板。

20. 点击背景右侧的双向箭头,弹出系统预设颜色列表。

21. 选择一个颜色,作为按钮的背景颜色。

22. 现在您需要将故事板中的标签和按钮,与类文件中的属性相关联。首先点击显示或隐藏检查面板按钮,隐藏检查面板。

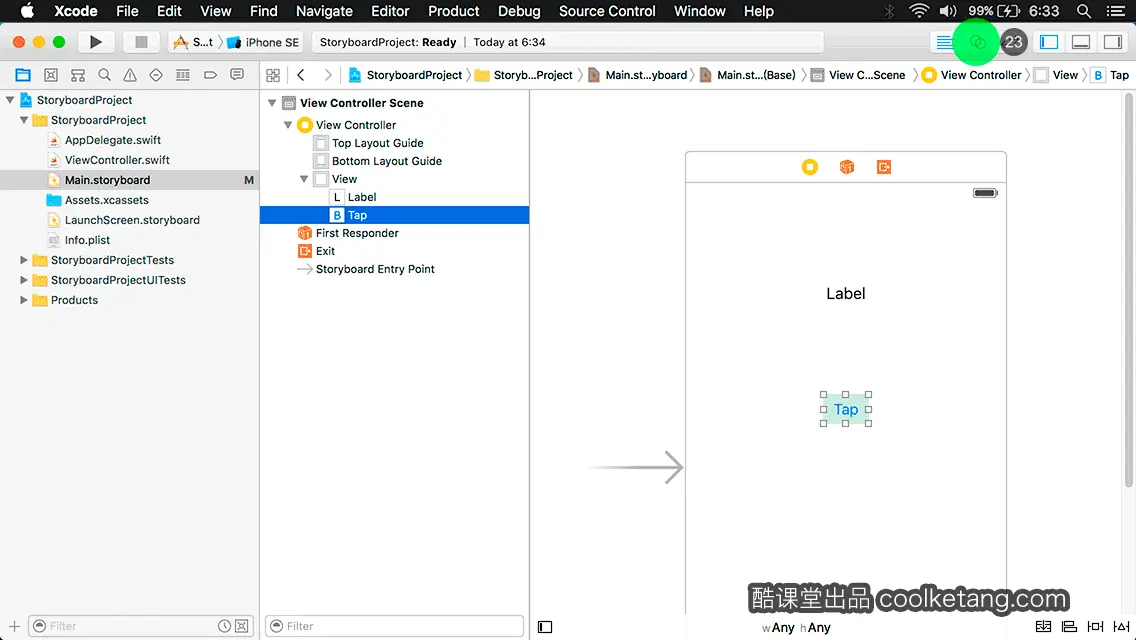
23. 点击显示辅助编辑器按钮,显示与当前视图控制器,具有一一对应关系的类文件。

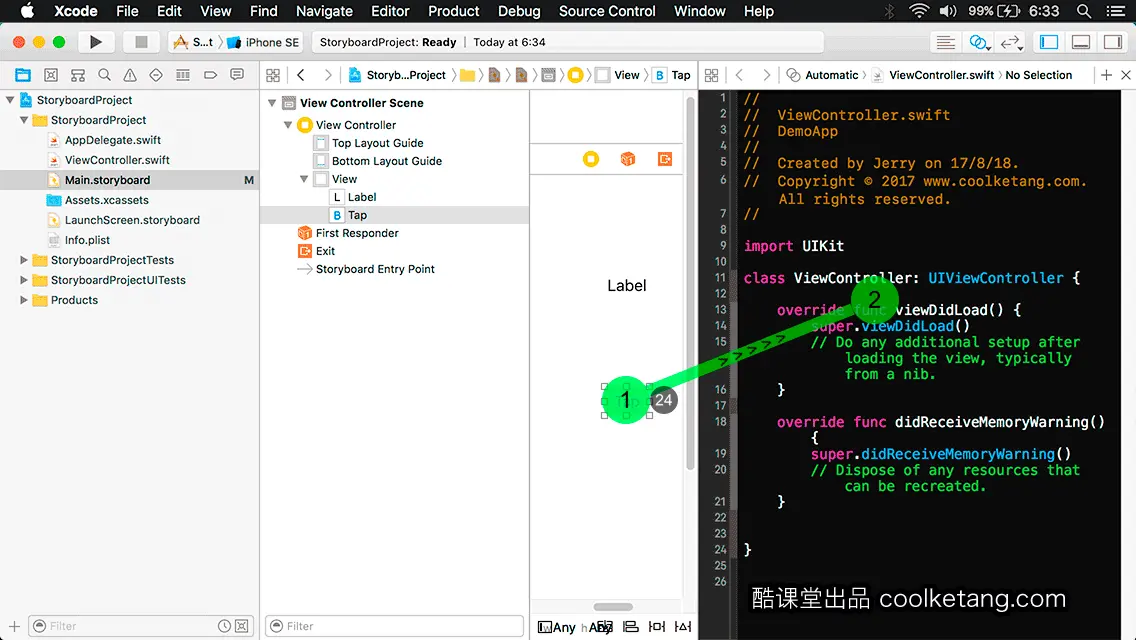
24. 在按钮控件上方,按下鼠标右键,然后拖动到视图控制器类文件。也可以按下键盘上控制键的同时,然后使用鼠标左键来拖动。

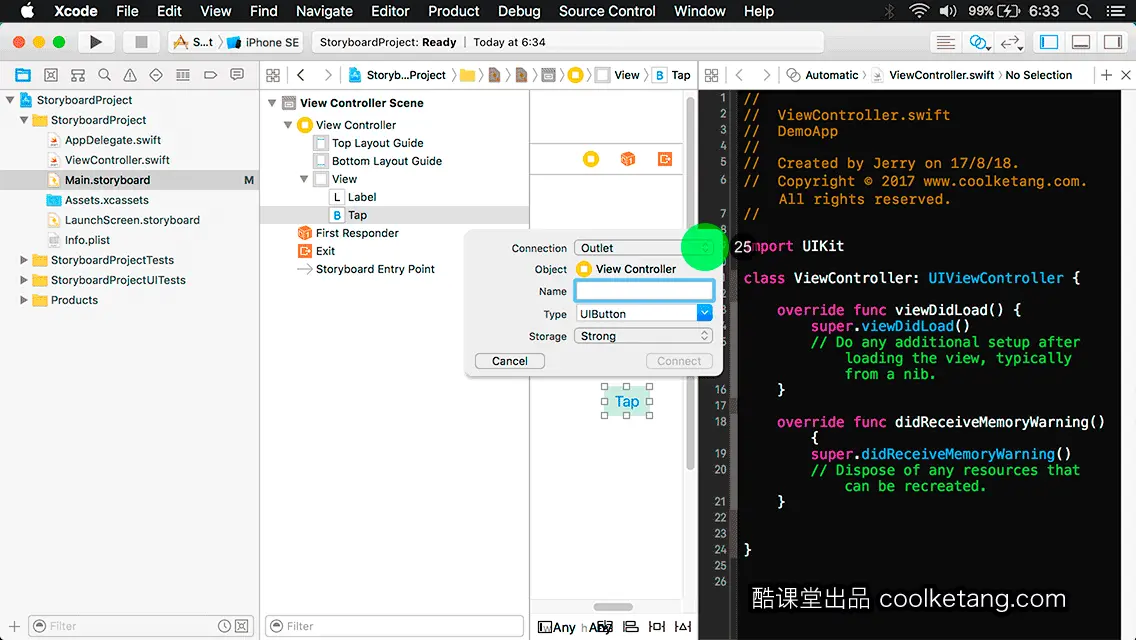
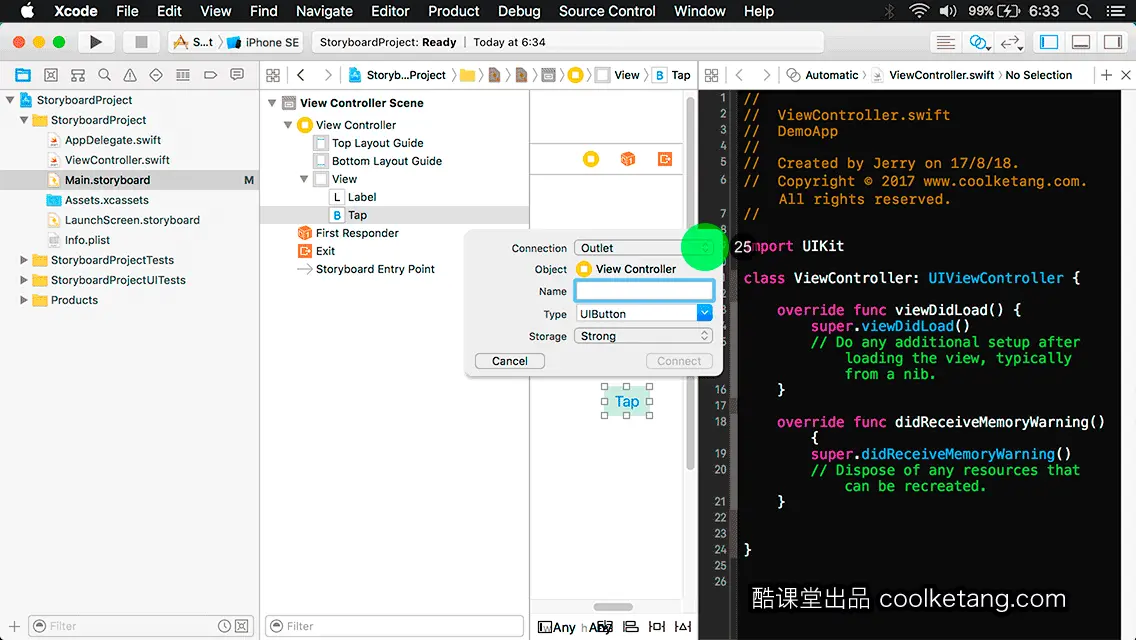
25. 点击双向箭头,弹出连接类型列表。

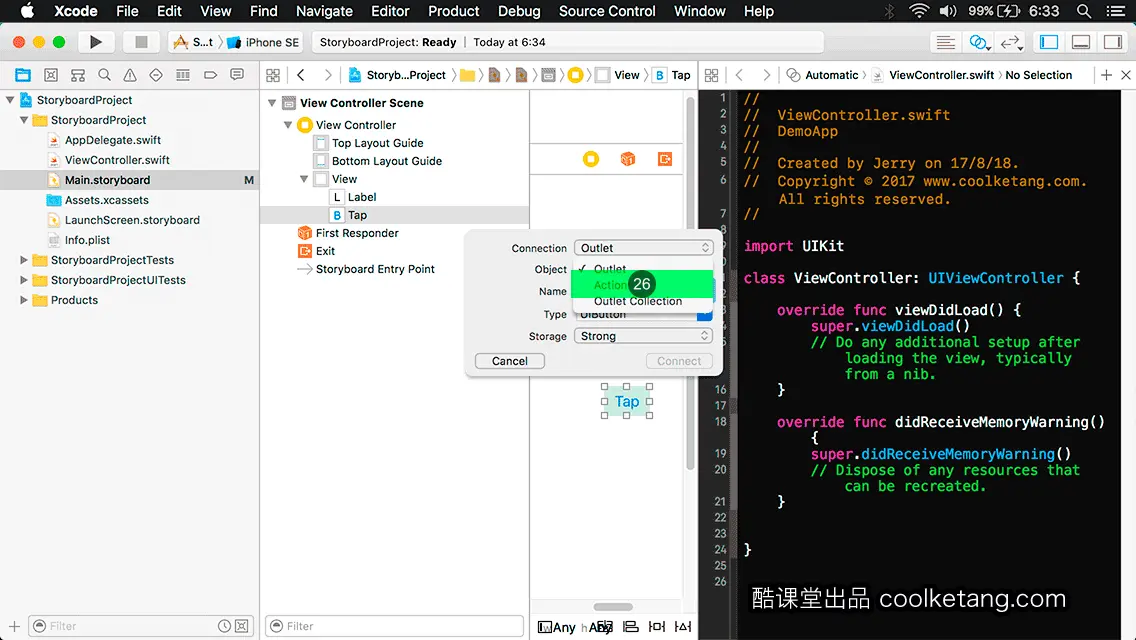
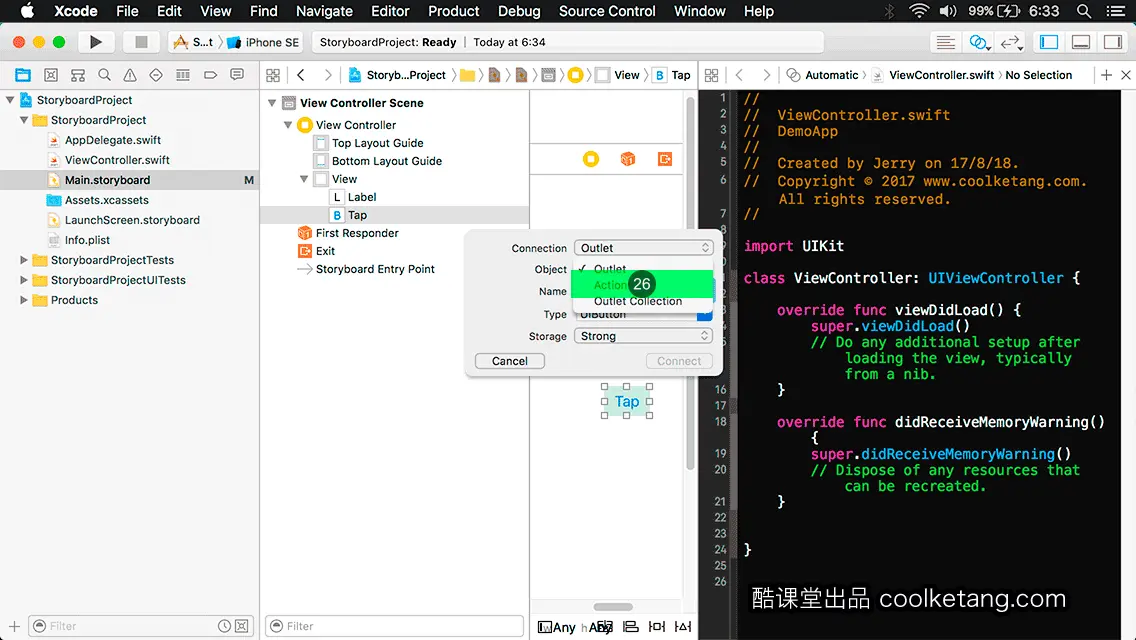
26. 在连接类型列表中,选择动作选项,在代码文件中,为故事板中的按钮,创建一个响应点击事件的方法。

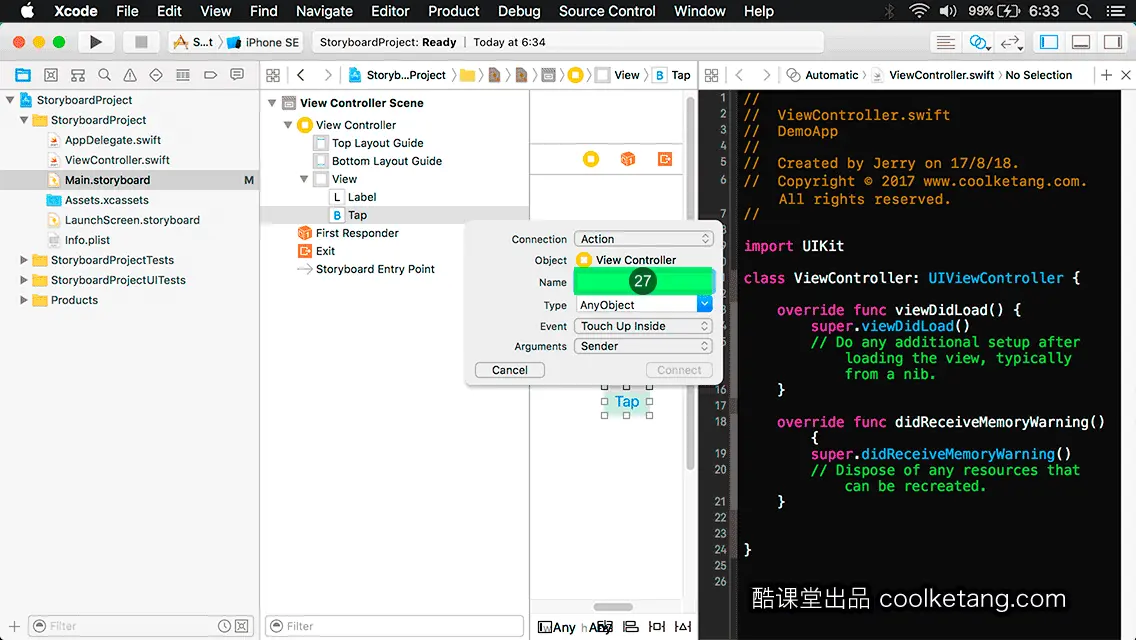
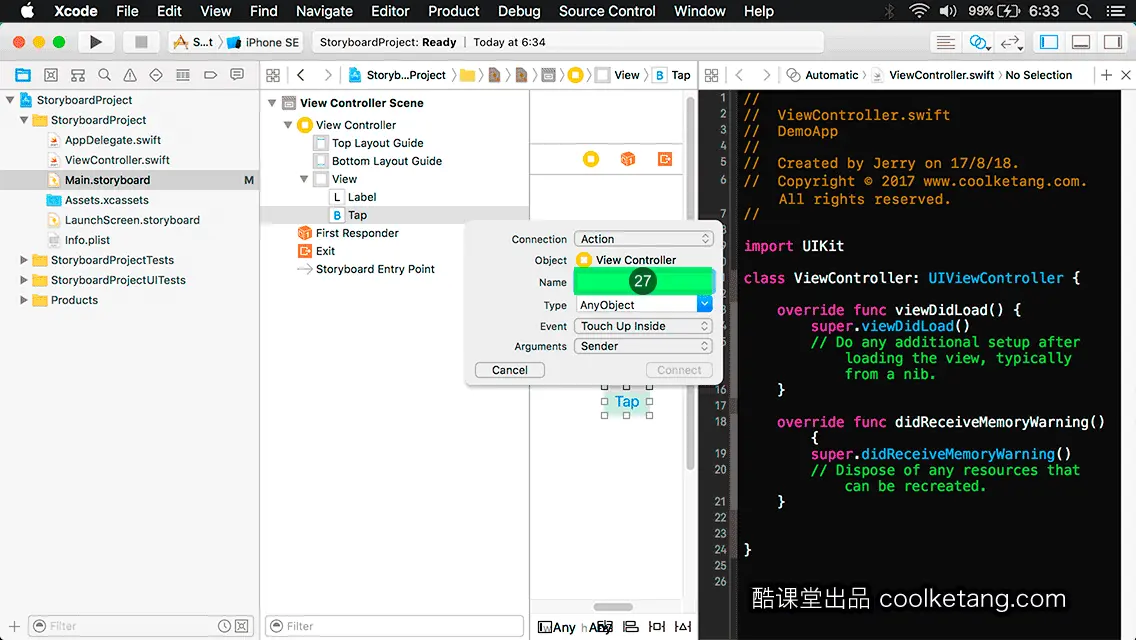
27. 然后设置点击事件方法的名称。

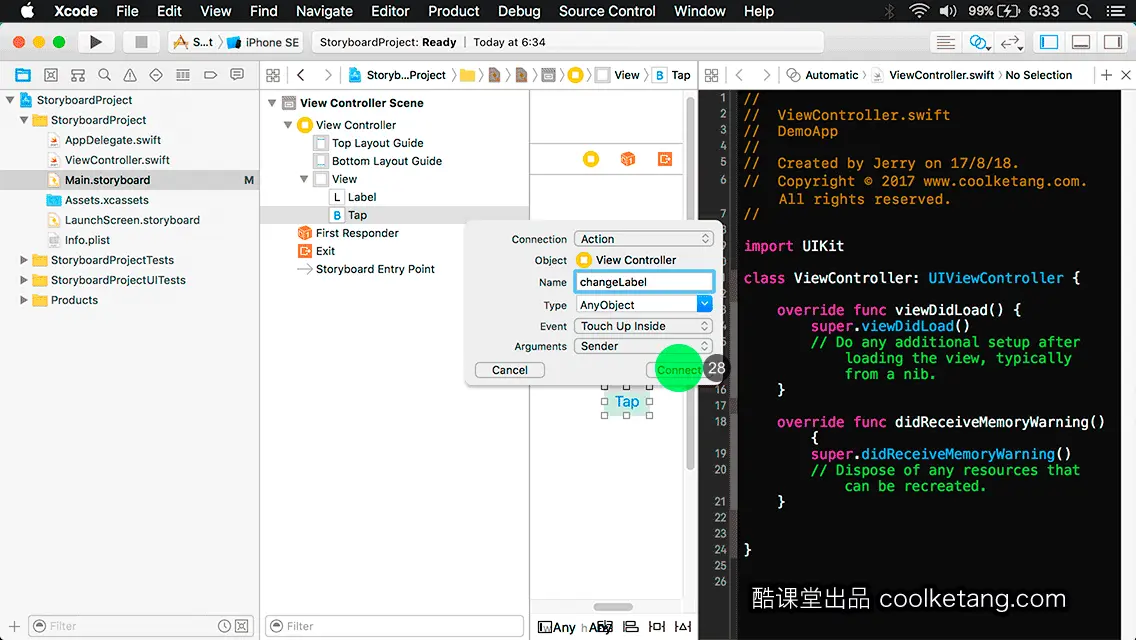
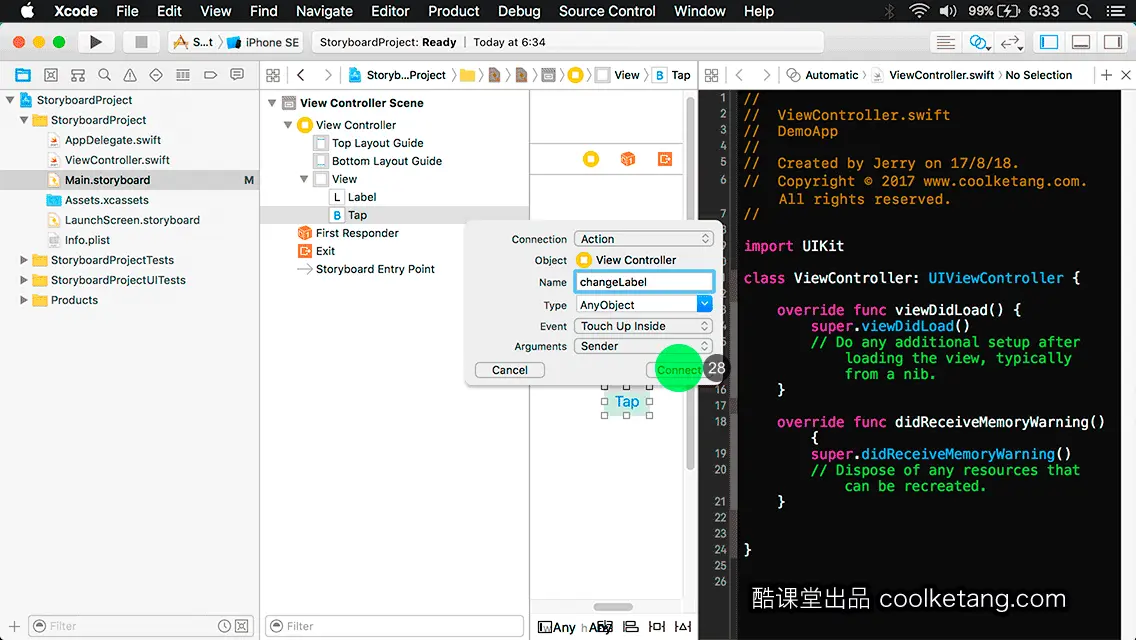
28. 最后点击连接按钮,完成连接设置。

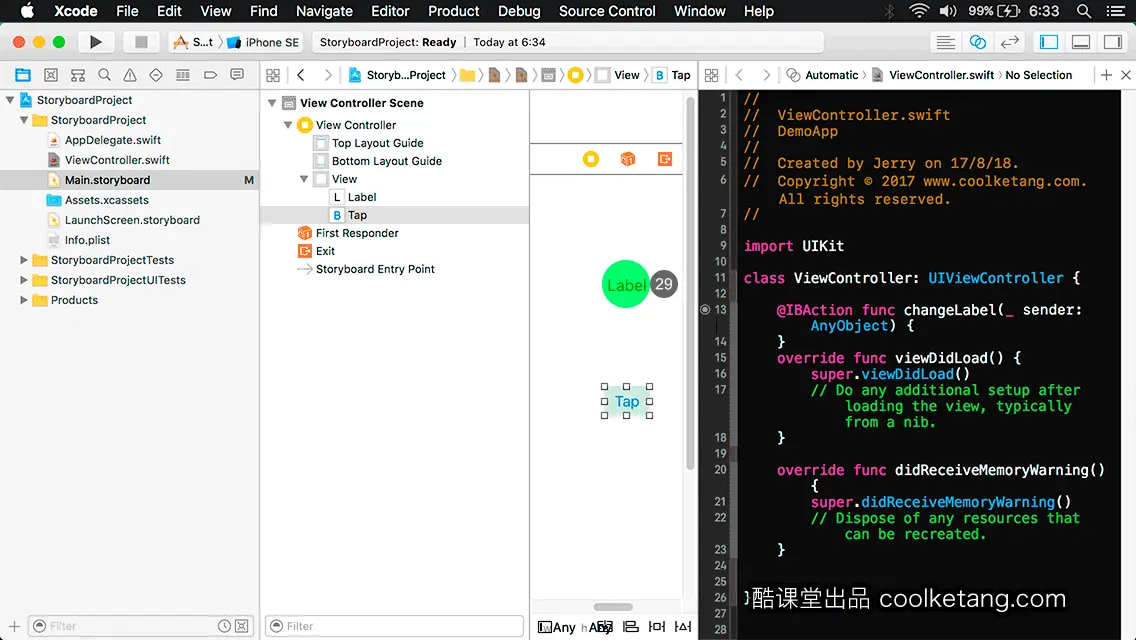
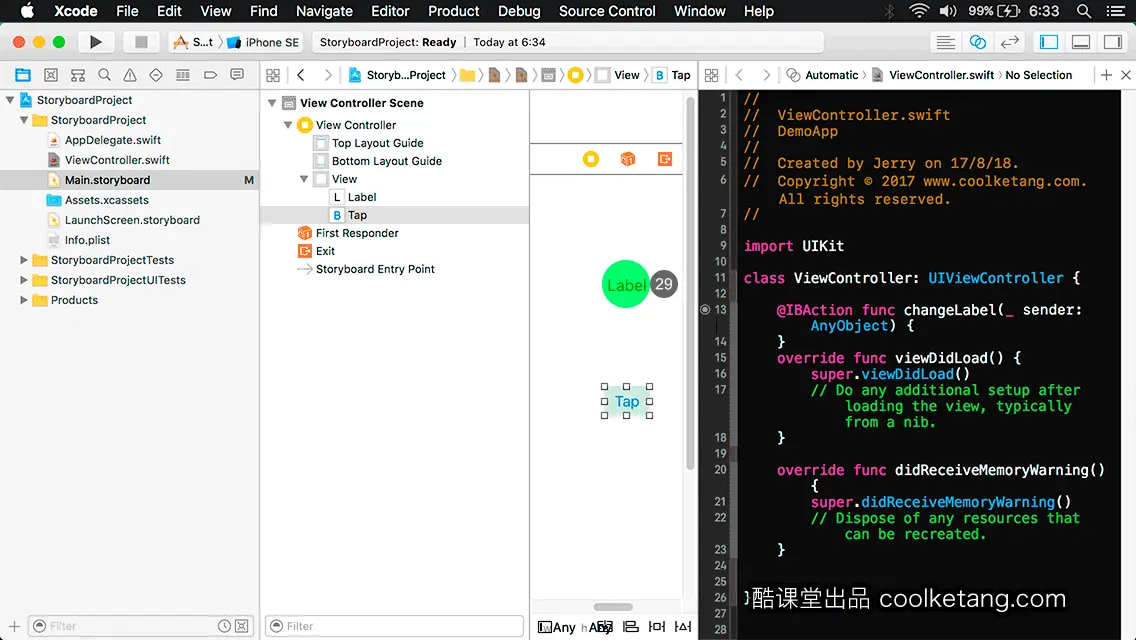
29. 此时在类文件中,自动生成了一个方法。当故事板中的按钮被点击时,将调用此方法。方法名称左侧的动作标记,表示该方法来自故事板。接着选择标签控件。

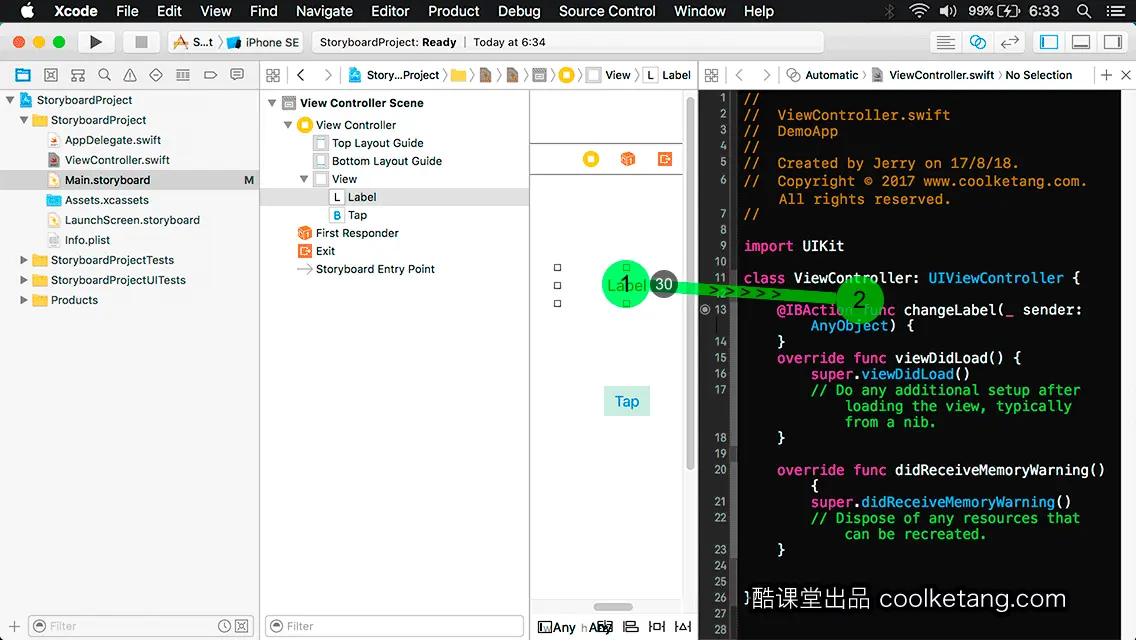
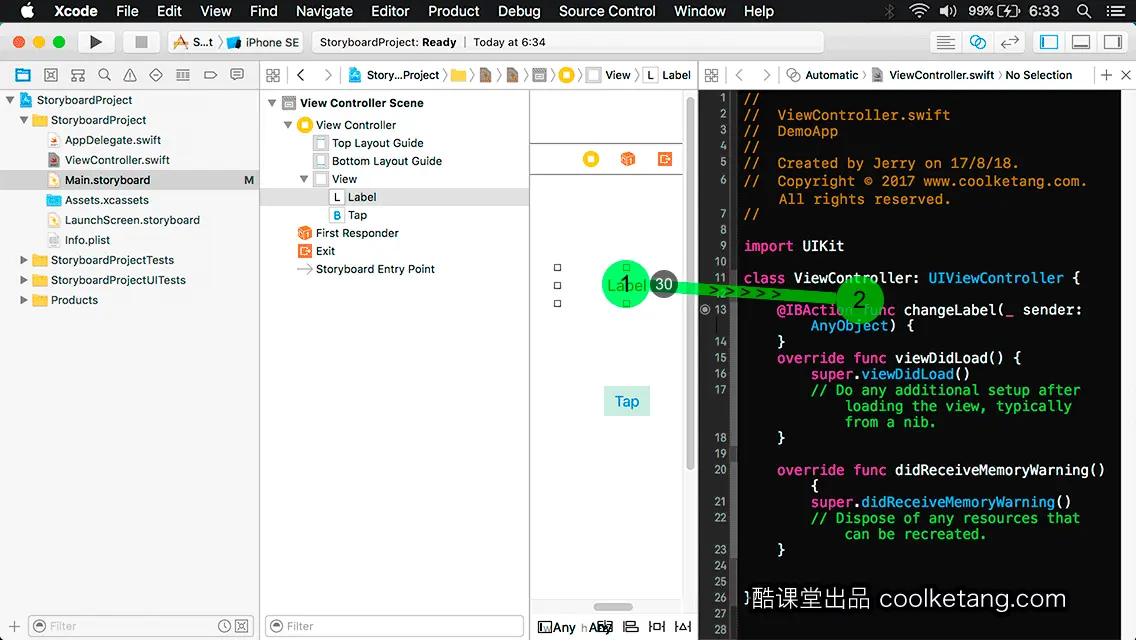
30. 在标签控件上方,按下鼠标右键,然后拖动到视图控制器类文件。

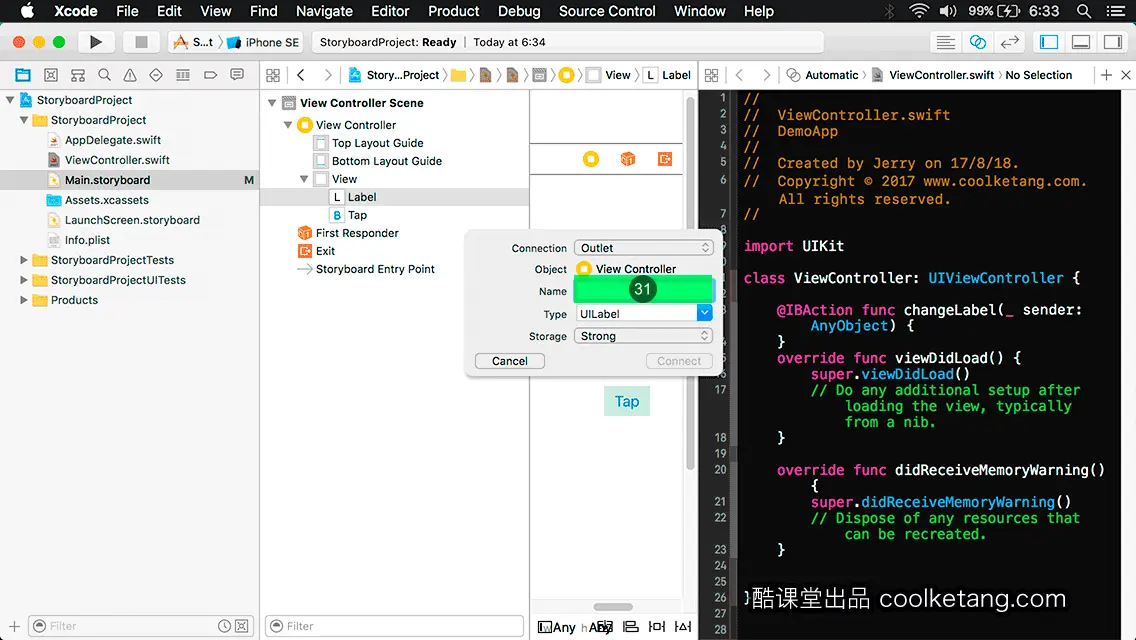
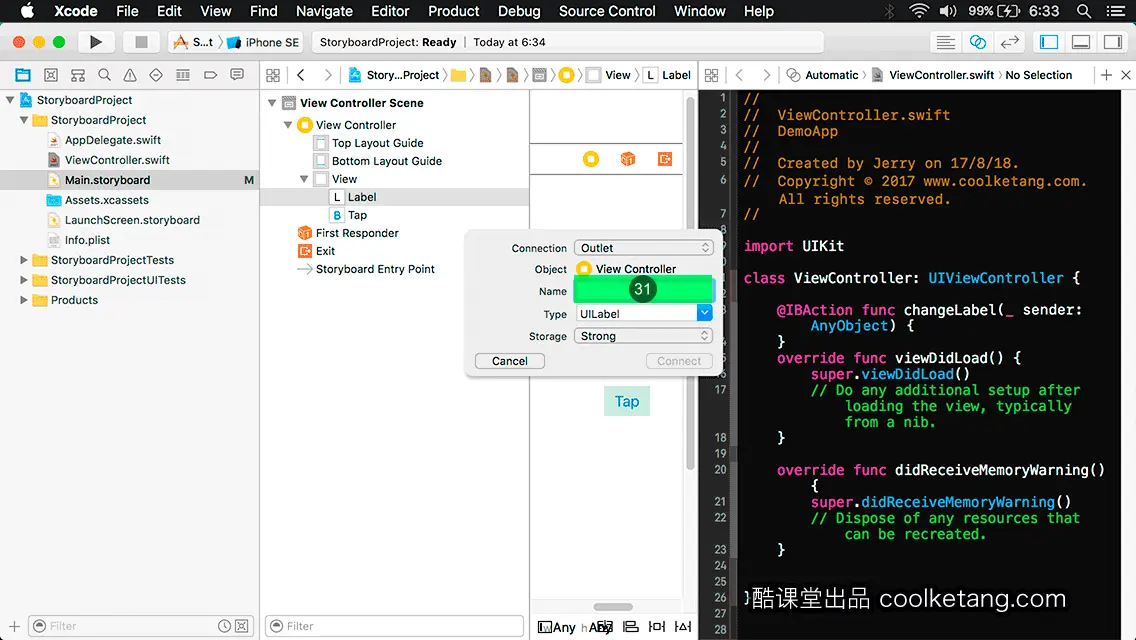
31. 保持默认的连接类型,然后输入标签控件在类文件中的属性名称。

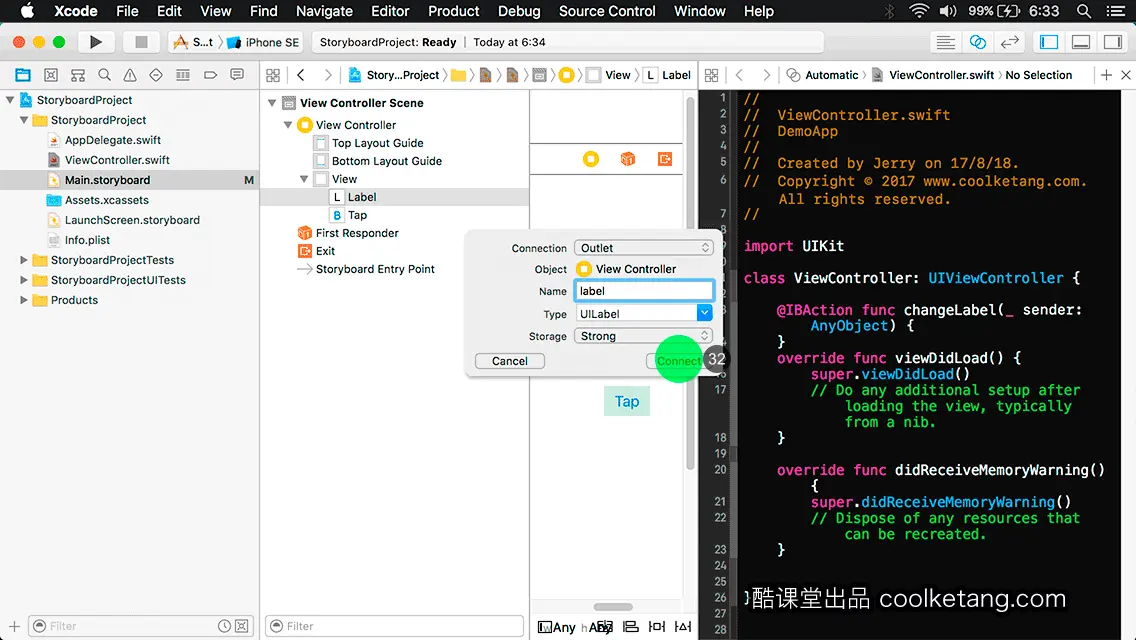
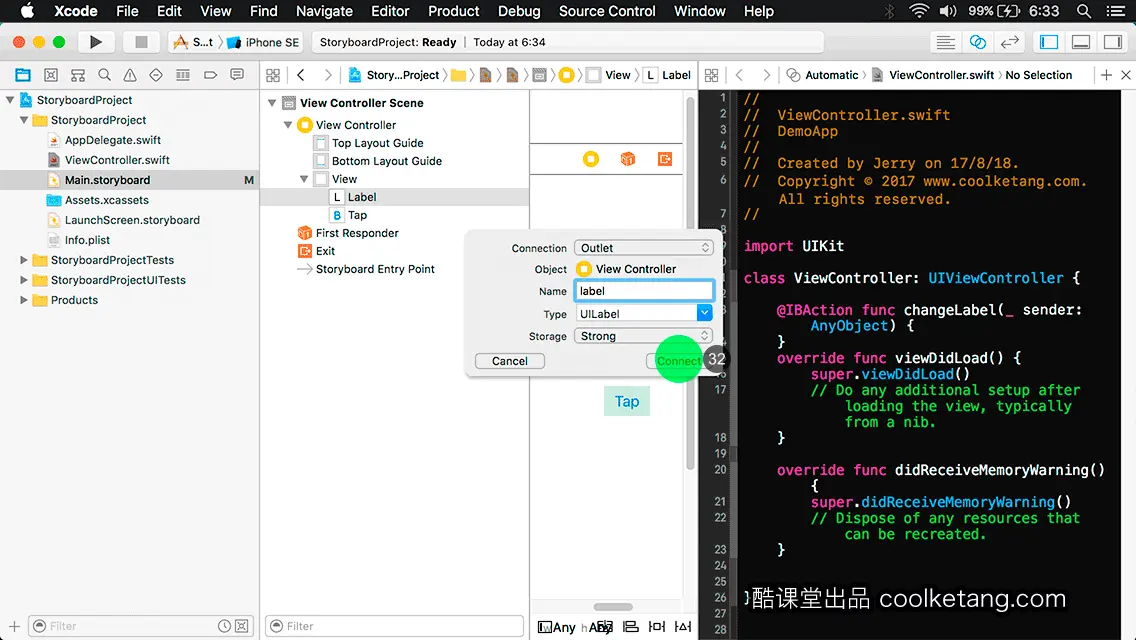
32. 点击连接按钮,完成连接设置。

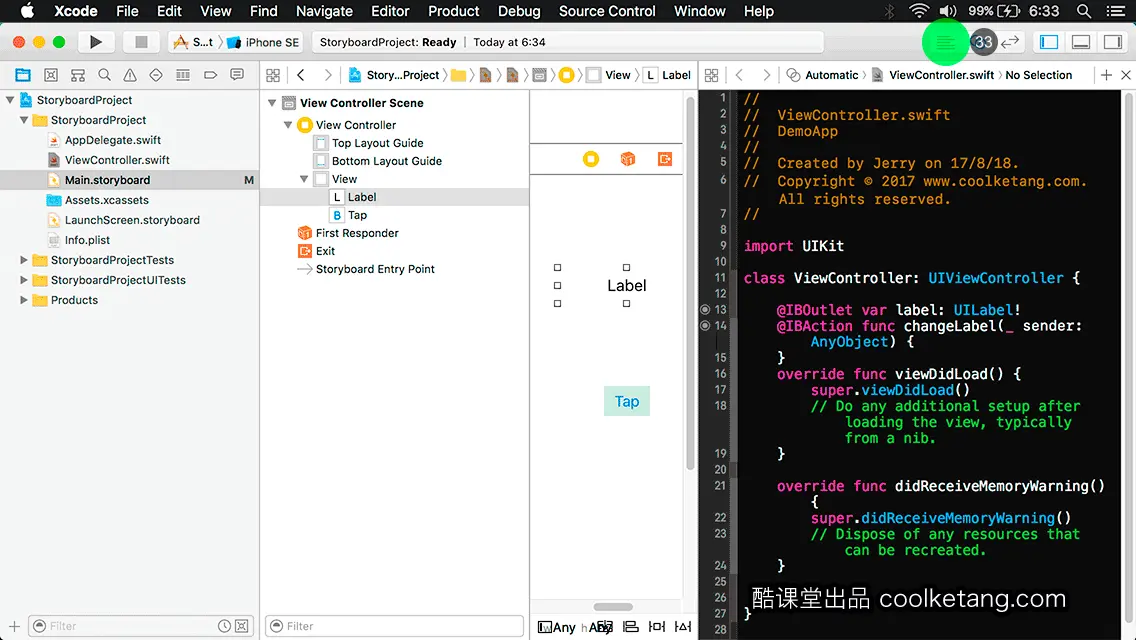
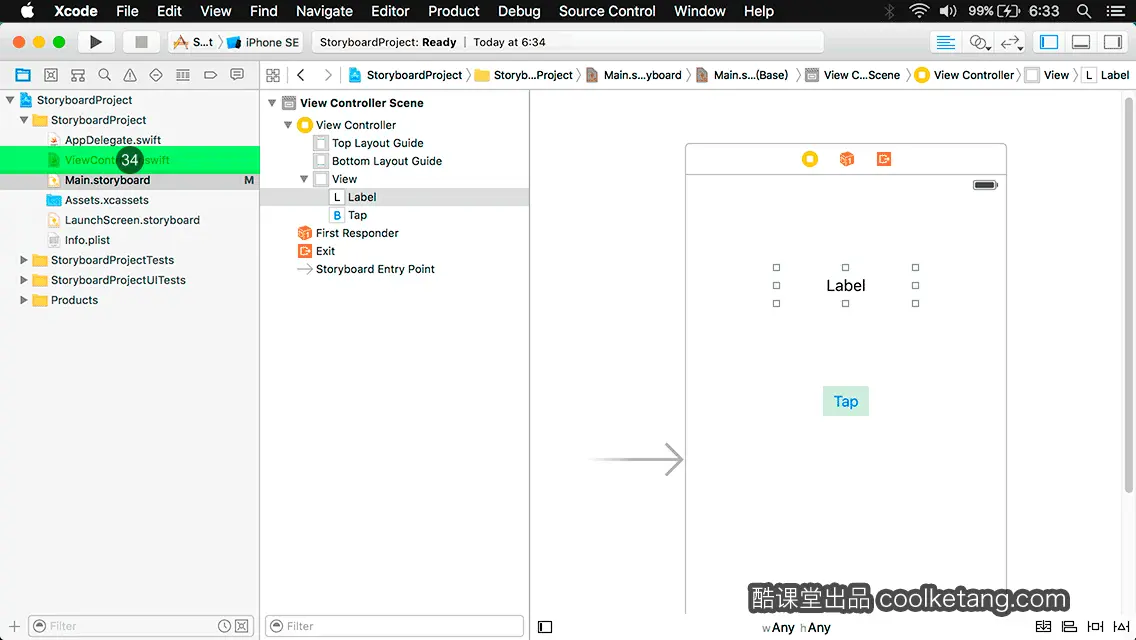
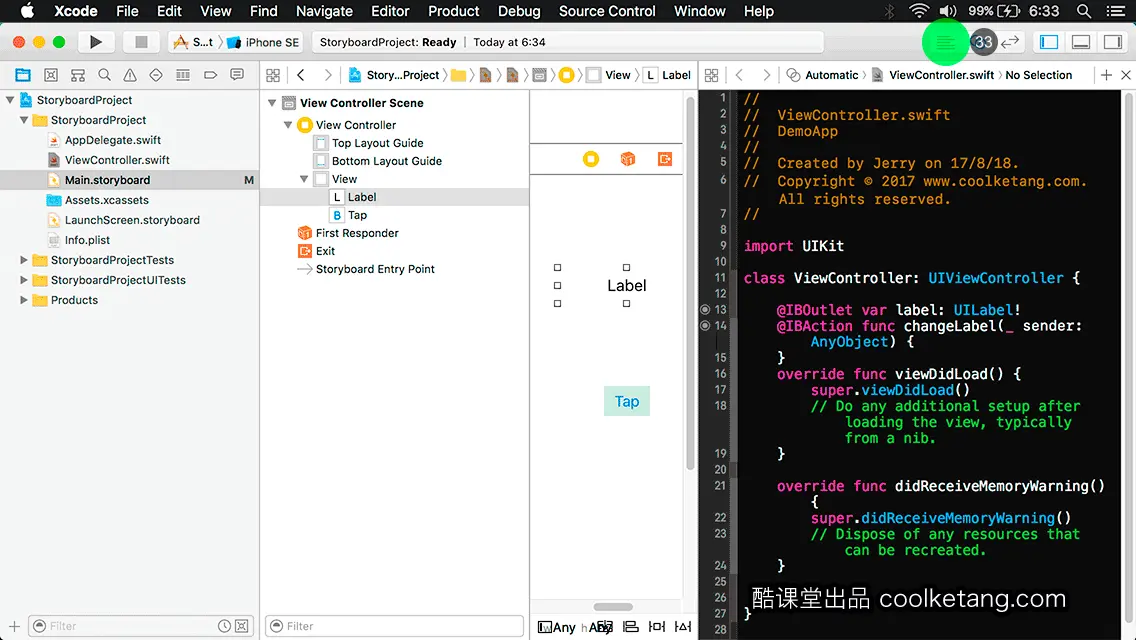
33. 此时,在类文件中,自动生成了一个标签属性。您可以在代码中使用该属性,访问故事板中的标签控件。点击显示标准编辑器按钮,隐藏代码编辑器的显示。

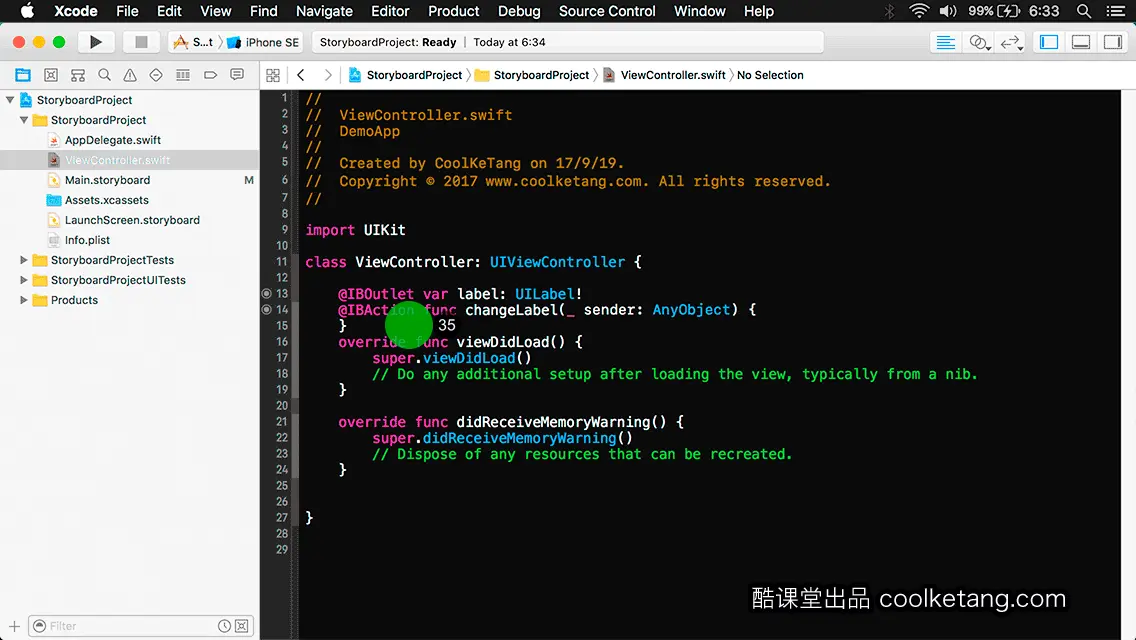
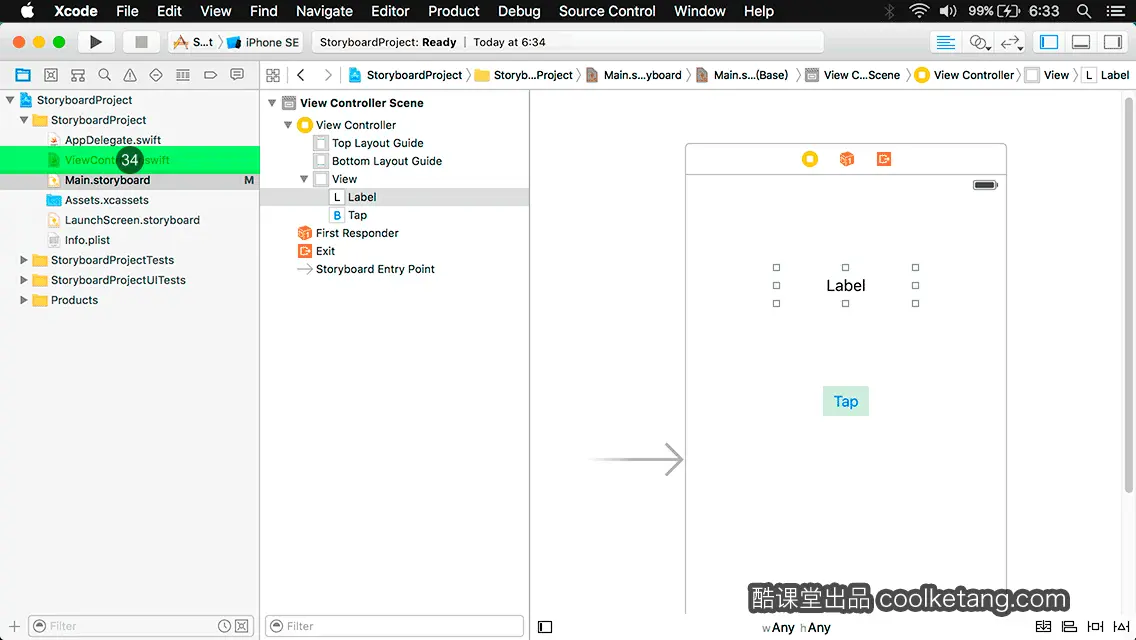
34. 打开视图控制器代码文件。

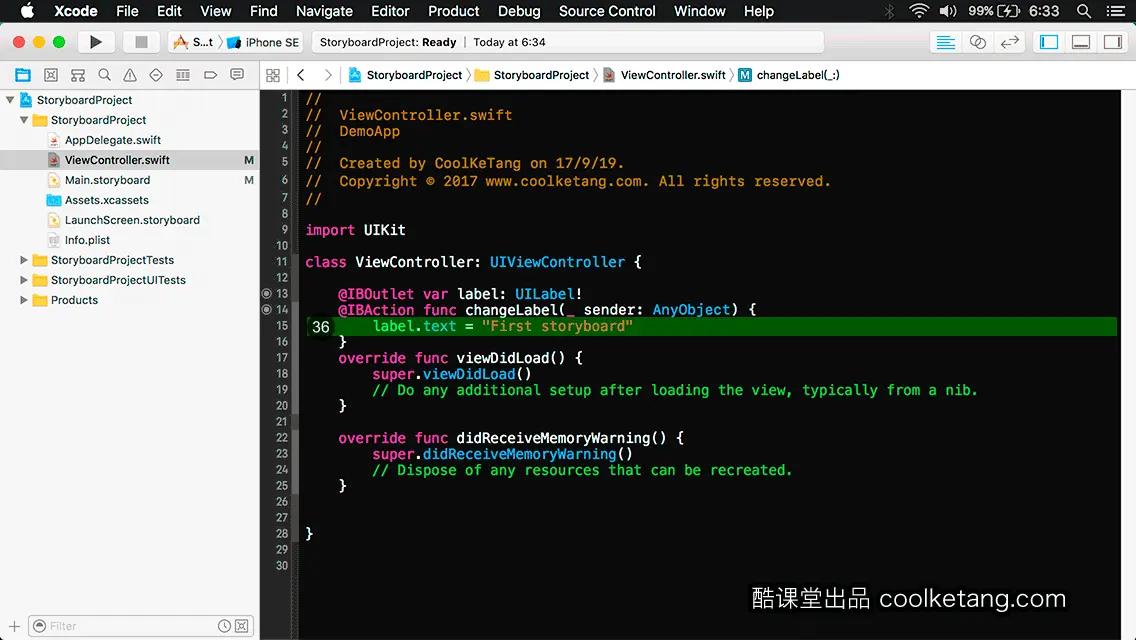
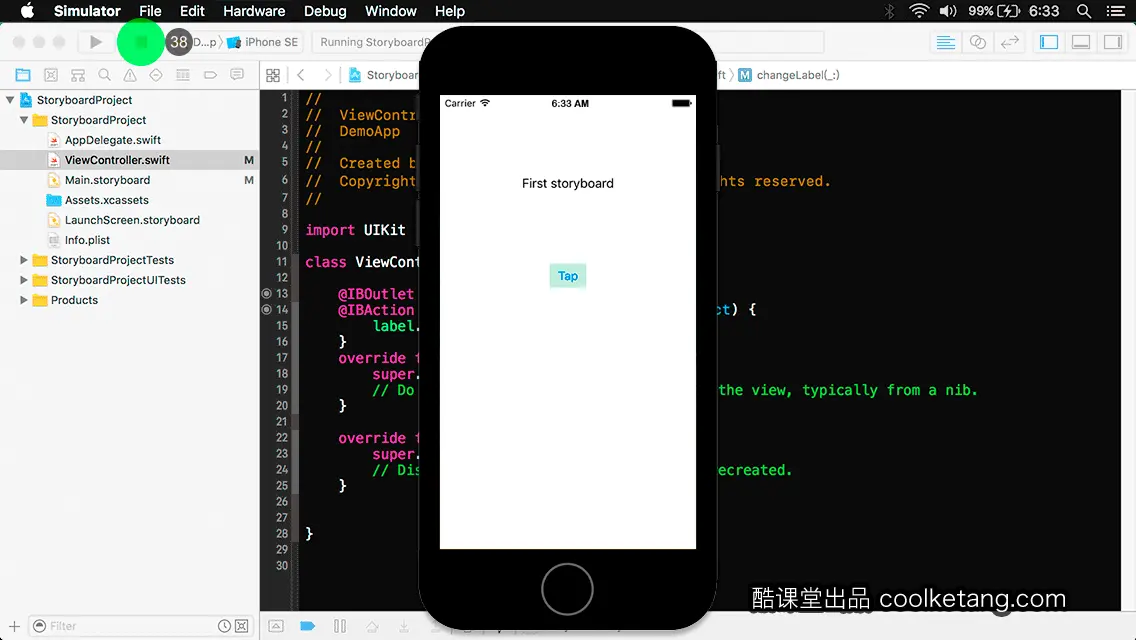
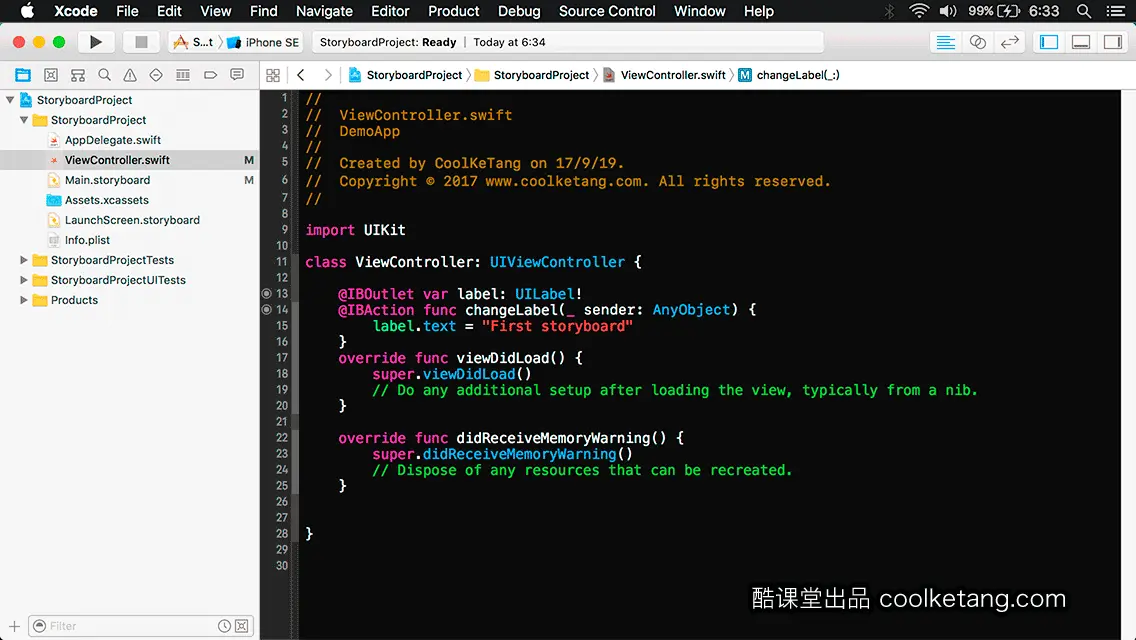
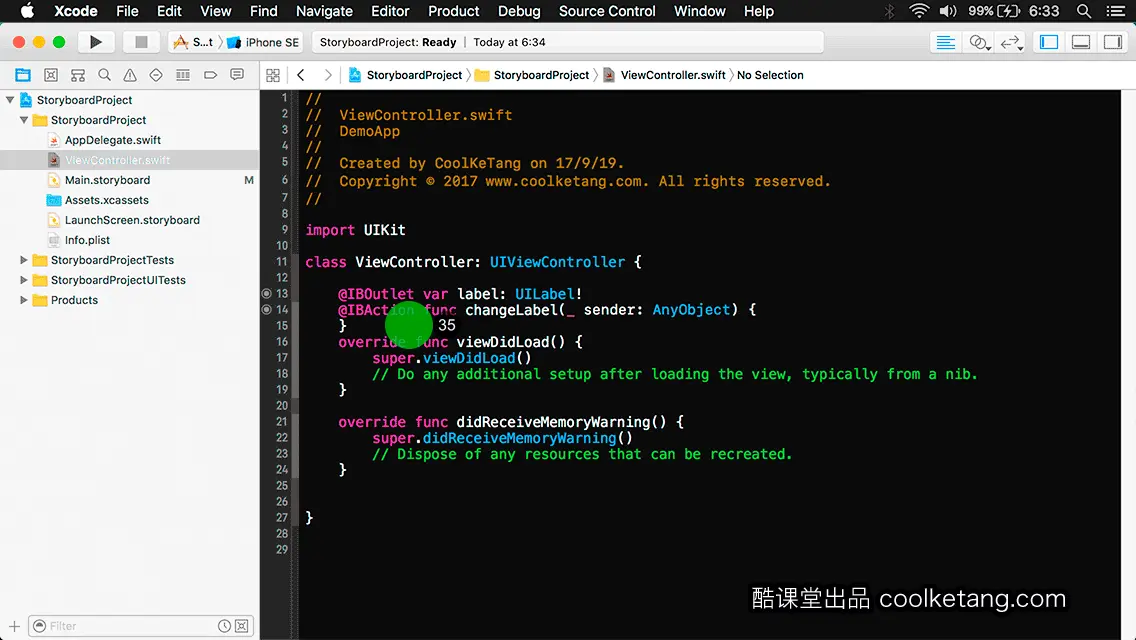
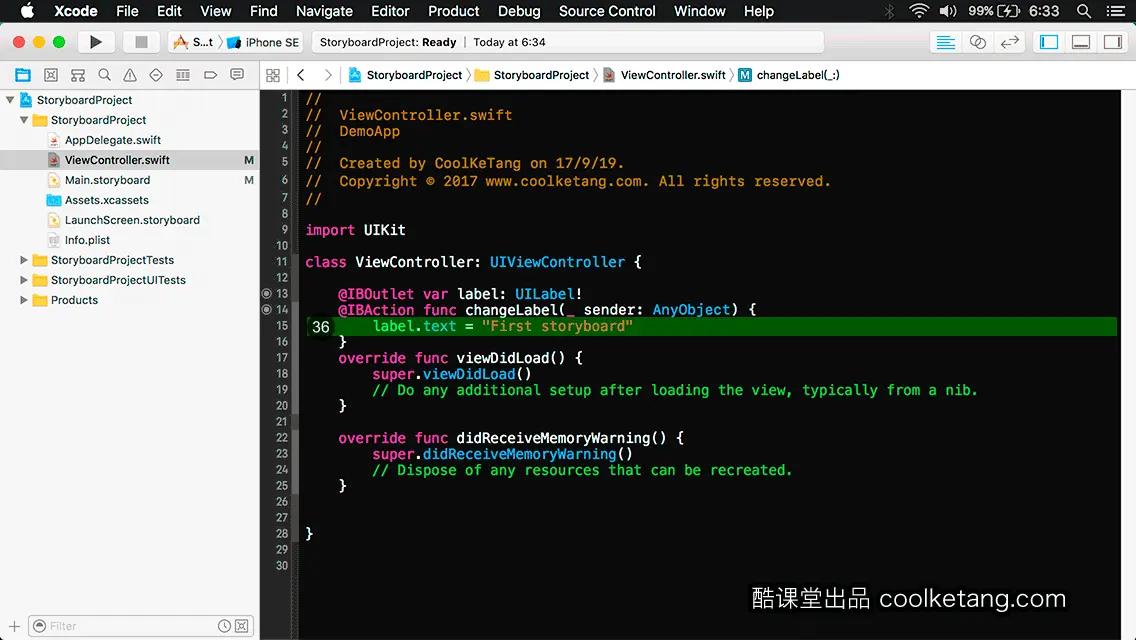
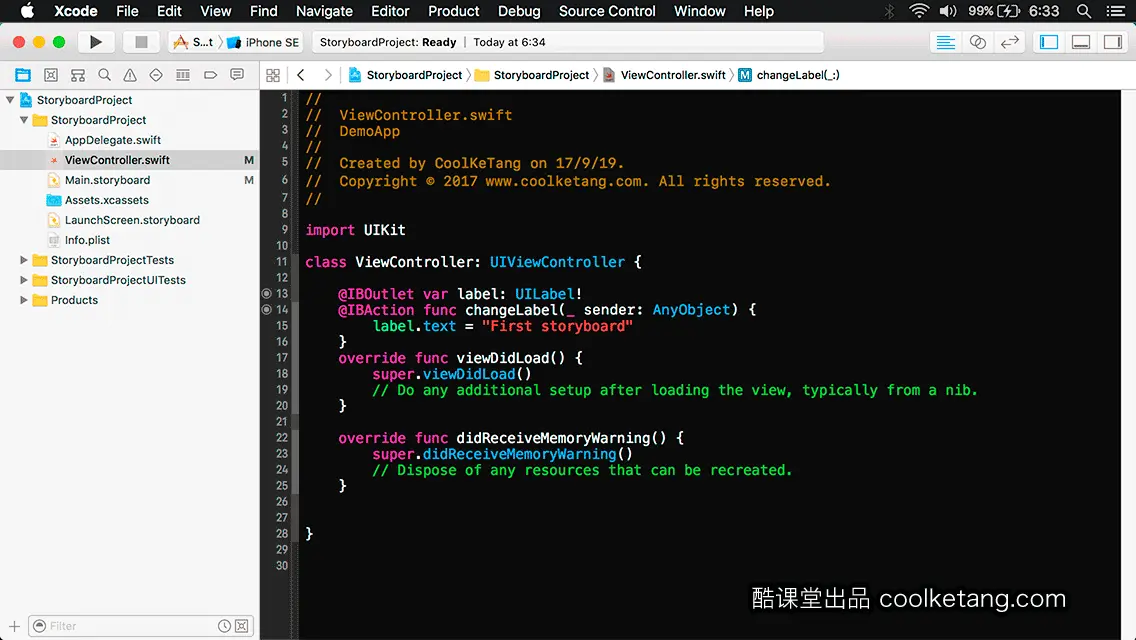
35. 现在来补充一下,按钮点击事件的方法内容。



2. 然后在弹出的模板选择窗口中,选择创建一个单视图应用项目。

3. 点击下一步按钮,进入下一步设置页面。

4. 在产品名称输入框内,输入产品的名称。

5. 点击下一步按钮,进入下一步设置页面。

6. 当配置好项目的属性后,需要选择项目的存储位置,最后点击[创建]按钮,完成项目的创建。

7. 点击下拉箭头,弹出项目故事板列表。

8. 在列表中,列出了项目中存在的,所有故事板。点击选择一个故事板,做为项目的初始故事板。

9. 打开并编辑故事板文件。

10. 点击控件库的垂直滚动条,找到标签控件。

11. 在标签控件上按下鼠标,将标签控件,拖动到视图控制器的根视图。

12. 在标签对象四周的定界框上按下鼠标,可以自由调整标签对象的尺寸。

13. 在标签对象右侧的定界框上按下鼠标,并向右侧拖动,调整标签对象的宽度。

14. 点击居中显示图标,设置标签对象的文字对齐方式。

15. 点击字体右侧的双向箭头,调整标签对象的文字大小。

16. 使用同样的方式,将按钮控件,从控件库中,拖动到视图控制器的根视图。

17. 在文字输入框内,输入按钮的标题文字。

18. 点击键盘上的回车键,完成文字的输入。

19. 现在来设置一下按钮的背景颜色。点击垂直滚动条,查看隐藏的按钮属性设置面板。

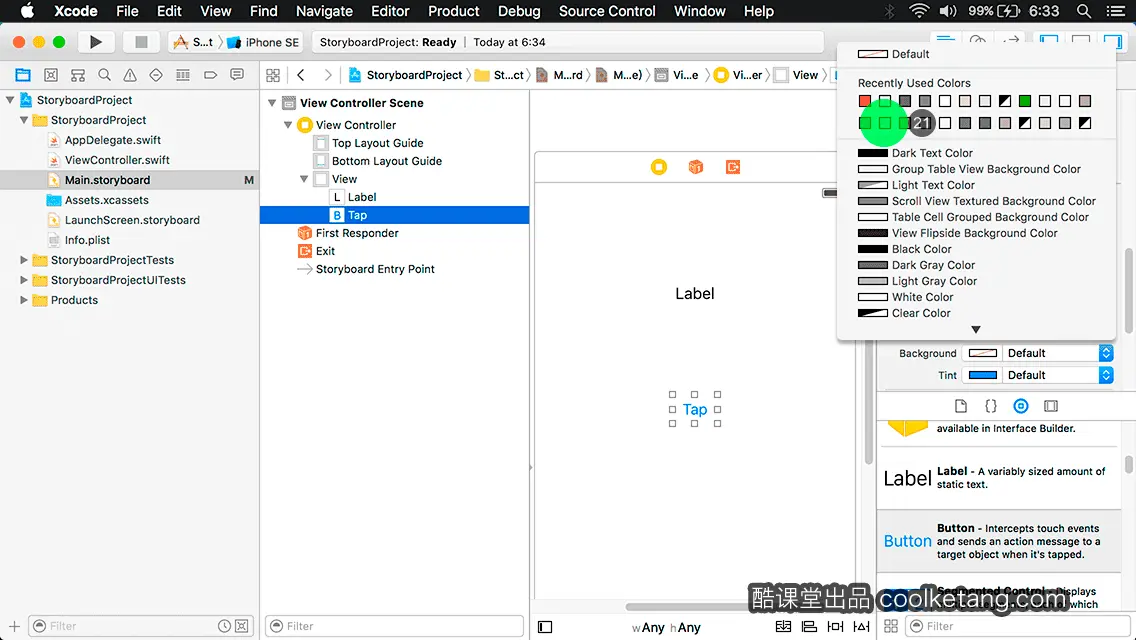
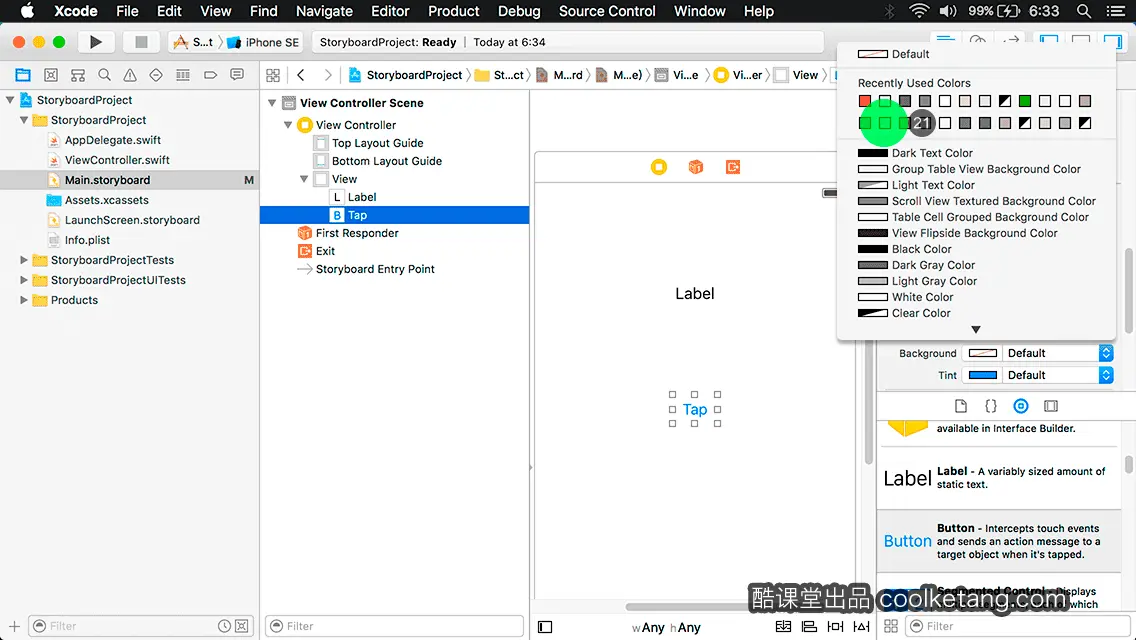
20. 点击背景右侧的双向箭头,弹出系统预设颜色列表。

21. 选择一个颜色,作为按钮的背景颜色。

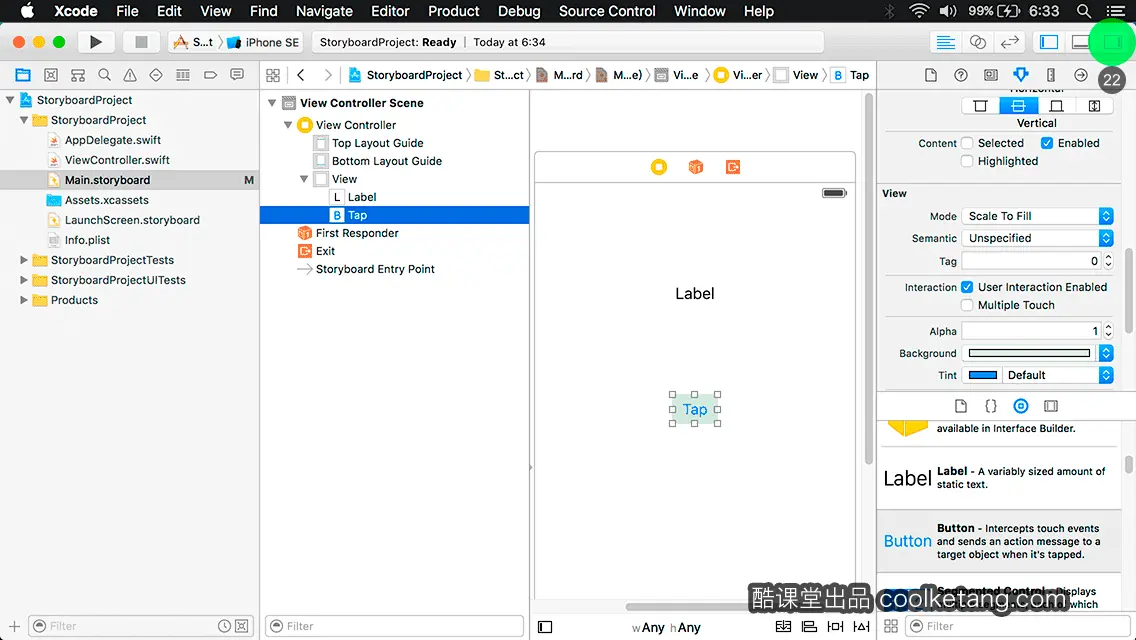
22. 现在您需要将故事板中的标签和按钮,与类文件中的属性相关联。首先点击显示或隐藏检查面板按钮,隐藏检查面板。

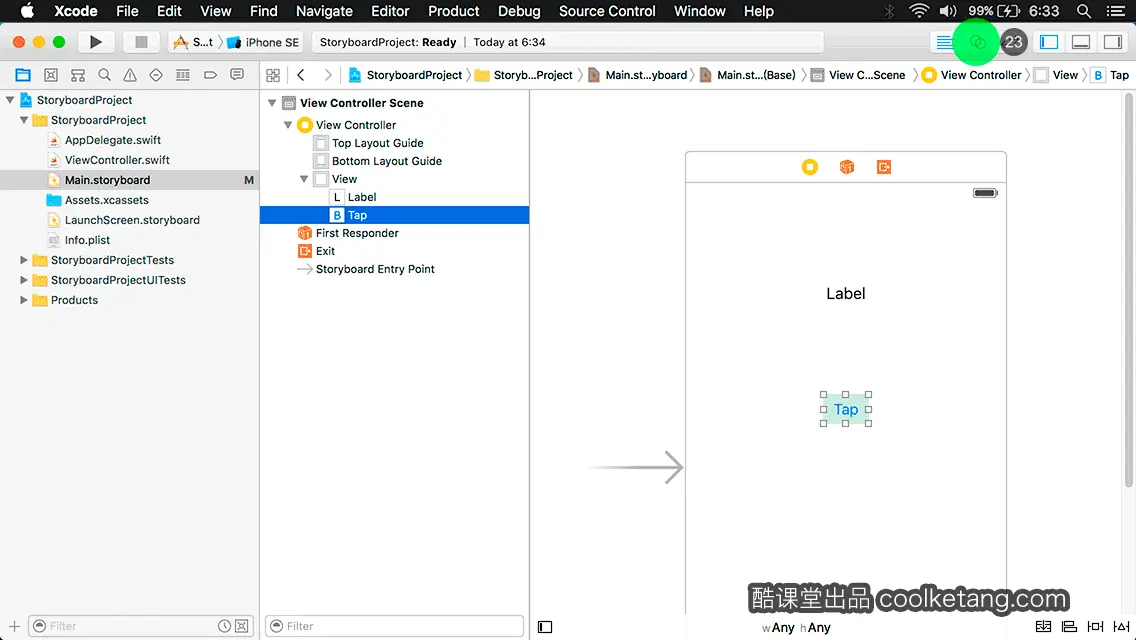
23. 点击显示辅助编辑器按钮,显示与当前视图控制器,具有一一对应关系的类文件。

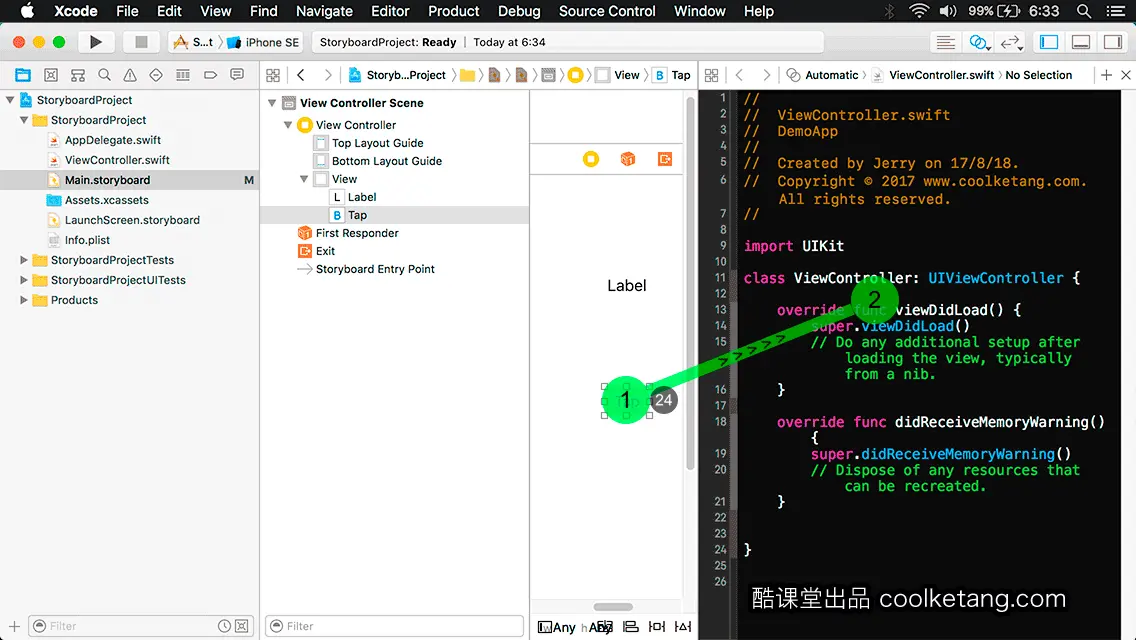
24. 在按钮控件上方,按下鼠标右键,然后拖动到视图控制器类文件。也可以按下键盘上控制键的同时,然后使用鼠标左键来拖动。

25. 点击双向箭头,弹出连接类型列表。

26. 在连接类型列表中,选择动作选项,在代码文件中,为故事板中的按钮,创建一个响应点击事件的方法。

27. 然后设置点击事件方法的名称。

28. 最后点击连接按钮,完成连接设置。

29. 此时在类文件中,自动生成了一个方法。当故事板中的按钮被点击时,将调用此方法。方法名称左侧的动作标记,表示该方法来自故事板。接着选择标签控件。

30. 在标签控件上方,按下鼠标右键,然后拖动到视图控制器类文件。

31. 保持默认的连接类型,然后输入标签控件在类文件中的属性名称。

32. 点击连接按钮,完成连接设置。

33. 此时,在类文件中,自动生成了一个标签属性。您可以在代码中使用该属性,访问故事板中的标签控件。点击显示标准编辑器按钮,隐藏代码编辑器的显示。

34. 打开视图控制器代码文件。

35. 现在来补充一下,按钮点击事件的方法内容。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










